Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Ada banyak skenario yang memungkinkan pengguna memasukkan alamat dalam aplikasi. Secara historis, telah ada beberapa bidang yang menangkap setiap elemen alamat dengan pengguna memberikan alamat jalan, kota dan kode pos, dan memilih status. Memasukkan alamat dapat membuat frustrasi dan rawan kesalahan, khususnya dalam skenario perangkat bergerak.
Kontrol input alamat memberikan kepada pengguna saran alamat dinamis saat mengetik. Dengan menggunakan logika pencocokan fuzzy, kontrol menyarankan beberapa kecocokan alamat potensial yang dapat dipilih pengguna—membuatnya lebih cepat dan lebih mudah untuk memasukkan alamat yang akurat.
Kontrol menghasilkan alamat sebagai data terstruktur, memungkinkan aplikasi Anda mengekstrak informasi seperti kota, jalan, kotamadya, dan bahkan garis lintang dan garis bujur. Data ini berada dalam format yang ramah untuk banyak lokal dan format alamat internasional.
Untuk menggunakan kontrol, Anda perlu mengaktifkan Layanan Geospasial untuk lingkungan.
Lihat video ini untuk mempelajari cara menggunakan kontrol input alamat:
Lihat video ini untuk mempelajari cara menggunakan kontrol peta:
Pada artikel ini, kita akan mempelajari cara menggunakan kontrol input alamat pada aplikasi kanvas.
Prasyarat
Untuk menyelesaikan pelajaran ini, Anda memerlukan lingkungan Power Apps dengan database Microsoft Dataverse. Jika Anda tidak memiliki lisensi, Anda dapat mendaftar ke Power Apps Paket Developer atau menggunakan Power Apps uji coba.
Buat lingkungan uji coba
Lingkungan di Power Apps adalah ruang untuk menyimpan, mengelola, dan berbagi data bisnis, aplikasi, bot obrolan, dan alur organisasi Anda. Juga berfungsi sebagai wadah untuk memisahkan aplikasi yang mungkin memiliki peran, persyaratan keamanan, atau audiens target yang berbeda.
Setiap lingkungan dapat memiliki satu database Dataverse.
Untuk memastikan Bahwa Anda memiliki apa yang diperlukan untuk menyelesaikan pelajaran ini, kami akan membuat lingkungan baru yang mencakup database Dataverse. Ini adalah uji coba 30 hari yang akan segera berakhir pada akhir 30 hari, namun Anda dapat meningkatkannya ke sandbox atau lingkungan produksi jika ingin menyimpannya.
Kita akan membuat lingkungan uji coba yang akan mencakup database Dataverse dan data sampel yang digunakan di topik ini.
Buka Power Platform pusat admin di browser web.
Pilih lingkungan.
Pilih baru.
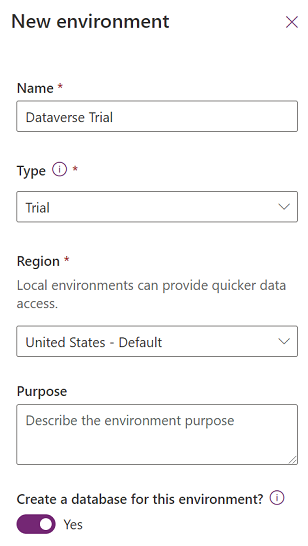
Misalnya, masukkan nama "Dataverse Uji coba".
Pilih Uji Coba untuk jenis lingkungan.
Alihkan Buat Database ke Ya .
Pilih Selanjutnya.

Beralih Sebarkan Aplikasi dan Data Sampel ke Ya.
Pilih Simpan.
Lingkungan uji coba Anda sekarang akan dibuat, termasuk database Dataverse dan data sampel dalam tabel Dataverse.
Aktifkan layanan geospasial untuk lingkungan
Agar dapat menggunakan layanan geospasial di aplikasi kanvas Anda, admin harus mengaktifkan akses ke fitur untuk lingkungan tempat membuat aplikasi Anda.
Untuk mempelajari tentang cara mengaktifkan layanan Geospasial di lingkungan Anda, lihat Mengaktifkan fitur geospasial untuk lingkungan.
Bangun aplikasi kanvas
Kita akan mulai dengan membuat aplikasi, kemudian, kita akan membuat kontrol header untuk digunakan dalam aplikasi untuk membuat standar tampilan dan nuansa header di layar yang berbeda.
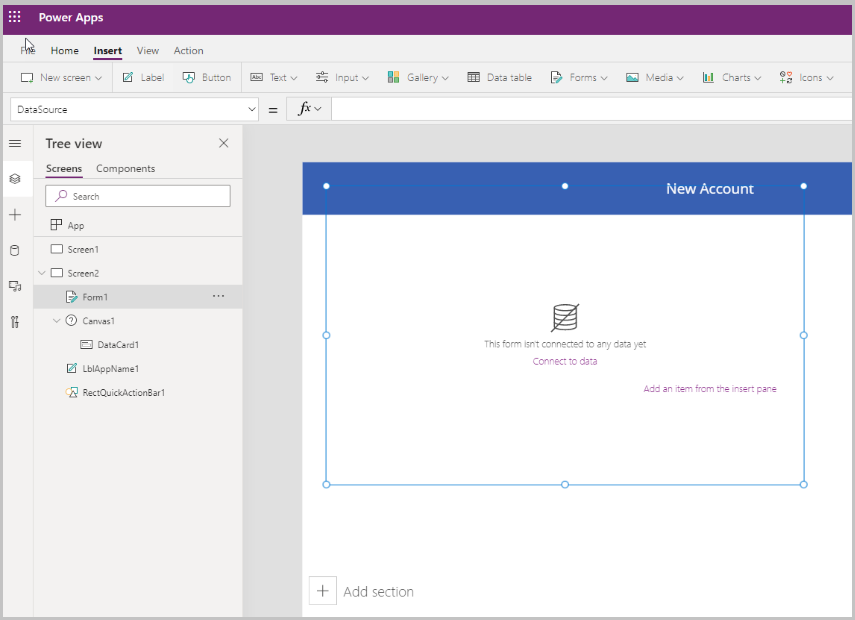
Buat aplikasi kanvas kosong di lingkungan yang Anda buat sebelumnya.
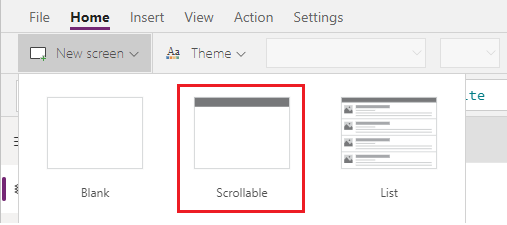
Pilih Sisipkan>Layar Baru>Scrollable untuk menambahkan layar baru.

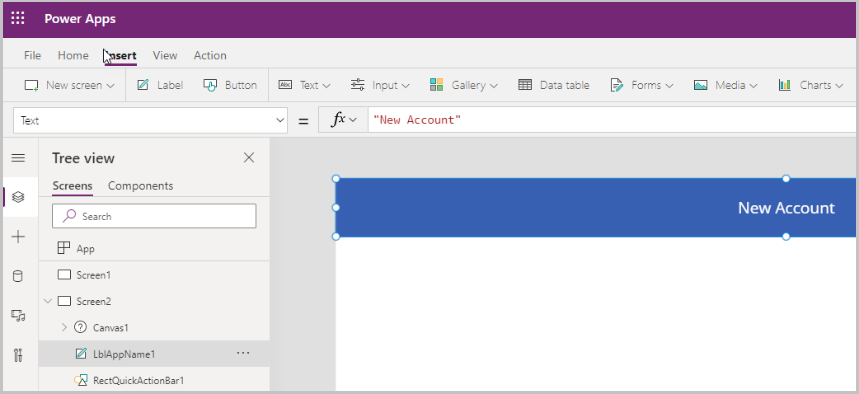
Ubah teks label ke "Akun Baru".

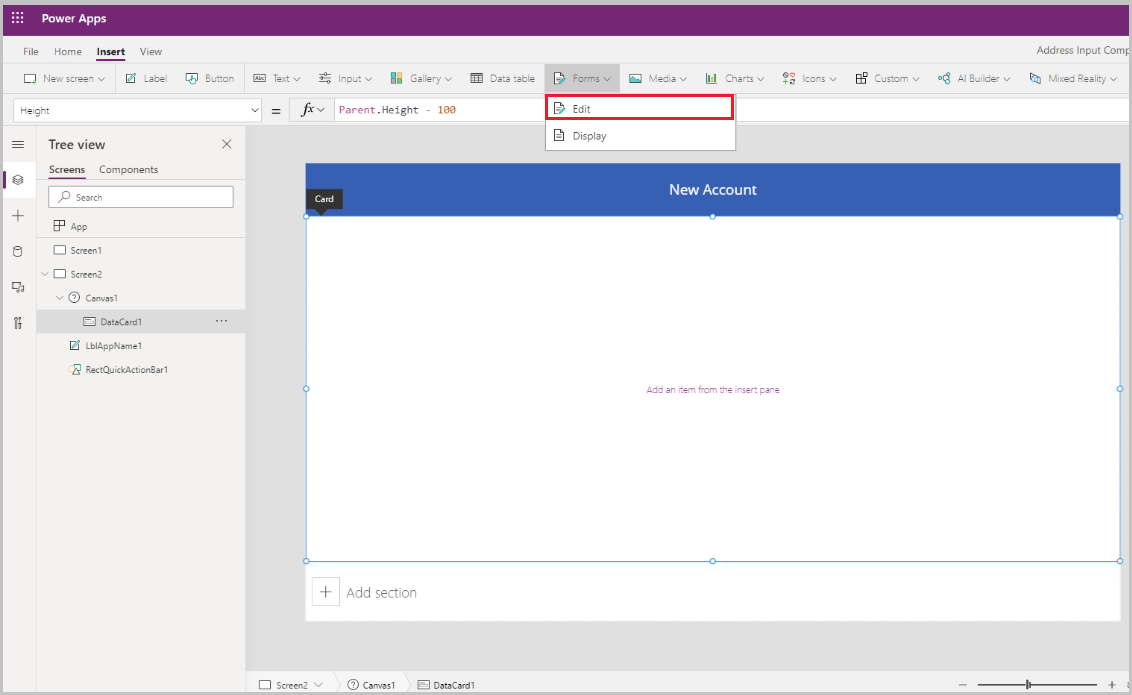
Pilih Sisipkan>Formulir>Edit untuk menambahkan formulir ke layar.

