Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Potongan konten adalah potongan kecil konten dapat diedit yang dapat ditempatkan oleh pengembang pada halaman template, memungkinkan untuk konten yang disesuaikan untuk mengisi bagian manapun dari tata letak halaman dengan mudah. Potongan kontrol, yang bertanggung jawab untuk render isi dari potongan pada portal sisi web, ditempatkan pada template halaman oleh pengembang.
Mengedit potongan
Potongan dapat diedit melalui aplikasi manajemen portal. Kekuatan utama potongan adalah kenyataan bahwa Anda dapat membuat abstrak sedikit konten (selain salinan utama halaman) dan mengedit secara terpisah yang memungkinkan pada dasarnya setiap konten statis di situs Anda akan sepenuhnya dikelola konten dan dapat diedit.
Buka portal > potongan konten.
Untuk membuat potongan baru, pilih Baru.
Untuk mengedit potongan yang ada: pilih Potongan Konten yang ada dalam grid.
Masukkan nilai untuk bidang berikut ini.
| Nama | KETERANGAN |
|---|---|
| Nama | Nama dapat digunakan oleh pengembang untuk menempatkan nilai potongan ke template halaman dalam kode portal. |
| Situs Web | Situs Web yang diasosiasikan dengan potongan. |
| Nama Tampilan | nama tampilan untuk cuplikan konten. |
| Jenis | Jenis potongan konten, teks, atau HTML. |
| Bahasa Potongan Konten | Pilih bahasa untuk cuplikan konten. Untuk menambahkan bahasa lainnya, buka mengaktifkan beberapa dukungan bahasa. |
| Nilai | Isi dari potongan yang akan ditampilkan dalam portal. Anda dapat memasukkan teks biasa atau markup HTML. Anda juga dapat menggunakan objek liquid dengan nilai markup teks maupun HTML. |
Gunakan cuplikan
Anda dapat menggunakan cuplikan untuk menampilkan teks atau HTML. Cuplikan konten juga dapat menggunakan objek liquid, dan mereferensi konten lain seperti entitas.
Misalnya, anda dapat menggunakan langkah yang dijelaskan sebelumnya dalam artikel ini untuk membuat/mengedit cuplikan konten. Saat mengedit cuplikan, Anda dapat menyertakan kode sampel ke rekaman. Pastikan Anda mengganti ID rekaman tabel Akun dengan ID yang benar dari lingkungan Anda. Anda juga dapat menggunakan tabel lain, bukan Akun.
Setelah membuat cuplikan dengan objek teks, HTML, atau liquid yang ditampilkan pada contoh di atas, anda dapat menggunakannya di halaman portal.
Untuk melakukan tambah cuplikan pada halaman portal:
Buat template web dan gunakan objek liquid cuplikan untuk memanggil cuplikan yang anda buat.
Buat template halaman menggunakan template web yang dibuat sebelumnya.
Gunakan Studio portal untuk membuat halaman baru menggunakan template halaman yang dibuat sebelumnya.
Contoh
Contoh berikut menggunakan database Microsoft Dataverse dengan data sampel.
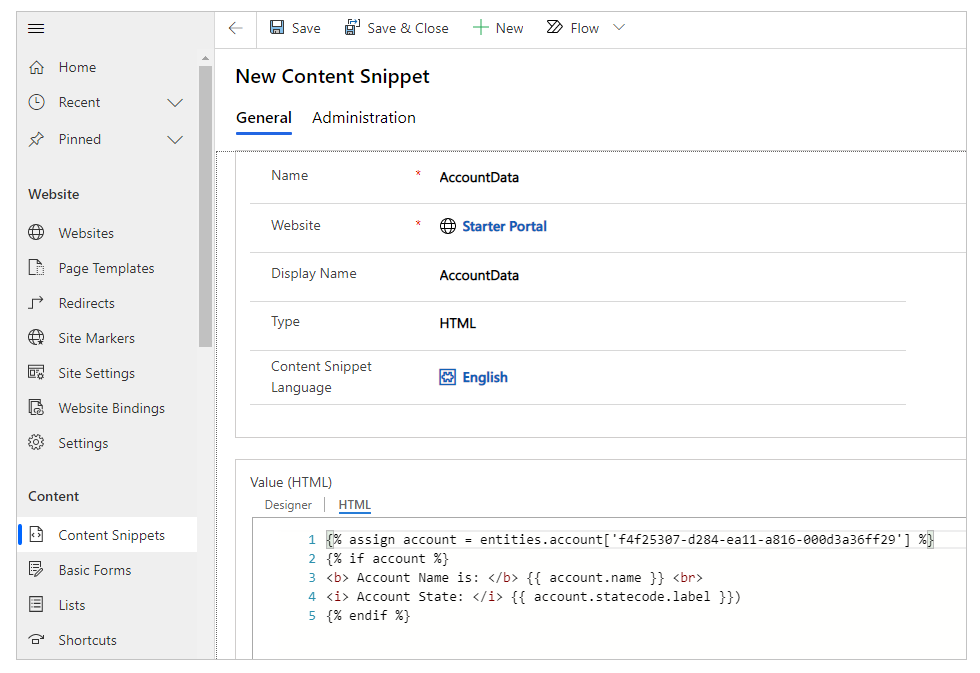
Buka portal > potongan konten.
Untuk membuat potongan baru, pilih Baru.
Masukkan nama. Contoh, AccountData.
Pilih situs web.
Masukkan nama tampilan. Contoh, AccountData.
Pilih jenis sebagai HTML untuk contoh ini. Anda juga dapat memilih teks sebagai gantinya.
Pilih Bahasa.
Salin dan tempel nilai sampel:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %} {% if account %} <b> Account Name is: </b> {{ account.name }} <br> <i> Account State: </i> {{ account.statecode.label }}) {% endif %}Ganti GUID rekaman dengan rekaman tabel akun dari database Dataverse Anda.

