Membuat kartu adaptif pertama Anda
Kartu adaptif dalam Power Automate dapat berbagi blok informasi atau mengumpulkan data melalui formulir untuk sumber data tertentu.
Dalam kedua kasus tersebut, Anda harus membuat sketsa kumpulan data mana yang akan Anda bagikan, dan / atau data apa yang perlu dikumpulkan formulir.
Tip
Gunakan blok data sederhana daripada array tabel yang kompleks.
Prasyarat
Microsoft Teams dengan aplikasi Alur Kerja terinstal.
Tambah tindakan
Dalam prosedur ini, Anda akan menambahkan tindakan yang akan menggunakan data dari tindakan sebelumnya dalam alur untuk memposting informasi ke Microsoft Teams saluran.
Masuk ke Power Automate.
Pilih Alur saya di bilah navigasi atas.
Pilih Alur baru Alur> cloud instan.
Beri nama alur Anda.
Pilih Picu alur secara manual sebagai pemicu.
Pilih Buat.
Di perancang, pilih Langkah Baru.
Cari Microsoft Teams, lalu pilih Posting kartu adaptif ke saluran Teams dan tunggu respons sebagai tindakan.
Pilih Tim dan Channel tempat Anda ingin memposting kartu.
Tempelkan JSON ini ke dalam kotak Pesan .
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }Lakukan penggantian berikut di JSON.
Penting
Jangan menghapus tanda kutip saat Anda melakukan penggantian. Anda dapat merevisi pilihan mobil sesuai dengan kebutuhan Anda:
Teks untuk diubah Teks baru Teks Tagline Header Power Automate Jajak pendapat Header Polling Model Mobil Pilihan Pertanyaan Polling Silakan pilih model mobil pilihan Anda dari pilihan yang tercantum di sini. Ganti teks latin dengan alasan, atau konteks bisnis, terkait dengan mengapa Anda melakukan jajak pendapat. Kami melakukan polling kepada karyawan kami