Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Tindakan otomatisasi peramban memungkinkan pengguna berinteraksi dengan aplikasi dan komponen web melalui elemen UI. Elemen UI web, juga disebut elemen Web, menggambarkan secara unik komponen web yang akan ditangani oleh tindakan.
Untuk melakukan otomatisasi web, pertama-tama Anda perlu membuat instansi browser baru. Anda dapat mencapainya menggunakan tindakan Luncurkan Browser, yang mendukung Microsoft Edge, Google Chrome, Mozilla Firefox, dan Internet Explorer. Dengan tindakan Luncurkan Browser, Anda juga dapat menentukan apakah halaman web akan diluncurkan di desktop lokal atau di lingkungan desktop virtual.
Catatan
Untuk meluncurkan browser pada desktop virtual, pertama-tama tangkap setidaknya satu elemen UI dalam desktop tersebut. Elemen ini perlu tersedia di repositori elemen UI alur Anda.
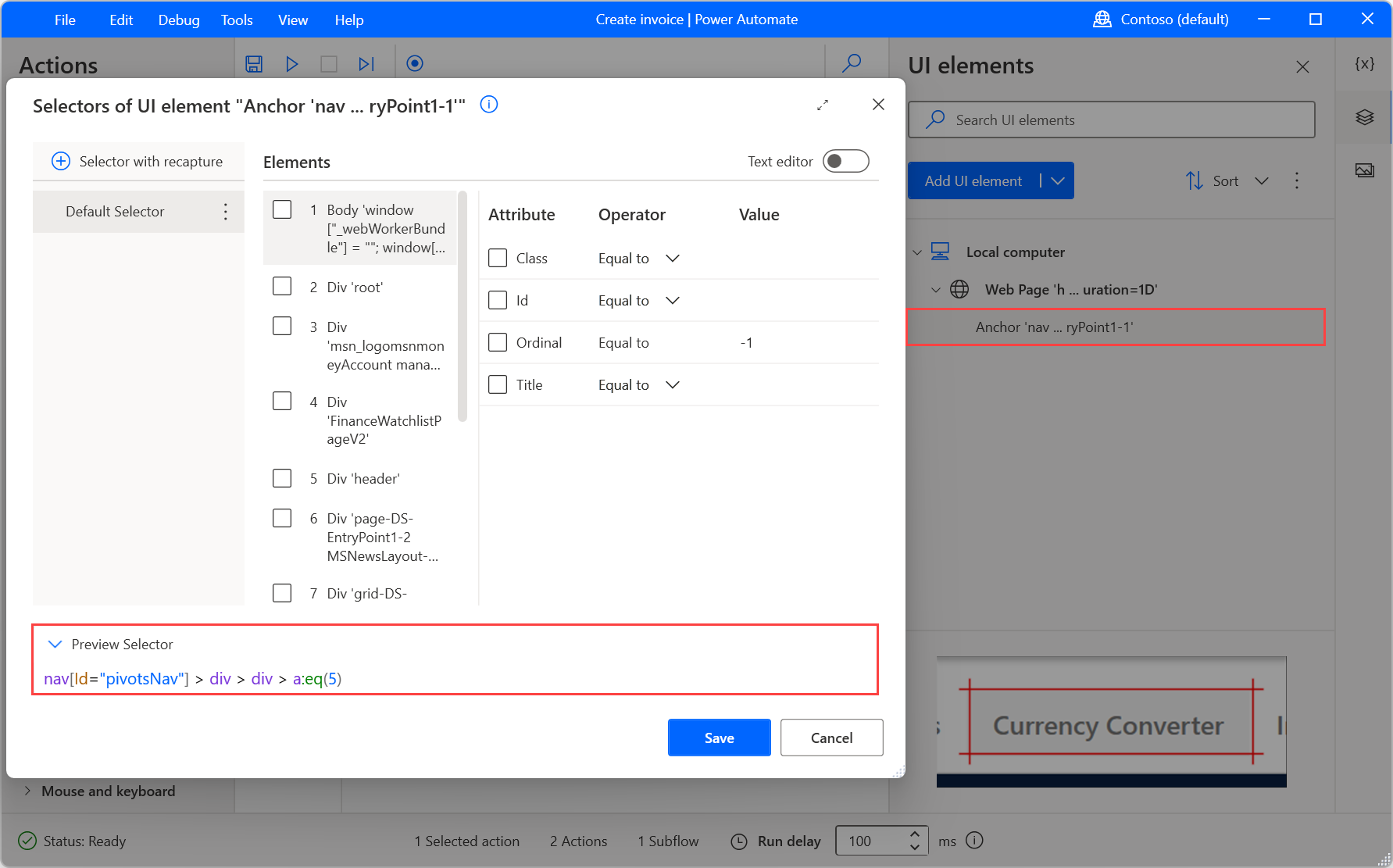
Untuk menambahkan elemen UI baru, pilih Tambahkan elemen UI melalui tindakan otomatisasi browser yang diterapkan atau panel elemen UI dari perancang alur.

