Memahami fase eksekusi aplikasi kanvas, alur panggilan data, dan pemantauan performa
Saat pengguna membuka aplikasi kanvas, ia akan melalui beberapa fase eksekusi sebelum menampilkan antarmuka pengguna apa pun. Saat aplikasi dimuat, aplikasi terhubung ke sumber data—lain seperti SharePoint, Microsoft Dataverse, SQL Server (lokal), Database Azure SQL (online), Excel, dan Oracle.
Dalam artikel ini, Anda akan mempelajari tentang berbagai fase eksekusi ini dan cara aplikasi terhubung ke sumber data dan tentang alat yang dapat Anda gunakan untuk memantau performa.
Fase eksekusi dalam aplikasi kanvas
Aplikasi kanvas akan melalui fase eksekusi berikut sebelum menampilkan antarmuka kepada pengguna:
Otentikasikan pengguna: Meminta pengguna pertama kali masuk dengan kredensial untuk koneksi yang diperlukan aplikasi. Jika pengguna tersebut membuka aplikasi lagi, orang tersebut mungkin akan diminta lagi, tergantung pada kebijakan keamanan organisasi.
Mengambil metadata: Mengambil metadata, seperti versi platform Power Apps yang menjalankan aplikasi dan sumber platform tersebut harus mengambil data.
Memulai aplikasi: Melakukan tugas yang ditentukan di properti OnStart.
Merender layar: Merender layar pertama dengan kontrol yang diisi aplikasi dengan data. Jika pengguna membuka layar lain, aplikasi membuat mereka dengan menggunakan proses yang sama.
Alur panggilan data dalam aplikasi kanvas
Panggilan data dari aplikasi kanvas mengirim data ke sumber data tabular dengan menggunakan konektor melalui protokol OData. OData meminta alur ke lapisan ujung belakang untuk menghubungi sumber data target dan mengambil data untuk klien, atau memasukkan data ke sumber data. Konektor berbasis tindakan yang memungkinkan API bekerja dengan cara yang sama.
Memahami bagaimana permintaan OData dan API berjalan di aplikasi kanvas dapat membantu Anda mengoptimalkan kinerja aplikasi kanvas dan sumber data back-end Anda.
Di bagian ini, Anda akan mempelajari tentang cara kerja panggilan data dalam aplikasi kanvas dengan berbagai sumber data berbeda.
Alur panggilan data dengan sumber data online
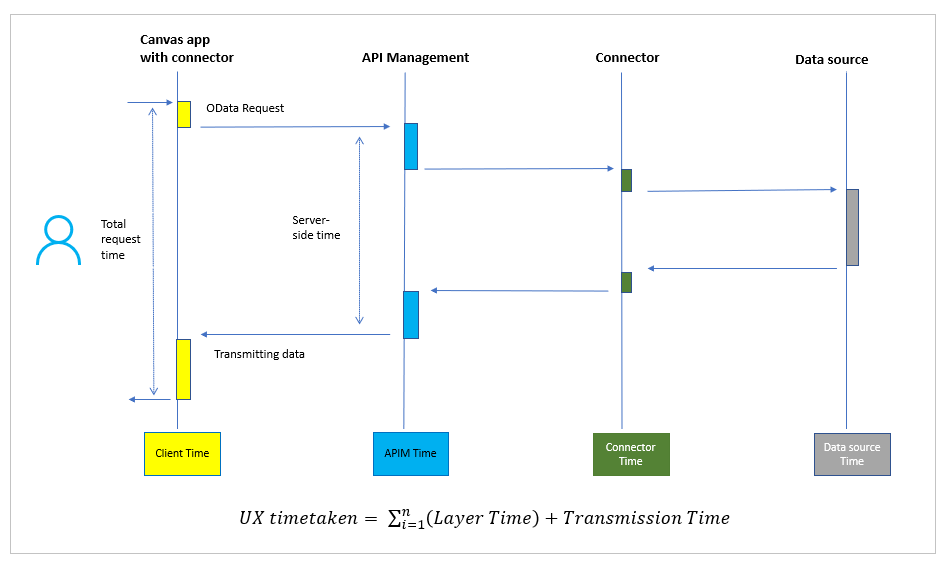
Diagram berikut menunjukkan bagaimana permintaan data biasa dalam aplikasi kanvas (di sisi kiri) melakukan perjalanan lapisan sisi server dan mencapai target sumber data (sisi kanan), lalu menghasilkan data untuk klien.