untuk menentukan apakah kami harus menyediakan tempat parkir pribadi yang berukuran untuk mobil paling populer. Pilihan 1 (ganti di kedua tempat) Tesla Pilihan 2 (ganti di kedua tempat) Lexus Pilihan 3 (ganti di kedua tempat) Honda Pilih Langkah Baru, lalu cari dan pilih salah satu tindakan Kirim email yang dapat Anda akses.
Berikan penerima email sebagai orang yang memilih tombol instan (gunakan tag Email dari konten dinamis dari pemicu).
Konfigurasikan Isi email sebagai berikut. Ganti kata-kata dalam tanda kurung kurawal ""{} dengan token dinamis:
Respons jajak pendapat Anda adalah (acPollChoices adalah {acPollChoices} konten dinamis dari tindakan tunggu respons). Itu dikirimkan oleh {Nama} Pengguna (Nama Pengguna adalah konten dinamis dari pemicu)
Menguji kartu adaptif
Untuk menguji pekerjaan Anda, jalankan alur yang Anda buat sebelumnya dan konfirmasikan hal berikut:
Eksekusi alur tidak memiliki kesalahan, dan menunggu respons, menunjukkan indikator tunggu untuk tindakan Kartu Adaptif di layar jalankan.
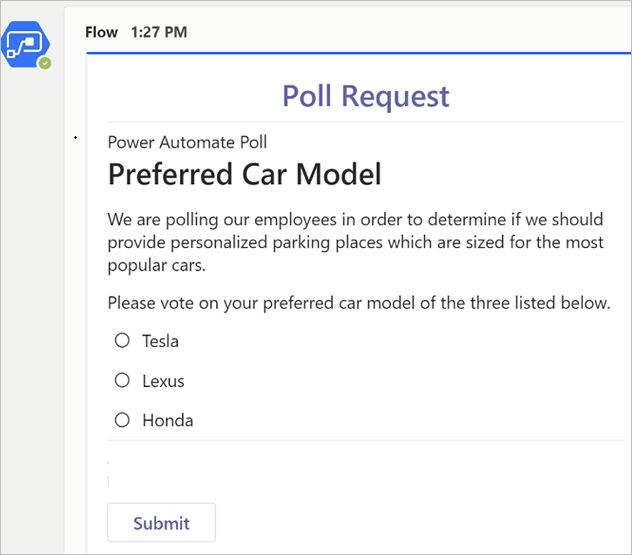
Saluran Teams memiliki kartu adaptif baru yang diposting.
Saat Anda merespons kartu dengan memilih model mobil, lalu memilih tombol Kirim di bagian bawah kartu adaptif:
Seharusnya tidak ada kesalahan yang terjadi pada kartu adaptif.
Alur berjalan berhasil diselesaikan.
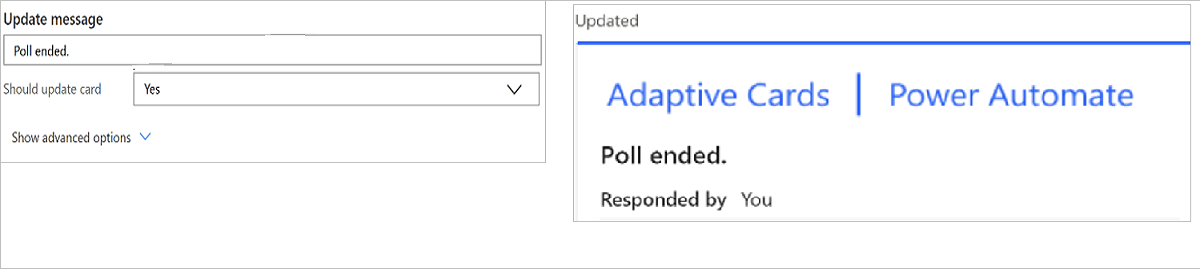
Penggantian kartu relevan setelah pengiriman jika Anda telah mengonfigurasi area Perbarui pesan di bagian bawah tindakan tunggu respons (ditampilkan berikutnya dengan kartu pengganti yang sesuai). Jika tidak, semua tanggapan hanya akan mengatur ulang formulir.

