Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Anda dapat membuat tampilan dan nuansa kustom (tema) untuk aplikasi Anda dengan membuat perubahan ke warna default dan unsur-unsur visual yang tersedia di sistem yang tidak disesuaikan. Misalnya, Anda dapat membuat pencitraan merek produk pribadi Anda dengan menambahkan logo perusahaan dan memberikan warna khusus tabel. Tema dapat dibuat dengan menggunakan area Tema , tanpa mengharuskan pengembang untuk menulis kode. Anda dapat membuat, mengkloning, mengubah, atau menghapus tema yang digunakan di lingkungan Anda.
Catatan
Ada cara yang lebih baru untuk membuat tema dalam aplikasi berbasis model untuk menyesuaikan header aplikasi berbasis model. Informasi lebih lanjut: Gunakan tema modern
Anda dapat menentukan beberapa tema, tetapi hanya satu tema bisa aktif dalam lingkungan dan diidentifikasi sebagai tema default. Untuk mengaktifkan tema, publikasikan.
Menggunakan tema untuk meningkatkan antarmuka pengguna dan membuat pencitraan merek produk Anda
Tema digunakan untuk meningkatkan Antarmuka Pengguna aplikasi, bukan mengubahnya secara drastis. Warna tema diterapkan secara global di seluruh aplikasi yang diarahkan model milik Anda. Misalnya, Anda dapat meningkatkan elemen visual berikut di UI:
Mengubah warna navigasi untuk membuat pencitraan merek produk.
Menyesuaikan warna aksen, seperti warna penunjuk atau pilihan.
Menyediakan pewarnaan khusus tabel.
Logo. (Gunakan file gambar yang ada atau tambahkan yang baru sebagai sumber daya web.)
Tooltip logo.
Warna Bilah Navigasi.
Warna Teks Judul.
Warna Tautan yang Dipilih.
Warna tautan saat mouse diletakkan di atasnya.
Warna aksen lama (latar belakang primer untuk kontrol proses).
Warna default untuk tabel.
Warna tabel kustom default.
Warna Pengisi Kontrol.
Warna Batas Kontrol.
Kesadaran solusi
Tema tidak sadar solusi. Perubahan yang dibuat untuk sebuah tema organisasi tidak disertakan dalam solusi yang diekspor dari organisasi. Data disimpan dalam tabel tema yang dapat diekspor dan diimpor kembali dalam lingkungan lainnya. Tema yang impor harus dipublikasikan agar dapat diterapkan.
Menyalin dan mengubah tema yang ada
Cara termudah dan tercepat untuk membuat tema yang baru adalah dengan mengkloning dan mengubah tema yang ada. Lalu simpan, pratinjau, dan Publikasikan.
- Masuk ke Power Apps, pilih Pengaturan
 (kanan atas), lalu pilih Pengaturan lanjutan.
(kanan atas), lalu pilih Pengaturan lanjutan. - Pada halaman pengaturan klasik, pilih Pengaturan>Penyesuaian>Tema.
- Di bawah Semua tema, pilih tema yang ingin Anda klon, seperti Tema Default CRM. Pilih Klon pada bilah perintah.