Kontrol formulir ditambahkan

Perbarui properti formulir berikut:
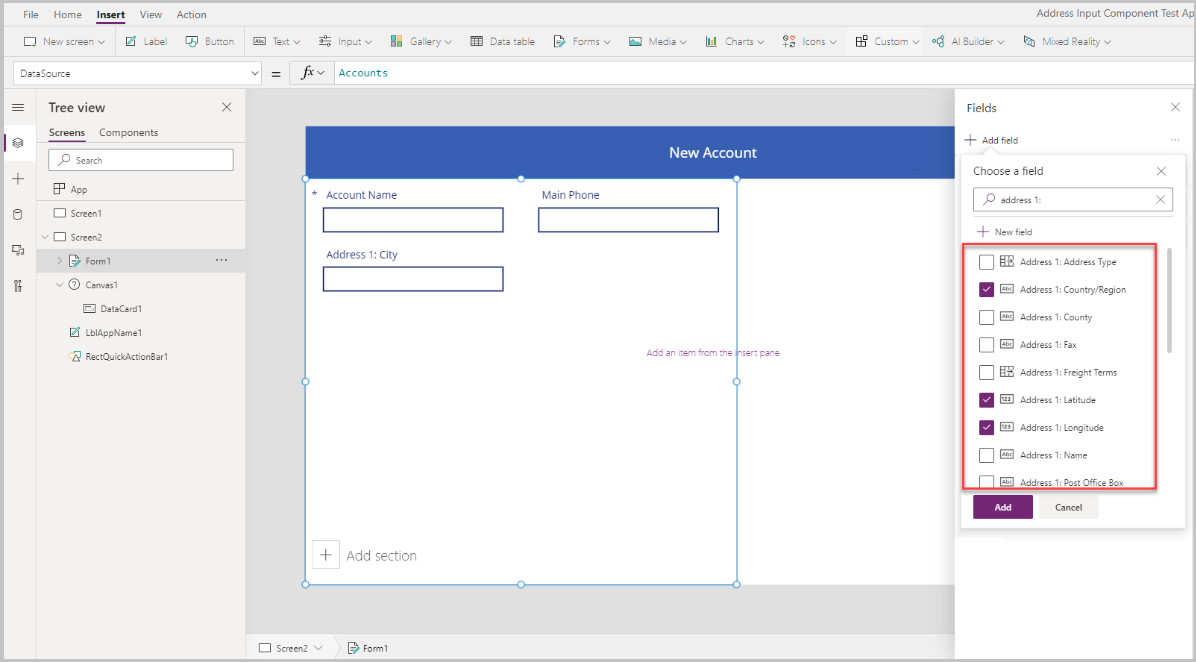
Properti Nilai Sumber data Akun Kolom 2 DefaultMode FormMode.NewPilih Edit di samping bidang untuk menambahkan bidang lainnya ke formulir, dan pilih bidang alamat berikut:
- Alamat 1: Jalan 1
- Alamat 1: Kota
- Alamat 1: Provinsi
- Alamat 1: Kode ZIP/Pos
- Alamat 1: Negara/Kawasan
- Alamat 1: Garis Lintang
- Alamat 1: Garis Bujur

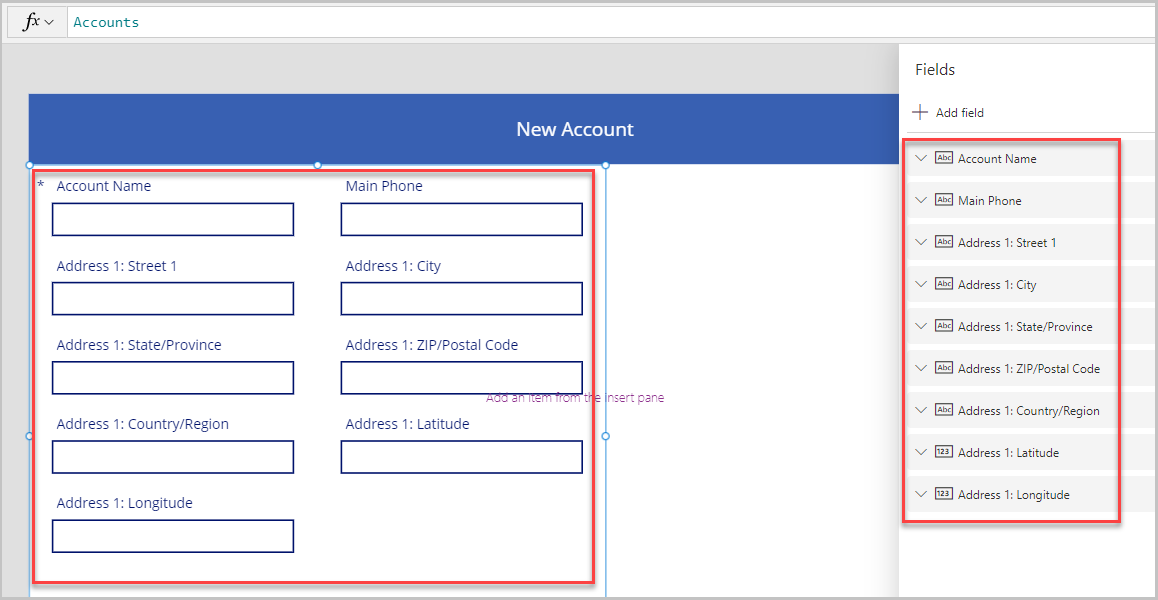
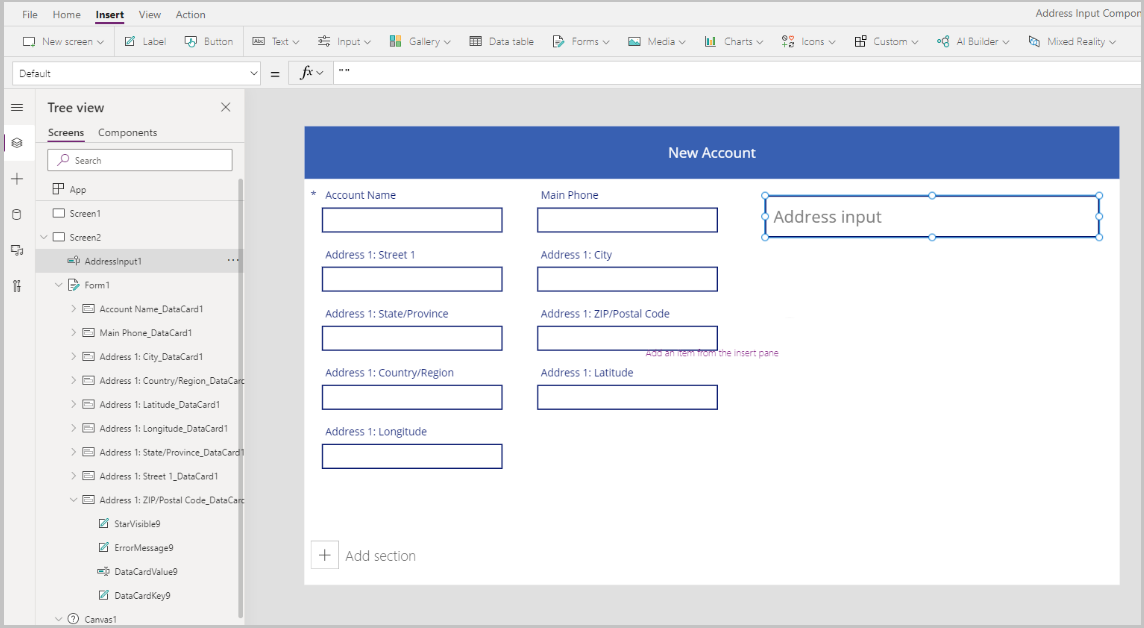
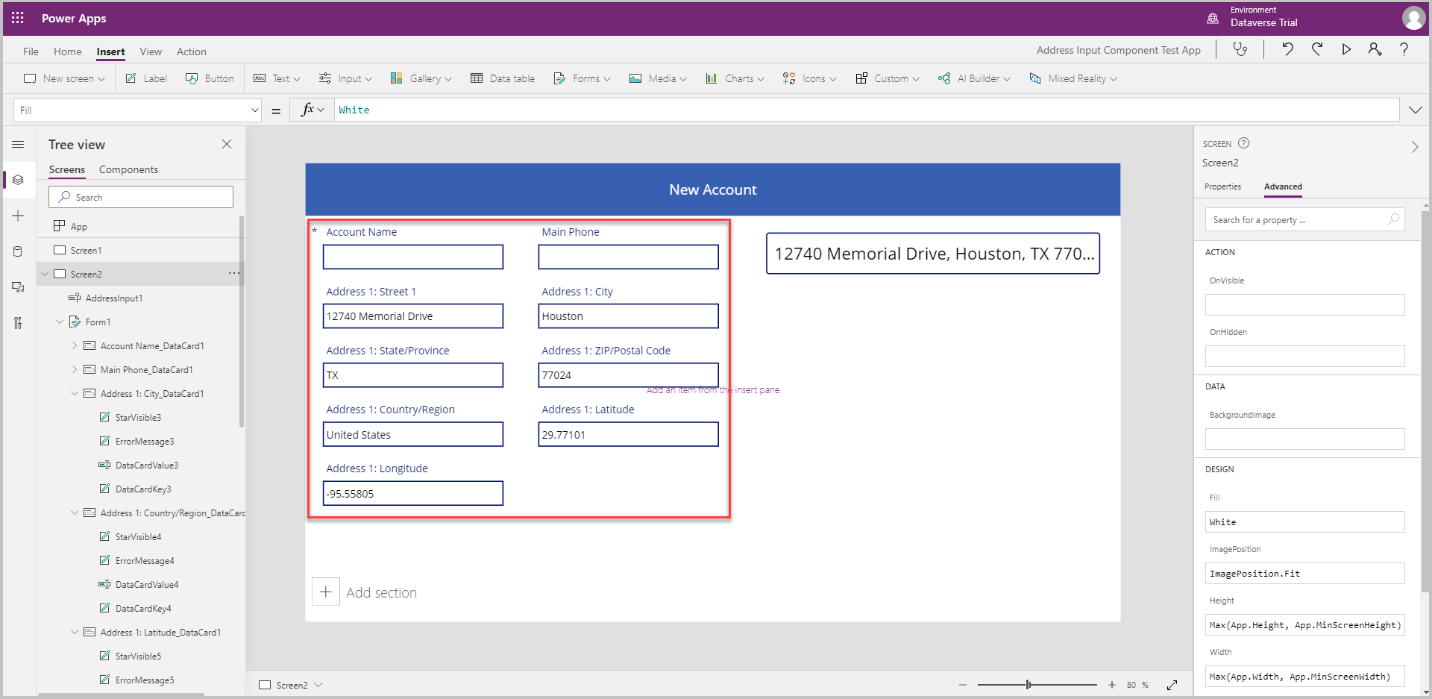
Sesuaikan urutan bidang seperti ditunjukkan di bawah.

