Pahami tata letak formulir data untuk aplikasi kanvas
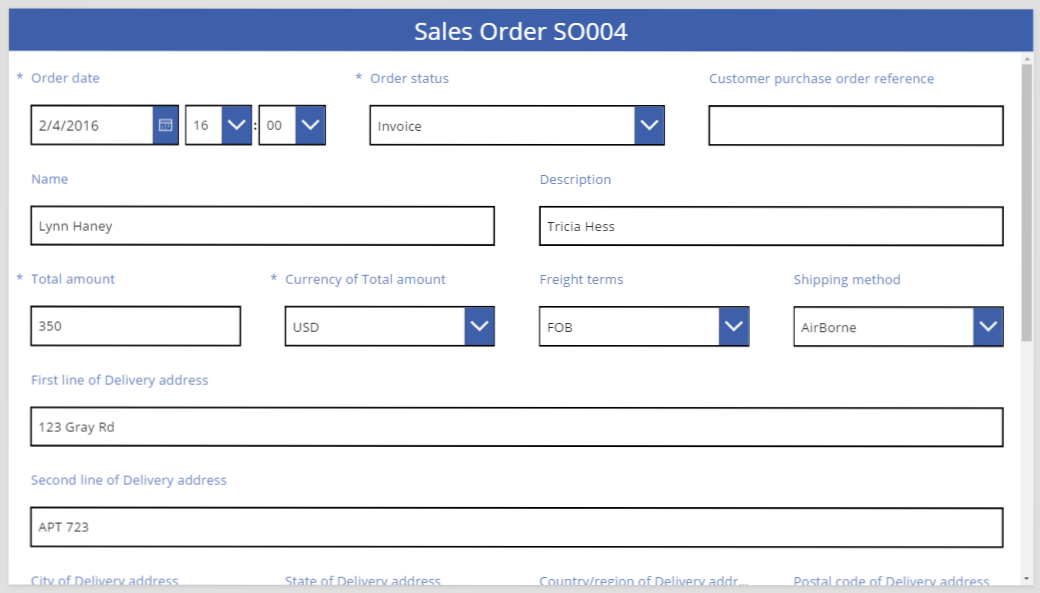
Buat formulir yang menarik dan efisien dengan mudah saat membuat aplikasi kanvas di Power Apps. Misalnya, pertimbangkan formulir dasar untuk merekam pesanan penjualan:

Dalam tutorial ini, kita akan berjalan melalui langkah-langkah untuk membuat formulir ini. Kita juga akan melihat beberapa topik lanjutan, seperti bidang pengukuran dinamis untuk mengisi ruang yang tersedia.
Sebelum Anda memulai
Jika Anda baru menggunakan Power Apps (atau hanya membuat aplikasi yang dibuat secara otomatis), Anda akan ingin membuat aplikasi dari awal sebelum menyelam ke dalam artikel ini. Dengan membuat aplikasi dari awal, Anda akan menjadi terbiasa dengan konsep yang diperlukan, seperti menambahkan sumber data dan kontrol, yang disebutkan namun tidak dijelaskan dalam artikel ini.
Artikel ini ditulis seolah-olah Anda memiliki sumber data yang diberi nama Pesanan penjualan dan berisi bidang di grafik sebelumnya. Jika Anda memiliki lisensi Power Apps per pengguna, per aplikasi, atau uji coba, serta izin administrator sistem atau penyesuai sistem, Anda dapat membuat tabel di Microsoft Dataverse dan menambahkan bidang serupa.
Menambahkan galeri
Buat aplikasi tablet dari awal, lalu tambahkan sumber data Anda.
Semua yang dibahas di artikel ini juga berlaku untuk tata letak ponsel, namun aplikasi ponsel sering hanya memiliki satu kolom vertikal.
Tambahkan kontrol Galeri vertikal dan atur properti Item menjadi 'Pesanan penjualan.
(opsional) Untuk mencocokkan contoh dalam tutorial ini, ubah Tata Letak galeri untuk hanya menampilkan Judul dan subjudul.

Di galeri, klik atau ketuk SO004.