Semua elemen UI terkait web ditentukan oleh satu atau lebih CSS pemilih - pemilih web - yang menentukan struktur hierarki komponen pada halaman. Pemilih menggunakan notasi > untuk menunjukkan bahwa setiap elemen terdapat dalam elemen di sebelah kirinya.
Meskipun pemilih web dibuat secara otomatis saat menambahkan elemen UI, beberapa skenario tertentu memerlukan pemilih yang dibuat secara manual. Bila pemilih web khusus dibutuhkan, Anda dapat membuatnya sendiri dengan mengedit pemilih yang sudah ada atau membangunnya dari awal.

Untuk mengembangkan alur web yang lebih dinamis, ganti operator Sama dengan dengan operator atau ekspresi reguler lainnya. Selain itu, jika nilai atribut pemilih web bergantung pada hasil tindakan sebelumnya, gunakan variabel, bukan nilai yang dikodekan secara kaku.

Catatan
Untuk menemukan informasi selengkapnya tentang pengembangan alur web dan pembuatan pemilih web khusus untuk elemen Web, buka Otomatiskan alur web dan Buat pemilih khusus.
Ekstrak data dari halaman web
Ekstrak data dari bagian tertentu halaman web dalam bentuk nilai tunggal, daftar, baris, atau tabel.
Untuk informasi lebih lanjut tentang cara menggunakan tindakan ini, buka Ekstraksi data web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI di halaman web yang akan diekstrak datanya | |
| Parameter ekstraksi | No | Datatable | Parameter yang digunakan saat mengekstrak data. Tergantung pada mode ekstraksi, parameter ini menerima data yang berbeda. | |
| Halaman web maks yang akan diproses | No | Nilai numerik | Jumlah maksimum halaman web yang akan diproses | |
| Kirim klik fisik untuk halaman berikutnya | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan secara fisik menggerakkan kursor tetikus pada halaman sebelum mengklik. Klik fisik diperlukan untuk kasus di mana klik yang diemulasikan pada halaman tidak melakukan tindakan yang disengaja pada elemen tersebut. Karena opsi ini mengharuskan jendela browser difokuskan, maka secara otomatis akan membawanya ke latar depan. |
| Pemilih halaman CSS | No | Nilai teks | Pemilih halaman CSS | |
| Mode ekstraksi | Tidak Tersedia | Tidak terdefinisi, Nilai tunggal, Nilai terpilih, Daftar, Tabel, Seluruh tabel HTML | Nilai tunggal | Tentukan apa yang akan diekstrak dari halaman web |
| Gunakan penomoran | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menggunakan penomoran |
| Dapatkan semua halaman web | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan mendapatkan semua halaman web |
| Proses data setelah ekstraksi | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan memproses data yang diekstraksi untuk menyajikannya persis seperti yang ditampilkan di halaman web. Pemrosesan data yang diekstraksi meliputi tampilan informasi yang bersarang dalam iframe dan pemfilteran melalui elemen yang tersembunyi atau terlihat. Untuk kumpulan data yang lebih besar, mengaktifkan opsi ini tidak disarankan karena akan menambah waktu ekstraksi. |
| Waktu habis | Ya | Nilai numerik | 60 | Tetapkan waktu dalam detik yang diinginkan untuk menunggu ekstraksi diselesaikan sebelum tindakan gagal |
| Simpan mode data | Tidak Tersedia | Variabel, lembar kerja Excel | Variabel | Tentukan apakah akan menyimpan data yang diekstrak dalam variabel atau spreadsheet Excel |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Contoh Excel | contoh excel | Contoh Excel dengan data yang diekstraksi. Gunakan contoh ini untuk memanipulasi lembar kerja (atau menyimpan dan menutupnya) dengan menggunakan tindakan Excel khusus. |
| DataDariHalamanWeb | Datatable | Data yang diekstraksi dalam bentuk nilai tunggal, daftar, baris data, atau tabel data. |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal mengekstrak data | Menunjukkan masalah saat mengekstrak data |
| Gagal membuka instans Excel | Menunjukkan masalah saat meluncurkan instans Excel |
| Gagal menulis nilai ke Excel | Menunjukkan masalah saat menulis nilai ke Excel |
Dapatkan rincian halaman web
