Menambahkan sumber daya web Azure Storage ke formulir
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Catatan
Langkah-langkah dalam topik menjelaskan menambahkan komponen untuk melihat dan menambahkan lampiran file ke Azure untuk aplikasi berdasarkan model. Kontrol tidak dapat digunakan pada komponen formulir dasar atau multilangkah pada halaman web portal. Sebaiknya gunakan formulir Dataverse yang berbeda untuk membuat formulir dasar dan multilangkah untuk portal. Lihat Mengaktifkan penyimpanan Azure untuk informasi lebih lanjut tentang mengkonfigurasi formulir portal untuk ditambahkan dan melihat lampiran yang tersimpan di Azure.
Lampiran yang diunggah ke Azure Storage, (bukan secara langsung ke Microsoft Dataverse) dapat dikelola dengan menggunakan catatan di Dataverse.
Untuk mengaktifkan lampiran dari formulir tertentu dalam aplikasi yang diarahkan model untuk diunggah ke Azure Storage, Anda harus menambahkan sumber daya web untuk formulir tersebut dan mengkonfigurasi Azure Storage untuk organisasi Anda.
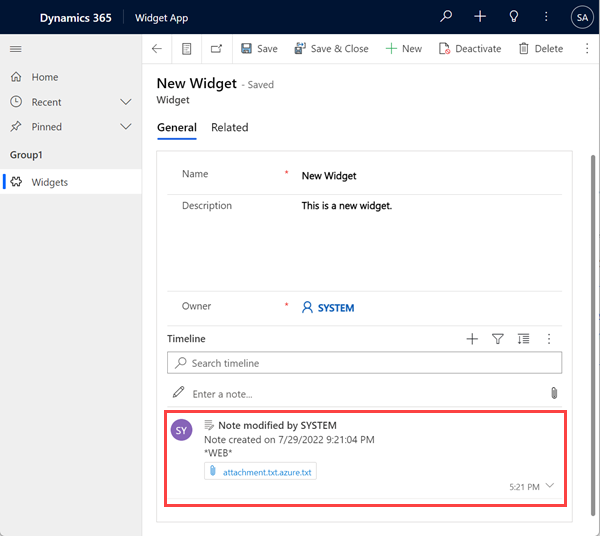
Bila file (misalnya, attachments.zip) diunggah ke Azure Storage dengan menggunakan portal, ini dinyatakan dengan catatan pada tabel dan placeholder untuk lampiran.

File lampiran sekarang dinamai attachment.zip.txt. Secara default, Dataverse tidak memiliki konsep file Azure, sehingga file .txt placeholder ini akan disimpan dalam Dataverse sebagai gantinya. Konteks Azure Storage untuk file placeholder menampilkan rincian tentang file.
{
"Name": "attachment.txt",
"Type": "text/plain",
"Size": 379,
"Url": "https://accountname.blob.core.windows.net/storage/81a9a9491c36e51182760026833bcf82/attachment.txt"
}
Langkah-langkah untuk menambahkan sumber daya web Azure Storage ke formulir
Untuk melihat dan berinteraksi dengan file yang tersimpan di Azure, Anda harus menambahkan sumber daya web adx.annotations.html ke formulir. Sebagai prasyarat, pastikan bahwa pengguna Anda memiliki akses ke tabel adx_setting. Jika tidak, sumber daya web tidak akan disajikan dengan benar.
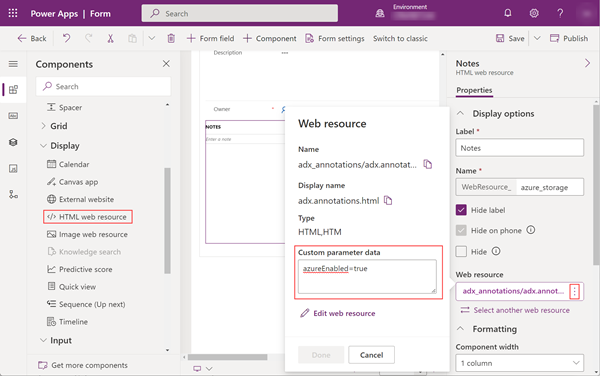
Di editor formulir untuk formulir yang relevan, Di area Komponen, di bagian Tampilan, pilih sumber daya web HTML.
Di kotak tambahkan sumber daya Web HTML, pilih adx_annotations/adx.annotations.html dan pilih Tambahkan.
Masukkan nama dan label untuk sumber daya.
Pilih perintah Edit pada tautan sumber daya Web.
Di kotak Parameter kustom (data), masukkan azureEnabled = true.

