Kontrol tabel data di Power Apps
Menampilkan serangkaian data dalam format tabel.
KETERANGAN
Kontrol Tabel data menampilkan himpunan data dalam format yang mencakup header kolom untuk setiap bidang yang ditampilkan kontrol. Sebagai pembuat aplikasi, Anda memiliki kontrol penuh atas bidang yang muncul beserta urutannya. Sama seperti kontrol Galeri, kontrol Tabel data mempertahankan properti Selected yang menunjuk ke baris yang dipilih. Dengan begitu, Anda dapat menautkan kontrol Tabel data ke kontrol lainnya.
Pembatasan
Kontrol tabel data memiliki batasan berikut:
- Jika Anda menyalin dan menempelkan kontrol Tabel Data yang properti Item miliknya diatur ke rumus yang berisi fungsi Filter, rumus untuk properti Item pada kontrol Tabel Data yang baru akan berakhir dengan nama bidang yang berisi akhiran _1. Hal ini membuat nama bidang tidak valid dan mengakibatkan tidak ada data yang ditampilkan di tabel data. Untuk mengatasi masalah ini, sebelum anda menyalin kontrol, pastikan bahwa fungsi Filter tidak merujuk bidang apa pun dalam sumber data yang memiliki nama yang sama dengan kolom dalam kontrol Tabel Data. Jika demikian, ganti nama kolom dalam kontrol Tabel Data. Atau, hapus akhiran the _1 dari nama bidang yang tidak valid sehingga cocok dengan nama dalam tabel.
Kemampuan
Power Apps memperkenalkan kontrol Tabel data pada tanggal 5 Mei 2017. Bagian ini menyediakan informasi tentang kemampuan yang didukung dan kemampuan yang tidak didukung.
Sudah tersedia
- Data dalam kontrol Tabel data bersifat baca saja.
- Baris tunggal selalu dipilih dalam kontrol Tabel data.
- Menautkan kontrol Tabel data ke sumber data terhubung atau lokal.
- Menyesuaikan lebar kolom dalam kontrol Tabel data saat Anda menjalankan aplikasi, meskipun perubahan Anda tidak disimpan.
- Satu set bidang default muncul dalam kontrol Tabel data saat Anda menautkannya ke konektor yang telah menerapkan kemampuan ini, seperti Microsoft Dataverse. Kemudian, Anda dapat menampilkan atau menyembunyikan bidang ini dan yang lainnya, jika perlu.
- Menyesuaikan lebar kolom dan judul teks.
- Menampilkan hyperlink dalam kontrol Tabel data.
- Menyalin dan menempel kontrol Tabel data.
Belum tersedia
- Menyesuaikan gaya setiap kolom.
- Menambahkan kontrol Tabel data di kontrol formulir.
- Mengubah tinggi semua baris.
- Menampilkan gambar dalam kontrol Tabel data.
- Tampilkan bidang dari tabel terkait.
- Menggunakan fungsi bawaan untuk memfilter dan mengurutkan data berdasarkan judul kolom.
- Menambahkan kontrol Tabel data dalam kontrol Galeri.
- Mengedit data dalam kontrol Tabel data.
- Memilih beberapa baris.
Masalah umum
- Tidak ada data yang akan muncul, jika Anda menggunakan fungsi FirstN di properti Items.
Properti utama
- Items – Sumber data yang muncul di kontrol Tabel data.
- Selected – Baris yang dipilih dalam kontrol Tabel data.
Properti lainnya
- AutoWidth -properti kolom di dalam tabel data untuk menentukan apakah lebar kolom harus otomatis atau manual.
- BorderColor – Warna batas kontrol Tabel data.
- BorderStyle – Gaya batas kontrol Tabel data. Opsinya adalah Solid, Putus-Putus, Bertitik, dan Tidak Ada.
- BorderThickness – Ketebalan batas kontrol Tabel data.
- Color – Warna teks default untuk semua baris data.
- fielddisplayname -properti kolom di dalam tabel data yang menentukan nama tampilan untuk kolom yang dipilih.
- Fill – Warna latar default untuk semua baris data.
- Font - Fon default untuk semua baris data.
- FontWeight – Berat fon default untuk semua baris data.