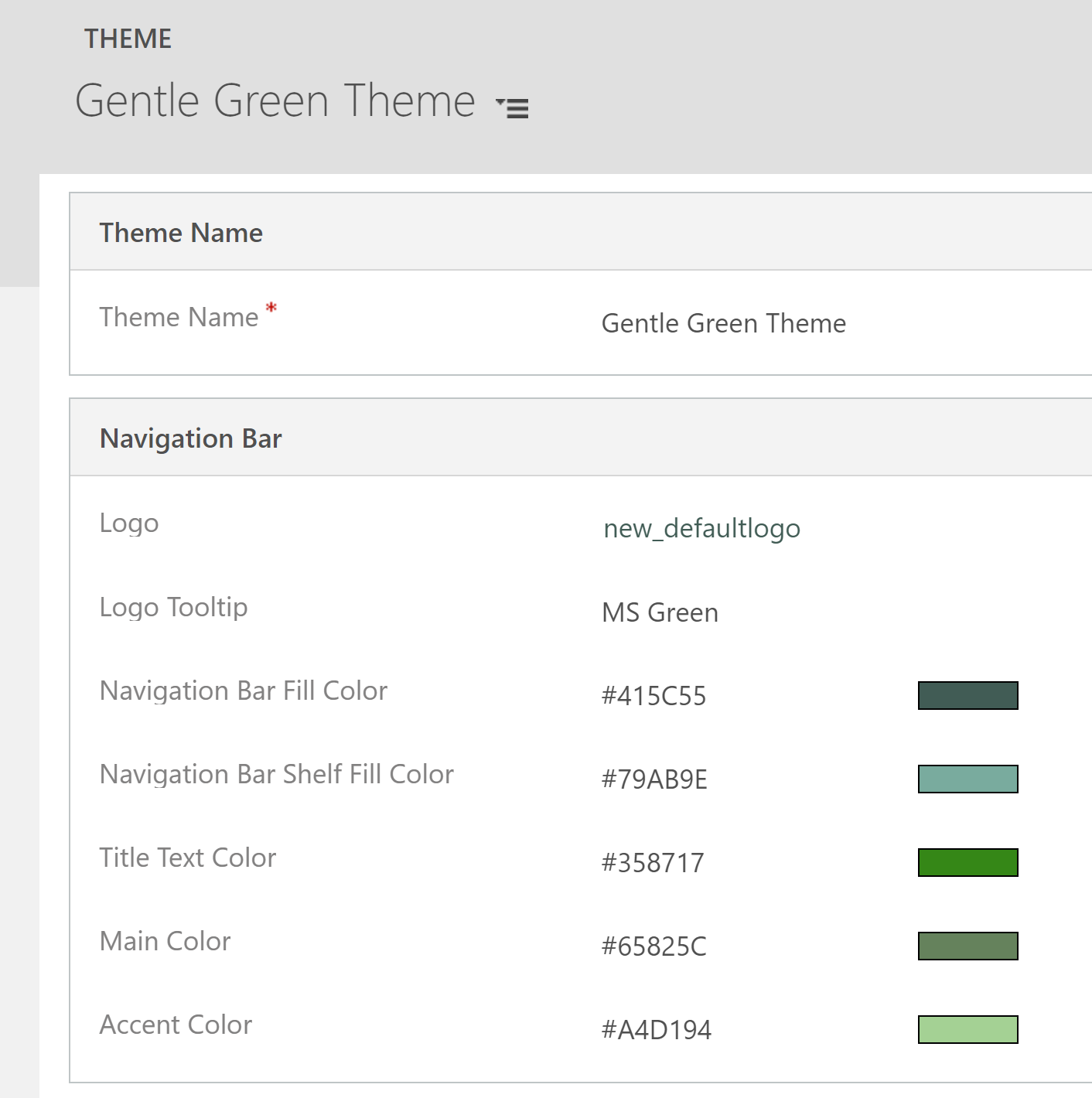
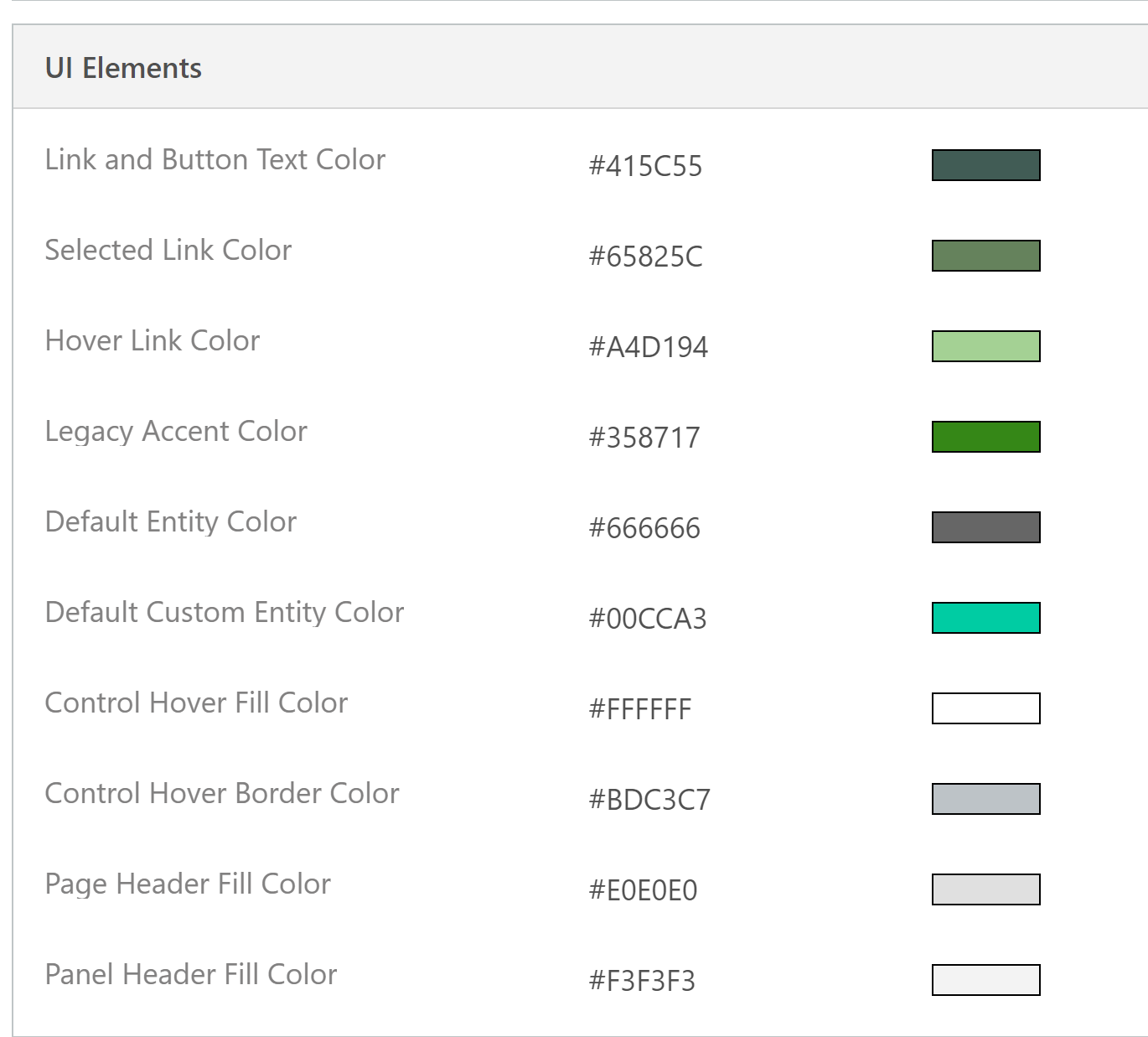
- Buka tema kloning, lalu ganti nomor heksadesimal item UI yang ada, seperti Warna Teks Judul, dengan nilai heksadesimal yang mewakili warna yang Anda inginkan.
