Mulai cepat: Memasukkan pengguna di aplikasi satu halaman (SPA) dan memanggil Microsoft Graph API menggunakan JavaScript
Mulai cepat ini menggunakan contoh aplikasi halaman tunggal (SPA) JavaScript (JS) untuk menunjukkan kepada Anda cara memasukkan pengguna dengan menggunakan alur kode otorisasi dengan Proof Key for Code Exchange (PKCE) dan memanggil Microsoft Graph API. Sampel menggunakan Microsoft Authentication Library untuk JavaScript untuk menangani autentikasi.
Prasyarat
- Akun Azure dengan langganan aktif. Jika Anda belum memiliki akun, Buat akun secara gratis.
- Node.js
- Visual Studio 2022 atau Visual Studio Code
Mendaftarkan pengidentifikasi aplikasi dan rekaman
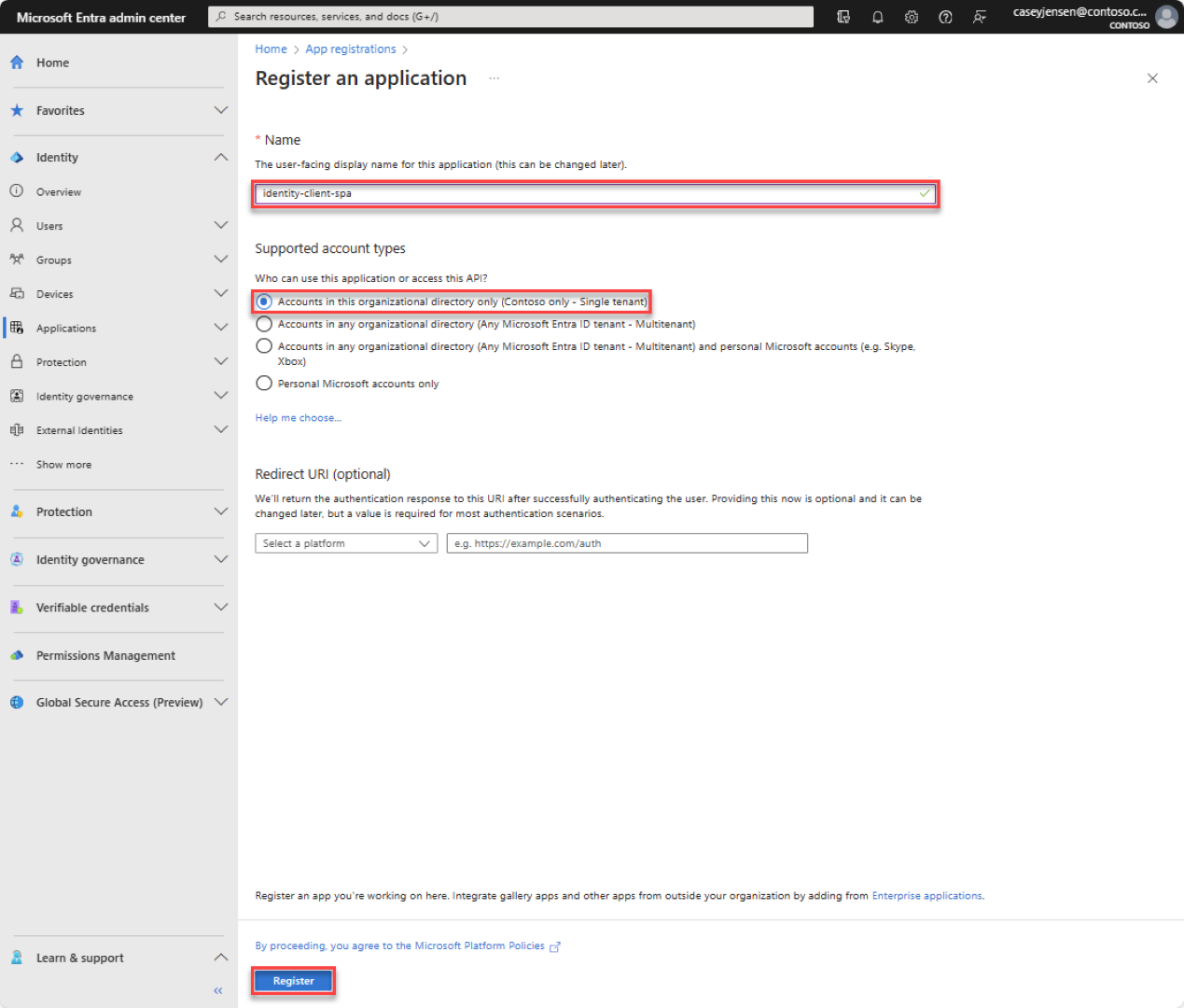
Untuk menyelesaikan pendaftaran, beri nama aplikasi, tentukan jenis akun yang didukung, dan tambahkan URI pengalihan. Setelah terdaftar, panel Gambaran Umum aplikasi menampilkan pengidentifikasi yang diperlukan dalam kode sumber aplikasi.
