Membangun aplikasi kanvas responsif
Keresponsifan merujuk pada kemampuan aplikasi untuk mensejajarkan secara otomatis dengan berbagai ukuran layar dan bentuk dan ukuran untuk menggunakan ruang layar yang tersedia secara wajar, menyediakan UI dan UX yang bagus di setiap perangkat, bentuk dan ukuran, dan ukuran layar.
Keresponsifan memungkinkan berbagai elemen aplikasi untuk menentukan cara:
Merentangkan atau mengubah ukuran dengan perubahan ukuran layar.
Mempertahankan atau mengubah posisi dengan perubahan ukuran layar.
Mengapa Anda harus membuat aplikasi responsif
Pengguna akhir dapat mengakses aplikasi Anda dari berbagai perangkat seperti ponsel, tablet, laptop, dan desktop dengan monitor besar, ukuran layar yang berbeda, dan dengan jumlah piksel yang bervariasi.
Untuk memastikan pengalaman pengguna dan kegunaan aplikasi yang luar biasa pada setiap bentuk dan ukuran dan perangkat, penting untung merancang aplikasi dengan prinsip desain responsif. Meskipun aplikasi ini ditujukan hanya untuk digunakan pada browser web atau pada ponsel, ukuran layar perangkat pengguna dapat berbeda, sehingga perancangan aplikasi dengan prinsip responsif adalah ide yang bagus.
Mendesain aplikasi dengan prinsip keresponsifan
Sebelum Anda mulai mendesain UI untuk aplikasi, Anda harus mempertimbangkan aspek berikut:
Faktor formulir atau perangkat apa yang ingin Anda dukung.
Bagaimana aplikasi harus terlihat pada setiap bentuk dan ukuran?
Elemen aplikasi apa yang perlu meregang atau berubah ukuran?
Apakah elemen tersembunyi pada beberapa bentuk dan ukuran?
Apakah aplikasi berperilaku berbeda di beberapa bentuk dan ukuran?
Setelah semua persyaratan ini dikumpulkan, Anda harus mulai mempertimbangkan bagaimana tata letak UI yang berbeda ini dapat dibuat dalam satu aplikasi dengan alat responsif yang tersedia di Power Apps.
Sebelum Anda mulai menggunakan tata letak responsif, Anda harus melakukan hal berikut:
Tuju Power Apps.
Buka aplikasi yang akan digunakan untuk menggunakan tata letak responsif.
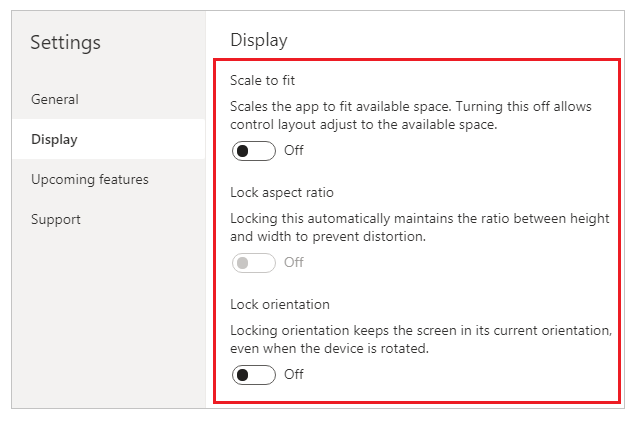
Buka pengaturan > Tampilan untuk menonaktifkan Skalakan agar cocok, kunci rasio aspek, dan Kunci orientasi dan pilih Terapkan.

