Mulai cepat: Memasukkan pengguna di aplikasi satu halaman (SPA) dan memanggil Microsoft Graph API menggunakan React
Panduan cepat ini menggunakan sampel aplikasi satu halaman (SPA) React untuk menunjukkan kepada Anda cara login pengguna dengan menggunakan proses alur kode otorisasi dengan Proof Key for Code Exchange (PKCE). Sampel menggunakan Microsoft Authentication Library for JavaScript untuk menangani autentikasi.
Prasyarat
- Akun Azure dengan langganan aktif. Jika Anda belum memilikinya, Buat akun secara gratis.
- Node.js
- Visual Studio 2022 atau Visual Studio Code
Daftarkan aplikasi dan catat pengidentifikasi
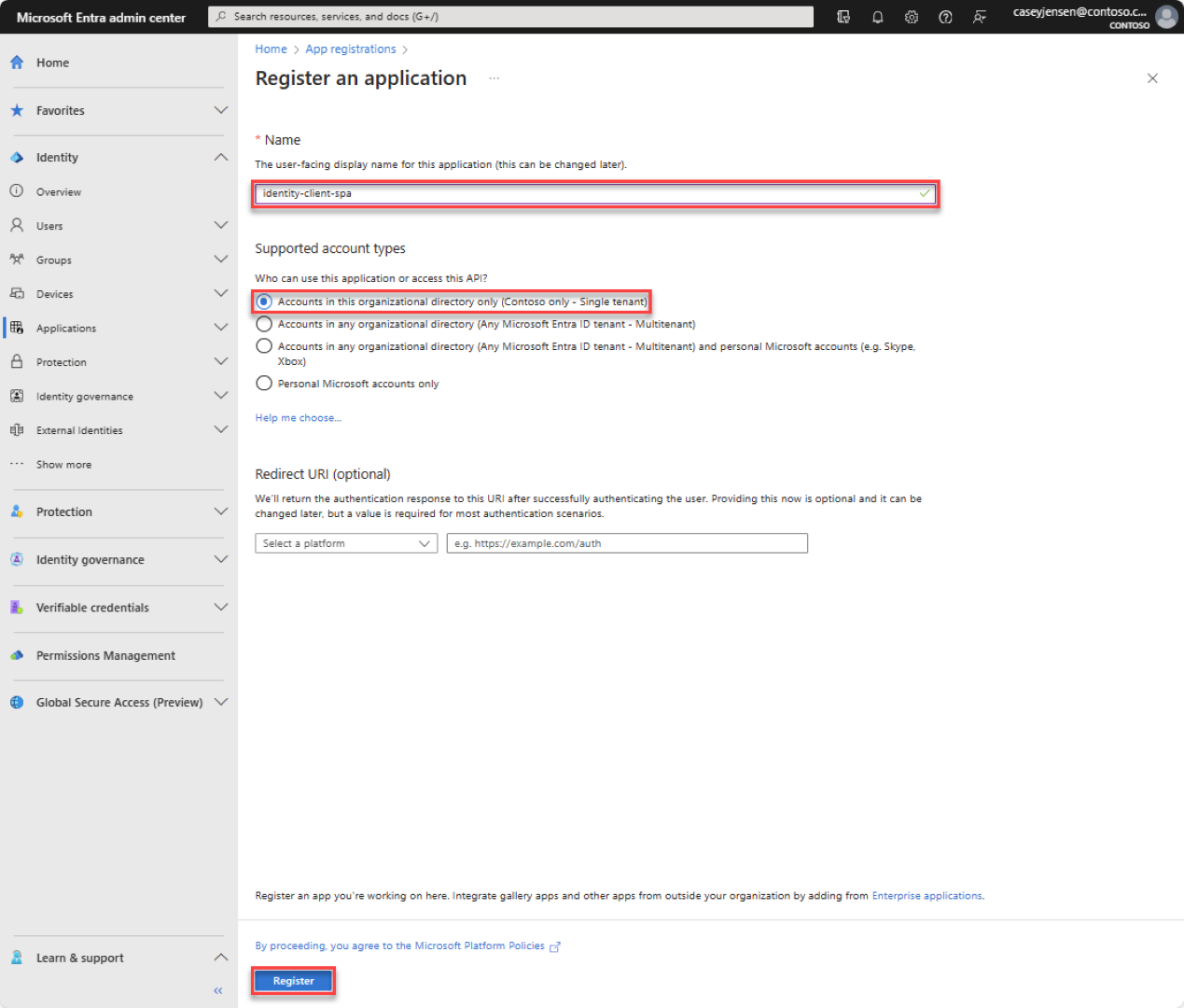
Untuk menyelesaikan pendaftaran, beri nama aplikasi, tentukan jenis akun yang didukung, dan tambahkan URI pengalihan. Setelah terdaftar, panel Gambaran Umum aplikasi menampilkan pengidentifikasi yang diperlukan dalam kode sumber aplikasi.