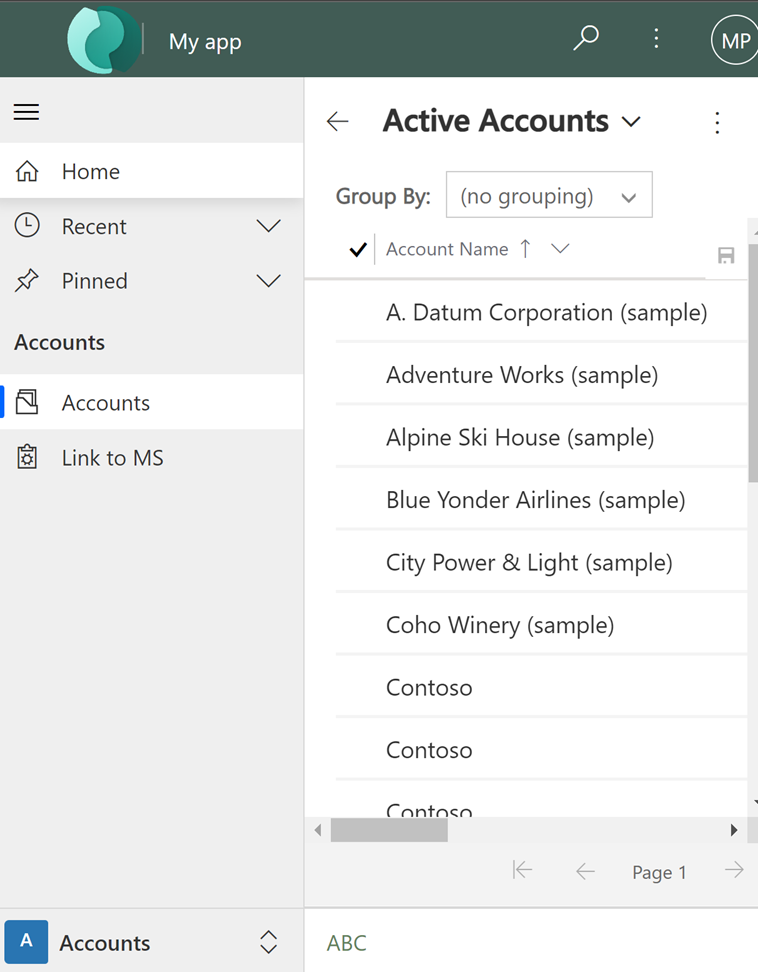
Misalnya, Tema Default CRM dikloning dan diubah menggunakan sebagian besar corak warna hijau yang bervariasi. Screenshot berikut menunjukkan warna baru untuk navigasi dan penyorotan. Logo khusus juga ditambahkan yang muncul di sudut kiri atas aplikasi.


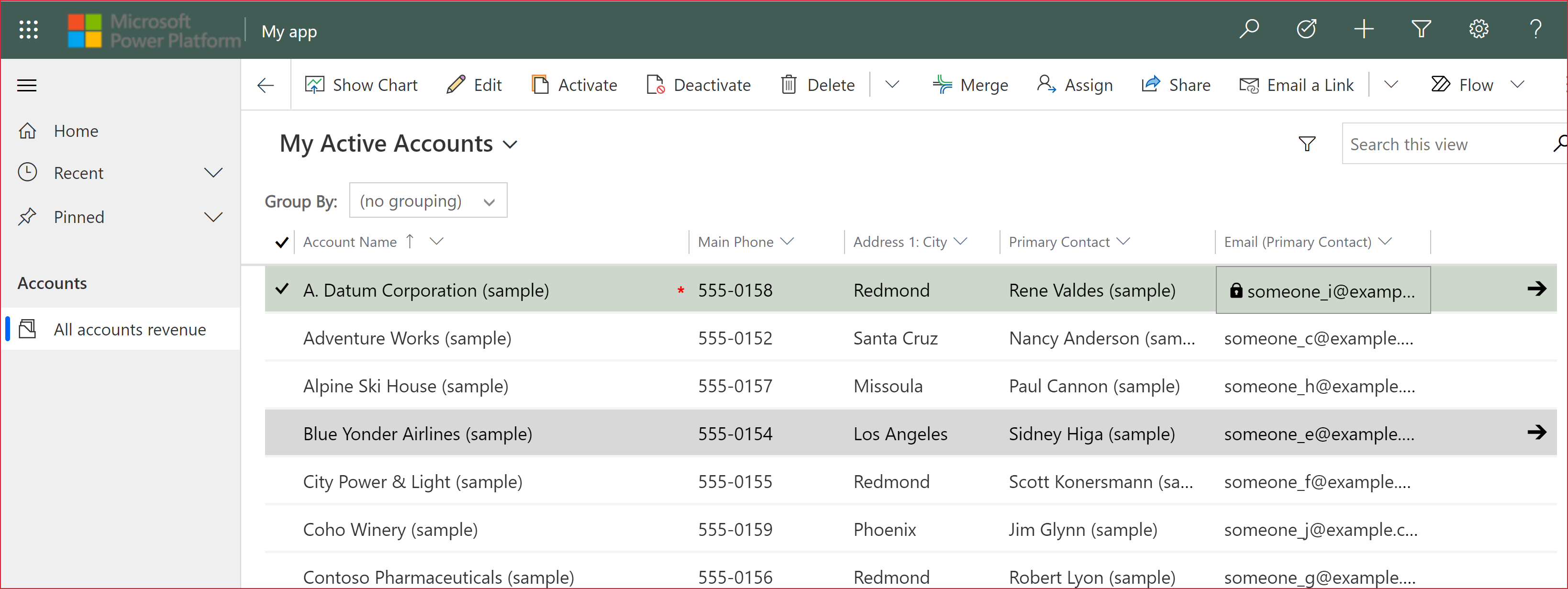
Gambar berikut menampilkan tampilan akun aplikasi dengan warna dan logo baru.