Tata letak responsif
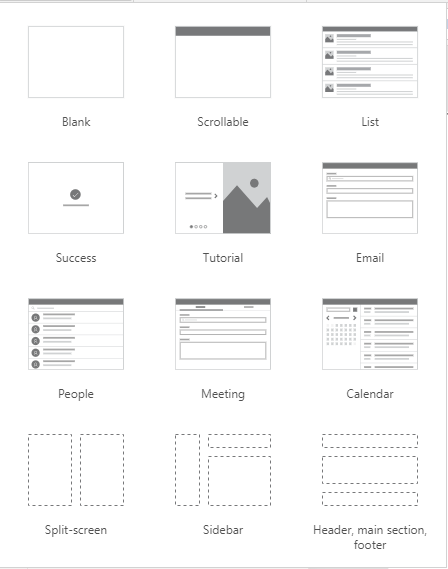
Tata letak responsif berikut dapat dibuat dengan menambahkan layar baru dan memilih pilihan yang sesuai dari tab Tata letak:

Catatan
Tata letak responsif baru tersedia untuk format aplikasi, tetapi templat layar baru hanya tersedia untuk format Tablet.
Bagi-layar
Tata letak layar terpisah memiliki dua bagian, masing-masing menempati 50% lebar layar di desktop. Di perangkat seluler, bagian ditempatkan satu di bawah lainnya, masing-masing menempati seluruh lebar layar.
Bilah Sisi
Tata letak bilah sisi memiliki bilah sisi lebar tetap di sebelah kiri. Bodi utama terdiri dari header tinggi tetap, dan bagian utama akan mengambil seluruh lebar layar. Secara default, templat memiliki perilaku yang sama pada perangkat bergerak, tetapi beberapa penyesuaian direkomendasikan berdasarkan pola UI yang diinginkan untuk pengalaman seluler.
Bekerja dengan kontainer
Kontainer adalah balok susun dari semua desain responsif. Container dapat berupa kontainer tata letak otomatis dalam arah vertikal atau horizontal, atau wadah tata letak tetap, yang di masa mendatang akan mendukung kendala.
Berikut adalah beberapa saran untuk membangun UI aplikasi Anda dengan kontainer:
Selalu buat elemen UI yang membentuk tabel UI di dalam wadah.
Memungkinkan kontainer untuk memiliki properti dan pengaturan yang responsif untuk menentukan cara diposisikan atau diubah ukurannya pada ukuran layar yang berbeda.
Memungkinkan Anda mengubah cara komponen anak diletakkan dengan memperhatikan keresponsifan.
Pilih salah satu dari dua mode tata letak untuk kontainer: Tata letak manual atau tata letak otomatis (Horizontal atau Vertikal)
Kontainer tata letak otomatis
Dua kontrol, Kontainer horizontal dan Kontainer vertikal dapat digunakan untuk secara otomatis meletakkan komponen anak. Kontainer ini menentukan posisi komponen anak sehingga Anda tidak perlu mengatur X, Y untuk komponen di dalam kontainer. Selain itu, dapat mendistribusikan ruang yang tersedia untuk komponen anak berdasarkan pengaturan, serta menentukan keselarasan vertikal dan horizontal komponen anak.
Kapan menggunakan kontainer tata letak otomatis
Anda dapat menggunakan kontainer tata letak otomatis dalam skenario berikut:
- UI harus responsif terhadap ukuran layar atau bentuk dan ukuran perubahan.
- Ada lebih dari satu komponen anak yang perlu diubah ukurannya atau digerakkan berdasarkan ukuran layar atau bentuk dan ukuran perubahan.
- Bila Anda perlu menumpuk item secara vertikal atau horizontal (terlepas dari ukuran mereka).
- Bila Anda perlu item ruang secara merata di layar.
Contoh untuk kontainer tata letak otomatis
Untuk membuat layar responsif:
Buat aplikasi kanvas kosong dengan tata letak tablet.
Pilih Pengaturan > Tampilan dan nonaktifkan Skalakan agar cocok, kunci rasio aspek, and Kunci orientasi dan pilih Terapkan.