Jika Anda memiliki akses ke beberapa penyewa, gunakan ikon Pengaturan
 di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan.
di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan.Telusuri Identitas>Aplikasi>Pendaftaran aplikasi, pilih Pendaftaran baru.
Masukkan Nama untuk aplikasi, seperti identity-client-spa.
Untuk Jenis akun yang didukung, pilih Hanya akun-akun di direktori organisasi ini. Untuk informasi tentang jenis akun yang berbeda, pilih opsi Bantu saya memilih.
Pilih Daftarkan.
Panel Gambaran Umum aplikasi ditampilkan saat pendaftaran selesai. Rekam ID
Directory (penyewa) dan ID Aplikasi (klien) yang akan digunakan dalam kode sumber aplikasi Anda.Nota
Jenis akun yang Didukung dapat diubah dengan merujuk pada Mengubah akun yang didukung oleh aplikasi.
Tambahkan URI pengalihan platform
Untuk menentukan jenis aplikasi ke pendaftaran aplikasi Anda, ikuti langkah-langkah berikut:
- Di bawah Kelola, pilih Autentikasi .
- Pada halaman konfigurasi Platform
, pilih Tambahkan platform , lalu pilih opsi SPA. - Untuk URI Pengalihan masukkan
http://localhost:3000. - Pilih Konfigurasikan untuk menyimpan perubahan Anda.
Mengkloning atau mengunduh aplikasi sampel
Untuk mendapatkan aplikasi sampel, Anda dapat mengkloningnya dari GitHub atau mengunduhnya sebagai file .zip.
Untuk mengkloning sampel, buka prompt perintah dan navigasi ke tempat Anda ingin membuat proyek, dan masukkan perintah berikut:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitUnduh file .zip. Ekstrak ke jalur file di mana panjang nama kurang dari 260 karakter.
Mengonfigurasi proyek
Di IDE Anda, buka folder proyek, ms-identity-docs-code-javascript/react-spa, yang berisi sampel.
Buka src/authConfig.js dan perbarui nilai berikut dengan informasi yang direkam sebelumnya di pusat admin.
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", redirectUri: "http://localhost:3000", }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; default: return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://docs.microsoft.com/en-us/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, see: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me", };-
clientId- Pengidentifikasi aplikasi, juga disebut sebagai klien. Ganti teks dalam tanda kutip dengan nilai ID Aplikasi (klien) yang direkam sebelumnya. -
authority- Otoritas adalah URL yang menunjukkan direktori tempat MSAL dapat meminta token. Ganti Enter_the_Tenant_Info_Here dengan nilai ID Direktori (penyewa) yang dicatat sebelumnya. -
redirectUri- URI Pengalihan dari aplikasi. Jika perlu, ganti teks dalam tanda kutip dengan URI pengalihan yang direkam sebelumnya.
-
Jalankan aplikasi dan masuk
Jalankan proyek dengan server web dengan menggunakan Node.js:
Untuk memulai server, jalankan perintah berikut dari dalam direktori proyek:
npm install npm startSalin URL
httpsyang muncul di terminal, misalnya,https://localhost:3000, dan tempelkan ke browser. Disarankan menggunakan sesi browser privat atau penyamaran.Ikuti langkah-langkah dan masukkan detail yang diperlukan untuk masuk dengan akun Microsoft Anda. Anda dimintai alamat email sehingga kode akses satu kali dapat dikirimkan kepada Anda. Masukkan kode saat diminta.