Masuk ke Pusat Admin Microsoft Entra.
Jika Anda memiliki akses ke beberapa penyewa, gunakan ikon
 Pengaturan di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan.
Pengaturan di menu atas untuk beralih ke penyewa tempat Anda ingin mendaftarkan aplikasi dari menu Direktori + langganan. Telusuri ke Aplikasi> Identitas>Pendaftaran aplikasi, pilih Pendaftaran baru.
Masukkan Nama untuk aplikasi, seperti identity-client-spa.
Untuk Jenis akun yang didukung, pilih Hanya akun dalam direktori organisasi ini. Untuk informasi tentang jenis akun yang berbeda, pilih opsi Bantu saya memilih .
Pilih Daftarkan.
Panel Gambaran Umum aplikasi ditampilkan saat pendaftaran selesai. Rekam ID Direktori (penyewa) dan ID Aplikasi (klien) yang akan digunakan dalam kode sumber aplikasi Anda.
Catatan
Jenis akun yang didukung dapat diubah dengan merujuk ke Ubah akun yang didukung oleh aplikasi.
Menambahkan URI pengalihan platform
Untuk menentukan jenis aplikasi ke pendaftaran aplikasi Anda, ikuti langkah-langkah berikut:
- Di bagian Kelola, pilih Autentikasi.
- Pada halaman Konfigurasi platform , pilih Tambahkan platform, lalu pilih opsi SPA .
- Untuk URI Pengalihan masukkan
http://localhost:3000. - Pilih Konfigurasikan untuk menyimpan perubahan Anda.
Mengkloning atau mengunduh aplikasi sampel
Untuk mendapatkan aplikasi sampel, Anda dapat mengkloningnya dari GitHub atau mengunduhnya sebagai file .zip.
Untuk mengkloning sampel, buka prompt perintah dan navigasi ke tempat Anda ingin membuat proyek, dan masukkan perintah berikut:
git clone https://github.com/Azure-Samples/ms-identity-docs-code-javascript.gitUnduh file .zip. Ekstrak ke jalur file di mana panjang nama kurang dari 260 karakter.
Mengonfigurasi proyek
Di IDE Anda, buka folder proyek, ms-identity-docs-code-javascript, yang berisi sampel.
Buka vanillajs-spa/App/public/authConfig.js dan perbarui nilai berikut dengan informasi yang direkam sebelumnya di pusat admin.
/** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ const msalConfig = { auth: { clientId: "Enter_the_Application_Id_Here", // This is the ONLY mandatory field that you need to supply // WORKFORCE TENANT authority: "https://login.microsoftonline.com/Enter_the_Tenant_Info_Here", // Replace the placeholder with your tenant info // EXTERNAL TENANT // authority: "https://Enter_the_Tenant_Subdomain_Here.ciamlogin.com/", // Replace the placeholder with your tenant subdomain redirectUri: '/', // You must register this URI on App Registration. Defaults to window.location.href e.g. http://localhost:3000/ navigateToLoginRequestUrl: true, // If "true", will navigate back to the original request location before processing the auth code response. }, cache: { cacheLocation: 'sessionStorage', // Configures cache location. "sessionStorage" is more secure, but "localStorage" gives you SSO. storeAuthStateInCookie: false, // set this to true if you have to support IE }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case msal.LogLevel.Error: console.error(message); return; case msal.LogLevel.Info: console.info(message); return; case msal.LogLevel.Verbose: console.debug(message); return; case msal.LogLevel.Warning: console.warn(message); return; } }, }, }, }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/en-us/entra/identity-platform/permissions-consent-overview#openid-connect-scopes */ const loginRequest = { scopes: [], }; /** * An optional silentRequest object can be used to achieve silent SSO * between applications by providing a "login_hint" property. */ // const silentRequest = { // scopes: ["openid", "profile"], // loginHint: "example@domain.net" // }; // exporting config object for jest if (typeof exports !== 'undefined') { module.exports = { msalConfig: msalConfig, loginRequest: loginRequest, }; }clientId- Pengidentifikasi aplikasi, juga disebut sebagai klien. Ganti teks dalam tanda kutip dengan nilai ID Aplikasi (klien) yang direkam sebelumnya.authority- Otoritas adalah URL yang menunjukkan direktori tempat MSAL dapat meminta token. Ganti Enter_the_Tenant_Info_Here dengan nilai ID Direktori (penyewa) yang direkam sebelumnya.redirectUri- URI Pengalihan aplikasi. Jika perlu, ganti teks dalam tanda kutip dengan URI pengalihan yang direkam sebelumnya.
Jalankan aplikasi dan masuk
Menjalankan proyek dengan server web menggunakan Node.js:
Untuk memulai server, jalankan perintah berikut dari direktori proyek:
npm install npm starthttpsSalin URL yang muncul di terminal, misalnya,https://localhost:3000, dan tempelkan ke browser. Sebaiknya gunakan sesi browser privat atau penyamaran.Ikuti langkah-langkah dan masukkan detail yang diperlukan untuk masuk dengan akun Microsoft Anda. Anda akan dimintai alamat email sehingga kode akses satu kali dapat dikirimkan kepada Anda. Masukkan kode saat diminta.