- HeadingColor – Warna teks untuk judul kolom.
- HeadingFill – Warna latar dari judul kolom.
- HeadingFont – Fon dari judul kolom.
- HeadingFontWeight – Berat fon dari judul kolom.
- HeadingSize – Ukuran fon dari judul kolom.
- Height – Jarak antara tepi atas dan bawah kontrol Tabel data.
- HoverColor – Warna teks untuk baris saat diarahkan oleh penunjuk mouse.
- HoverFill – Warna latar untuk baris saat diarahkan oleh penunjuk mouse.
- IsHyperlink -properti dari kolom di dalam tabel data yang menentukan apakah kolom yang dipilih harus dalam format hyperlink atau tidak.
- NoDataText – Pesan yang diterima pengguna saat tidak ada rekaman untuk ditampilkan di kontrol Tabel data.
- Order -properti kolom di dalam tabel data yang menentukan urutan kolom masing-masing ke kolom lain. Urutan dimulai dari kiri ke kanan dengan nilai urutan kolom pertama 1.
- SelectedColor – Warna teks di baris yang dipilih.
- SelectedFill – Warna latar baris yang dipilih.
- Size – Ukuran fon default untuk semua baris data.
- Teks -properti dari kolom di dalam tabel data yang menentukan nilai teks data yang akan ditampilkan di dalam kolom yang dipilih.
- Visible – Nilai yang menentukan apakah kontrol Tabel data muncul atau disembunyikan.
- Width – Jarak antara tepi kiri dan kanan kontrol Tabel data.
- X – Jarak antara tepi kiri kontrol Tabel data dan tepi kiri wadah induknya (atau tepi kiri layar, jika tidak ada wadah induk).
- Y – Jarak antara tepi atas kontrol Tabel data dan tepi atas wadah induknya (atau tepi atas layar, jika tidak ada wadah induk).
Fungsi terkait
- Filter(DataSource, Formula)(DataSource, Formula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Column)
Contoh
Penggunaan dasar
Buat aplikasi tablet kosong.
Pada tab Sisipkan, klik atau ketuk Tabel data.

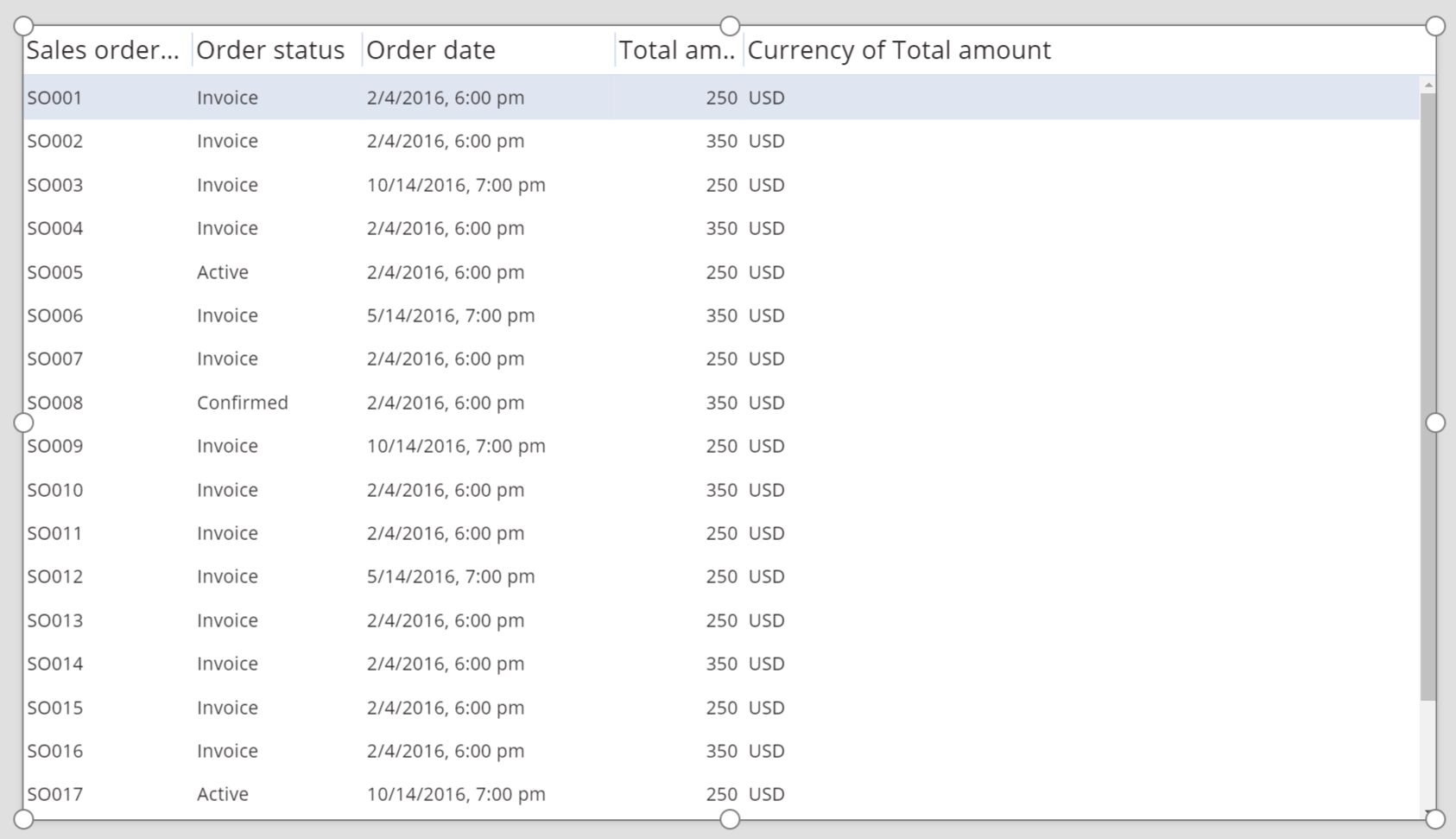
