Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Pengguna seluler sering kali harus produktif meskipun memiliki konektivitas terbatas atau tidak. Saat membuat aplikasi kanvas, Anda dapat melakukan tugas berikut:
- Buka Power Apps Seluler dan jalankan aplikasi saat perangkat tidak terhubung ke jaringan.
- Tentukan kapan aplikasi offline, online, atau dalam koneksi terukur dengan menggunakan objek Sinyal koneksi .
- Sinkronkan data antara perangkat Anda dan server.
Jika aplikasi Anda tersambung Dataverse, dukungan offline sudah terintegrasi. Power Apps akan memungkinkan Anda mengunduh data ke perangkat Anda dan mengunggah perubahan kembali ke Dataverse. Jika aplikasi Anda tidak menggunakan Dataverse, Anda dapat menggunakan koleksi dan memanfaatkan fungsi LoadData dan SaveData untuk penyimpanan dasar saat offline.
Catatan
- Kemampuan offline untuk aplikasi kanvas tersedia saat menjalankan aplikasi menggunakan pemutar Seluler Power Apps asli aktif iOS, Android, dan Windows.
- Aplikasi kanvas yang berjalan di browser web tidak dapat berjalan offline, bahkan saat menggunakan browser web pada perangkat bergerak.
- Aplikasi kanvas di Teams dibatasi hingga 1 MB data melalui fungsi LoadData dan SaveData—berguna untuk sejumlah kecil string teks, angka, dan tanggal. Penggunaan gambar atau media lainnya tidak sesuai dengan batas ini. Informasi selengkapnya: Referensi fungsi LoadData dan SaveData
Mengaktifkan dukungan offline di aplikasi kanvas berbasis a Dataverse
Microsoft DataverseUntuk aplikasi kanvas berbasis dasar, Anda harus menggunakan kemampuan offline bawaan dengan pengalaman offline-first . Untuk informasi selengkapnya, lihat Menyiapkan offline seluler untuk aplikasi kanvas dan Bekerja dengan aplikasi kanvas secara offline. Dengan memutar sakelar, aplikasi Anda dapat bekerja dengan Dataverse data di mana pun Anda berada, dengan atau tanpa koneksi jaringan. Cukup buat aplikasi Anda dengan rumus standar Power Fx dan fitur offline menangani semua kerumitan untuk Anda.
Gunakan LoadData dan SaveData untuk semua konektor lainnya
Bagian ini menyertakan contoh menggunakan data Twitter. Contoh yang lebih sederhana yang tidak memerlukan koneksi disertakan dalam referensi fungsi LoadData dan SaveData.
Tonton video ini untuk mempelajari cara membuat aplikasi kanvas yang diaktifkan offline yang tidak menggunakan Dataverse data:
Pembatasan
LoadData dan SaveData digabungkan untuk membentuk mekanisme sederhana untuk menyimpan sejumlah kecil data di perangkat lokal. Dengan menggunakan fungsi ini, Anda dapat menambahkan kemampuan offline sederhana ke aplikasi Anda.
Fungsi ini dibatasi oleh jumlah memori aplikasi yang tersedia karena beroperasi pada kumpulan di memori. Memori yang tersedia dapat bervariasi tergantung pada perangkat, sistem operasi, memori yang digunakan Power Apps Seluler, dan kompleksitas aplikasi dalam hal layar dan kontrol. Jika Anda menyimpan lebih dari satu megabita data, uji aplikasi Anda dengan skenario yang diharapkan pada perangkat yang Anda harapkan untuk dijalankan. Anda biasanya memiliki 30-70 megabita yang tersedia.
Fungsinya juga tidak secara otomatis menangani konflik gabungan saat perangkat online. Konfigurasi pada data apa yang disimpan dan cara menangani rekoneksi terserah pembuat saat menulis ekspresi.
Untuk pembaruan tentang kemampuan offline, kembali ke topik ini, dan berlangganan Power Apps blog.