Pemberitahuan email berisi isi yang menunjukkan siapa yang mengirimkan respons dan mobil mana yang dipilih.
Selamat! Anda baru saja membuat kartu adaptif interaktif pertama Anda!

Tips pemecahan masalah untuk kartu adaptif
Masalah paling umum yang akan Anda temui saat membuat kartu adaptif adalah:
Kesalahan eksekusi alur sering disebabkan oleh salah satu faktor berikut:
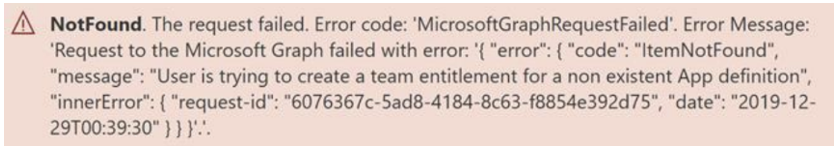
- Aplikasi Alur Kerja tidak diinstal di– Microsoft Teams Instal aplikasi Alur Kerja di. Microsoft Teams
Dalam hal ini kesalahan mungkin menyerupai tangkapan layar ini:

JSON yang diformat dengan tidak benar – Ini biasanya tidak serumit yang diharapkan. Ini paling sering hanya situasi di mana:
Ada tanda kutip keriting, atau tanda kutip yang hilang, di sekitar nilai dalam JSON. Selalu periksa JSON untuk memastikan semua nilai teks diapit dalam tanda kutip ganda, dan angka tersebut diapit oleh tanda kutip. Semua tanda kutip harus lurus dan tidak keriting.
Anda dapat memvalidasi format JSON Anda dengan menempelkan JSON ke Card Payload Editor.
URL Gambar Tidak Ada – Semua nilai gambar dalam Kartu Adaptif harus merujuk ke URL yang valid. Konten gambar lengkap tidak didukung secara langsung di Kartu Adaptif. Uji tautan gambar Anda dengan menempelkan URL ke browser untuk melihat apakah gambar ditampilkan.
Kartu Adaptif mungkin tidak terlihat seperti yang diharapkan selama pembatasan gaya dan skema:
Periksa apakah nilai placeholder, gaya teks, dan bahasa markup apa pun selaras dengan persyaratan skema Kartu Adaptif (tinjau praktikterbaik skema Kartu Adaptif di sini)
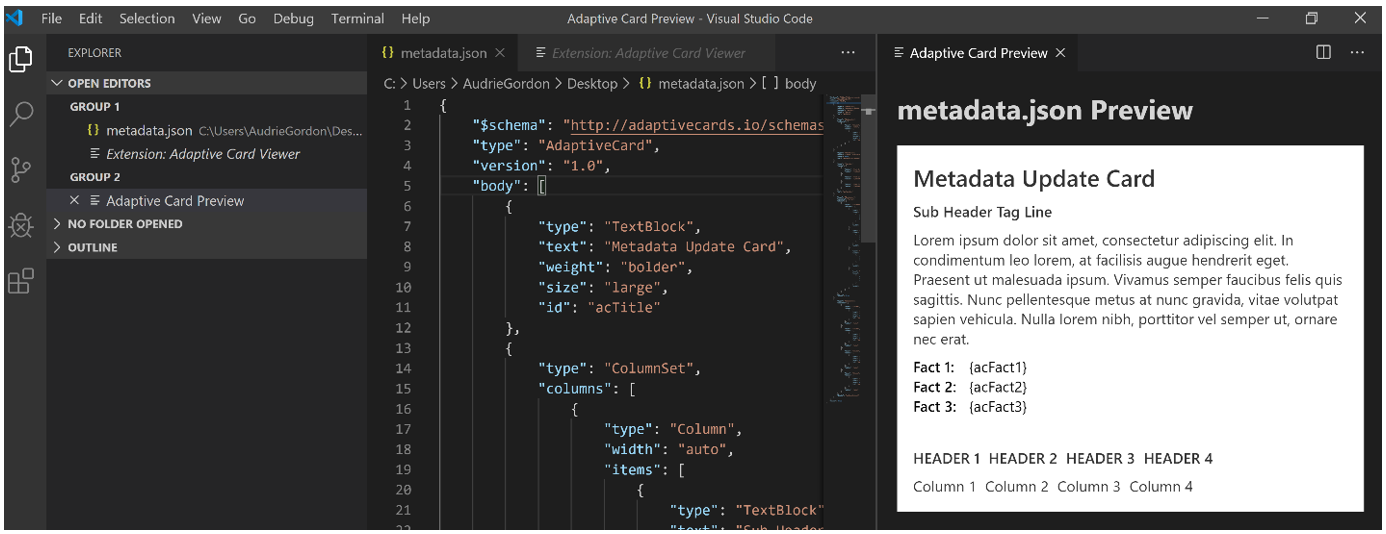
Manfaatkan Visual Studio validator Kartu Adaptif Kode . Untuk menginstalnya dari Visual Studio aplikasi Code, buka Extensions Marketplace, dan cari Adaptive Card Viewer.

Tangkapan layar terpotong dari ekstensi Penampil Kartu Adaptif yang diinstal di Visual Studio Kode (pintasan: Ctrl + V + A setelah diaktifkan).
Kesalahan setelah pengiriman Kartu Adaptif sering disebabkan oleh:
Menggunakan tindakan, yang tidak menyertakan 'tunggu respons' dalam namanya

Mencoba mengirimkan kartu lebih dari sekali. Setiap Kartu Adaptif hanya dapat dikirimkan satu kali, setelah itu semua pengiriman lebih lanjut akan diabaikan.