Menggunakan komponen kode di portal
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Power Apps component framework ini memberdayakan pengembang dan pembuat aplikasi profesional untuk membuat komponen kode untuk aplikasi berdasarkan model dan kanvas. Komponen kode ini dapat memberikan pengalaman yang disempurnakan bagi pengguna yang menggunakan data pada formulir, tampilan, dan dasbor. Informasi selengkapnya: Ikhtisar Power Apps Component Framework
Catatan
Anda juga dapat menggunakan komponen di Power Pages. Informasi selengkapnya, Apa itu Power Pages
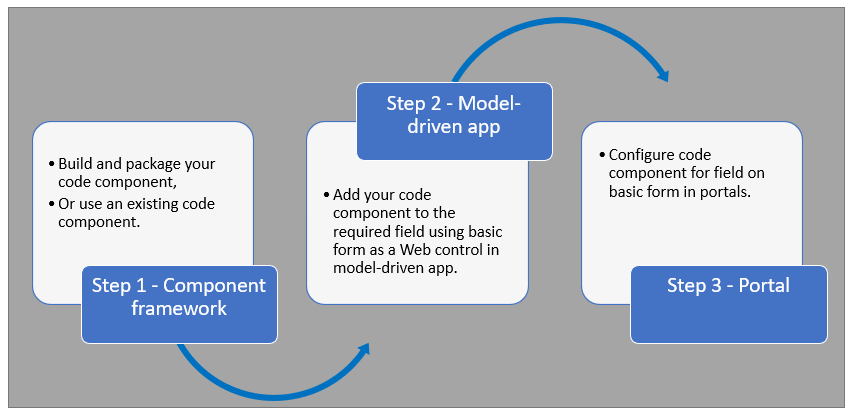
Portal Power Apps sekarang mendukung kontrol untuk aplikasi yang diarahkan model yang dibuat menggunakan Power Apps Component Framework. Untuk menggunakan komponen kode di halaman web portal, ikuti langkah-langkah berikut:

Setelah mengikuti langkah-langkah ini, pengguna Sekarang dapat berinteraksi dengan komponen kode menggunakan halaman portal yang memiliki formulir dasar masing-masing.
Penting
- Portal saat ini hanya mendukung komponen kode yang ditambahkan ke bidang dalam aplikasi berdasarkan model.
Prasyarat
- Anda hasil memiliki Hak istimewa Administrator Sistem untuk mengaktifkan fitur komponen Power Apps di lingkungan.
- Versi portal Anda harus 9.3.3.x atau yang lebih tinggi.
- Paket portal pemula Anda harus 9.2.2103.x atau lebih tinggi.
Membuat dan mengemas komponen kode
Untuk mempelajari tentang membuat dan mengemas komponen kode yang dibuat menggunakan Power Apps component framework, buka Buat komponen pertama Anda.
Jenis dan format bidang yang didukung
Portal mendukung jenis bidang dan format terbatas untuk menggunakan komponen kode. Tabel berikut berisi semua jenis data bidang dan format yang didukung:
Mata uang
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enum
Angka Titik Mengambang
Beberapa
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Seluruhnya
Informasi selengkapnya: Daftar atribut dan deskripsi
Komponen kode di portal yang tidak didukung
API komponen kode berikut tidak didukung:
Elemen uses-feature tidak boleh diatur ke true.
Elemen nilai tidak didukung oleh Power Apps component framework.
Menambahkan komponen kode ke bidang dalam aplikasi berdasarkan model
Untuk mempelajari cara menambahkan komponen kode ke bidang dalam aplikasi yang diarahkan model, buka Tambah komponen kode ke bidang.
Penting
Komponen kode untuk portal tersedia di browser web menggunakan pilihan klien Web.
Konfigurasikan portal untuk komponen kode
Setelah komponen kode ditambahkan ke bidang dalam aplikasi berdasarkan model, Anda dapat mengkonfigurasi portal untuk menggunakan komponen kode dalam formulir dasar.
Untuk menambahkan komponen kode ke formulir dasar:
Buka aplikasi Portal Management.
Di panel kiri, pilih Formulir dasar.
Pilih formulir dasar yang akan ditambahkan komponen kode.
Pilih Terkait.
Pilih Metadata Formulir Dasar.
Pilih Metadata Formulir Dasar Baru.
Pilih jenis sebagai atribut.
Pilih Nama Logis Atribut.
Masukkan Label.
Untuk Gaya Kontrol, pilih Komponen Kode.
Simpan dan tutup formulir.
Komponen kode menggunakan API Web portal
Komponen kode dapat dibuat dan ditambahkan ke halaman web yang dapat menggunakan API Web portal untuk melakukan tindakan buat, ambil, perbarui, dan hapus. Fitur ini memungkinkan pilihan penyesuaian yang lebih besar saat mengembangkan solusi portal. Untuk informasi lebih lanjut, buka Menerapkan komponen Web API portal sampel.
Langkah berikutnya
Tutorial: Menggunakan komponen kode di portal
Baca juga
Gambaran Umum Power Apps component framework
Membuat komponen pertama Anda
Menambahkan komponen kode ke kolom atau tabel dalam aplikasi yang diarahkan model
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk