Mulai cepat: Memasukkan pengguna di aplikasi satu halaman (SPA) dan memanggil Microsoft Graph API menggunakan Angular
Mulai cepat ini menggunakan sampel aplikasi satu halaman (SPA) Angular untuk menunjukkan kepada Anda cara memasukkan pengguna dengan menggunakan alur kode otorisasi dengan Proof Key for Code Exchange (PKCE) dan memanggil Microsoft Graph API. Sampel menggunakan Microsoft Authentication Library untuk JavaScript untuk menangani autentikasi.
Prasyarat
- Akun Azure dengan langganan aktif. Jika Anda belum memiliki akun, Buat akun secara gratis.
- Node.js
- Visual Studio 2022 atau Visual Studio Code
Mendaftarkan pengidentifikasi aplikasi dan rekaman
Untuk menyelesaikan pendaftaran, beri nama aplikasi, tentukan jenis akun yang didukung, dan tambahkan URI pengalihan. Setelah terdaftar, panel Gambaran Umum aplikasi menampilkan pengidentifikasi yang diperlukan dalam kode sumber aplikasi.
Masuk ke Pusat Admin Microsoft Entra.
Jika Anda memiliki akses ke beberapa penyewa, gunakan ikon
 Pengaturan di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan.
Pengaturan di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan. Telusuri ke Aplikasi> Identitas>Pendaftaran aplikasi, pilih Pendaftaran baru.
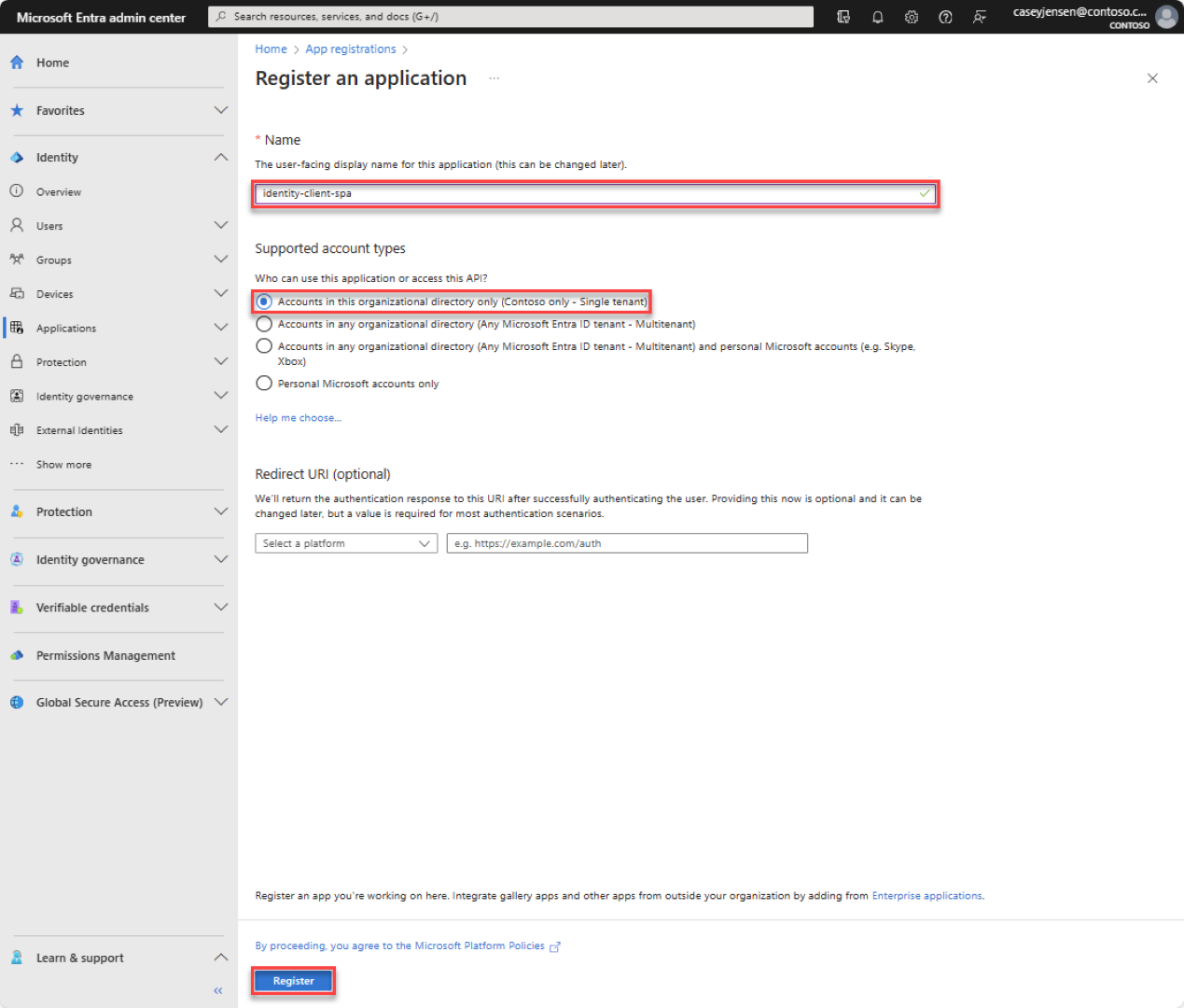
Masukkan Nama untuk aplikasi, seperti identity-client-spa.