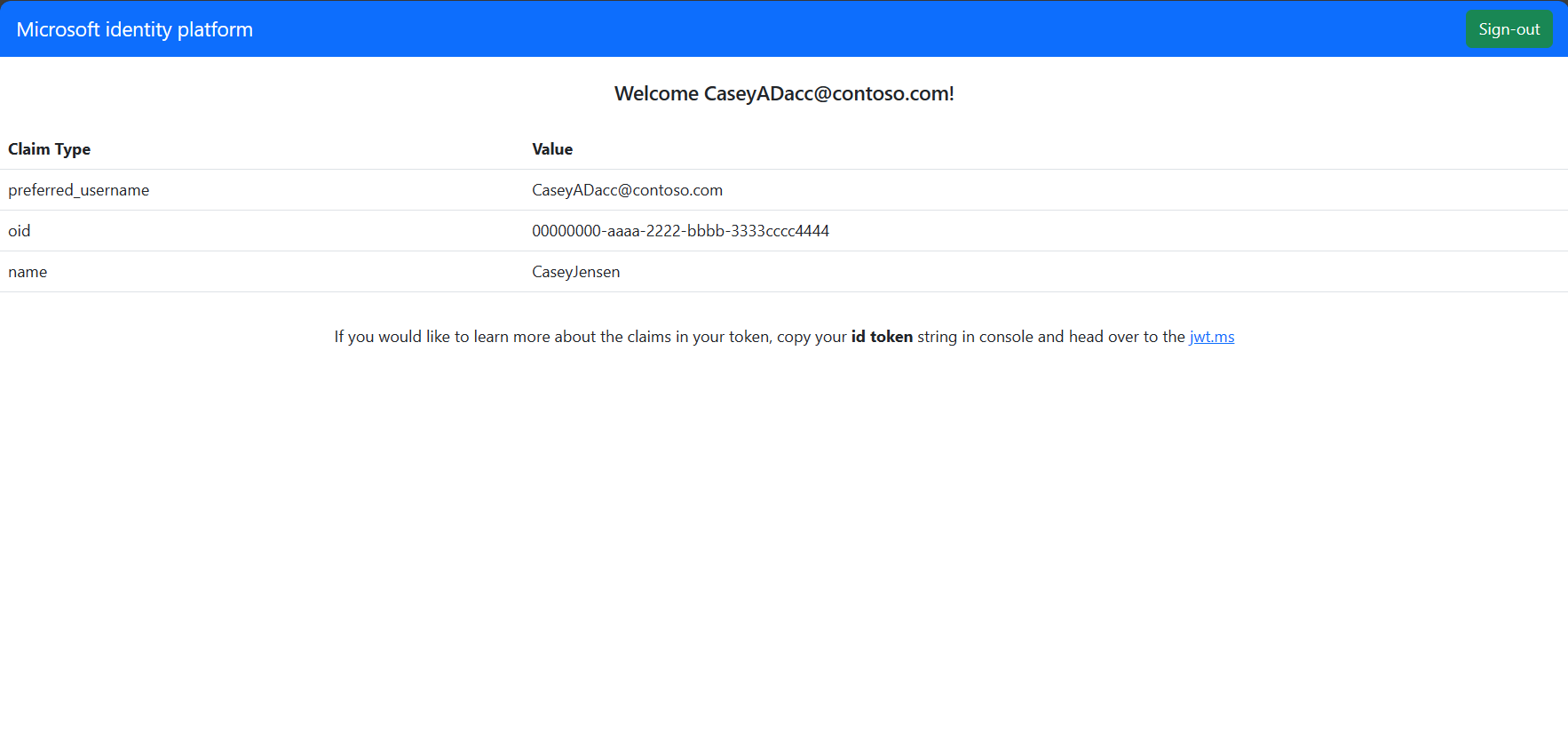
Aplikasi akan meminta izin untuk mempertahankan akses ke data yang telah Anda akses, dan untuk memasukkan Anda dan membaca profil Anda. Pilih Terima. Cuplikan layar berikut muncul, menunjukkan bahwa Anda telah masuk ke aplikasi dan telah mengakses detail profil Anda dari Microsoft Graph API.
Keluar dari aplikasi
- Temukan tombol Keluar di sudut kanan atas halaman, dan pilih tombol Keluar .
- Anda akan diminta untuk memilih akun untuk keluar. Pilih akun yang Anda gunakan untuk masuk.
Pesan muncul yang menunjukkan bahwa Anda telah keluar. Anda sekarang dapat menutup jendela browser.
Konten terkait
Mulai cepat: Melindungi API web ASP.NET Core dengan platform identitas Microsoft.
Pelajari selengkapnya dengan membangun React SPA yang memasukkan pengguna dalam seri tutorial multi-bagian berikut.