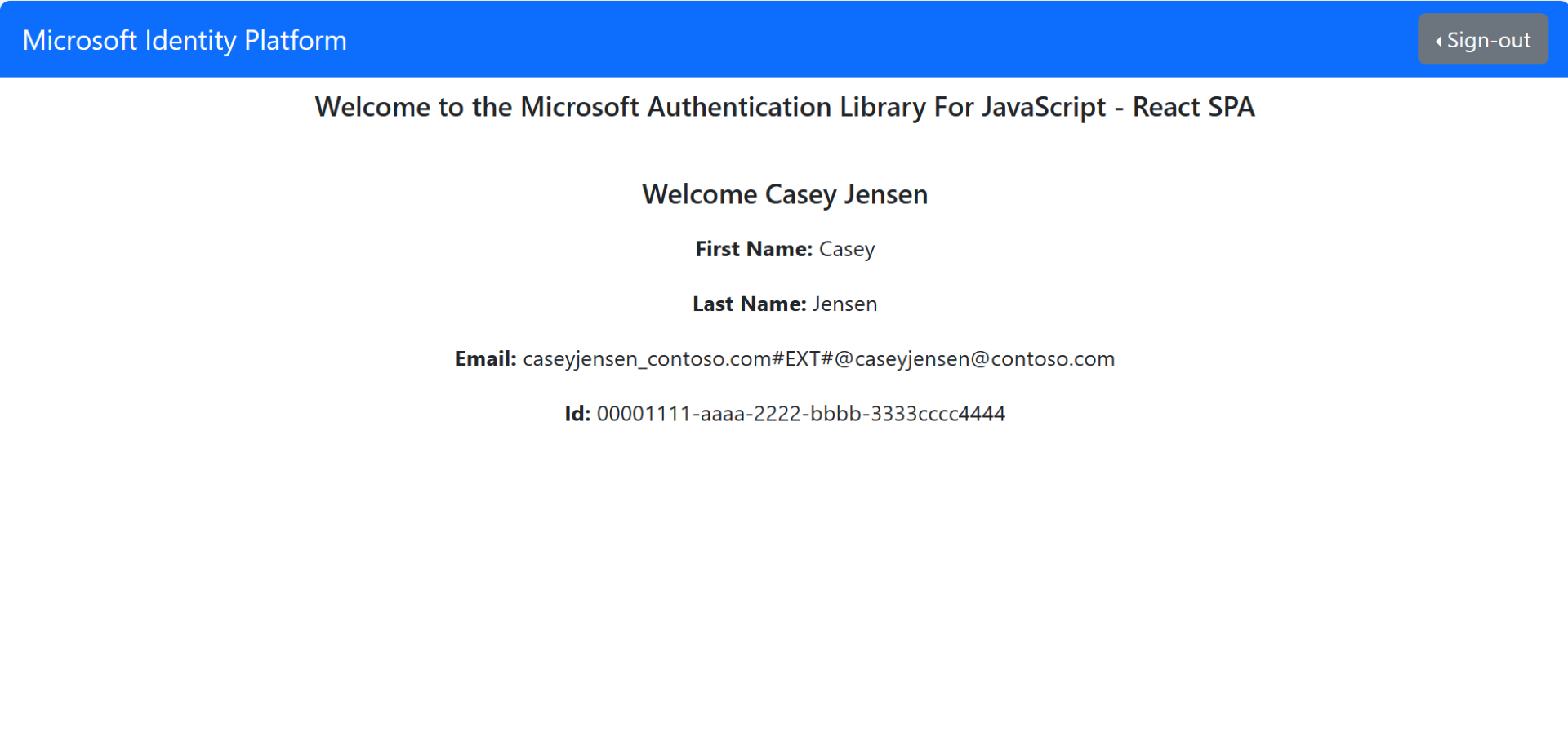
Aplikasi meminta izin untuk mempertahankan akses ke data yang telah Anda izinkan, serta untuk masuk dan membaca profil Anda. Pilih Terima. Cuplikan layar berikut muncul, menunjukkan bahwa Anda telah masuk ke aplikasi dan telah mengakses detail profil Anda dari Microsoft Graph API.
Keluar dari aplikasi
- Temukan tombol Keluar
di sudut kanan atas halaman, dan pilih tombol tersebut. - Anda diminta untuk memilih akun untuk keluar. Pilih akun yang Anda gunakan untuk masuk.
Pesan muncul yang menunjukkan bahwa Anda telah keluar. Anda sekarang dapat menutup jendela browser.
Konten terkait
Panduan Memulai Cepat: Melindungi API web ASP.NET Core dengan platform identitas Microsoft
Pelajari selengkapnya dengan membangun React SPA ini dari awal dengan seri berikut - tutorial : Memasukkan pengguna dan memanggil Microsoft Graph