Dapatkan properti halaman web, seperti judulnya atau teks sumbernya.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Dapatkan | Tidak Tersedia | Deskripsi halaman web, Kata kunci meta halaman web, Judul halaman web, Teks halaman web, Sumber halaman web, Alamat URL browser web saat ini | Deskripsi halaman web | Pilih informasi yang akan diambil dari halaman web |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| PropertiHalamanWeb | Nilai teks | Rincian yang diambil dari halaman web |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal mendapatkan rincian halaman web | Menunjukkan masalah saat mendapatkan rincian halaman web yang ditentukan |
Dapatkan rincian elemen pada halaman web
Dapatkan nilai atribut elemen pada halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan diambil rinciannya | |
| Nama atribut | No | Nilai teks | Teks Sendiri | Masukkan atau pilih atribut yang nilainya akan diambil |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Nilai Atribut | Nilai teks | Nilai atribut elemen web |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal mengambil atribut elemen UI pada halaman web | Menunjukkan masalah saat mengambil atribut elemen halaman web |
Ambil cuplikan layar halaman web
Ambil cuplikan layar halaman web (atau elemen halaman web) yang saat ini ditampilkan di browser, lalu simpan gambar ke file atau ke clipboard.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Tangkap | Tidak Tersedia | Seluruh halaman web, Elemen tertentu | Seluruh halaman web | Tentukan apakah akan menangkap gambar seluruh halaman web atau elemen tertentu saja |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan ditangkap gambarnya | |
| Mode simpan | Tidak Tersedia | Papan Klip, Berkas | Clipboard | Tentukan apakah akan menyimpan gambar ke file atau menyimpannya ke clipboard |
| File gambar | No | Mengajukan | Atur jalur lengkap file untuk menyimpan hasil tangkapan gambar | |
| Format file | Tidak Tersedia | Format BMP, EMF, EXIF, GIF, JPG, PNG, TIFF, WMF | BMP | Pilih format file gambar |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal menyimpan file | Menunjukkan masalah saat menyimpan file yang ditentukan |
| Gagal menyimpan di clipboard | Menunjukkan masalah saat menyimpan ke clipboard |
| Gagal mengambil cuplikan layar | Menunjukkan masalah saat mengambil cuplikan layar |
Fokuskan bidang teks di halaman web
Atur fokus pada elemen input halaman web dan gulir ke tampilan.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan difokuskan | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal menetapkan fokus input di bidang teks halaman web | Menunjukkan masalah saat mengatur fokus input di bidang teks halaman web yang ditentukan |
Isi bidang teks di halaman web
Isi bidang teks di halaman web dengan teks yang ditentukan.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih bidang teks yang akan diisi | |
| SMS | No | Input terenkripsi langsung atau Nilai teks | Masukkan teks untuk mengisi bidang teks | |
| Jika bidang tidak kosong | Ya | Ganti teks, Tambahkan teks | Ganti teks | Tentukan apakah akan mengganti konten yang ada, atau menambahkan. |
| Isi teks menggunakan tekanan tombol fisik | Tidak Tersedia | Nilai Boolean | False | Meniru penggunaan penekanan tombol fisik saat mengisi teks ke elemen bidang teks UI. Penekanan tombol fisik diperlukan untuk kasus-kasus di mana populasi teks yang diemulasikan tidak melakukan tindakan yang disengaja pada elemen tersebut. Karena opsi ini mengharuskan jendela browser difokuskan, maka secara otomatis akan menampilkannya di latar depan. |
| Emulasi pengetikan | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan mengisi kolom teks sekaligus dengan menetapkan nilai kotak teks, atau meniru pengetikan pengguna dengan mengirimkan karakter satu per satu. Metode terakhir lebih lambat, tetapi diperlukan di beberapa halaman web yang kompleks. |
| Batalkan fokus kotak centang setelah mengisinya | Tidak Tersedia | Nilai Boolean | False | Pilih apakah akan menghilangkan fokus kotak teks langsung setelah tindakan ini mengisinya dengan teks yang ditentukan. Jika mengikis daftar pelengkapan otomatis, parameter ini harus disetel ke PALSU. |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai setelah mengisi bidang teks |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah mengisi bidang teks |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal menulis di bidang teks | Menunjukkan masalah saat menulis di bidang teks yang ditentukan |