Untuk Jenis akun yang didukung, pilih Hanya akun dalam direktori organisasi ini. Untuk informasi tentang jenis akun yang berbeda, pilih opsi Bantu saya memilih .
Pilih Daftarkan.
Panel Gambaran Umum aplikasi ditampilkan saat pendaftaran selesai. Rekam ID Direktori (penyewa) dan ID Aplikasi (klien) yang akan digunakan dalam kode sumber aplikasi Anda.
Catatan
Jenis akun yang didukung dapat diubah dengan merujuk ke Ubah akun yang didukung oleh aplikasi.
Menambahkan URI pengalihan platform
Untuk menentukan jenis aplikasi ke pendaftaran aplikasi Anda, ikuti langkah-langkah berikut:
- Di bagian Kelola, pilih Autentikasi.
- Pada halaman Konfigurasi platform , pilih Tambahkan platform, lalu pilih opsi SPA .
- Untuk URI Pengalihan masukkan
http://localhost:4200. - Pilih Konfigurasikan untuk menyimpan perubahan Anda.
Mengkloning atau mengunduh aplikasi sampel
Untuk mendapatkan aplikasi sampel, Anda dapat mengkloningnya dari GitHub atau mengunduhnya sebagai file .zip.
Untuk mengkloning sampel, buka prompt perintah dan navigasi ke tempat Anda ingin membuat proyek, dan masukkan perintah berikut:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitUnduh file .zip. Ekstrak ke jalur file di mana panjang nama kurang dari 260 karakter.
Mengonfigurasi proyek
Di IDE Anda, buka folder proyek, ms-identity-docs-code-javascript/angular-spa, yang berisi sampel.
Buka src/app/app.module.ts dan perbarui nilai berikut dengan informasi yang direkam sebelumnya di pusat admin.
// Required for Angular multi-browser support import { BrowserModule } from '@angular/platform-browser'; // Required for Angular import { NgModule } from '@angular/core'; // Required modules and components for this application import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { ProfileComponent } from './profile/profile.component'; import { HomeComponent } from './home/home.component'; // HTTP modules required by MSAL import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http'; // Required for MSAL import { IPublicClientApplication, PublicClientApplication, InteractionType, BrowserCacheLocation, LogLevel } from '@azure/msal-browser'; import { MsalGuard, MsalInterceptor, MsalBroadcastService, MsalInterceptorConfiguration, MsalModule, MsalService, MSAL_GUARD_CONFIG, MSAL_INSTANCE, MSAL_INTERCEPTOR_CONFIG, MsalGuardConfiguration, MsalRedirectComponent } from '@azure/msal-angular'; const isIE = window.navigator.userAgent.indexOf('MSIE ') > -1 || window.navigator.userAgent.indexOf('Trident/') > -1; export function MSALInstanceFactory(): IPublicClientApplication { return new PublicClientApplication({ auth: { // 'Application (client) ID' of app registration in the Microsoft Entra admin center - this value is a GUID clientId: "Enter_the_Application_Id_Here", // Full directory URL, in the form of https://login.microsoftonline.com/<tenant> authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Must be the same redirectUri as what was provided in your app registration. redirectUri: "http://localhost:4200", }, cache: { cacheLocation: BrowserCacheLocation.LocalStorage, storeAuthStateInCookie: isIE } }); } // MSAL Interceptor is required to request access tokens in order to access the protected resource (Graph) export function MSALInterceptorConfigFactory(): MsalInterceptorConfiguration { const protectedResourceMap = new Map<string, Array<string>>(); protectedResourceMap.set('https://graph.microsoft.com/v1.0/me', ['user.read']); return { interactionType: InteractionType.Redirect, protectedResourceMap }; } // MSAL Guard is required to protect routes and require authentication before accessing protected routes export function MSALGuardConfigFactory(): MsalGuardConfiguration { return { interactionType: InteractionType.Redirect, authRequest: { scopes: ['user.read'] } }; } // Create an NgModule that contains the routes and MSAL configurations @NgModule({ declarations: [ AppComponent, HomeComponent, ProfileComponent ], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, MsalModule ], providers: [ { provide: HTTP_INTERCEPTORS, useClass: MsalInterceptor, multi: true }, { provide: MSAL_INSTANCE, useFactory: MSALInstanceFactory }, { provide: MSAL_GUARD_CONFIG, useFactory: MSALGuardConfigFactory }, { provide: MSAL_INTERCEPTOR_CONFIG, useFactory: MSALInterceptorConfigFactory }, MsalService, MsalGuard, MsalBroadcastService ], bootstrap: [AppComponent, MsalRedirectComponent] }) export class AppModule { }clientId- Pengidentifikasi aplikasi, juga disebut sebagai klien. Ganti teks dalam tanda kutip dengan nilai ID Aplikasi (klien) yang direkam sebelumnya.authority- Otoritas adalah URL yang menunjukkan direktori tempat MSAL dapat meminta token. Ganti Enter_the_Tenant_Info_Here dengan nilai ID Direktori (penyewa) yang direkam sebelumnya.redirectUri- URI Pengalihan aplikasi. Jika perlu, ganti teks dalam tanda kutip dengan URI pengalihan yang direkam sebelumnya.