Kontrol Tabel data ditambahkan ke layar.
Ganti nama kontrol Tabel data menjadi SalesOrderTable, lalu mengubah ukurannya sehingga mencakup seluruh layar.
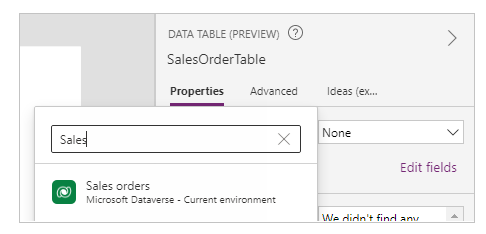
Pada panel kanan, pilih sumber Data, dan pilih Pesanan penjualan. Jika tabel tidak terdaftar, cari tabel, dan sambungkan ke Microsoft Dataverse.

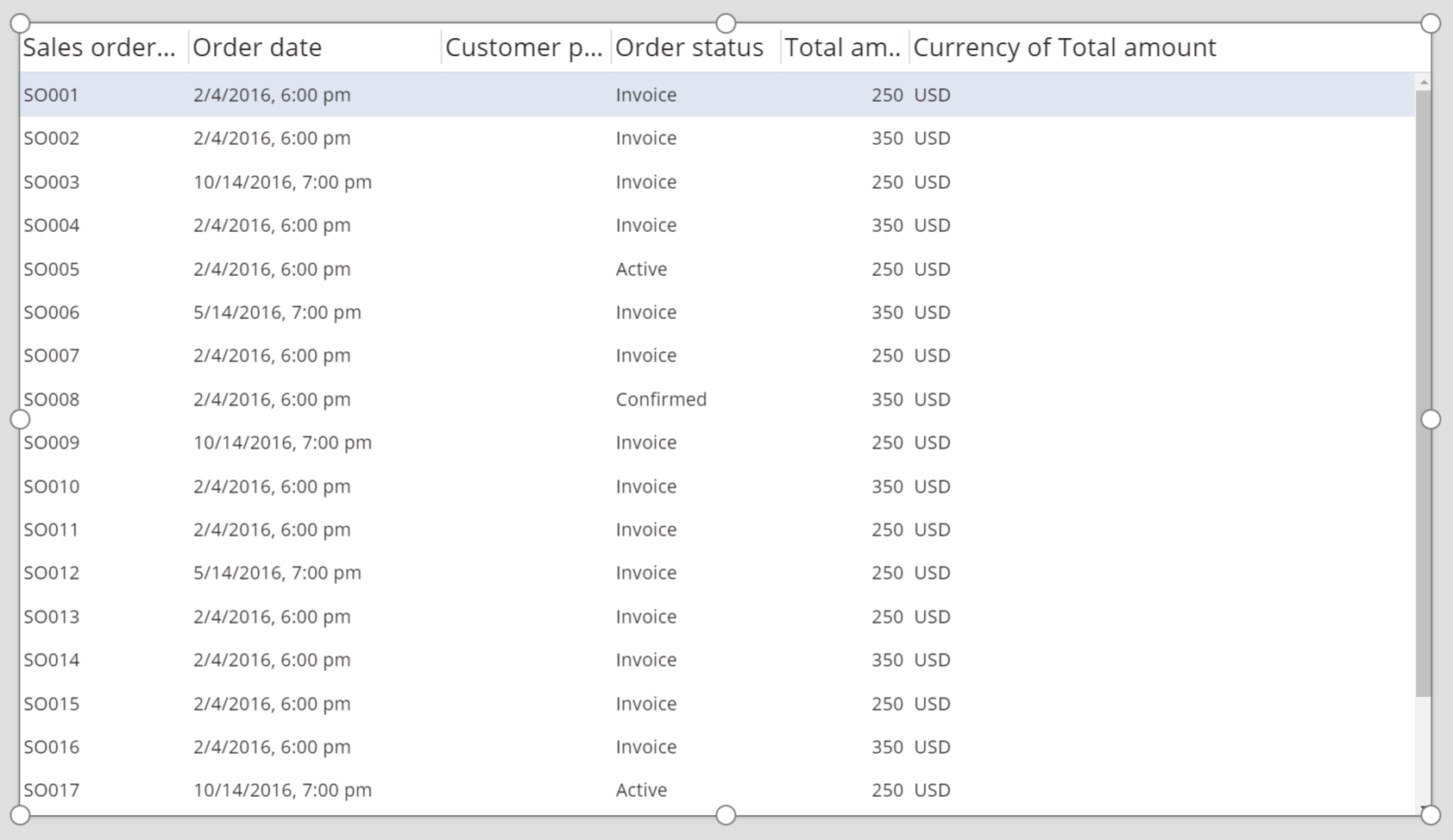
Kontrol Tabel data sekarang dilampirkan ke sumber data Sales order. Beberapa bidang awal akan muncul dalam kontrol Tabel data, karena kami menggunakan konektor yang mendukung kemampuan tersebut.

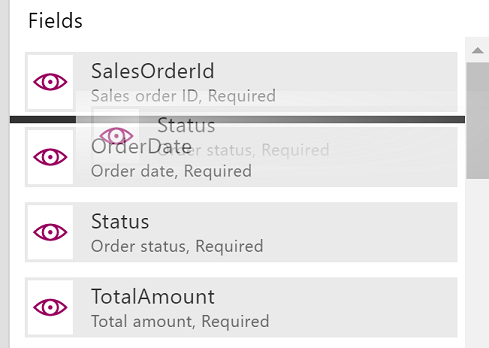
Di panel kanan, pilih satu atau beberapa kotak centang untuk menampilkan atau menyembunyikan masing-masing bidang.
Misalnya, pilih kotak centang di sebelah CustomerPurchaseOrderReference untuk menyembunyikan bidang ini.
Di panel kanan, susun ulang bidang dengan menyeretnya ke atas atau ke bawah.