Atur status kotak centang pada halaman web
Centang atau hapus centang kotak di formulir web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih kotak centang untuk menetapkan status | |
| Status kotak centang | Tidak Tersedia | Diperiksa, Tidak Diperiksa | Dicentang | Pilih status kotak centang |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai setelah mengatur status kotak centang |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah mengatur status kotak centang |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal mengatur status kotak centang | Menunjukkan masalah saat mengatur status kotak centang yang ditentukan |
Pilih tombol radio pada halaman web
Pilih sebuah tombol radio pada halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Tombol yang akan dipilih | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai setelah memilih tombol radio |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah memilih tombol radio |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Tombol dialog yang dapat ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal memilih tombol radio | Menunjukkan masalah saat memilih tombol radio yang ditentukan |
Atur nilai daftar drop-down pada halaman web
Tetapkan atau hapus opsi yang dipilih untuk daftar drop-down dalam formulir web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih daftar drop-down untuk mengatur nilainya | |
| Operasi | Tidak Tersedia | Hapus semua opsi, Pilih opsi berdasarkan nama, Pilih opsi berdasarkan indeks | Hapus semua pilihan | Pilih apakah akan memilih nilai atau menghapus nilai yang dipilih dari daftar drop-down |
| Nama opsi | No | Daftar nilai Teks | Masukkan opsi atau daftar opsi yang akan dipilih pada daftar turun bawah. Beberapa pilihan hanya masuk akal ketika bekerja dengan daftar banyak pilihan. Bila daftarnya adalah pilihan tunggal, maka hanya opsi pertama dari daftar yang ditentukan yang akan digunakan. | |
| Gunakan ekspresi reguler | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah opsi nilai nama akan diinterpretasikan sebagai ekspresi reguler |
| Indeks opsi | No | Daftar nilai Numeric | Masukkan indeks atau daftar indeks yang akan dipilih dalam daftar drop-down. Beberapa pilihan hanya masuk akal ketika bekerja dengan daftar banyak pilihan. Bila daftarnya adalah pilihan tunggal, maka hanya opsi pertama dari daftar yang ditentukan yang akan digunakan. | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai setelah mengatur nilai daftar drop-down |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah mengatur nilai daftar drop-down |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal menetapkan opsi yang dipilih | Menunjukkan masalah saat mengatur opsi daftar drop-down yang dipilih |
Tekan tombol pada halaman web
Tekan tombol halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih tombol yang dapat ditekan | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai setelah menekan tombol |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah menekan tombol |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal mengklik tombol halaman web | Menunjukkan masalah saat mengklik tombol halaman web yang ditentukan |
Jika halaman web berisi
Tandai awal blok tindakan kondisional, tergantung pada apakah bagian teks atau elemen tertentu ada di halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Periksa apakah halaman web | Tidak Tersedia | Berisi elemen, Tidak berisi elemen, Berisi teks, Tidak berisi teks | Berisi elemen | Periksa apakah teks atau elemen halaman web tertentu berada di sebuah halaman web |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web untuk diperiksa | |
| SMS | No | Nilai teks | Masukkan teks ke halaman web untuk diperiksa |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal berkomunikasi dengan browser | Menunjukkan bahwa terjadi kesalahan pada browser |