Penting
Logo yang terlalu besar tidak ditampilkan. Gambar yang digunakan dalam contoh adalah tinggi 156 piksel x 48 piksel.
Melihat pratinjau dan mempublikasikan tema
Untuk melihat pratinjau dan mempublikasikan tema, lakukan langkah-langkah berikut:
- Buat Tema Baru dari awal atau Gandakan tema yang sudah ada.
- Pratinjau tema baru. Untuk keluar dari mode pratinjau, pilih Keluar dari Pratinjau pada bilah perintah.
- Terbitkan tema. Pilih Terbitkan Tema pada bilah perintah untuk menjadikannya tema aktif (default) di lingkungan tersebut.
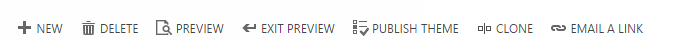
Screenshot berikut menunjukkan tombol pada bilah perintah untuk pratinjau dan publikasi.

Praktik terbaik
Berikut ini adalah rekomendasi untuk merancang kontras tema dan memilih warna.
Kontras tema
Kami menyarankan pendekatan berikut untuk memberikan warna kontras:
Hati-hati memilih warna yang kontras. Tema default siap pakai Microsoft Dataverse memiliki rasio kontras yang benar untuk memastikan kegunaan yang optimal. Gunakan rasio kontras yang serupa untuk baru tema.
Untuk mode kontras tinggi, gunakan pengaturan warna default.
Warna tema
Kami menyarankan agar Anda tidak menggunakan sejumlah besar warna yang berbeda. Meskipun Anda dapat mengatur warna yang berbeda untuk setiap tabel, kami menyarankan salah satu dari dua pola:
Buat semua tabel dalam warna netral dan sorot tabel kunci.
Gunakan warna yang sama untuk tabel yang serupa atau tabel terkait, seperti antrean dan item antrean, atau tabel katalog produk. Pastikan jumlah total grup rendah.
Pertimbangan tema kustom
Berikut ini yang harus Anda pertimbangkan ketika berencana menggunakan tema kustom:
Area antarmuka pengguna (UI) yang diperbarui terakhir akan ditampilkan dalam warna tema kustom.
Meskipun warna tema diterapkan secara global di seluruh aplikasi, beberapa area UI lama, seperti tombol gradien, mempertahankan warna default.
Area tertentu harus menggunakan warna gelap atau terang untuk memberikan kontras dengan warna ikon default. Warna ikon tidak dapat disesuaikan.
Tabel tidak dapat ditampilkan dalam warna yang berbeda pada node Sitemap yang berbeda.
Warna node Sitemap tidak dapat disesuaikan.
Masalah umum perangkat bergerak dan tema
Tema kustom tidak diterapkan di perangkat yang menjalankan aplikasi seluler Power Apps
Bila Anda menjalankan aplikasi seluler Power Apps dengan lingkungan yang menggunakan tema kustom sebagai tema default, perangkat seluler akan menampilkan Tema Default CRM sistem.
Formulir kartu tidak ditampilkan dalam tampilan tabel di browser web
Pada perangkat seluler yang menjalankan aplikasi di peramban web, tampilan ditampilkan dalam tampilan standar, yang tidak dioptimalkan untuk layar kecil dan ditampilkan mirip dengan gambar di sini. Untuk informasi lebih lanjut tentang formulir kartu, lihat Membuat formulir kartu.