Kontrol Input alamat
Di bagian ini, kita akan menambahkan kontrol Input Alamat ke aplikasi.
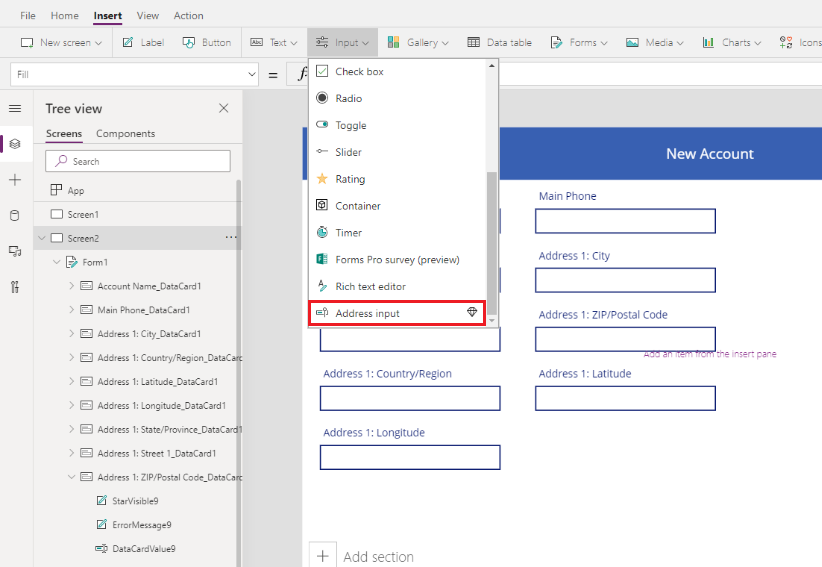
Pilih Sisipkan>Input Alamat Input>untuk menambahkan kontrol ke layar.

Pindahkan kontrol ke sisi kanan atas layar.

Konfigurasikan properti untuk kontrol input alamat
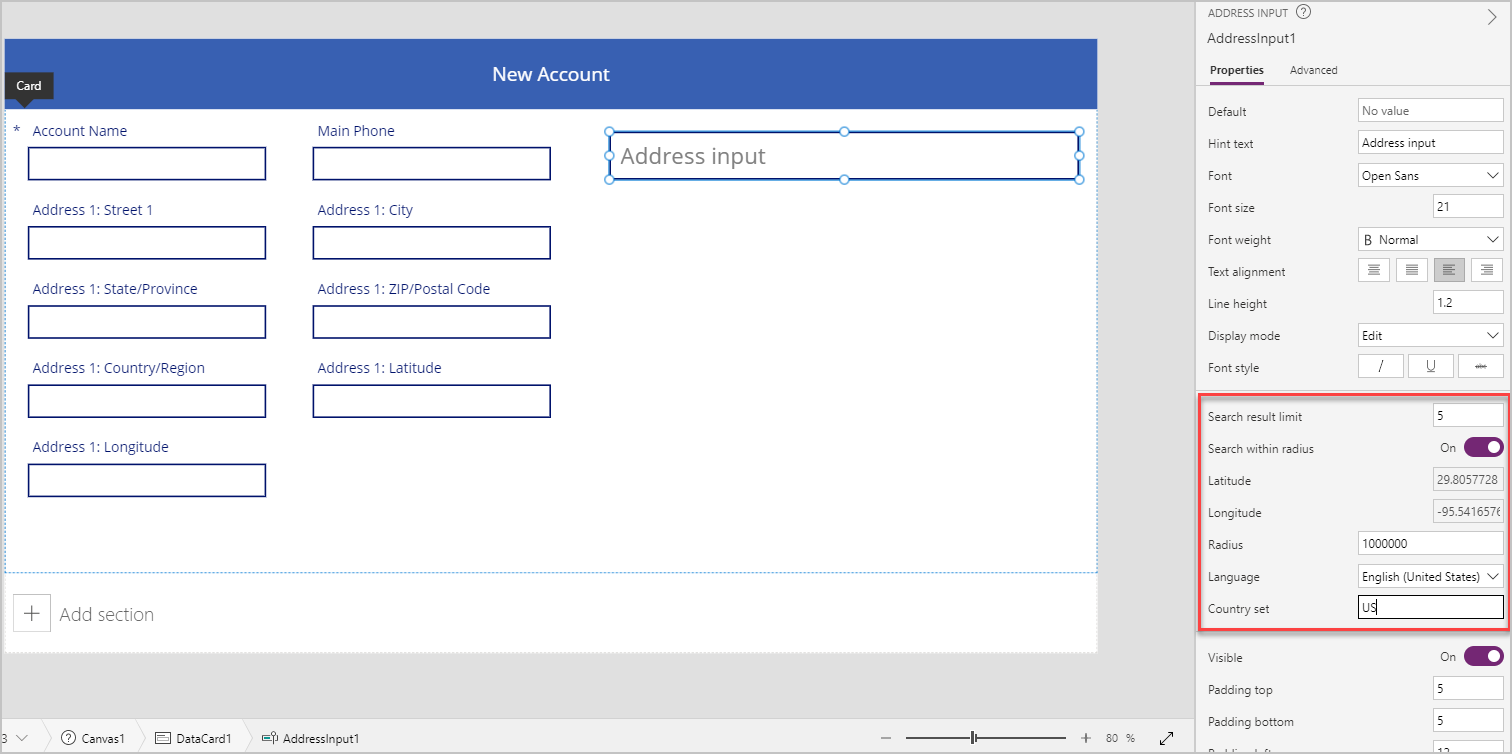
Di bagian ini, kita akan memeriksa, dan jika perlu, atur berbagai properti kontrol alamat. Ada beberapa properti khusus kontrol Address Input .