Jalankan aplikasi dan masuk
Menjalankan proyek dengan server web menggunakan Node.js:
Untuk memulai server, jalankan perintah berikut dari direktori proyek:
npm install npm starthttpsSalin URL yang muncul di terminal, misalnya,https://localhost:4200, dan tempelkan ke bilah alamat browser. Sebaiknya gunakan sesi browser privat atau penyamaran.Ikuti langkah-langkah dan masukkan detail yang diperlukan untuk masuk dengan akun Microsoft Anda. Anda akan dimintai alamat email sehingga kode akses satu kali dapat dikirimkan kepada Anda. Masukkan kode saat diminta.
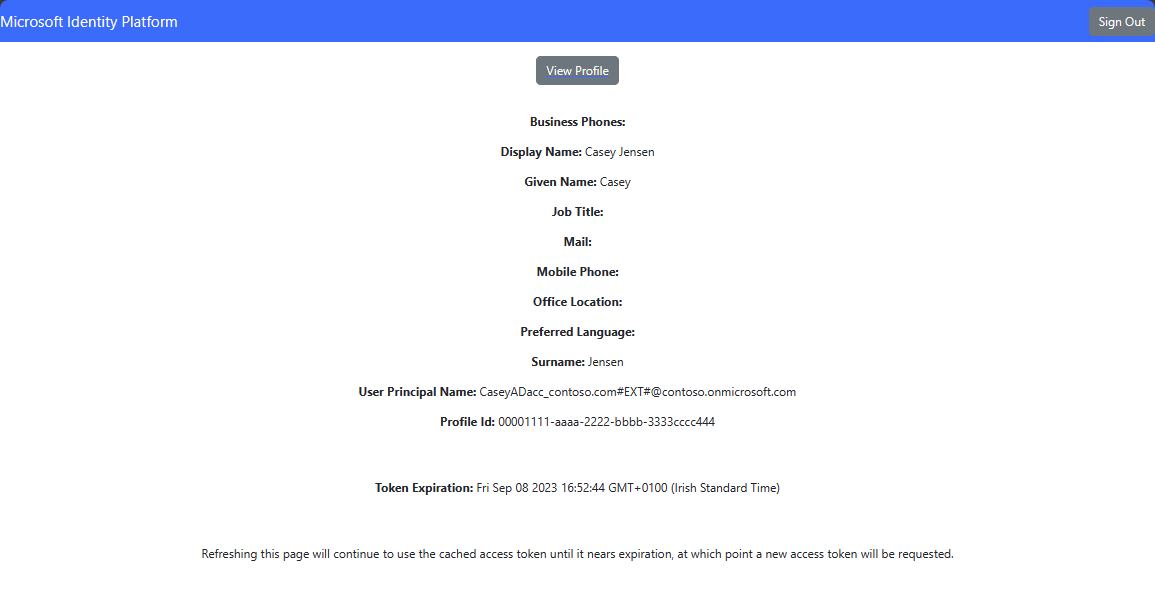
Aplikasi akan meminta izin untuk mempertahankan akses ke data yang telah Anda akses, dan untuk memasukkan Anda dan membaca profil Anda. Pilih Terima. Cuplikan layar berikut muncul, menunjukkan bahwa Anda telah masuk ke aplikasi dan telah mengakses detail profil Anda dari Microsoft Graph API.

Keluar dari aplikasi
- Temukan tombol Keluar di sudut kanan atas halaman, dan pilih tombol Keluar .
- Anda akan diminta untuk memilih akun untuk keluar. Pilih akun yang Anda gunakan untuk masuk.
Pesan muncul yang menunjukkan bahwa Anda telah keluar. Anda sekarang dapat menutup jendela browser.
Konten terkait
Mulai cepat: Melindungi API web ASP.NET Core dengan platform identitas Microsoft
Pelajari selengkapnya dengan membangun SPA Angular ini dari awal dengan seri berikut - Tutorial: Memasukkan pengguna dan memanggil Microsoft Graph