Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Dalam contoh ini, kita akan membuat template halaman kustom, dengan menggunakan Liquid dan template halaman yang didasarkan pada Web Template. Informasi selengkapnya: Menyimpan sumber konten menggunakan web template. Tujuan kami adalah untuk membangun template dua kolom yang sederhana yang menggunakan tautan web yang ditetapkan sebagai navigasi sisi kiri, dengan konten halaman di kanan.
Langkah 1: Buat Web Template dan tulis kode template Liquid
Pertama, kita akan membuat Web Template kita, dan menulis kode template Liquid kita. Kita cenderung untuk menggunakan kembali beberapa unsur umum template ini di template masa depan. Jadi, kita akan membuat basis template umum yang kita kemudian akan memperpanjang dengan template tertentu kita. Template dasar kita akan memberikan tautan breadcrumb dan judul/header halaman kita, serta menentukan tata letak satu kolom kita:

Tip
Baca tentang warisan template menggunakan blok dan meluaskan Tag: Tag template
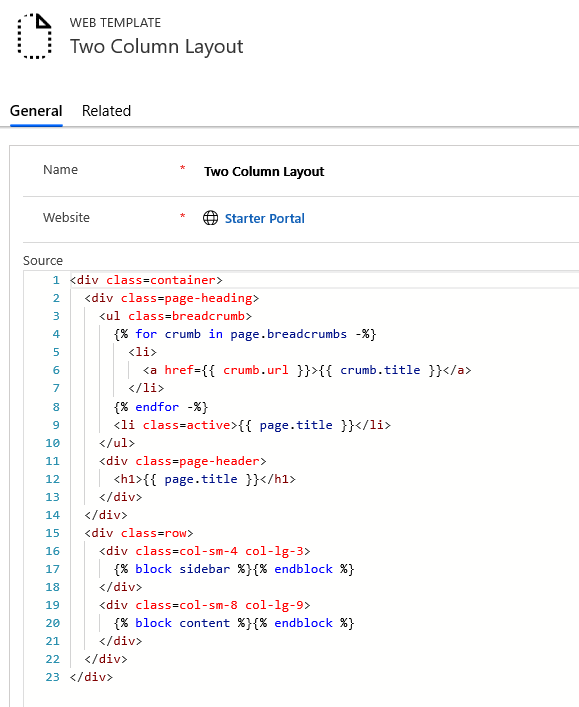
Tata letak dua kolom (Web Template)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Langkah 2: Buat sebuah Template Web baru yang meluaskan template tata letak dasar kita
Gunakan kumpulan tautan web navigasi yang terkait dengan halaman saat ini untuk tautan navigasi kita untuk membuat template web yang memperluas template tata letak dasar kita.

Tip
Biasakan diri tentang cara memuat set link web menggunakan objek weblinks.
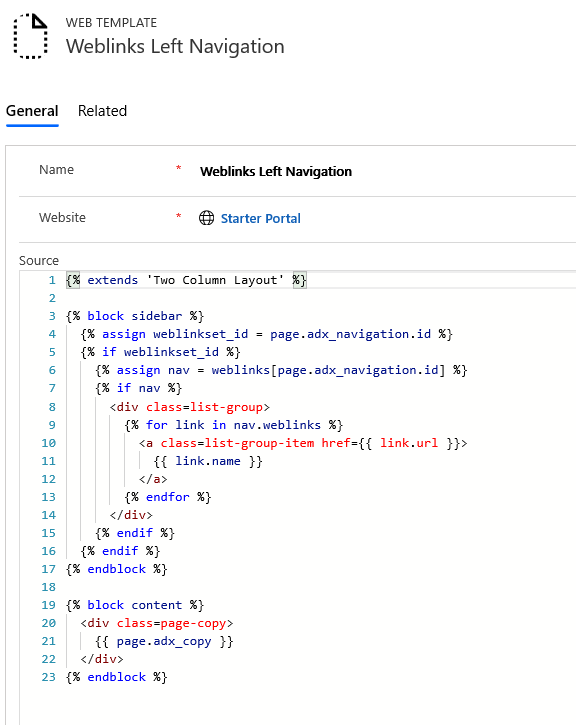
Navigasi kiri Weblinks (Web Template)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
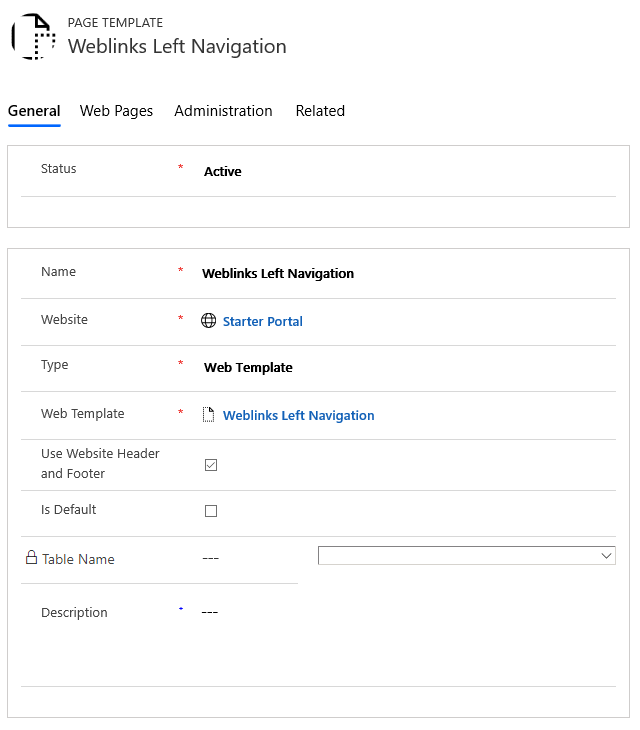
Langkah 3: Buat template halaman Web baru berdasarkan Web Template
Pada langkah ini, kami akan membuat template halaman baru yang didasarkan pada template web yang dibuat pada langkah sebelumnya.