Data ini akan muncul dalam formulir yang Anda buat dengan mengikuti langkah selanjutnya di artikel ini.
Tambahkan bilah judul.
Tambahkan layar kosong tempat Anda akan meletakkan formulir.
Di luar tutorial ini, Anda dapat meletakkan kontrol Galeri dan Edit formulir pada layar yang sama, tetapi Anda akan memiliki lebih banyak ruang untuk bekerja dengannya jika Anda meletakkannya pada layar terpisah.
Di atas layar baru, tambahkan Label, dan atur properti Teks ke ekspresi ini:
"Penjualan Pesanan " & Gallery1.Selected.SalesOrderIdLabel menampilkan nomor pesanan penjualan dari data yang Anda pilih di galeri.
(opsional) Format label seperti berikut ini:
Atur properti Sesuai menjadi Pusat.
Atur properti Ukuran ke 20.
Atur properti Isi ke Biru Tua.
Atur properti Warna menjadi Putih.
Atur properti Lebar ke Parent.Width.
Atur properti X dan Y ke 0.

Menambahkan formulir
Tambahkan kontrol Edit formulir, lalu pindahkan dan ubah ukurannya untuk mengisi layar di bawah label.
Pada langkah selanjutnya, Anda akan menyambungkan kontrol formulir ke sumber data Pesanan penjualan dengan menggunakan panel kanan, bukan bilah rumus. Jika Anda menggunakan bilah rumus, formulir tidak akan menampilkan bidang apa pun secara default. Anda selalu dapat menampilkan bidang yang Anda inginkan dengan memilih satu atau beberapa kotak centang di panel kanan.
Di panel sisi kanan, klik atau ketuk tanda panah bawah sebelah Tidak ada sumber data yang dipilih, lalu klik atau ketuk Pesanan penjualan.
Rangkaian bidang default dari sumber data Pesanan penjualan akan muncul dalam tata letak tiga kolom yang sederhana. Namun, banyak yang kosong, dan mereka mungkin akan mengambil beberapa saat untuk menyelesaikan posisi terakhirnya.
Atur properti Item formulir ke Gallery1.Selected.
Formulir menampilkan rekaman yang Anda pilih di galeri, namun rangkaian bidang default mungkin tidak cocok dengan yang Anda inginkan dalam produk akhir.
Di panel kanan, sembunyikan masing-masing bidang ini dengan menghapus kotak centang:
- ID Pesanan penjualan
- Akun
- Staf penjualan
- Kontak akun
Pindahkan bidang Status pesanan dengan menyeretnya ke kiri dan kemudian menjatuhkannya di sisi lain dari bidang Referensi pesanan pembelian pelanggan.
Layar Anda seharusnya menyerupai contoh ini:

Pilih kartu data
Setiap bidang yang ditampilkan memiliki kartu data yang sesuai pada formulir. Kartu ini mencakup rangkaian kontrol untuk judul bidang, kotak input, bintang (yang muncul jika bidang diperlukan), dan pesan kesalahan validasi.
Anda juga dapat memilih kartu langsung pada formulir. Saat kartu dipilih, keterangan hitam muncul di atasnya.

Catatan
Untuk menghapus kartu (bukan hanya menyembunyikannya), pilih kartu, lalu tekan Hapus.
Mengatur kartu dalam kolom
Secara default, formulir di aplikasi tablet memiliki tiga kolom, dan di aplikasi seluler ada satu. Anda dapat menentukan tidak hanya berapa banyak kolom yang dimiliki formulir tetapi juga apakah semua kartu harus sesuai dalam batas kolom.
Pada grafik ini, jumlah kolom pada formulir diubah dari tiga menjadi empat dengan kotak centang Snap ke kolom yang dipilih. Kartu di formulir diatur secara otomatis agar sesuai dengan tata letak baru.

Mengubah ukuran kartu di beberapa kolom
Tergantung pada data di setiap kartu, Anda mungkin ingin beberapa kartu muat dalam satu kolom dan kartu lainnya untuk menjangkau beberapa kolom. Jika kartu berisi data lebih dari yang ingin Anda tampilkan di satu kolom, Anda dapat memperluas kartu dengan memilihnya, lalu menarik gagang pegangan di batas kiri atau kanan kotak pilihan. Saat Anda menarik pegangan, kartu akan "snap" ke batas kolom.
Untuk membuat desain Anda lebih fleksibel namun menyimpan beberapa struktur, Anda dapat meningkatkan jumlah kolom menjadi 12. Dengan perubahan tersebut, Anda dapat dengan mudah mengkonfigurasi setiap kartu untuk menjangkau seluruh formulir, separuh dari formulir, sepertiga, satu perempat, seperenam, dan sebagainya. Mari lihat tindakan ini.
Di panel sisi kanan, atur jumlah kolom di formulir ke 12.