Gambaran Umum
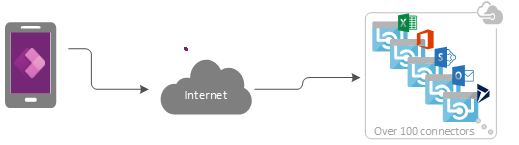
Bila Anda merancang skenario offline, Anda harus terlebih dulu mempertimbangkan cara kerja aplikasi Anda dengan data. Aplikasi terutama mengakses Power Apps data melalui sekumpulan konektor yang disediakan platform, seperti SharePoint, Office 365, dan Microsoft Dataverse. Anda juga dapat membangun konektor kustom yang memungkinkan aplikasi mengakses layanan apa pun yang menyediakan titik akhir RESTful. Ini dapat berupa API Web atau layanan seperti Azure Functions. Semua konektor ini menggunakan HTTPS melalui Internet, yang berarti pengguna Anda harus online agar dapat mengakses data dan kemampuan lain yang ditawarkan layanan.

Menangani data offline
Di Power Apps, Anda dapat memfilter, mencari, mengurutkan, menggabungkan, dan memanipulasi data dengan cara yang konsisten, apa pun sumber datanya. Sumber berkisar dari koleksi dalam memori di aplikasinya ke daftar yang dibuat dengan Microsoft Lists ke database SQL dan Dataverse. Karena konsistensi ini, Anda dapat dengan mudah menargetkan ulang aplikasi untuk menggunakan sumber data yang berbeda. Yang lebih penting untuk skenario offline, Anda dapat menggunakan koleksi lokal untuk manajemen data dengan hampir tidak ada perubahan pada logika aplikasi. Bahkan, koleksi lokal adalah mekanisme utama untuk menangani data offline.
Membuat aplikasi offline
Untuk menjaga fokus pada aspek offline dari pengembangan aplikasi, topik ini mengilustrasikan skenario sederhana yang difokuskan di sekitar Twitter. Anda akan membuat aplikasi yang memungkinkan Anda untuk membaca postingan Twitter dan mengirimkan Tweet saat sedang offline. Saat aplikasi online, aplikasi akan memposting tweet dan memuat ulang data lokal.
Pada tingkat tinggi, aplikasi melakukan tugas berikut:
Saat pengguna membuka aplikasi:
- Jika perangkat sedang online, aplikasi akan mengambil data melalui konektor Twitter dan mempopulasikan kumpulan dengan data tersebut.
- Jika perangkat offline, aplikasi memuat data dari file cache lokal dengan menggunakan fungsi LoadData .
- Pengguna dapat mengirimkan tweet. Jika aplikasi online, posting tweet langsung ke Twitter dan refresh cache lokal.
Setiap lima menit saat aplikasi online:
- Aplikasi memposting tweet di cache lokal.
- Aplikasi menyegarkan cache lokal dan menyimpannya dengan menggunakan fungsi SaveData .
Langkah 1: Tambahkan Twitter ke aplikasi ponsel kosong
- Buat aplikasi kanvas kosong dengan tata letak Telepon .
- Pada tab Tampilkan, pilih Sumber data.
- Di panel Data , pilih Tambahkan sumber data.
- Pilih Koneksi Baru Buat Twitter>>.
- Masukkan kredensial Anda, buat koneksi, lalu tutup panel Data .
Langkah 2: Kumpulkan tweet yang ada
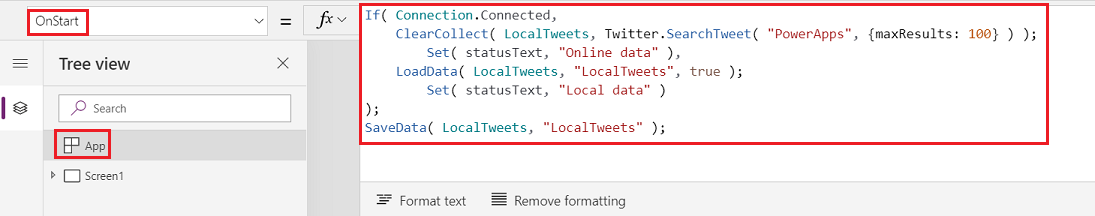
Di panel Tampilan hierarkis, pilih Aplikasi, lalu atur properti OnStart-nya ke rumus ini:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" );
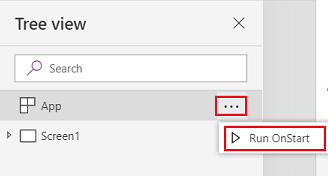
Di panel Tampilan hierarkis, pilih menu elipsis untuk objek Aplikasi , lalu pilih Jalankan OnStart untuk menjalankan rumus tersebut.