| Harta benda | Keterangan |
|---|---|
| Batas hasil pencarian | Jumlah alamat yang disarankan yang ditampilkan kontrol. Kami telah mengaturnya ke 5 dalam contoh ini, jadi tidak lebih dari lima alamat akan ditampilkan dalam pencarian. |
| Pencarian dalam radius | Apakah kontrol harus menyarankan alamat dalam Radius Lintang dan Bujur yang ditentukanpengguna. Kami telah mengaturnya ke Ya dalam contoh ini. |
| Lintang | Garis lintang titik pusat yang digunakan untuk saran alamat Geo-bias. Memerlukan Pencarian dalam radius untuk aktif. Kami telah mengaturnya ke rumus Location.Latitude dalam contoh ini untuk mengembalikan garis lintang lokasi saat ini. |
| Bujur | Garis bujur titik pusat yang digunakan untuk saran alamat Geo-bias. Memerlukan Pencarian dalam radius untuk aktif. Kami telah mengaturnya ke rumus Location.Longitude dalam contoh ini untuk mengembalikan garis lintang lokasi saat ini. |
| Radius | Jari-jari, dalam meter, di sekitar Lintang dan Bujur untuk membatasi saran alamat. Memerlukan Pencarian dalam radius untuk aktif . Kami telah menetapkannya ke 100000 dalam contoh ini. |
| Bahasa | Bahasa yang akan dihasilkan oleh saran alamat. Kita membiarkannya dengan default - "Inggris (Amerika Serikat)". |
| Set negara | Daftar negara/wilayah yang dipisahkan koma untuk membatasi saran alamat, dalam kode negara ISO 3166 alpha-2. Contoh: "US", "FR", "KW". Kita menetapkannya sebagai US dalam contoh ini. |
Konfigurasikan properti output untuk kontrol input alamat
Kontrol tersebut menghasilkan berbagai properti saat pengguna berinteraksi dengannya di dalam aplikasi. Anda dapat menggunakan output ini di kontrol lain atau untuk menyesuaikan pengalaman.
Tabel berikut mencantumkan properti output yang tersedia.
| Harta benda | Keterangan |