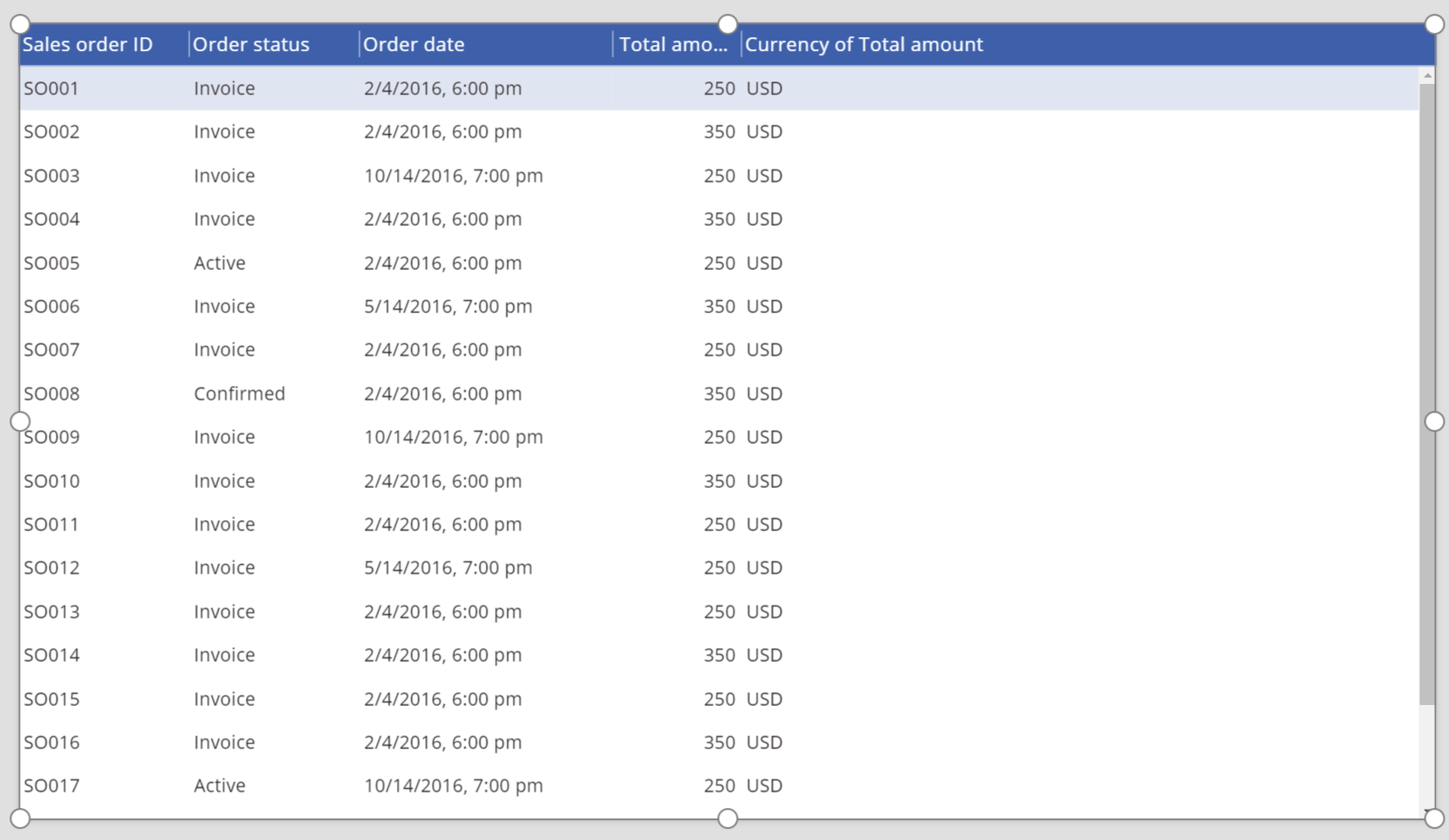
Kontrol SalesOrderTable menampilkan bidang dalam urutan yang Anda tetapkan.

Mengubah gaya header untuk kontrol Tabel data
Saat kontrol Tabel data dipilih, klik atau ketuk tab Lanjutan di panel kanan.
Klik atau ketuk bidang untuk properti HeadingFill, lalu ubah nilai ke RGBA(62,96,170,1).
Klik atau ketuk bidang untuk properti HeadingColor, lalu ubah nilai ke White.
Klik atau ketuk bidang untuk properti HeadingSize, lalu ubah nilai ke 14.