Tunggu konten halaman web
Tangguhkan alur hingga teks atau elemen halaman web tertentu muncul atau hilang dari halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Tunggu halaman web | Tidak Tersedia | Berisi elemen, Tidak berisi elemen, Berisi teks, Tidak berisi teks | Berisi elemen | Tentukan apakah akan menunggu teks atau elemen halaman web tertentu muncul atau menghilang di halaman web |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web untuk diperiksa | |
| SMS | No | Nilai teks | Masukkan teks ke halaman web untuk diperiksa |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal menunggu konten halaman web | Menunjukkan bahwa operasi tunggu gagal |
Buka Internet Explorer baru
Luncurkan instance baru atau lampirkan ke instance yang sedang berjalan Internet Explorer untuk mengotomatisasi situs web dan aplikasi web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Mode buka | Tidak Tersedia | Luncurkan browser otomatisasi, Luncurkan baru Internet Explorer, Lampirkan ke yang sedang berjalan Internet Explorer | Buka browser automasi | Tentukan apakah akan membuka browser automasi atau instans Internet Explorer baru atau melampirkannya ke instans yang ada |
| Lampirkan ke tab Internet Explorer | Tidak Tersedia | Berdasarkan judul, Berdasarkan URL, Gunakan jendela latar depan | Berdasarkan judul | Tentukan apakah akan melampirkan tab Internet Explorer berdasarkan judul, URL, atau melampirkan ke tab Internet Explorer aktif yang sedang berjalan sebagai jendela latar depan |
| URL awal | No | Nilai teks | Masukkan URL situs web yang akan dikunjungi saat browser web dibuka | |
| Judul tab | No | Nilai teks | Masukkan judul (atau bagian dari judul) tab Internet Explorer untuk dilampirkan | |
| URL tab | No | Nilai teks | Masukkan URL (atau bagian dari URL) tab Internet Explorer untuk dilampirkan | |
| Status jendela | Tidak Tersedia | Normal, Dimaksimalkan, Diminimalkan | Biasa Saja | Tentukan apakah akan meluncurkan jendela browser dalam keadaan normal, diminimalkan, atau dimaksimalkan |
| Targetkan desktop | Tidak Tersedia | Komputer lokal, Setiap desktop virtual yang saat ini terhubung atau memiliki setidaknya satu elemen UI yang ditangkap | Komputer lokal | Tetapkan string koneksi desktop target yang diluncurkan browser |
| Hapus cache | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus seluruh cache browser web secara langsung setelah membukanya |
| Hapus cookie | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus semua cookie yang disimpan di web secara langsung setelah membukanya |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web awal |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
| String agen pengguna kustom | Ya | Nilai teks | Tentukan string agen pengguna khusus untuk pembantu web runtime. Jika bidang ini tetap kosong, pembantu web runtime menggunakan string agen pengguna secara default Internet Explorer dipasang pada mesin. |
Catatan
Itu Hapus cache Dan Hapus cookie opsi hanya berfungsi sebagaimana mestinya jika berjalan dalam mode terlindungi dinonaktifkan di Opsi internet menu.
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Internet Explorer (Penjelajah Internet) | Contoh peramban web | Itu Internet Explorer contoh untuk digunakan dengan tindakan otomatisasi browser |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal membuka Internet Explorer | Menunjukkan masalah saat membuka Internet Explorer |
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
Buka Firefox baru
Luncurkan instance baru atau lampirkan ke instance yang sedang berjalan Firefox untuk mengotomatisasi situs web dan aplikasi web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Mode buka | Tidak Tersedia | Luncurkan Instans baru, Lampirkan ke instance yang sedang berjalan | Buka Instans baru | Tentukan apakah akan membuka instans Firefox baru atau melampirkannya ke instans yang ada |