|---|---|
| UserInput | Teks yang sudah diketik pengguna di kotak input. |
| SelectedLatitude | Garis lintang alamat yang dipilih pengguna dalam bidang input. |
| SelectedLongitude | Garis bujur alamat yang dipilih pengguna dalam bidang input. |
| SearchResultJson | Hasil pencarian (berdasarkan properti UserInput), ditampilkan sebagai string dalam properti format JSON. |
| FreeformAddress | Alamat yang dipilih dari daftar alamat yang disarankan. |
| LocalName | Kontrol alamat yang mewakili nama area geografis atau lokalitas yang mengelompokkan beberapa objek yang dituju untuk tujuan menangani, tanpa menjadi unit administratif. |
| PostalCode | Kode pos. |
| ExtendedPostalCode | Kode Pos Lengkap. |
| CountryCode | Kode negara. |
| Negara | Negara. |
| CountryCodeISO3 | Kode negara dalam format ISO Alpha-3. |
| CountrySubdivisionName | Nama pembagian negara. |
| StreetName | Nama jalan. |
| StreetNumber | Nomor jalan. |
| Kotamadya | Kotamadya. |
| MunicipalitySubdivision | Pembagian kotamadya. |
| CountryTertiarySubdivision | Pembagian tersier negara. |
| CountrySecondarySubdivision | Pembagian sekunder negara. |
| CountrySubdivision | Pembagian negara. |
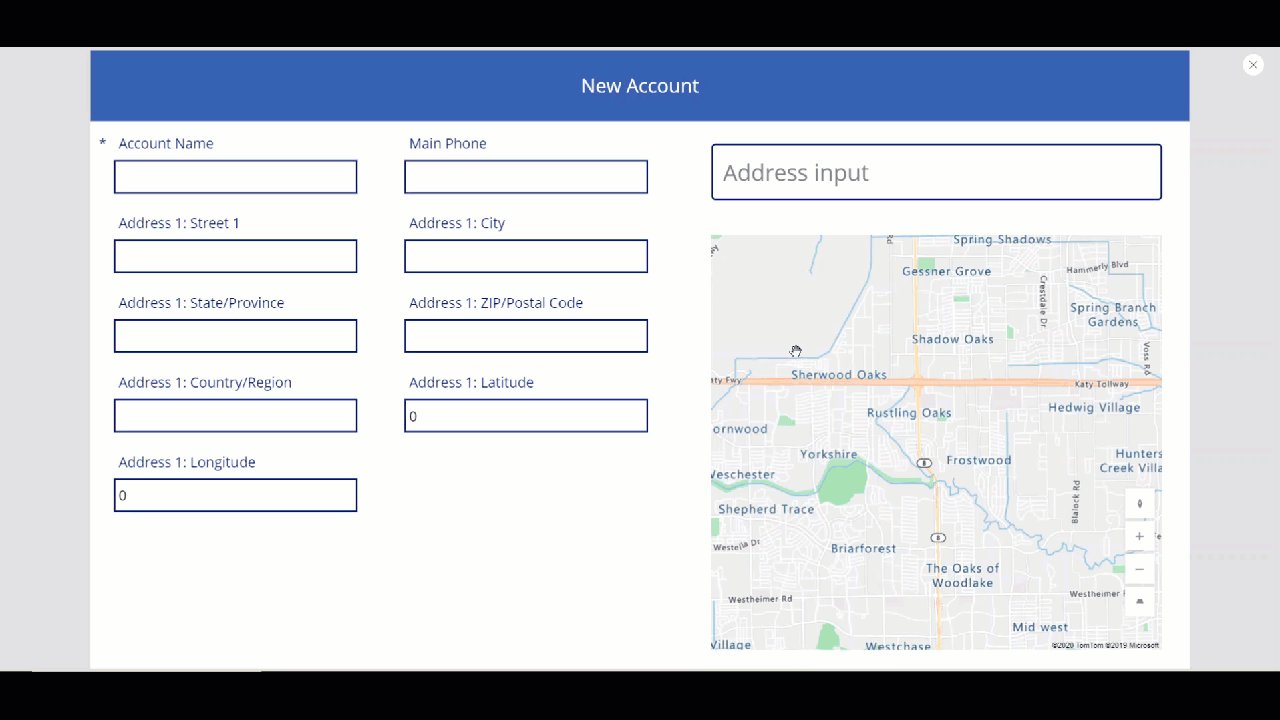
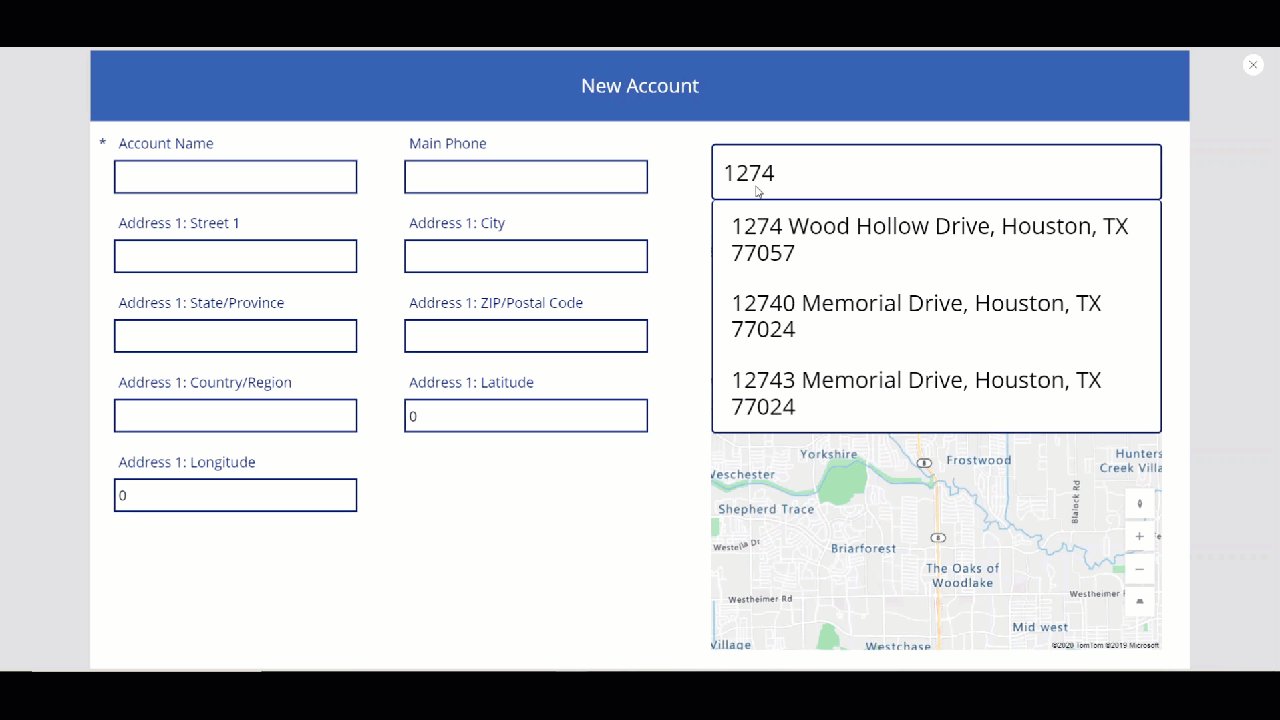
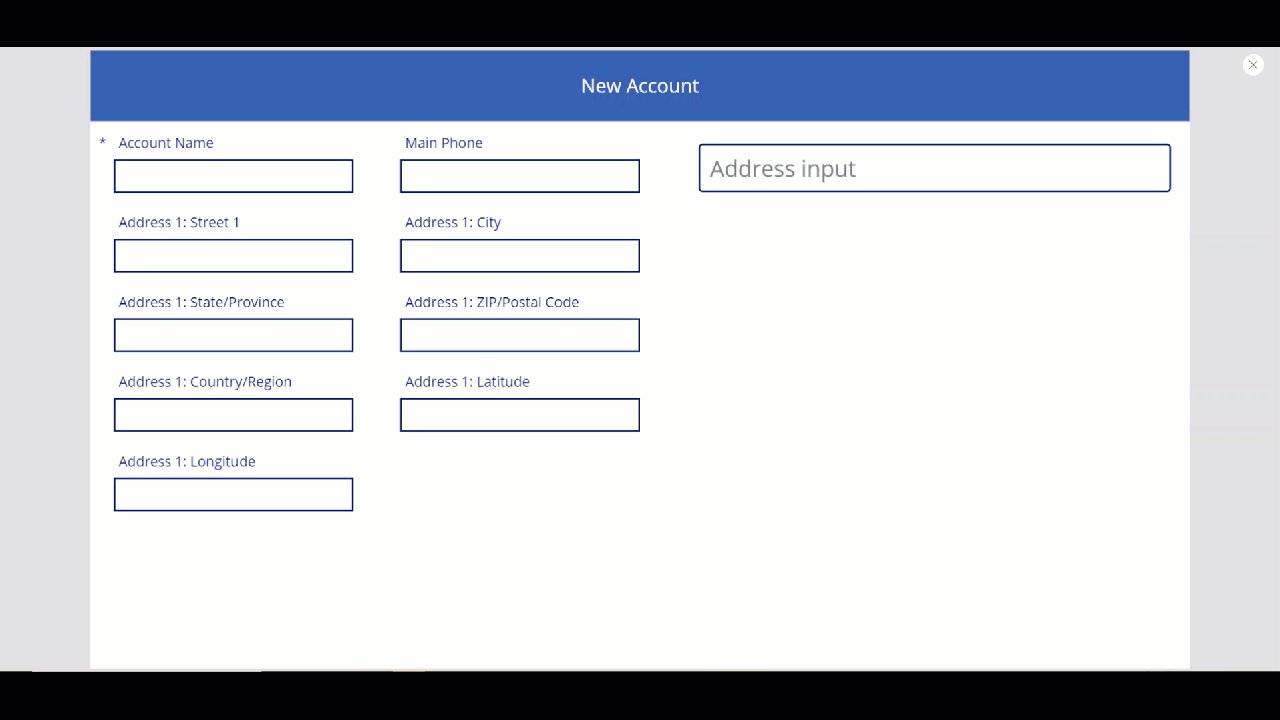
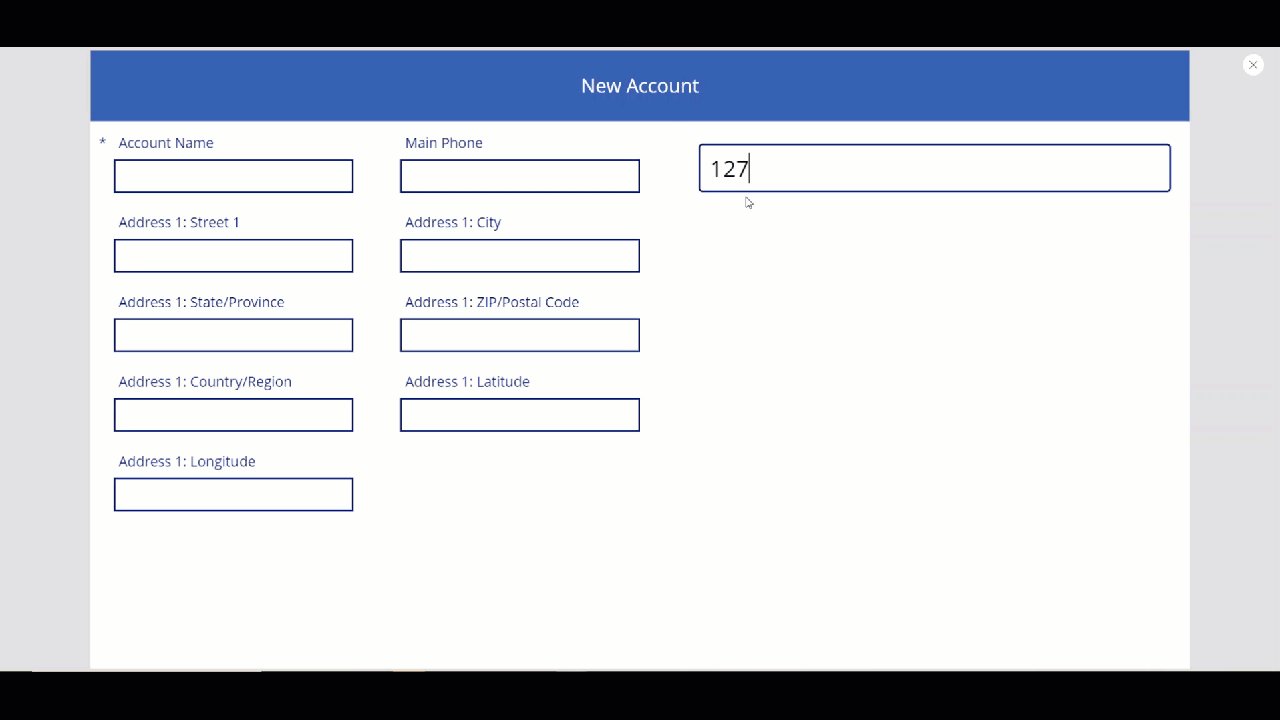
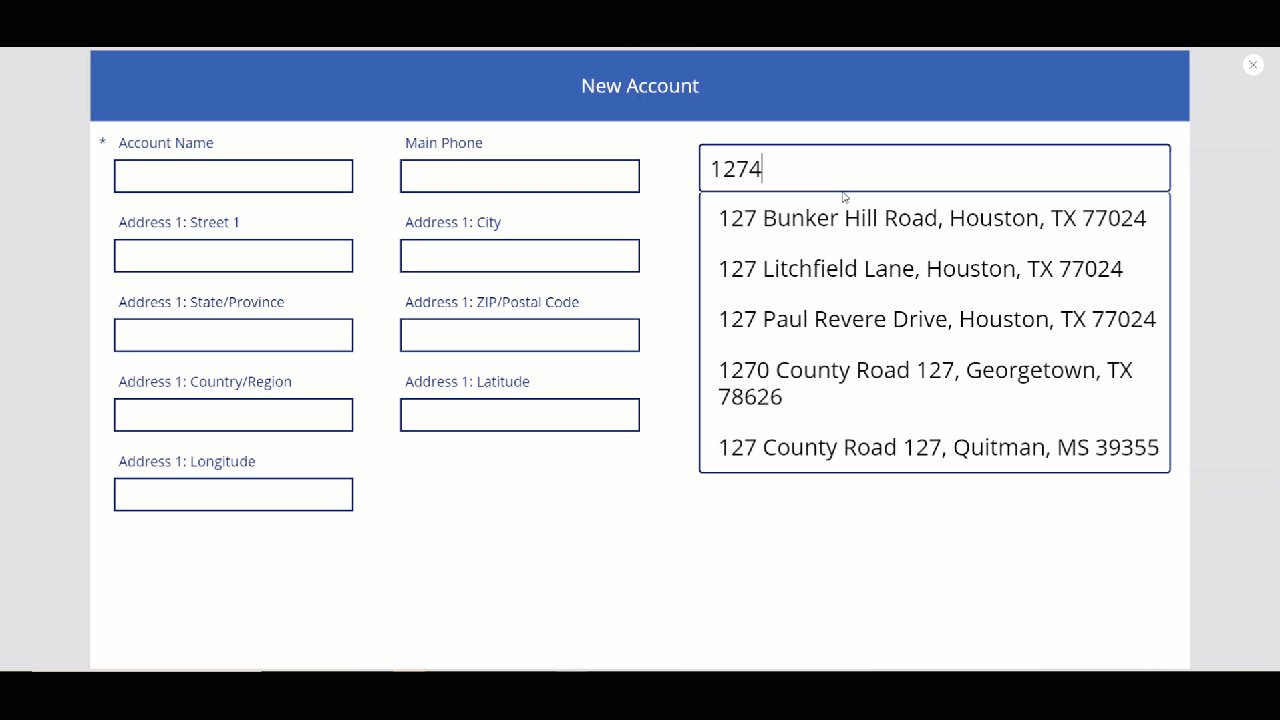
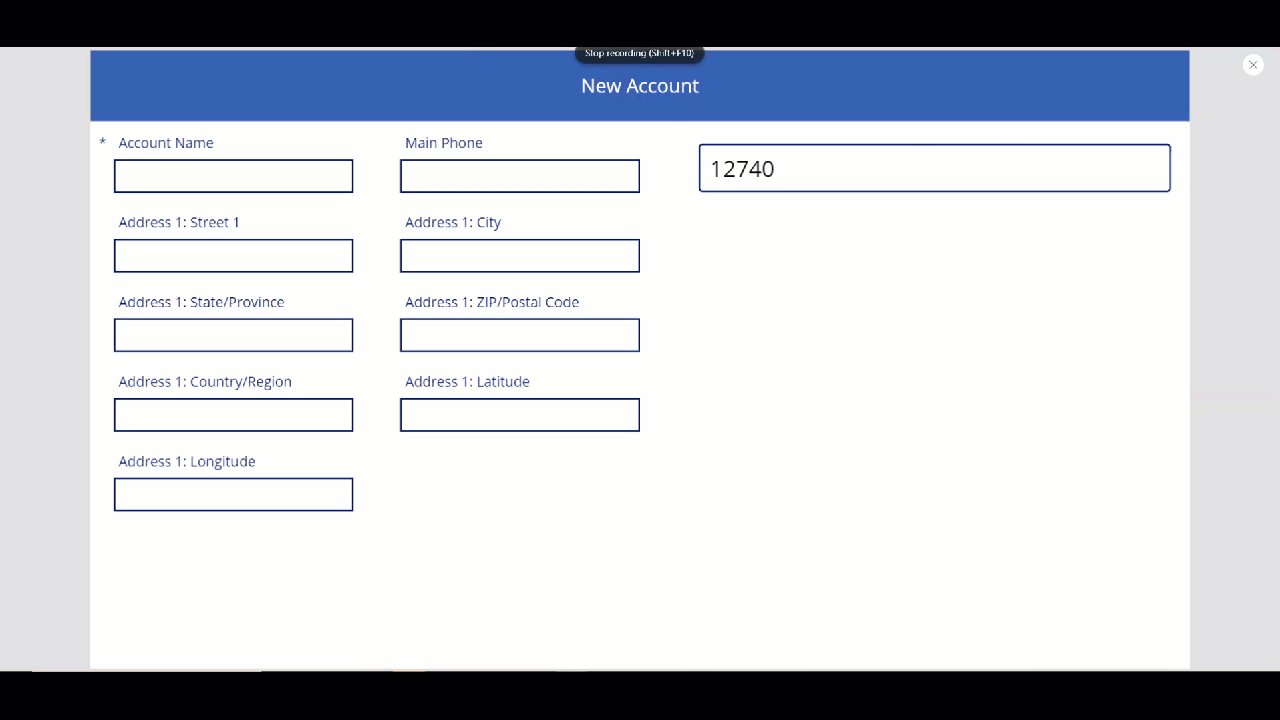
Saat menjalankan aplikasi dan mulai mengetik alamat, aplikasi akan menampilkan alamat yang sesuai dengan nilai yang dimasukkan dan hanya terletak dalam 100.000 meter dari lokasi saat ini. Perhatikan juga bahwa alamat tidak menampilkan lebih dari lima saran alamat pada satu waktu saat Anda mulai mengetik alamat.