Setiap lapisan dalam diagram sebelumnya dapat melakukan cepat, atau menemui sejumlah beban saat memproses permintaan. Dalam banyak aplikasi, dua titik tertentu umumnya menunjukkan beban yang nyata:
Sumber data backend saat memproses permintaan.
Klien - saat mengirim permintaan—atau sekaligus mengotorisasi data yang diterima pada memori tumpukan, dan menjalankan fungsi JavaScript terkait untuk memproses data agar ditampilkan di dalam layar.
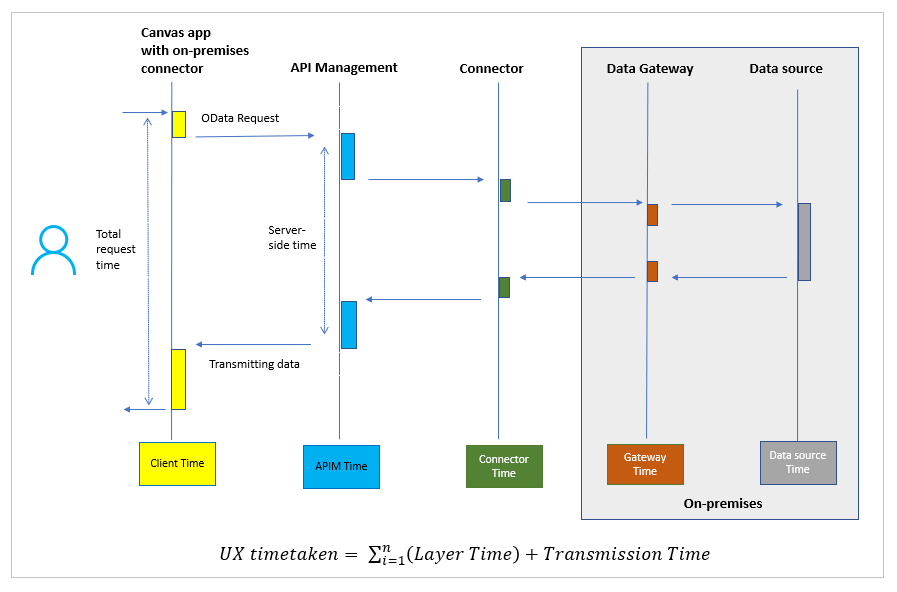
Alur panggilan data dengan gateway data lokal
Jika aplikasi kanvas terhubung ke sumber data lokal seperti SQL server, Anda harus memiliki lapisan lain, yang disebut gateway data lokal. gateway ini wajib mengakses sumber data lokal. Ini bertanggung jawab mengkonversi permintaan protokol OData ke pernyataan SQL DML (Bahasa Manipulasi Data).
Diagram berikut menunjukkan lokasi dan cara gateway data lokal diadakan untuk memproses permintaan data.

Jika aplikasi menggunakan sumber data lokal, lokasi dan spesifikasi portal data juga mempengaruhi performa panggilan data.
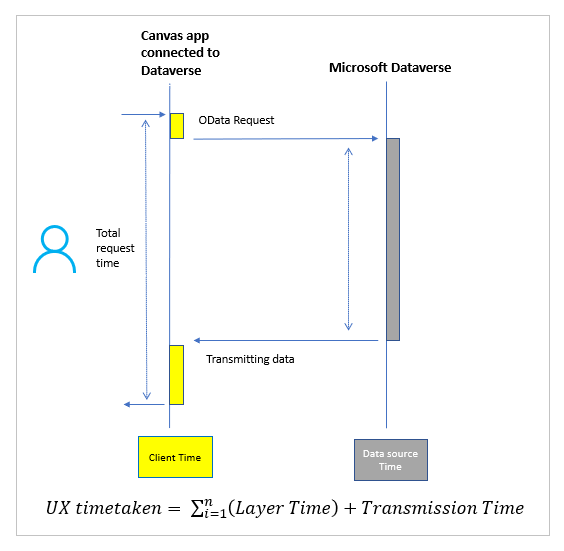
Alur panggilan data dengan Microsoft Dataverse
Bila Anda menggunakan Microsoft Dataverse sebagai sumber data, permintaan data akan langsung masuk ke instans lingkungan—tanpa melalui Manajemen API Azure. Karena itu, kinerja panggilan data lebih cepat dibandingkan dengan sumber data lainnya. Aplikasi secara default tersambung ke Microsoft Dataverse saat Anda membuat aplikasi kanvas baru.