| Lampirkan ke tab Firefox | Tidak Tersedia | Berdasarkan judul, Berdasarkan URL, Gunakan jendela latar depan | Berdasarkan judul | Tentukan apakah akan melampirkan tab Firefox berdasarkan judul, URL, atau melampirkan ke tab Firefox aktif yang sedang berjalan sebagai jendela latar depan |
| URL awal | No | Nilai teks | Masukkan URL situs web yang akan dikunjungi saat browser web dibuka | |
| Judul tab | No | Nilai teks | Masukkan judul (atau bagian dari judul) tab Firefox untuk dilampirkan | |
| URL tab | No | Nilai teks | Masukkan URL (atau bagian dari URL) tab Firefox untuk dilampirkan | |
| Status jendela | Tidak Tersedia | Normal, Dimaksimalkan, Diminimalkan | Biasa Saja | Tentukan apakah akan meluncurkan jendela browser dalam keadaan normal, diminimalkan, atau dimaksimalkan |
| Targetkan desktop | Tidak Tersedia | Komputer lokal, Setiap desktop virtual yang saat ini terhubung atau memiliki setidaknya satu elemen UI yang ditangkap | Komputer lokal | Tetapkan string koneksi desktop target yang diluncurkan browser |
| Hapus cache | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus seluruh cache browser web secara langsung setelah membukanya |
| Hapus cookie | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus semua cookie yang disimpan di web secara langsung setelah membukanya |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web awal |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
| Waktu habis | No | Nilai numerik | 60 | Tetapkan waktu dalam detik yang diinginkan untuk menunggu browser diluncurkan sebelum tindakan gagal |
| Folder data pengguna | Tidak Tersedia | Gambar-dalam-Gambar default, Default Browser, Kustom | Default Picture-in-Picture | Tentukan folder data pengguna yang digunakan browser saat alur berjalan dalam Gambar-dalam-Gambar. Jika Browser default dipilih, browser tidak dapat dibuka di desktop dan Picture-in-Picture secara bersamaan. Pelajari lebih lanjut |
| Jalur folder data pengguna | No | Map | Tentukan jalur folder data pengguna yang digunakan browser saat alur berjalan dalam Gambar-dalam-Gambar. Pelajari lebih lanjut |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Browser | Contoh peramban web | Itu Firefox contoh untuk digunakan dengan tindakan otomatisasi browser |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal membuka Firefox | Menunjukkan masalah saat membuka Firefox |
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
Buka Chrome baru
Luncurkan instans baru atau lampirkan ke instans Chrome yang sedang berjalan untuk mengotomatiskan situs web dan aplikasi web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Mode buka | Tidak Tersedia | Luncurkan Instans baru, Lampirkan ke instance yang sedang berjalan | Buka Instans baru | Tentukan apakah akan membuka instans Chrome baru atau melampirkannya ke instans yang ada |
| Lampirkan ke tab Chrome | Tidak Tersedia | Berdasarkan judul, Berdasarkan URL, Gunakan jendela latar depan | Berdasarkan judul | Tentukan apakah akan melampirkan tab Chrome berdasarkan judul, URL, atau melampirkan ke tab Chrome aktif yang sedang berjalan sebagai jendela latar depan |
| URL awal | No | Nilai teks | Masukkan URL situs web yang akan dikunjungi saat browser web dibuka | |
| Judul tab | No | Nilai teks | Masukkan judul (atau sebagian dari judul) tab Chrome untuk dilampirkan | |
| URL tab | No | Nilai teks | Masukkan URL (atau sebagian dari URL) tab Chrome untuk dilampirkan | |
| Status jendela | Tidak Tersedia | Normal, Dimaksimalkan, Diminimalkan | Biasa Saja | Tentukan apakah akan meluncurkan jendela browser dalam keadaan normal, diminimalkan, atau dimaksimalkan |
| Targetkan desktop | Tidak Tersedia | Komputer lokal, Setiap desktop virtual yang saat ini terhubung atau memiliki setidaknya satu elemen UI yang ditangkap | Komputer lokal | Tetapkan string koneksi desktop target yang diluncurkan browser |
| Hapus cache | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus seluruh cache browser web secara langsung setelah membukanya |
| Hapus cookie | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus semua cookie yang disimpan di web secara langsung setelah membukanya |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web awal |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