Simpan cuplikan konten.
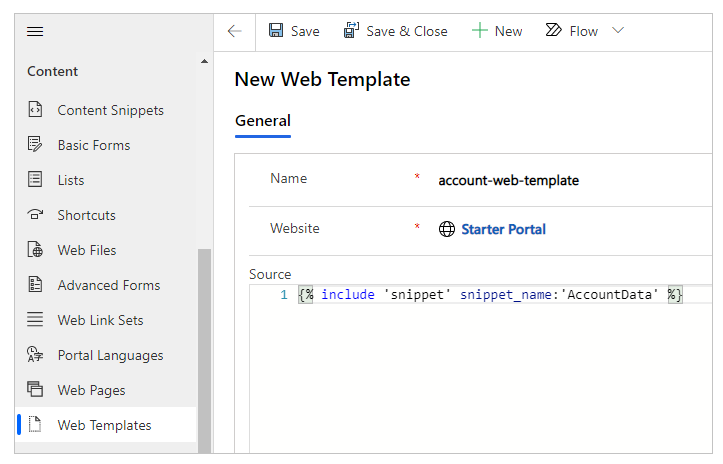
Pilih template web dari panel kiri.
Pilih baru.
Masukkan nama. Misalnya, akun-web-template.
Pilih situs web.
Salin dan tempel nilai sumbernya:
{% include 'snippet' snippet_name:'AccountData' %}Jika berbeda, perbarui nilai untuk snippet_name dengan nama cuplikan anda.

Pilih Simpan.
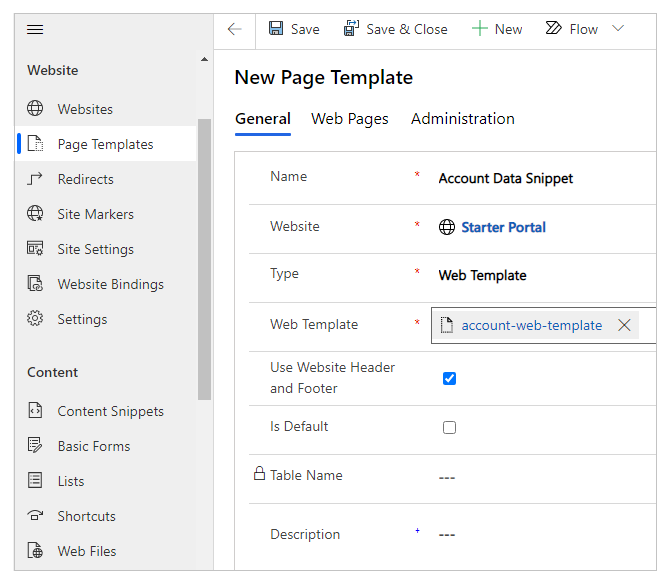
Pilih template web dari panel kiri.
Pilih baru.
Masukkan nama. Contohnya, cuplikan Data akun.
Pilih situs web.
Pilih Jenis sebagai Template Web.
Pilih status template web yang dibuat sebelumnya. Dalam contoh ini, ini adalah akun-web-template.
Pilih Simpan.