Formulir tidak akan terlihat berubah, tetapi Anda memiliki lebih banyak poin snap saat Anda menarik pegangan ambil kiri atau kanan.
Tingkatkan lebar kartu Tanggal pesanan dengan menarik gagang pegangan di kanan satu titik snap ke kanan.
Kartu ini mencakup empat dari 12 kolom formulir (atau 1/3 formulir), bukan hanya tiga dari 12 kolom formulir (atau 1/4 formulir). Setiap kali Anda menambah lebar kartu satu titik snap, kartu akan mencakup 1/12 tambahan formulir.

Ulangi langkah sebelumnya dengan kartu Status pesanan dan Referensi pesanan pembelian pelanggan.

Ubah ukuran kartu Nama dan Deskripsi untuk mengambil enam kolom (atau 1/2) dari formulir.
Buat dua baris pertama alamat pengiriman meregang seluruhnya di formulir:
Selesai. Kami memiliki formulir yang kami inginkan, mencampur baris dengan jumlah kolom yang berbeda:

Memanipulasi kontrol di kartu
Alamat pengiriman mencakup beberapa informasi yang ingin kami kelompokkan secara visual untuk pengguna. Setiap bidang akan tetap dalam kartu datanya sendiri, namun kita dapat memanipulasi kontrol dalam kartu agar lebih sesuai bersama.
Pilih Baris pertama dari kartu alamat pengiriman, pilih label dalam kartu tersebut, lalu hapus tiga kata pertama dari teks.

Pilih Baris kedua dari kartu alamat pengiriman, pilih label dalam kartu tersebut, lalu hapus semua teks di dalamnya.
Mungkin menggoda untuk menghapus kontrol label dan, dalam banyak kasus, hal tersebut akan berfungsi dengan baik. Namun rumus mungkin bergantung pada kontrol yang ada. Pendekatan lebih aman adalah dengan menghapus teks atau untuk mengatur properti Terlihat dari kontrolnya ke salah.

Di kartu yang sama, Pindahkan kotak input teks di label untuk mengurangi jarak antara baris pertama dan kedua alamat.
Tinggi kartu menyusut bila isinya mengambil lebih sedikit ruang.

Sekarang mari kita alihkan perhatian kita ke baris ketiga dari alamat. Mirip dengan yang baru saja kita lakukan, mari kita mempersingkat teks dari setiap label untuk kartu ini dan mengatur kotak input teks berada di kanan masing-masing label. Berikut adalah langkah-langkah untuk kartu Status:
| Langkah | KETERANGAN | Hasil |
|---|---|---|
| 1 | Pilih kartu Status agar gagang pegangan muncul di sekelilingnya. |  |
| 2 | Pilih label dalam kartu ini agar gagang pegangan muncul di sekelilingnya. |  |
| 3 | Tempatkan kursor di kanan teks, lalu hapus bagian yang tidak diperlukan. |  |
| 4 | Menggunakan gagang pegangan di sisi, mengukur kontrol label agar sesuai dengan ukuran teks baru. |  |
| 5 | Pilih kontrol input teks dalam kartu ini. |  |
| 6 | Menggunakan gagang pegangan di sisi, mengukur kontrol input teks agar sesuai dengan ukuran yang Anda inginkan. |  |
| 7 | Tarik kotak input teks dan di sebelah kanan kontrol label, lalu lepaskan kotak input teks. |  |
| Modifikasi kami ke kartu Status sekarang selesai. |  |
Hasil untuk baris alamat ketiga lengkap:

Banyak kartu dimulai dengan rumus dinamis untuk properti mereka. Misalnya, kontrol input Teks yang diubah ukurannya dan dipindahkan di atas memiliki properti Lebar berdasarkan lebar induknya. Bila Anda memindahkan atau mengubah ukuran kontrol, rumus dinamis ini akan diganti dengan nilai statis. Jika Anda ingin, Anda dapat mengembalikan rumus dinamis menggunakan bilah rumus.
Menonaktifkan Snap ke kolom
Terkadang Anda akan menginginkan kontrol lebih halus dari 12 kolom standar yang dapat disediakan. Untuk kasus-kasus ini, Anda dapat menonaktifkan Snap ke kolom lalu memposisikan kartu secara manual. Formulir akan melanjutkan snap ke 12 kolom, namun Anda juga dapat menahan tombol Alt atau Ctrl+Shift setelah memulai mengubah ukuran atau memposisikan ulang untuk mengambil alih titik snap. Untuk informasi lebih lanjut, lihat pintasan keyboard perilaku alternatif.
Dalam contoh kita, empat komponen yang membentuk baris ketiga dari semua alamat memiliki lebar yang sama persis. Namun ini mungkin bukan tata letak terbaik, karena nama kota lebih panjang dari singkatan negara, dan kotak input teks untuk negara/kawasan singkat karena panjang labelnya. Untuk mengoptimalkan ruang ini, nonaktifkan Snap ke kolom di panel kanan dan kemudian tahan tombol Alt atau Ctrl+Shift setelah mulai mengubah ukuran dan memposisikan kartu-kartu ini.
Setelah penentuan posisi yang cermat, hasilnya memiliki ukuran yang sesuai untuk setiap bidang dan bahkan jarak horisontal antara bidang:

Singkatnya, apa perbedaan ketika Snap ke kolom adalah aktif versus nonaktif?
| Perilaku | Snap ke kolom Aktif | Snap ke kolom Nonaktif |
|---|---|---|
| Mengubah ukuran snap ke | Jumlah kolom yang Anda pilih: 1, 2, 3, 4, 6, atau 12 |
12 kolom |
| Ubah ukuran snap dapat diambil alih | Tidak | Ya, dengan tombol Alt atau Ctrl+Shift setelah memulai mengubah ukuran |
| Kartu secara otomatis menata ulang antara baris (lebih lanjut tentang ini nanti) | Ya | Tidak |
Atur lebar dan tinggi
Sama seperti semua di Power Apps, tata letak formulir diatur berdasarkan properti pada kontrol kartu. Seperti yang telah dijelaskan, Anda dapat mengubah nilai properti ini dengan menyeret kontrol ke lokasi yang berbeda atau menarik gagang ambil untuk mengubah ukuran kontrol. Tapi Anda akan menemukan situasi di mana Anda akan ingin memahami dan memanipulasi properti ini lebih tepatnya, terutama saat membuat formulir Anda dinamis dengan rumus.
Tata letak dasar: X, Y, dan Lebar
Properti X dan Y mengontrol posisi kartu. Ketika kita bekerja dengan kontrol pada kanvas mentah, properti-properti ini memberikan posisi absolut. Dalam formulir, properti-properti ini memiliki arti yang berbeda:
- X: Pesanan dalam satu baris.
- Y: Jumlah baris.
Mirip dengan kontrol pada kanvas, properti Lebar menentukan lebar minimum kartu (lebih pada aspek minimum dalam sekejap).
Mari lihat pada properti X, Y , dan Lebar dari kartu dalam formulir kita:

Baris meluap
Apa yang terjadi jika kartu pada baris terlalu lebar untuk masuk pada baris tersebut? Biasanya Anda tidak perlu khawatir tentang kemungkinan ini. Dengan Snap to kolom aktif, tiga properti ini akan secara otomatis disesuaikan sehingga semuanya sesuai dengan baik dalam baris tanpa meluap.
Tapi dengan Snap ke kolom dinonaktifkan atau berdasarkan rumus Lebar pada satu atau beberapa kartu, meluapnya baris dapat terjadi. Dalam kasus ini, kartu akan secara otomatis membungkus sehingga secara efektif, baris lain dibuat. Contohnya, mari ubah secara manual properti Lebar dari kartu Referensi pesanan pembelian pelanggan kami (baris pertama, item ketiga) menjadi 500:

Tiga kartu di baris atas tidak lagi sesuai secara horisontal, dan baris lainnya telah dibuat untuk membungkus peluapan. Koordinat Y untuk semua kartu ini masih sama pada 0, dan kartu Nama dan Deskripsi masih memiliki Y dari 1. Kartu yang memiliki nilai Y berbeda tidak digabungkan di seluruh baris.
Anda dapat menggunakan perilaku ini untuk membuat tata letak dinamis sepenuhnya, dengan kartu ditempatkan berdasarkan urutan Z, mengisi sebanyak mungkin sebelum beralih ke baris berikutnya. Untuk mencapai efek ini, berikan semua kartu nilai Y yang sama , dan gunakan X untuk urutan kartu.
Mengisi ruang: WidthFit
Overflow pada contoh terakhir membuat spasi setelah kartu Status pesanan, yang merupakan kartu kedua di baris pertama. Kami dapat menyesuaikan properti Lebar secara manual dari dua kartu yang tersisa untuk mengisi ruang ini, namun pendekatan ini membosankan.
Sebagai alternatif, gunakan properti WidthFit. Jika properti ini diatur ke benar untuk satu atau beberapa kartu berturut-turut, ruang yang tersisa pada baris akan dibagi secara merata di antara keduanya. Perilaku ini adalah mengapa kami mengatakan sebelumnya bahwa properti Lebar dari kartu adalah minimum, dan apa yang dilihat dapat lebih luas. Properti ini tidak akan menyebabkan kartu menyusut, hanya memperluas.
Jika kita menetapkan WidthFit ke benar pada kartu Status pesanan, mengisi ruang yang tersedia, sedangkan kartu pertama tetap tidak diubah:

Jika kami juga menetapkan WidthFit ke benar pada kartu Tanggal pesanan, kedua kartu akan membagi ruang yang tersedia secara merata:

Pegangan pada kartu ini memperhitungkan lebar ekstra yang disediakan oleh WidthFit, bukan lebar minimum yang disediakan oleh properti Lebar. Hal ini dapat membingungkan untuk memanipulasi properti Lebar sementara WidthFit diaktifkan; Anda mungkin ingin mematikannya, membuat perubahan ke Lebar, lalu mengaktifkannya kembali.
Kapan WidthFit berguna? Jika Anda memiliki bidang yang hanya digunakan dalam situasi tertentu, Anda dapat mengatur properti Terlihat menjadi salah, dan kartu lainnya pada baris akan secara otomatis mengisi ruang di sekelilingnya. Anda mungkin ingin menggunakan rumus yang menunjukkan bidang hanya bila bidang lain memiliki nilai tertentu.
Di sini, kita akan mengatur properti Terlihat dari bidang Status pesanan ke statis salah:

Dengan kartu kedua yang secara efektif dihilangkan, kartu ketiga sekarang dapat kembali ke baris yang sama dengan kartu pertama. Kartu pertama masih memiliki WidthFit diatur ke benar, sehingga hanya akan mengembang untuk mengisi ruang yang tersedia.
Karena Status pesanan tidak terlihat, Anda tidak dapat memilihnya dengan mudah pada kanvas. Namun, Anda dapat memilih kontrol apa pun, terlihat atau tidak, dalam daftar hierarki kontrol di sisi kiri layar.
Tinggi
Properti Tinggi mengatur tinggi setiap kartu. Kartu memiliki nilai setara dengan WidthFit untuk Tinggi, dan selalu diatur ke benar. Bayangkan bahwa properti HeightFit ada, namun jangan mencarinya di produk karena properti tersebut belum terungkap.
Anda tidak dapat menonaktifkan perilaku ini, sehingga mengubah ketinggian kartu dapat menjadi tantangan. Semua kartu dalam satu baris muncul dengan tinggi yang sama dengan kartu tertinggi. Anda mungkin melihat baris seperti ini:

Kartu mana yang membuat baris tinggi? Pada grafik sebelumnya, kartu Total jumlah dipilih dan tampak tinggi, namun properti Tinggi diatur ke 80 (sama dengan tinggi baris pertama). Untuk mengurangi tinggi baris, Anda harus mengurangi Tinggi kartu tertinggi di baris tersebut, dan Anda tidak dapat mengidentifikasi kartu tertinggi tanpa meninjau properti Tinggi masing-masing kartu.
AutoHeight
Kartu juga mungkin lebih tinggi daripada yang Anda harapkan jika berisi kontrol yang di mana properti AutoHeight diatur ke benar. Misalnya, banyak kartu berisi label yang menampilkan pesan kesalahan jika nilai bidang menyebabkan masalah validasi.
Tanpa teks untuk ditampilkan (tidak ada kesalahan), label akan runtuh ke ketinggian nol. Jika Anda tidak tahu lebih baik, Anda tidak akan tahu itu ada, dan itu sebagaimana mestinya:

Di sisi kiri layar, daftar kontrol menunjukkan ErrorMessage1, yang merupakan kontrol label kami. Selagi Anda memperbarui aplikasi, Anda dapat memilih kontrol ini untuk memberinya beberapa tinggi dan menampilkan gagang pegangan yang Anda bisa pakai untuk memposisikan dan mengubah ukuran kontrol. "A" di kotak biru menunjukkan bahwa kontrol memiliki tinggi AutoHeight diatur ke benar:

Properti Teks dari kontrol ini diatur ke Parent.Error, yang digunakan untuk mendapatkan informasi kesalahan dinamis berdasarkan aturan validasi. Untuk tujuan ilustrasi, mari kita atur properti Teks dari kontrol ini secara statis, yang akan meningkatkan ketinggiannya (dan, berdasarkan ekstensi, tinggi kartu) untuk mengakomodasi panjang teks:

Mari buat pesan kesalahan sedikit lebih lama, dan lagi kontrol dan kartu tersebut akan terus bertambah. Baris secara keseluruhan bertumbuh tinggi, menjaga keselarasan vertikal antar kartu:

Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).