Menggunakan kontrol di atas, kita akan mengambil alamat pada bidang alamat pada formulir untuk membuat akun baru. Langkah ini berguna agar pengguna tidak perlu mengetik setiap elemen alamat secara terpisah.
Kita akan mengatur nilai kartu data ke nilai properti yang sesuai dari input alamat.
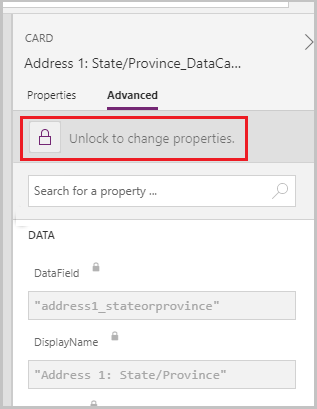
Tip
Nilai default pada kartu data mungkin akan terkunci. Untuk membukanya, pilih kartu data dan buka properti Lanjutan, lalu pilih Buka Kunci untuk mengubah properti.

| Kartu data | Nilai |
|---|---|
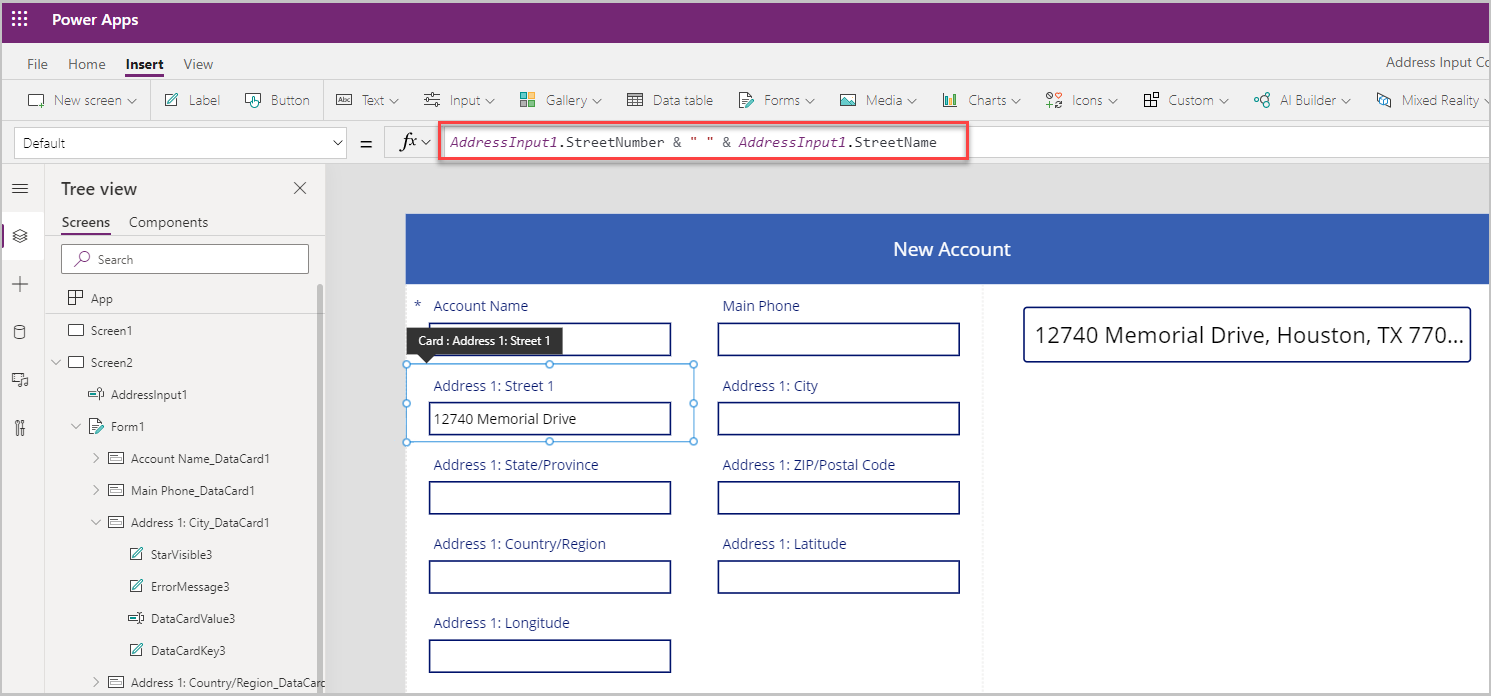
| Alamat 1: Jalan 1 | AddressInput1.StreetNumber & " " & AddressInput1.StreetName |
| Alamat 1: Kota | AddressInput1.Municipality |
| Alamat 1: Negara Bagian/Provinsi | AddressInput1.CountrySubdivision |
| Alamat 1: Kode ZIP/Pos | AddressInput1.PostalCode |
| Alamat 1: Kartu data Negara/Kawasan | AddressInput1.Country |
| Alamat 1: Garis Lintang | AddressInput1.SelectedLatitude |
| Alamat 1: Garis Bujur | AddressInput1.SelectedLongitude |
Contoh untuk Alamat 1: Kartu data Jalan 1 :

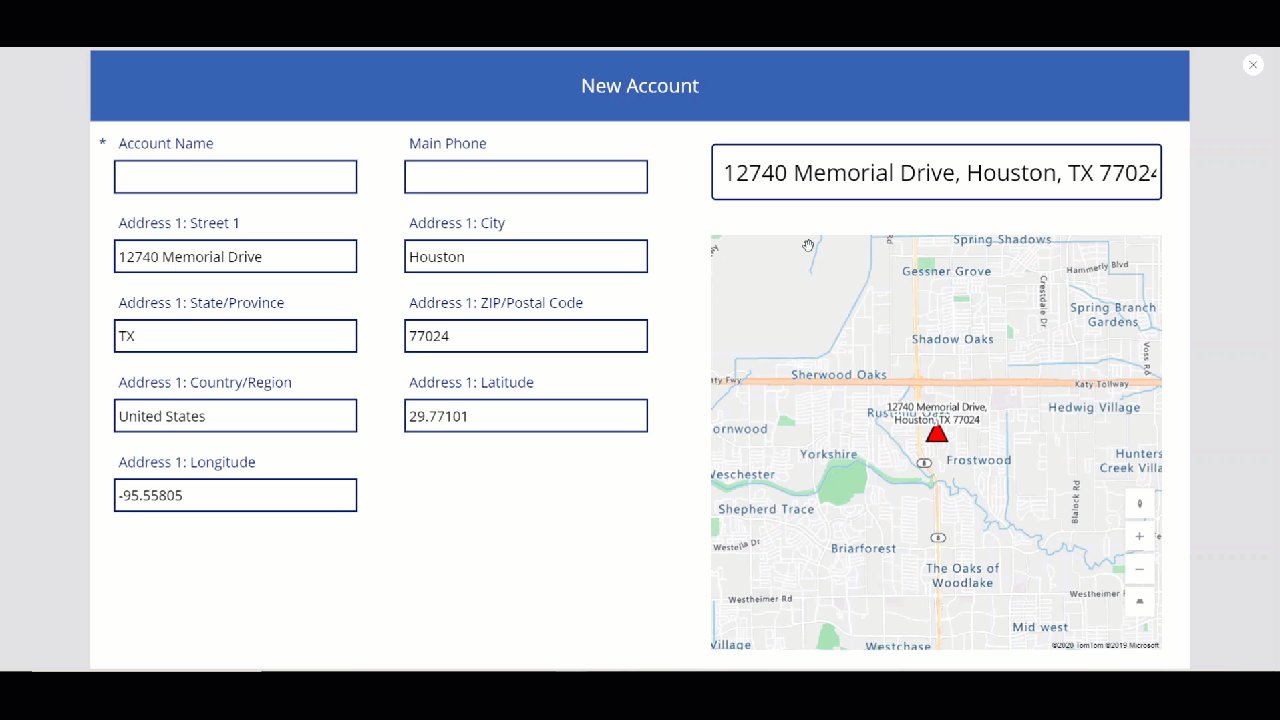
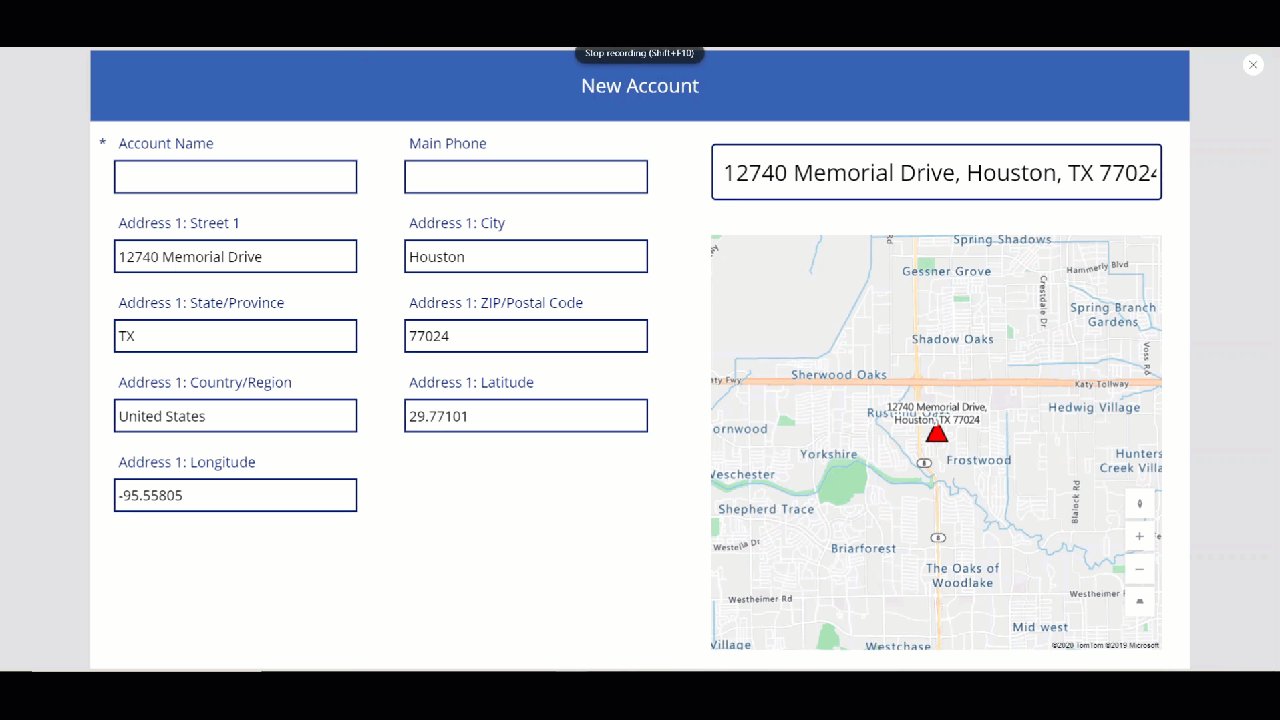
Formulir akan diisi dengan semua bidang alamat saat alamat dipilih di kontrol Input Alamat .