Pilih Selesai untuk menyimpan sumber daya.
Simpan formulir, dan kemudian publikasikan perubahan.
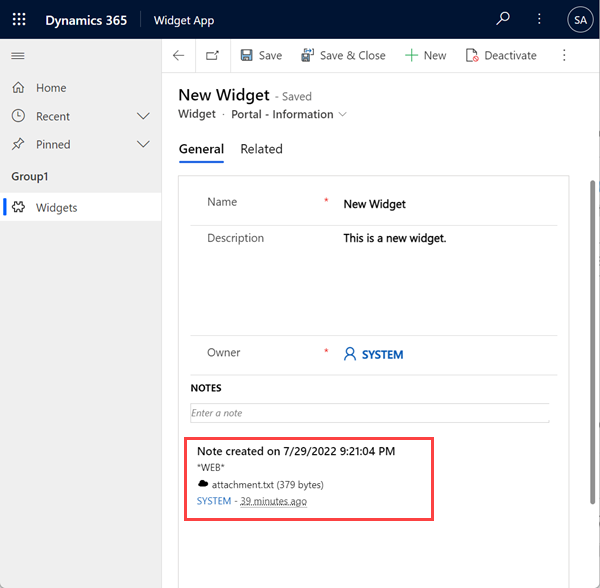
Kontrol baru sekarang akan ditampilkan pada halaman, memberikan Anda kemampuan untuk mengelola lampiran Anda di Azure Storage.

Ikon klip kertas telah digantikan dengan ikon awan untuk menunjukkan bahwa file ini akan disimpan dalam Azure Storage. Anda dapat terus menyimpan lampiran di Dataverse; file tersebut akan ditandai dengan ikon klip kertas.
Catatan
Anda juga harus menambahkan berbagi sumber daya lintas-asal (CORS) pada Azure Storage sebagai berikut, jika tidak Anda akan melihat ikon lampiran biasa, bukan ikon awan.
- asal yang Diizinkan: Tentukan domain Anda. Misalnya:
https://contoso.crm.dynamics.com
Memastikan asal yang diizinkan tidak/di akhir. Misalnya,https://contoso.crm.dynamics.com/tidak benar. - kata yang Diizinkan: GET, PUT, DELETE, HEAD, POST
- header yang Diizinkan: Tentukan header permintaan yang mungkin ditentukan domain berdasarkan permintaan CORS. Misalnya, x-ms-meta-data*, x-ms-meta-target*. Untuk skenario ini, Anda harus menentukan *, jika tidak sumber daya web tidak akan menyajikan dengan benar.
- header yang Diekspos: Tentukan header respons yang dapat dikirim sebagai jawaban atas permintaan CORS dan diekspos oleh browser pada penerbit permintaan. Contoh - * atau x-ms-meta-*. Untuk skenario ini, Anda harus menentukan *, jika tidak sumber daya web tidak akan menyajikan dengan benar.
- Usia maksimal (detik): menentukan jumlah maksimum waktu browser harus meng-cache permintaan OPTIONS preflight. Contoh: 200.
Informasi selengkapnya: Dukungan CORS untuk layanan Azure Storage.
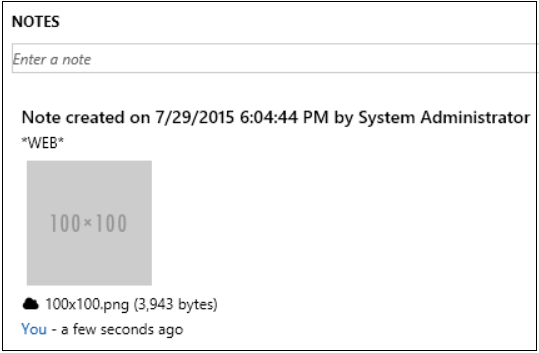
Jika file yang dilampirkan adalah gambar, kontrol akan menampilkan gambar sebagai gambar kecil, baik disimpan dalam Dataverse atau Azure Storage.
Catatan
Fitur gambar kecil dibatasi untuk gambar di bawah 1 MB dalam ukuran.

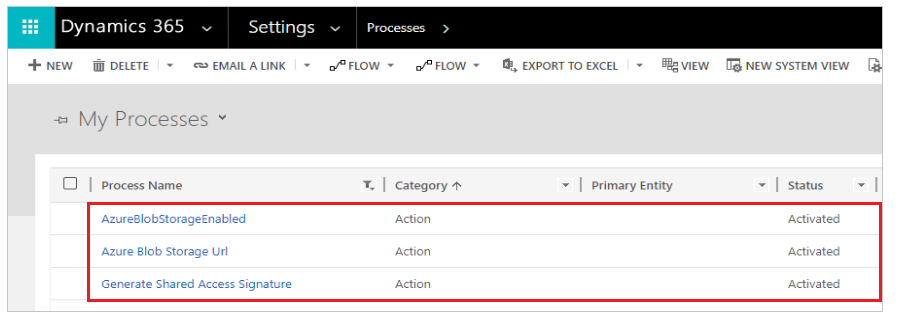
Proses untuk Azure Blob Storage
Beberapa proses diperlukan untuk mengunggah lampiran ke Azure Storage yang harus diaktifkan: azureblobstorageenabled, URL penyimpanan Blob Azure, dan membuat tanda tangan akses bersama.

Selama migrasi, proses mungkin akan dinonaktifkan. Migrasi dapat menyebabkan lampiran diunggah ke Dataverse bukan penyimpanan Azure setelah Anda mengikuti langkah-langkah untuk menambahkan sumber daya web. Pastikan proses ini diaktifkan untuk mengunggah lampiran ke Azure Storage.
Dukungan protokol CORS
Untuk mempelajari tentang dukungan protokol CORS di portal, buka Mengkonfigurasi dukungan protokol CORS.