Dengan memahami konsep tingkat tinggi tentang bagaimana panggilan data berjalan, Anda dapat mengetahui rincian tinjauan performa aplikasi Anda. Secara ringkas, beban performa dapat terjadi pada salah satu lapisan—dari klien, Manajemen API, konektor, gateway data lokal, atau sumber data backend.
Mengukur kinerja
Power Apps Alat pemantauan
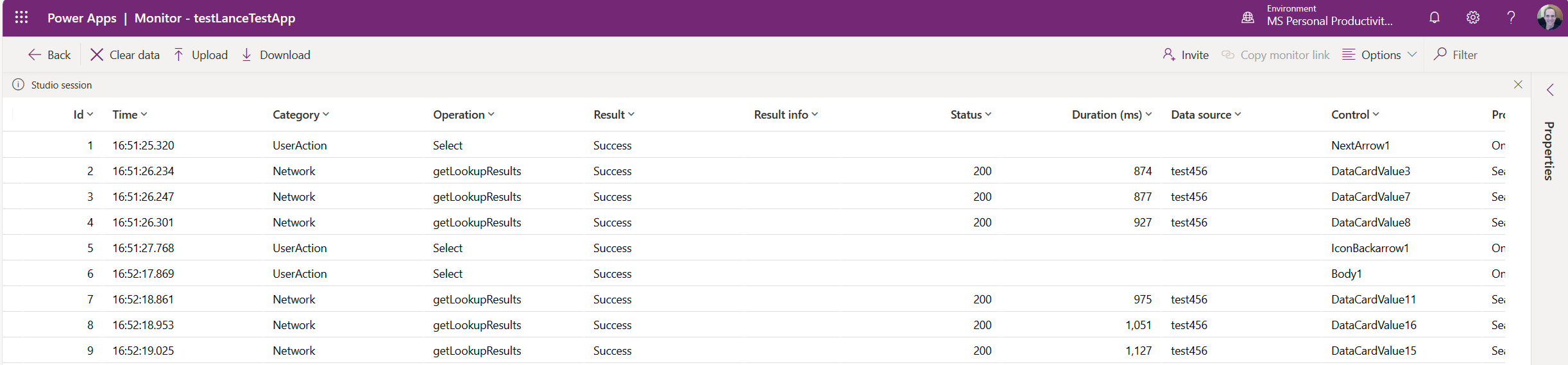
Meskipun Anda dapat menggunakan alat pengembang browser untuk melihat kinerja, Power Apps subset set set panggilan di alat Pemantauan hanya untuk mereka yang ada Power Apps.
Alat Power Apps pemantauan dapat membantu Anda melacak apa yang sebenarnya dikirim ke sumber data dan stempel waktu ketika permintaan dikirim dan tanggapan datang dari server.
Anda dapat mempelajari selengkapnya tentang alat pemantauan dalam artikel ini: Men-debug aplikasi kanvas dengan Monitor .

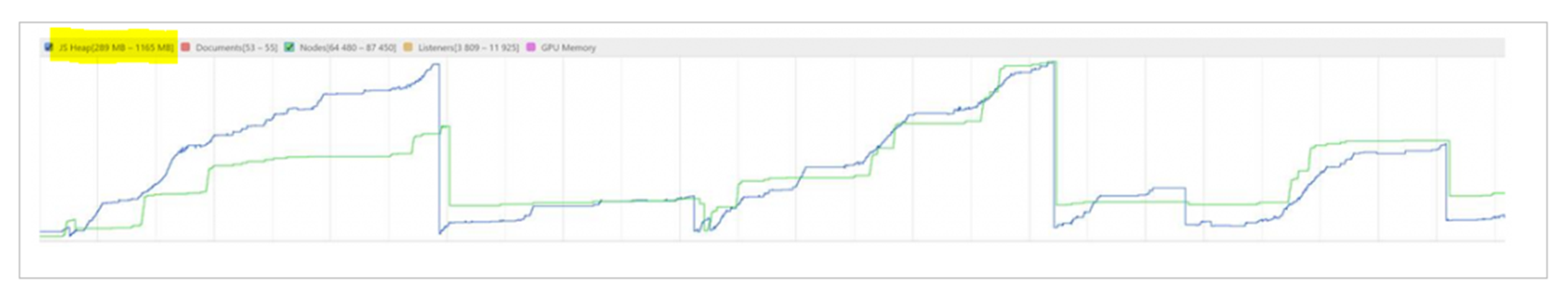
Mengukur tekanan memori pada klien
Untuk melihat konsumsi memori secara grafis, Anda dapat menggunakan alat pengembang untuk browser Anda untuk membuat profil memori. Ini akan membantu Anda memvisualisasikan ukuran tumpukan, dokumen, node, dan pendengar. Buat profil kinerja aplikasi dengan menggunakan browser, seperti yang dijelaskan dalam Microsoft Edge ikhtisar Alat Pengembang (Chromium). Periksa skenario yang melebihi ambang batas memori heap JS. Informasi selengkapnya: Memperbaiki masalah memori

Langkah berikutnya
Baca juga
Memecahkan masalah untuk Power Apps
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).