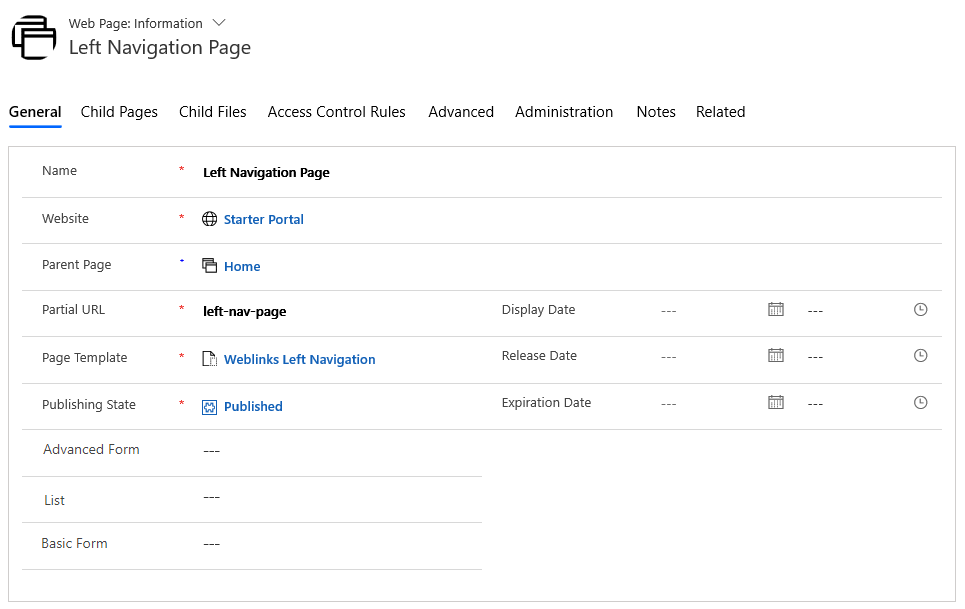
Langkah 4: Membuat halaman web untuk menampilkan konten
Buat halaman web yang menggunakan template halaman kami.

Buka halaman web konten yang dilokalkan.

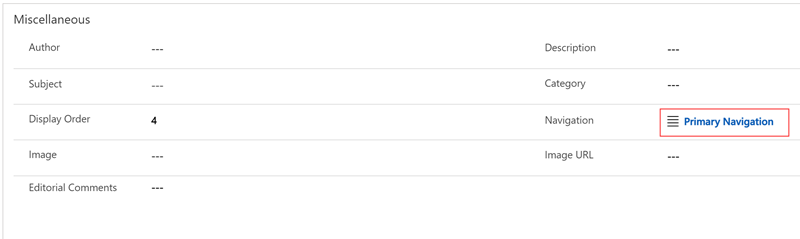
Buka bagian Lain-lain, lalu pilih rangkaian tautan web yang akan ditampilkan di bidang Navigasi.

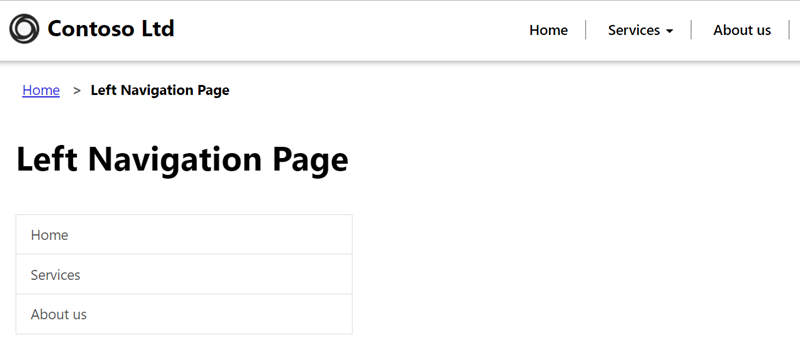
Bila Anda sekarang melihat halaman, Anda seharusnya melihat navigasi sisi.

Baca juga
Buat Template halaman kustom untuk merender RSS feed
Render daftar yang terkait dengan halaman aktif
Merender header website dan bar navigasi utama
Membuat hingga tiga tingkat hirarki halaman menggunakan navigasi hibrida
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).