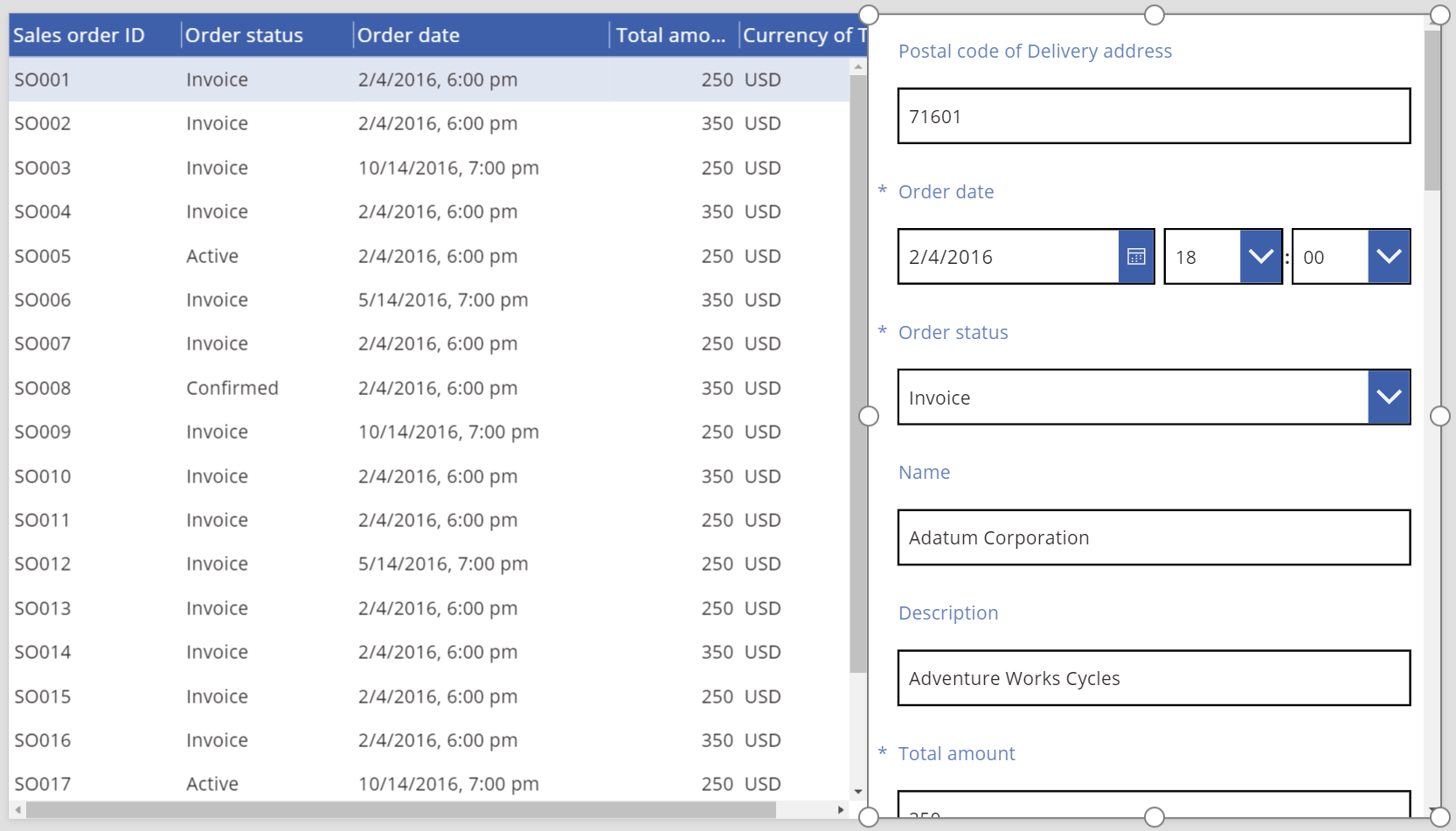
Menghubungkan kontrol Tabel data ke kontrol lainnya
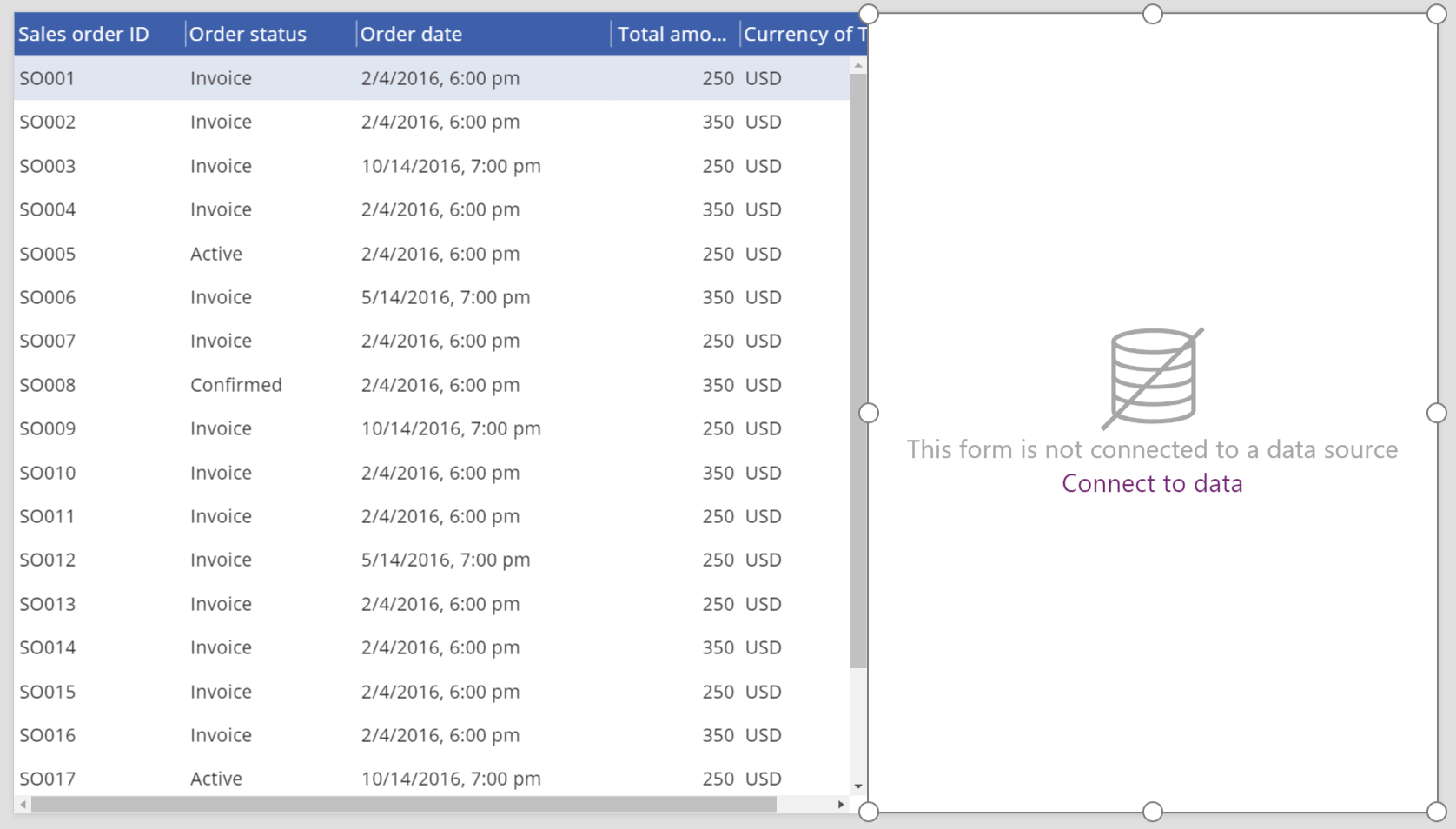
Tambahkan kontrol Edit formulir ke layar.
Ubah ukuran kontrol Tabel data dan Edit formulir sehingga kontrol Tabel data ditampilkan di bagian kiri layar dan kontrol Edit formulir akan ditampilkan di bagian kanan layar.

Saat Form1dipilih, ubah jumlah kolom menjadi 1 di panel kanan.
Sambungkan Form1 ke sumber data Sales order.