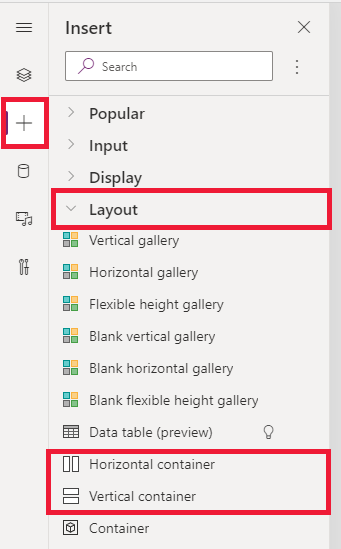
Sekarang dari panel Sisipkan di bilah sisi kiri, dalam tab Tata letak, pilih Kontainer horizontal.

Kontainer paling atas harus berukuran untuk memenuhi seluruh ruang dengan properti ini. Ukurannya sama dengan layar saat ukurannya diubah.
- X = 0
- Y = 0
- Lebar = Parent.Width
- Tinggi = Parent. Tinggi
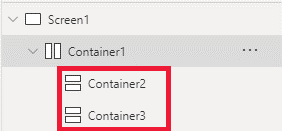
Sekarang, dari panel Sisipkan, tambahkan dua Kontainer vertikal ke dalam kontainer Horizontal.

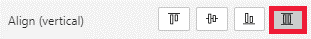
Untuk membuat kontainer, isi ruang vertikal penuh, Pilih Kontainer1 dan atur properti
Align (vertical)keStretch.
Untuk membagi layar antara konten, gunakan properti
Fill portionspada dua kontainer anak. Kontainer kiri akan memenuhi 1/4 dari ruang layar.- Pilih Kontainer2. Anda akan melihat bahwa properti
Flexible widthdiaktifkan. AturFill portionske 1. - Pilih Kontainer3. Anda akan melihat bahwa properti
Flexible widthdiaktifkan. AturFill portionske 3.
- Pilih Kontainer2. Anda akan melihat bahwa properti
Pilih Kontainer2. Atur properti
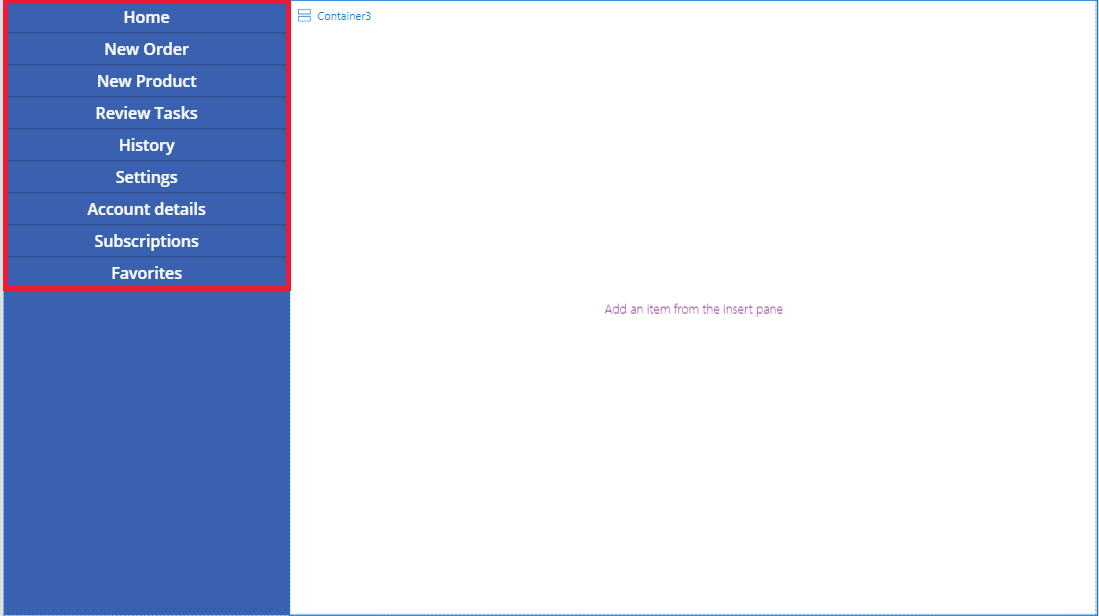
Fill = RGBA(56, 96, 178, 1)di bilah formula. AturAlign (horizontal)keStretch.Tambahkan beberapa tombol untuk membuat menu. Ganti nama tombol sesuai kebutuhan.

