Sekilas tema
Catatan
- Mulai Oktober 2022, portal Power Apps menjadi Power Pages.
- Mulai 26 Februari 2024, Studio portal Power Apps lama akan dihentikan. Anda dapat menggunakan Power Pages studio desain untuk mengedit situs web Anda. Informasi selengkapnya: Studio portal Power Apps akan dihentikan
- Topik ini berlaku untuk kemampuan lama. Untuk informasi terbaru, buka Dokumentasi Microsoft Power Pages.
Di portal Power Apps, fitur Aktifkan tema dasar diatur ke nonaktif. Bila Anda mengaktifkan fitur ini, Anda dapat menggunakan tema default yang disebut preset. Anda juga dapat membuat salinan tema preset untuk penyesuaian tambahan.
Di artikel ini, Anda mempelajari fitur tema dasar. Untuk penyesuaian tema lanjutan, lihat Edit CSS.
Aktifkan tema dasar untuk portal yang ada
Masuk ke Power Apps.
Di panel navigasi kiri, pilih aplikasi, lalu pilih portal.

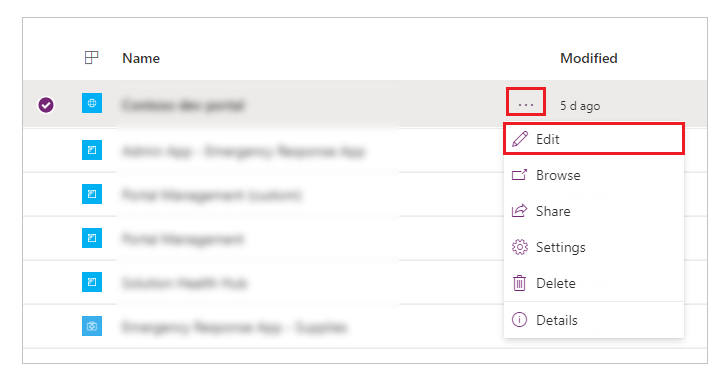
Pilih perintah lainnya (...), lalu pilih Edit.

Pilih tema dari panel navigasi kiri, lalu Aktifkan pengalih Aktifkan tema dasar.

Ubah tema untuk portal
Anda dapat mengatur tema yang ada di portal Anda ke tema default.
Masuk ke Power Apps.
Di panel navigasi kiri, pilih aplikasi, lalu pilih portal.
Pilih perintah lainnya (...), lalu pilih Edit.
Pilih tema dari panel komponen.

Pilih tema default dari preset yang tersedia (dalam contoh kami, kami memilih hijau).

Tema yang dipilih diterapkan ke portal Anda.

Catatan
Setelah mengubah properti tema atau tema seperti warna di dalam studio, pilih telusuri situs web untuk melihat perubahan di tab browser terpisah. Jika Anda membuat beberapa perubahan menggunakan metode ini dan beralih ke halaman yang berbeda di dalam browser, cache browser yang basi dapat menyebabkan browser Anda menampilkan perubahan tema yang tidak terbaru. Jika ini terjadi, gunakan Ctrl + F5 untuk memuat ulang halaman.
Buat tema baru
Masuk ke Power Apps.
Di panel navigasi kiri, pilih aplikasi, lalu pilih portal.
Pilih perintah lainnya (...), lalu pilih Edit.
Pilih tema dari panel komponen.
Pilih tema baru.

Edit Rincian tema
Anda dapat memperbarui nama tema, deskripsi, warna, dan pengaturan tipografi lainnya di Power Apps Studio.
Masuk ke Power Apps.
Di panel navigasi kiri, pilih aplikasi, lalu pilih portal.
Pilih perintah lainnya (...), lalu pilih Edit.
Pilih tema dari panel komponen.
Pilih tema yang saat ini diterapkan, atau pilih tema baru dari preset. Memilih tema akan membuka panel rincian di sisi kanan ruang kerja Anda.

Edit rincian tema seperti nama, deskripsi, dan warna untuk area yang berbeda.
Pilihan warna Area terdampak Utama Warna Tautan dan Tombol. Kop Warna Latar Belakang Tajuk. Teks menu header Warna teks untuk menu header. Hover menu header Warna latar belakang item menu saat mouse melayang di atasnya. Latar belakang isi Warna latar belakang bagian badan. Latar belakang footer Warna latar belakang footer. Teks footer Warna teks footer. Simpan dan terbitkan perubahan.
Salin tema preset
Masuk ke Power Apps.
Di panel navigasi kiri, pilih aplikasi, lalu pilih portal.
Pilih perintah lainnya (...), lalu pilih Edit.
Pilih tema dari panel komponen.
Pilih tema dari prasetel yang akan disalin, pilih ..., lalu pilih Sesuaikan.

Perbarui rincian tema seperti yang dijelaskan di bagian sebelumnya, lalu simpan tema.
Variabel Sass
Sass adalah bahasa stylesheet dengan sintaks yang kompatibel CSS sepenuhnya. Bila Anda mengaktifkan fitur tema dasar, Anda dapat menggunakan variabel Sass bukan nilai untuk mengkonfigurasi warna tema.
Misalnya, jika Anda ingin warna header 25 persen lebih ringan dari warna primer, Anda dapat menggunakan nilai berikut dan bukan warna tertentu:
lighten($primaryColor, 25%);

Anda dapat menggunakan variabel Sass berikut dengan tema dasar:
| Pilihan warna | Nama Variabel Sass |
|---|---|
| Utama | $primaryColor |
| Kop | $headerColor |
| Teks menu header | $headerMenuTextColor |
| Hover menu header | $headerMenuHoverColor |
| Latar belakang isi | $bodyBackground |
| Latar belakang footer | $footerColor |
| Teks footer | $footerTextColor |
Urutan Variabel Sass
Variabel Sass berfungsi dari atas ke bawah. Anda dapat mengatur warna header ke lighten($primaryColor, 25%);. Namun, Anda tidak dapat mengatur warna primer ke lighten($headerColor, 25%); karena header berada dalam primer dalam daftar pilihan warna.
Pertimbangan tema dasar
- Anda tidak dapat memiliki dua tema dengan nama tema yang sama atau nama file tema yang sama.
- Setiap nilai warna yang Anda masukkan secara manual harus untuk warna yang valid.
- Mengubah CSS untuk tema preset tidak didukung.
- Rasio kontras warna latar depan dan latar belakang yang disarankan adalah 4,5:1, untuk aksesibilitas.
Langkah berikutnya
Lihat juga
Studio Portal Power Apps
Membuat dan mengelola halaman web
Editor WYSIWYG
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).