| Waktu habis | No | Nilai numerik | 60 | Tetapkan waktu dalam detik yang Anda inginkan untuk menunggu browser dibuka sebelum tindakan gagal |
| Folder data pengguna | Tidak Tersedia | Gambar-dalam-Gambar default, Default Browser, Kustom | Default Picture-in-Picture | Tentukan folder data pengguna yang digunakan browser saat alur berjalan dalam Gambar-dalam-Gambar. Jika Browser default dipilih, browser tidak dapat dibuka di desktop dan Picture-in-Picture secara bersamaan. Pelajari lebih lanjut |
| Jalur folder data pengguna | No | Map | Tentukan jalur folder data pengguna yang akan digunakan browser saat alur berjalan dalam Picture-in-Picture. Pelajari lebih lanjut |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Browser | Contoh peramban web | Instans Chrome untuk digunakan dengan tindakan otomatisasi browser |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal membuka Chrome | Menunjukkan masalah saat membuka Chrome |
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
Buka Microsoft Edge baru
Luncurkan instans baru atau lampirkan ke instans Microsoft Edge yang sedang berjalan untuk mengotomatiskan situs web dan aplikasi web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Mode buka | Tidak Tersedia | Luncurkan Instans baru, Lampirkan ke instance yang sedang berjalan | Buka Instans baru | Tentukan apakah akan membuka instans Microsoft Edge baru atau melampirkannya ke instans yang ada |
| Lampirkan ke tab Microsoft Edge | Tidak Tersedia | Berdasarkan judul, Berdasarkan URL, Gunakan jendela latar depan | Berdasarkan judul | Tentukan apakah akan melampirkan ke Microsoft Edge tab berdasarkan judulnya, URL, atau melampirkan ke tab aktif Microsoft Edge yang berjalan sebagai jendela latar depan |
| URL awal | No | Nilai teks | Masukkan URL situs web yang akan dikunjungi saat browser web dibuka | |
| Judul tab | No | Nilai teks | Masukkan judul (atau bagian dari judul) tab Microsoft Edge untuk dilampirkan | |
| URL tab | No | Nilai teks | Masukkan URL (atau bagian dari URL) tab Microsoft Edge untuk dilampirkan | |
| Status jendela | Tidak Tersedia | Normal, Dimaksimalkan, Diminimalkan | Biasa Saja | Tentukan apakah akan meluncurkan jendela browser dalam keadaan normal, diminimalkan, atau dimaksimalkan |
| Targetkan desktop | Tidak Tersedia | Komputer lokal, Setiap desktop virtual yang saat ini terhubung atau memiliki setidaknya satu elemen UI yang ditangkap | Komputer lokal | Tetapkan string koneksi desktop target yang diluncurkan browser |
| Hapus cache | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus seluruh cache browser web secara langsung setelah membukanya |
| Hapus cookie | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan menghapus semua cookie yang disimpan di web secara langsung setelah membukanya |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web awal |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
| Waktu habis | No | Nilai numerik | 60 | Tetapkan waktu dalam detik yang diinginkan untuk menunggu browser diluncurkan sebelum tindakan gagal |
| Folder data pengguna | Tidak Tersedia | Gambar-dalam-Gambar default, Default Browser, Kustom | Default Picture-in-Picture | Tentukan folder data pengguna yang digunakan browser saat alur berjalan dalam Gambar-dalam-Gambar. Jika Browser default dipilih, browser tidak dapat dibuka di desktop dan Picture-in-Picture secara bersamaan. Pelajari lebih lanjut |
| Jalur folder data pengguna | No | Map | Tentukan jalur folder data pengguna yang digunakan browser saat alur berjalan dalam Gambar-dalam-Gambar. Pelajari lebih lanjut |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Browser | Contoh peramban web | Microsoft Edge Instans yang akan digunakan dengan tindakan otomatisasi browser |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal membuka Microsoft Edge | Menunjukkan masalah saat membuka Microsoft Edge |
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
Buat tab baru
Buat tab baru dan navigasikan ke URL yang diberikan (didukung di Microsoft Edge, Chrome, dan Firefox).