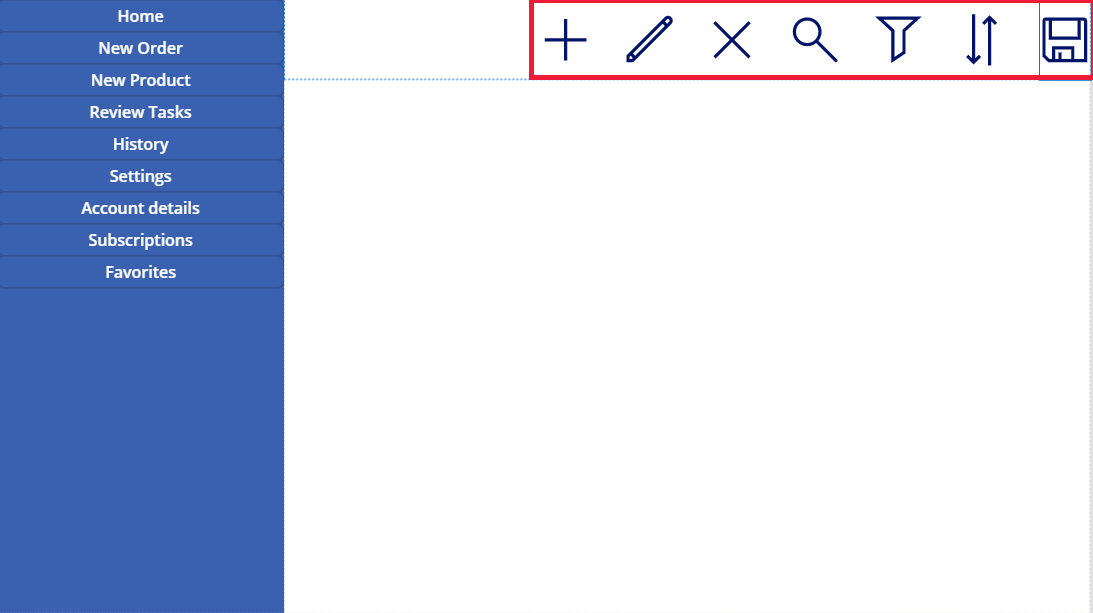
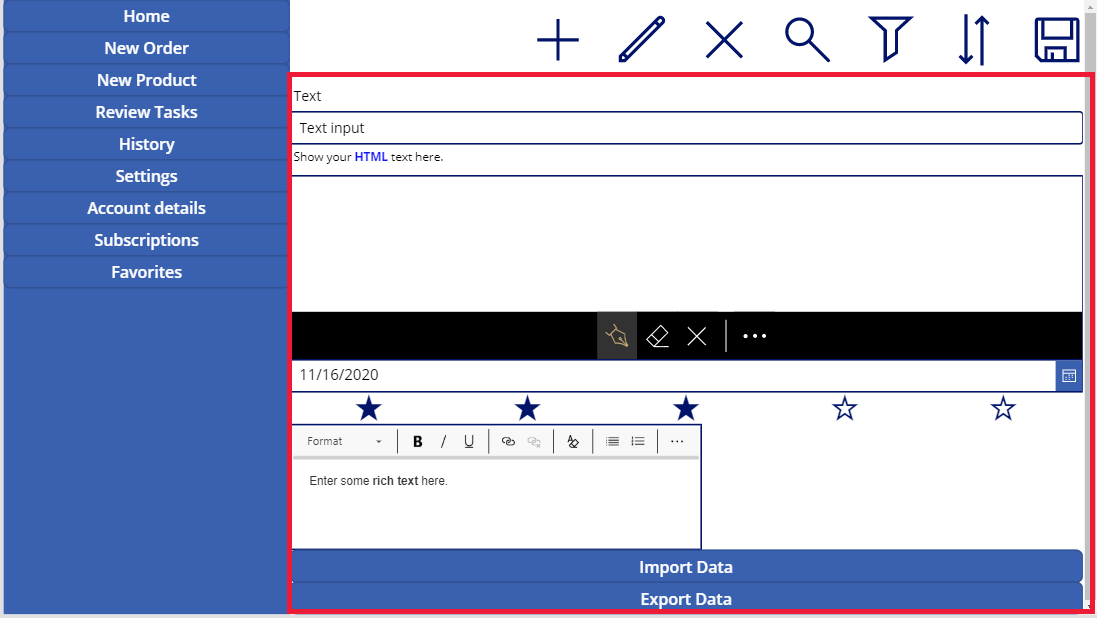
Pilih Kontainer3 dan tambahkan kontainer Horizontal dan matikan properti
Flexible height. AturHeightke 100. AturAlign (vertical)keStretch.Tambahkan beberapa Ikon ke dalam Kontainer4. Ubah ikon menjadi berbeda dengan properti ikon.

Pilih Kontainer4. Atur properti
Justify (horizontal)keEnd. AturAlign (vertical)keCenter. AturGapke 40 untuk membuat spasi di antara ikon.Pilih Kontainer3. Atur
Align (horizontal)keStretch. AturVertical OverflowkeScroll.Tambahkan Label, Input, Media yang berbeda hingga batas tersebut melampaui kontainer. Ubah warna persegi panjang menjadi berbeda. Anda akan melihat bilah gulir untuk mengakses konten yang tidak terlihat.

Pilih Pratinjau atau F5. Ubah ukuran jendela browser untuk melihat cara aplikasi menyesuaikan dengan ukuran layar yang berbeda.
Masalah umum
Kombinasi tertentu properti kontainer tata letak tidak kompatibel atau dapat menghasilkan output yang tidak diinginkan, misalnya:
- Jika properti
Wrapkontainer diaktifkan, pengaturan propertiAlignakan diabaikan pada kontrol anak. - Jika properti kontainer
Wrapdinonaktifkan dan kelebihan sumbu utama penampung diatur ke Gulir (Kelebihan Horizontal untuk kontainer Horizontal atau Kelebihan Vertikal untuk kontainer vertikal), disarankan untuk mengatur propertiJustifyke Mulai atau Jarak Antara. - Pilihan Pusat atau Akhir dapat menyebabkan kontrol anak tidak dapat diakses bila kontainer terlalu kecil untuk menampilkan semua kontrol, meskipun properti
Overflowdiatur ke Gulir.
- Jika properti
Anda tidak dapat mengubah ukuran atau memposisikan ulang kontrol pada aplikasi kanvas karena kontrol tarik & jatuhkan dinonaktifkan di kontainer tata letak. Sebaliknya, gunakan properti kontainer tata letak untuk mencapai ukuran dan posisi yang diinginkan. Urutan kontrol dapat diubah melalui Tampilan pohon, atau dengan menggunakan tombol panah sebagai pintasan.
Kontrol Tabel data, Diagram, dan Tambah Gambar saat ini tidak didukung dalam kontainer tata letak.
Beberapa properti kontainer tata letak disembunyikan untuk kontrol anak. Properti tersembunyi tetap dapat diakses melalui bilah formula atau dari panel tingkat lanjut. Namun, properti ini akan diabaikan bahkan jika mereka diatur di tempat tersebut.
Bila kontrol dipindahkan ke kontainer tata letak (misalnya, saat menyalin atau menempelkan kontrol), kontrol akan disisipkan ke kontainer berdasarkan pesanan dalam Tampilan pohon.
Lihat juga
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).