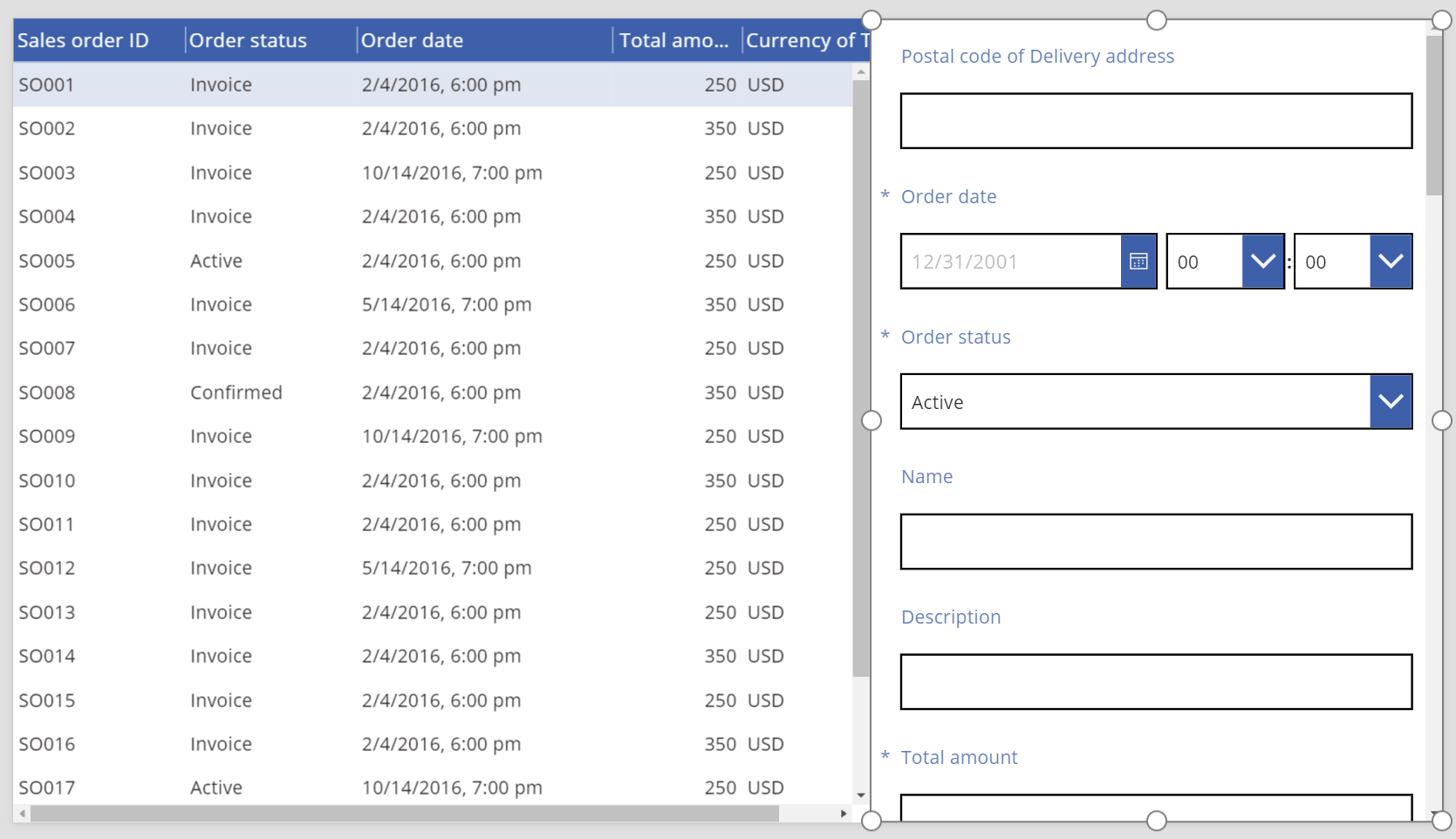
Beberapa bidang awal muncul dalam Form1.

Pada panel kanan, klik atau ketuk tab Lanjutan.
Atur properti Item untuk Form1 ke SalesOrderTable.Selected.
Form1 menunjukkan informasi dari baris yang dipilih dalam kontrol Tabel data.

Panduan aksesibilitas
Kontras warna
Harus ada kontras warna yang memadai antara:
- Color dan Fill
- HeadingColor dan HeadingFill
- SelectedColor dan SelectedFill
- HoverColor dan HoverFill
Ini adalah tambahan untuk persyaratan kontras warna standar.
Dukungan pembaca layar
- NoDataText harus ada.
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).