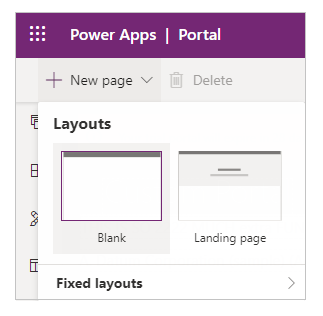
Edit Portal Anda.
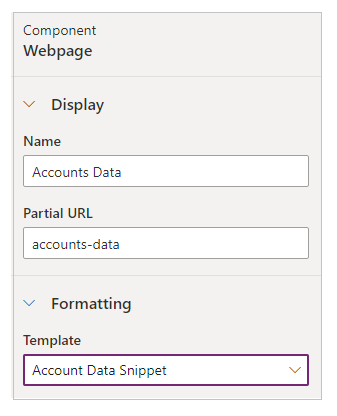
Pilih halaman Baru > Kosong.

Masukkan nama untuk halaman. Contoh, Data Akun.
Masukkan URL parsial. Contoh, akun-data.
Pilih Template web yang dibuat sebelumnya. Dalam contoh ini, ini adalah cuplikan data akun.

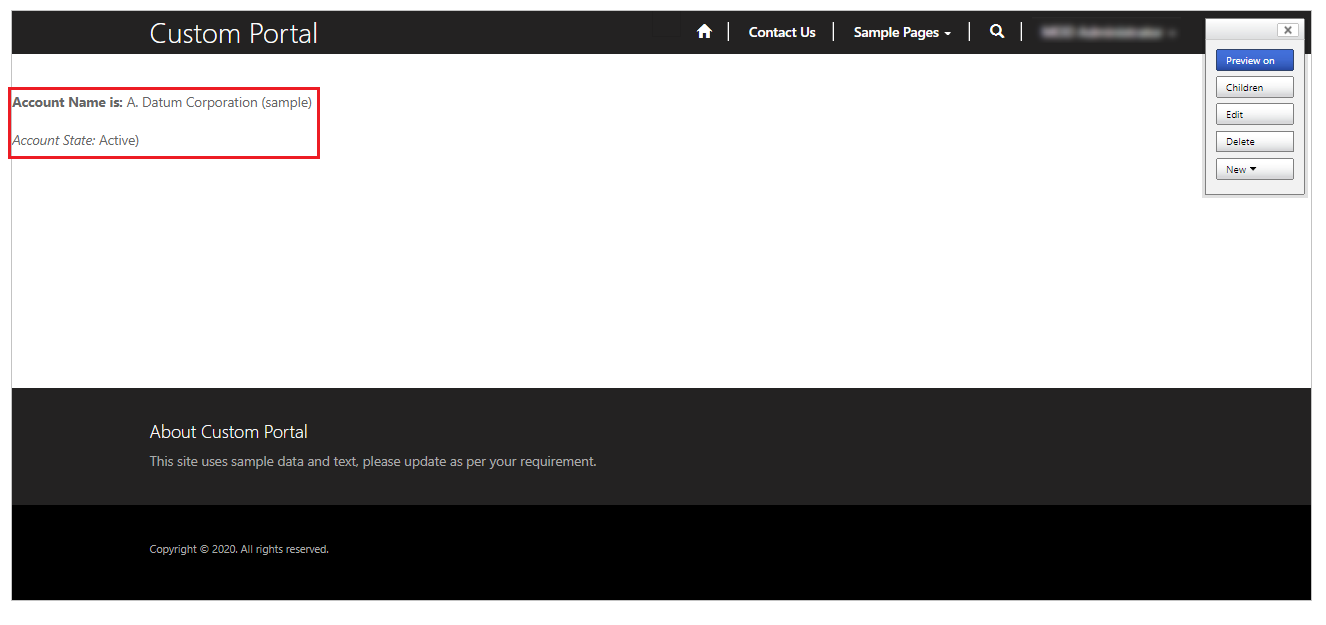
Pilih telusuri situs dari sudut kanan atas untuk melihat halaman di browser.

Anda dapat mengikuti langkah yang sama dengan cuplikan konten jenis teks dan bukan HTML, misalnya:
{% assign account = entities.account['f4f25307-d284-ea11-a816-000d3a36ff29'] %}
{% if account %}
Account Name is: {{ account.name }}
Account State: {{ account.statecode.label }}
{% endif %}
Ganti GUID rekaman dengan rekaman tabel akun dari database Dataverse Anda.
Bila Anda menelusuri halaman dengan konten cuplikan, informasi tabel akan ditampilkan menggunakan objek Liquid beserta teks, bukan HTML. Selain itu, Anda juga dapat menggunakan HTML hanya untuk menampilkan konten tanpa menggunakan objek Liquid.
Lihat juga
Bekerja dengan Template Liquid
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).