Catatan
Fungsi LoadData dan SaveData mungkin menunjukkan kesalahan Power Apps Studio karena browser tidak mendukungnya. Namun, mereka akan tampil seperti biasanya setelah Anda menyebarkan aplikasi ini ke perangkat.
Rumus ini memeriksa apakah perangkat online:
- Jika perangkat online, rumus memuat hingga 10 tweet dengan istilah pencarian "PowerApps" ke dalam koleksi LocalTweets .
- Jika perangkat offline, rumus akan memuat cache lokal dari file bernama "LocalTweets" jika perangkat tersedia.
Langkah 3: Tampilkan tweet di galeri
Pada tab Sisipkan , pilih Galeri>Kosong tinggi fleksibel.
Atur properti Item dari kontrol Galeri ke.
LocalTweetsDalam templat galeri, tambahkan tiga kontrol Label , dan atur properti Teks setiap label ke salah satu nilai berikut:
ThisItem.UserDetails.FullName & " (@" & ThisItem.UserDetails.UserName & ")"Text(DateTimeValue(ThisItem.CreatedAtIso), DateTimeFormat.ShortDateTime)ThisItem.TweetText
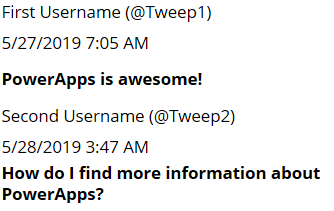
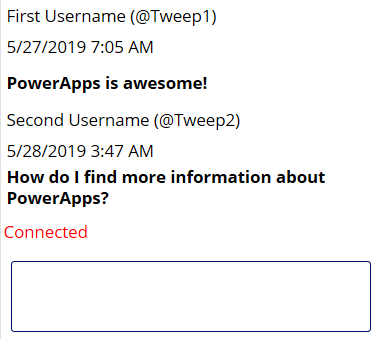
Buat teks di label terakhir tebal sehingga galeri menyerupai contoh ini.

Langkah 4: Tampilkan status koneksi
Di bawah galeri, sisipkan label, lalu atur properti Color-nya ke Merah.
Atur properti Teks label terbaru ke rumus ini:
If( Connection.Connected, "Connected", "Offline" )
Rumus ini menentukan apakah perangkat online. Jika ya, label menunjukkan Terhubung; jika tidak, label menunjukkan Offline.
Langkah 5: Tambahkan kotak untuk menulis Tweet
Di bawah label status koneksi, masukkan kontrol input teks, dan ganti namanya menjadi NewTweetTextInput.
Atur properti Default kotak input teks ke.