Kontrol Peta
Di bagian ini, kita akan melihat cara menambahkan kontrol Peta di aplikasi untuk menampilkan lokasi yang dipilih di peta.
Sebelum menambahkan kontrol Peta , kita perlu membuat koleksi untuk menangkap alamat dari input alamat – koleksi ini akan digunakan sebagai sumber data untuk peta.
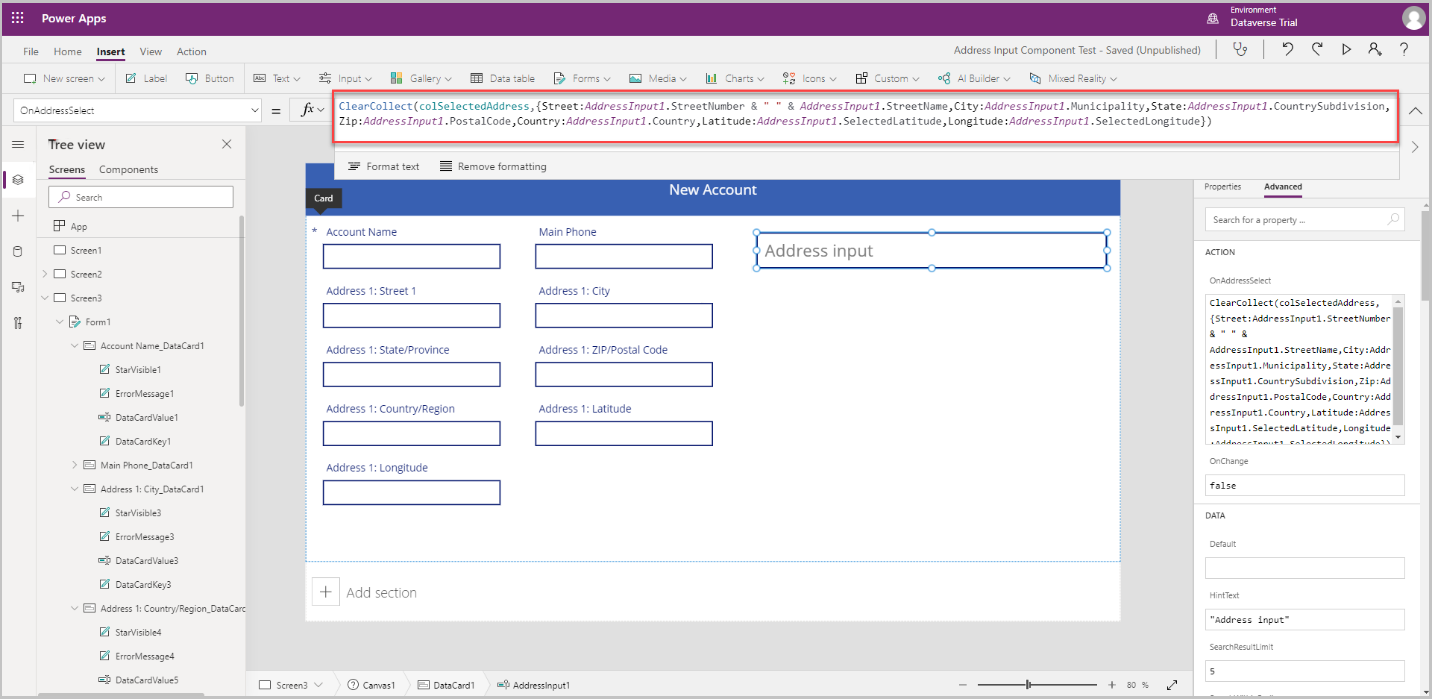
Pada properti OnAddressSelect dari kontrol Address Input , masukkan rumus berikut untuk membuat koleksi yang menangkap data alamat.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude } )
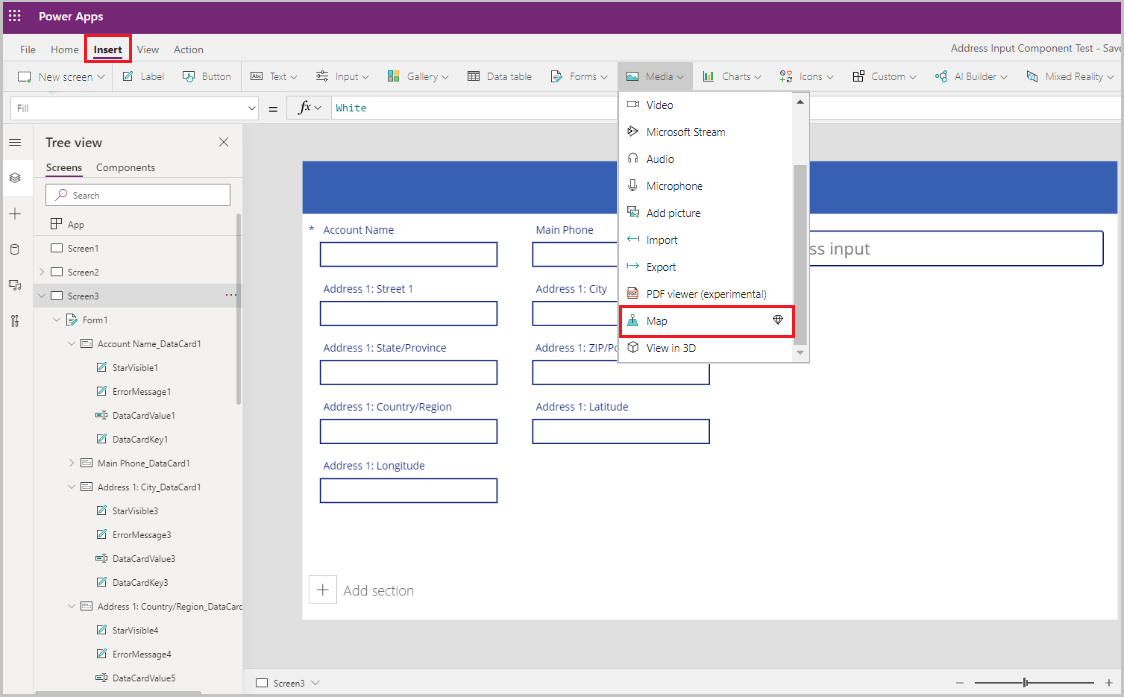
Pilih area di luar kontrol Input Alamat , lalu pilih Sisipkan>Media>Peta untuk menambahkan kontrol peta ke layar.

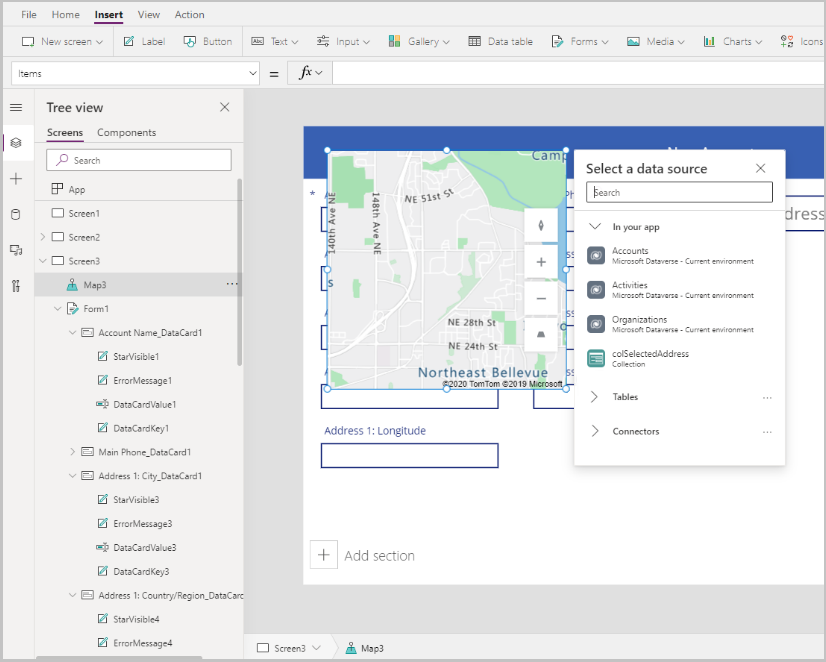
Pilih kumpulan sebagai sumber data.

Pindahkan peta di bawah bagian input alamat.