""
Langkah 6: Tambahkan tombol untuk memposting tweet
Di bawah kotak input teks, tambahkan kontrol Tombol , dan atur properti Teksnya ke nilai ini:
"Tweet"Atur properti OnSelect tombol ke rumus ini:
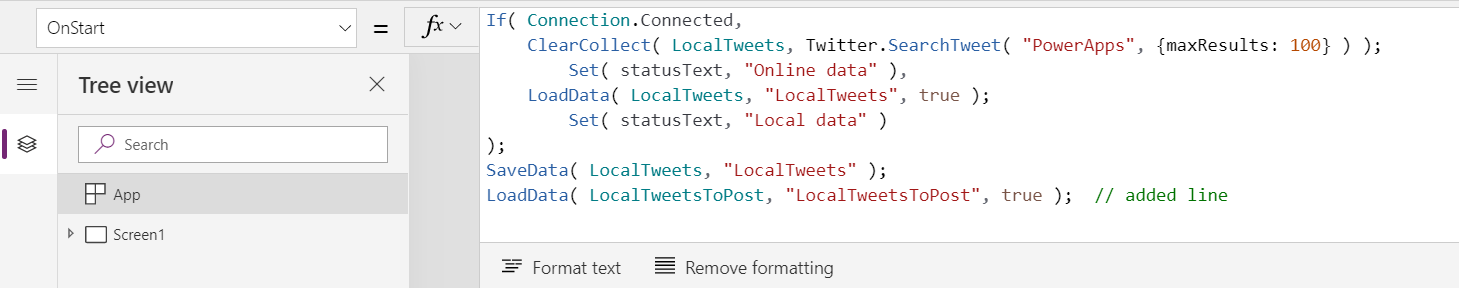
If( Connection.Connected, Twitter.Tweet( "", {tweetText: NewTweetTextInput.Text} ), Collect( LocalTweetsToPost, {tweetText: NewTweetTextInput.Text} ); SaveData( LocalTweetsToPost, "LocalTweetsToPost" ) ); Reset( NewTweetTextInput );Di properti OnStart untuk Aplikasi, tambahkan baris di akhir rumus:
If( Connection.Connected, ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 100} ) ); Set( statusText, "Online data" ), LoadData( LocalTweets, "LocalTweets", true ); Set( statusText, "Local data" ) ); SaveData( LocalTweets, "LocalTweets" ); LoadData( LocalTweetsToPost, "LocalTweetsToPost", true ); // added line
Rumus ini menentukan apakah perangkat online:
- Jika perangkat sedang online, segera posting tweet.
- Jika perangkat offline, perangkat akan menangkap tweet dalam koleksi LocalTweetsToPost dan menyimpannya ke perangkat.
Kemudian rumus mengatur ulang teks di kotak input teks.
Langkah 7: Periksa tweet baru
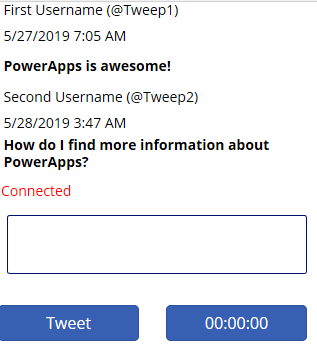
Di sisi kanan tombol, tambahkan kontrol Timer .

Atur properti Durasi timer ke 300000.
Setel properti AutoStart dan Repeat timer ke true.
Atur timer OnTimerEnd ke rumus ini:
If( Connection.Connected, ForAll( LocalTweetsToPost, Twitter.Tweet( "", {tweetText: tweetText} ) ); Clear( LocalTweetsToPost ); ClearCollect( LocalTweets, Twitter.SearchTweet( "PowerApps", {maxResults: 10} ) ); SaveData( LocalTweets, "LocalTweets" ); )
Rumus ini menentukan apakah perangkat online. Jika ya, aplikasi akan men-tweet semua item dalam koleksi LocalTweetsToPost lalu menghapus koleksi tersebut.
Uji aplikasi
Buka aplikasi menggunakan Power Apps Seluler pada perangkat seluler yang terhubung ke Internet.
Tweet yang ada muncul di galeri, dan statusnya menunjukkan Tersambung.
Putuskan sambungan perangkat dari Internet dengan mengaktifkan mode pesawat perangkat dan menonaktifkan Wi-Fi.
Label status menunjukkan bahwa aplikasi Offline.
Saat perangkat sedang offline, tulis tweet yang menyertakan Power Apps, lalu pilih tombol Tweet .
Tweet tersebut disimpan secara lokal dalam koleksi LocalTweetsToPost .
Sambungkan perangkat ke Internet dengan menonaktifkan mode pesawat perangkat dan mengaktifkan Wi-Fi.
Dalam lima menit, aplikasi menyebar tweet yang muncul di galeri.
Kami berharap artikel ini memberi Anda gambaran tentang kemampuan yang Power Apps punya untuk membangun aplikasi offline. Seperti biasa, berikan masukan di forum kami dan bagikan contoh aplikasi offline Anda di Power Apps blog komunitas.