Konfigurasikan properti untuk kontrol Peta
Di bagian ini, kita akan memeriksa, dan jika perlu, atur berbagai properti kontrol peta.
Tabel berikut mencantumkan properti yang tersedia.
| Milik | Keterangan |
|---|---|
| Sumber Data (Item) | Sumber data (tabel) yang mencantumkan seperangkat garis bujur dan garis lintang yang telah ditentukan untuk ditampilkan sebagai pin peta pada peta saat dimuat. Petakan setiap kolom dalam data Anda dengan menggunakan ItemAddresses, ItemLongitudes, ItemLatitudes, dan ItemLabels. |
| Gunakan lokasi default | Apakah peta dimulai di lokasi default yang diatur oleh pengguna. |
| Garis bujur default | Bujur yang dituju peta saat dimuat jika Gunakan lokasi default diaktifkan. |
| Garis lintang default | Lintang yang dituju peta saat dimuat jika Gunakan lokasi default diaktifkan. |
| Tingkat zoom default | Tingkat pembesaran peta akan ditetapkan saat dimuat jika Gunakan lokasi default diaktifkan. |
| Tampilkan lokasi saat ini | Apakah peta harus menampilkan lokasi pengguna saat ini. |
| Garis lintang lokasi saat ini | Lintang lokasi pengguna saat ini jika Tampilkan Lokasi Saat Ini diaktifkan. |
| Garis bujur lokasi saat ini | Bujur lokasi pengguna saat ini jika Tampilkan Lokasi Saat Ini diaktifkan. |
| Tampilan satelit | Apakah gaya peta adalah tampilan satelit atau tampilan jalan. |
| Pin kluster | Apakah pin peta disusun dalam gugus. |
| Kontrol zoom | Apakah kontrol zoom muncul pada peta. |
| Kontrol kompas | Apakah kontrol kompas muncul pada peta. |
| Kontrol jarak | Apakah kontrol kemiringan muncul pada peta. |
| Warna pin | Warna pin. |
| ItemsLabels | Kolom di item dengan string yang ingin Anda gunakan sebagai label untuk pin. |
| ItemsAddresses | Kolom dalam item dengan string yang menunjukkan lokasi pin. |
| ItemsLongitudes | Nama kolom di tabel di sumber data Anda dengan angka titik ambang yang menunjukkan posisi bujur pin. |
| ItemsLatitudes | Nama kolom di tabel di sumber data Anda dengan angka titik ambang yang menunjukkan posisi lintang pin. |
| ItemsColors | Warna pin. |
| ItemsIcons | Ikon pin. |
| Item | Nama tabel di sumber data yang berisi semua rekaman yang ingin anda plot di peta menggunakan pin. Setiap baris harus memiliki entri untuk label, garis bujur, dan garis lintang untuk setiap baris. |
| OnMapClick | Cara peta merespons apabila lokasi mana pun dipilih. |
| OnSelect | Cara aplikasi merespons apabila sematkan peta dipilih. |
| OnLoad | Cara aplikasi merespons apabila peta selesai dimuat. |
| OnItemsChange | Cara aplikasi merespons apabila pin peta berubah. |
| Tampilkan kartu info | Apakah kartu informasi akan muncul pada pin peta. |
| Menampilkan bentuk | Apakah bentuk dalam Shapes_Items muncul pada peta. |
| Menampilkan label bentuk | Apakah label akan ditampilkan di bentuk peta. |
| Mengaktifkan gambar bentuk | Apakah kontrol alat bantu gambar akan ditampilkan di peta. |
| Mengaktifkan penghapusan bentuk dan pengeditan label | Apakah bentuk dapat dihapus dan labelnya dapat diedit di peta. |
| Shapes_Items | Nama tabel di sumber data Anda yang berisi semua rekaman dengan objek GeoJSON yang ingin Anda tampilkan di peta sebagai bentuk. |
| ShapeGeoJSONObjects | Nama kolom di tabel di bagian sumber data dengan string yang menunjukkan objek GeoJSON dari bentuk. |
| ShapeLabels | Kolom di Shapes_Items dengan string yang ingin Anda gunakan sebagai label untuk bentuk. |
| ShapeColors | Warnai bentuk. |
| OnShapeSelected | Cara aplikasi merespons apabila bentuk di peta dipilih. |
| OnShapeCreated | Cara aplikasi merespons apabila bentuk di peta dibuat. |
| OnShapeEdited | Cara aplikasi merespons apabila bentuk di peta diedit. |
| OnShapeDeleted | Cara aplikasi merespons apabila bentuk di peta dihapus. |
Konfigurasikan properti output untuk kontrol Peta
Kontrol Peta tersebut menghasilkan berbagai properti saat pengguna berinteraksi dengannya di dalam aplikasi. Anda dapat menggunakan output ini di kontrol lain atau untuk menyesuaikan pengalaman.
Tabel berikut mencantumkan properti output yang tersedia.
| Milik | Keterangan |
|---|---|
| CenterLocation | Lokasi pusat peta sebagai .Latitude atau .Longitude. Output akan berupa bilangan bulat. Misalnya, memanggil Map1.CenterLocation.Latitude akan menghasilkan bilangan bulat tunggal seperti "47.60357". |
| Dipilih | Pin yang dipilih di peta. |
| SelectedItems | Pin atau pin-pin yang dipilih dari kluster yang dipilih di peta. |
| GeocodedItems | Lokasi berkode geografis dengan pin pada peta. |
| ClickedLocation | Lokasi terakhir yang diklik pada peta sebagai .Latitude atau .Longitude. |
| Shapes_Selected | Catatan bentuk yang dipilih dari Shapes_Items. |
| Shapes_SelectedItems | Rekaman bentuk tumpang tindih yang dipilih dari Shapes_Items. |
| SelectedShape | Bentuk yang dipilih pada peta dengan .Perimeter dan .Area. |
| DeletedShape | Bentuk terakhir yang dihapus pada peta dengan .Perimeter dan .Area. |
| GeoJSON | Daftar bentuk pada peta di format GeoJSON Koleksi Fitur. |
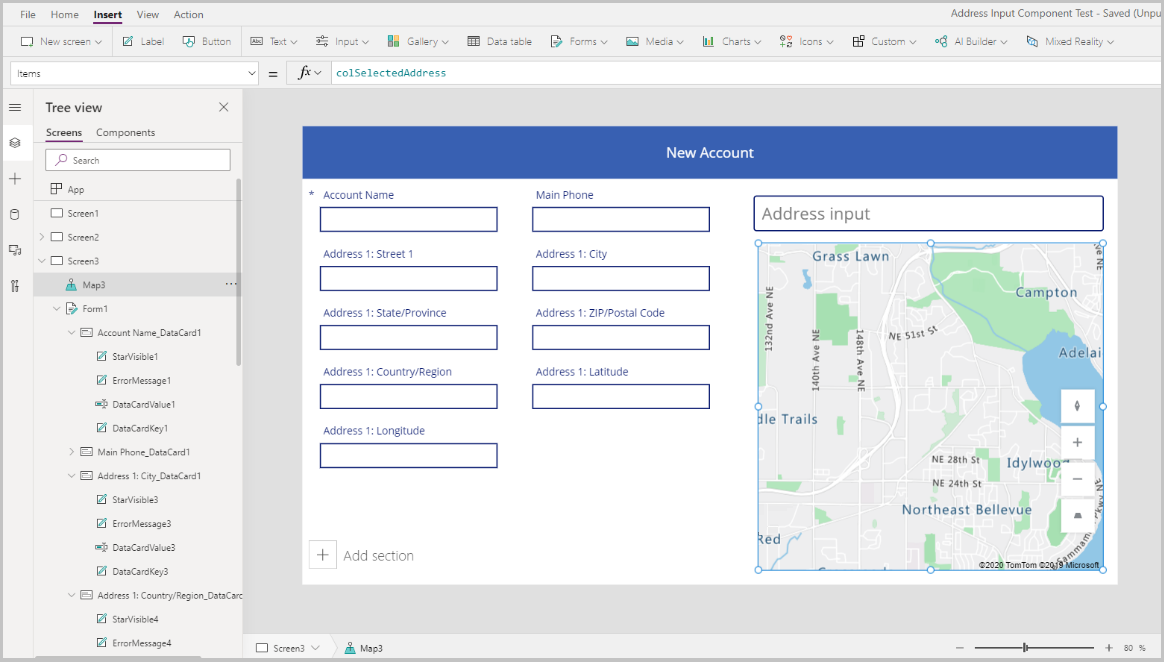
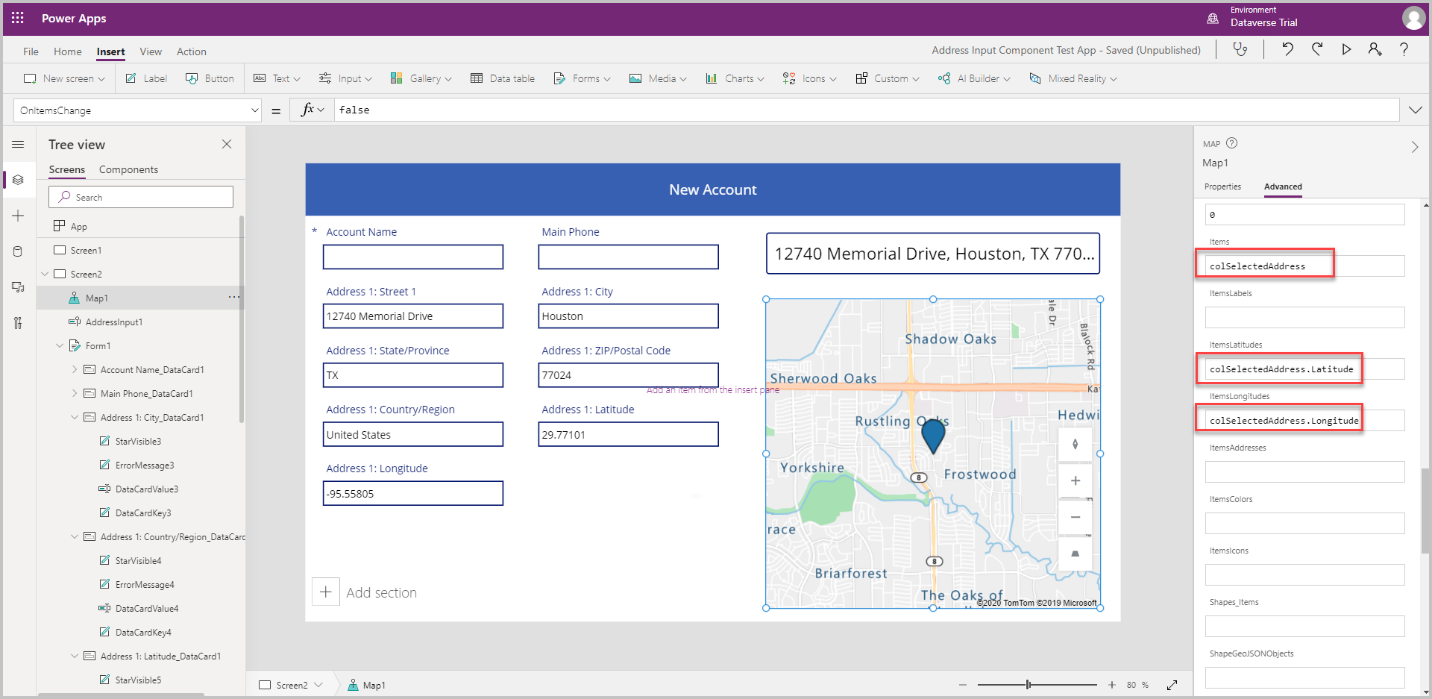
Untuk menjatuhkan pin pada alamat yang dimasukkan dalam input alamat, kita akan menggunakan koleksi yang kita buat pada properti OnAddressSelect dan menggunakannya dalam kontrol peta.
| Properti | Nilai |
|---|---|
| Item | colSelectedAddress |
| ItemsLatitudes | colSelectedAddress.Latitude |
| ItemsLongitude | colSelectedAddress.Longitude |

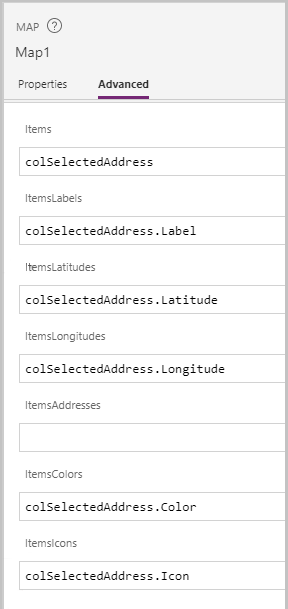
Beberapa properti pin dapat disesuaikan per pin lokasi dijelaskan di bawah ini:
ItemsColors - Untuk memperbarui warna pin ke warna yang berbeda untuk setiap lokasi, tambahkan kolom ke koleksi Color: Red, dan gunakan itu di properti data ItemsColors dari kontrol Map .
ItemsLabels - Untuk memperbarui label pin ke label berbeda yang menunjukkan alamat untuk setiap lokasi, tambahkan kolom ke collection Label:AddressInput1.FreeformAddress, dan gunakan itu di properti ItemsLabels data dari kontrol Map .
ItemsIcons - Untuk mengubah ikon pin untuk setiap lokasi, tambahkan kolom ke koleksi dan gunakan itu di properti data ItemsIcons dari kontrol Map . Dalam contoh ini, kita akan menambahkan ikon segitiga dengan rumus
Icon: triangle.Tip
Untuk daftar ikon lengkap, buka Daftar templat gambar.
ClearCollect( colSelectedAddress, { Street: AddressInput1.StreetNumber & " " & AddressInput1.StreetName, City: AddressInput1.Municipality, State: AddressInput1.CountrySubdivision, Zip: AddressInput1.PostalCode, Country: AddressInput1.Country, Latitude: AddressInput1.SelectedLatitude, Longitude: AddressInput1.SelectedLongitude, Label: AddressInput1.FreeformAddress, Color: Red, Icon: Triangle } );
Setelah menambahkannya ke dalam koleksi, buka tab Lanjutan pada kontrol Peta , lalu perbarui properti ItemsColors, ItemsLabels dan ItemsIcons .

Jalankan aplikasi dalam mode Pratinjau untuk menguji. Peta menampilkan lokasi yang dipilih di input alamat dengan ikon segitiga dan alamat ditampilkan sebagai label di peta.