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| URL untuk dinavigasikan | No | Nilai teks | Masukkan URL, atau variabel yang berisi URL, yang akan dinavigasikan | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web baru hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Browser Baru | Contoh peramban web | Instans browser web baru untuk digunakan dengan tindakan otomatisasi browser |
Pengecualian
| Pengecualian | Description |
|---|---|
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
| Gagal membuat tab baru | Menunjukkan masalah saat membuat tab baru |
Buka halaman web
Navigasikan browser web ke halaman baru.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Navigasikan | Tidak Tersedia | Untuk URL, Kembali, Maju, Muat ulang halaman web | Ke URL | Tentukan arah navigasi |
| URL | No | Nilai teks | Masukkan URL yang akan dinavigasi | |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu pemuatan halaman web hingga selesai sebelum melanjutkan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul saat memuat halaman web |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal menavigasi ke halaman web | Menunjukkan masalah saat menavigasi ke halaman web yang ditentukan |
| URL tidak valid | Menunjukkan bahwa URL yang diberikan tidak valid |
Klik tautan pada halaman web
Klik tautan atau elemen apa pun lainnya pada halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan diklik | |
| Jenis klik | Tidak Tersedia | Klik kiri, Klik kanan, Klik dua kali, Tombol kiri bawah, Tombol kiri atas, Tombol kanan bawah, Tombol kanan atas, Klik tengah | Klik kiri | Jenis klik yang akan dilakukan |
| Kirim klik fisik | Tidak Tersedia | Nilai Boolean | False | Tentukan apakah akan secara fisik menggerakkan kursor tetikus ke elemen sebelum mengklik. Klik fisik diperlukan untuk kasus di mana klik yang diemulasikan tidak melakukan tindakan yang disengaja pada elemen. Karena opsi ini mengharuskan jendela browser difokuskan, maka secara otomatis akan membawanya ke latar depan. |
| Tunggu halaman dimuat | Tidak Tersedia | Nilai Boolean | True | Tentukan apakah akan menunggu halaman web baru dimuat sepenuhnya setelah mengklik tautan |
| Batas waktu untuk memuat halaman web | No | Nilai numerik | 60 | Atur waktu dalam detik untuk memuat halaman sebelum tindakan menghasilkan kesalahan |
| Jika dialog pop-up muncul | Tidak Tersedia | Tutup, Tekan tombol, Jangan lakukan apa pun | Jangan lakukan apa pun | Tentukan apa yang harus dilakukan jika dialog pop-up muncul setelah mengklik tautan |
| Tombol dialog yang dapat ditekan | Ya | Nilai teks | Oke | Masukkan tombol dialog yang akan ditekan jika dialog pop-up muncul |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal mengklik elemen UI | Menunjukkan masalah saat mengklik elemen yang ditentukan |
Klik tautan unduhan pada halaman web
Pilih tautan di halaman web yang menghasilkan pengunduhan berkas.
Penting
Tindakan Klik tautan unduh pada halaman web hanya berfungsi di Internet Explorer yang telah mencapai akhir siklus hidupnya. Kami sarankan Anda menggunakan tindakan HTTP sebagai gantinya.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan diklik | |
| Folder tujuan | No | Map | Masukkan atau pilih jalur penuh folder, atau variabel yang berisi folder, tempat untuk menyimpan file yang diunduh |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| File yang diunduh | Mengajukan | Berkas pada disk tempat unduhan disimpan. Nilai ini adalah jalur berkas yang terdiri dari folder unduhan sebagaimana ditetapkan di atas ditambah nama berkas sebagaimana disediakan oleh server web. |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal mengunduh file | Menunjukkan masalah saat mengunduh file yang ditentukan |
| Elemen dengan pemilih CSS yang ditentukan tidak ditemukan | Menunjukkan bahwa elemen halaman web dengan pemilih CSS yang ditentukan tidak ditemukan |
| Gagal mengklik elemen UI | Menunjukkan masalah saat mengklik elemen yang ditentukan |
| Gagal menyimpan file | Menunjukkan masalah saat menyimpan file yang ditentukan |
Jalankan fungsi JavaScript di halaman web
Jalankan fungsi JavaScript pada halaman web dan tampilkan hasil.
Catatan
Migrasi ke ekstensi browser Manifest V3 memengaruhi tindakan ini. Untuk menemukan informasi lebih lanjut tentang Manifest V3 dan bagaimana pengaruhnya terhadap tindakan Jalankan fungsi JavaScript di halaman web, buka Migrasi ke Manifest V3.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Fungsi JavaScript | Ya | Nilai teks | Fungsi ExecuteScript() { /*kode Anda di sini, kembalikan sesuatu (opsional); */ } | Masukkan fungsi JavaScript yang akan dijalankan di halaman web |
Variabel yang dibuat
| Argumen | Tipe | Description |
|---|---|---|
| Hasil | Nilai teks | Hasil dari fungsi JavaScript yang dijalankan |
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal menjalankan JavaScript | Menunjukkan masalah saat menjalankan JavaScript |
Arahkan mouse ke elemen pada halaman web
Arahkan kursor mouse ke sebuah elemen halaman web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan digunakan | |
| Elemen UI | No | Elemen UI | Pilih elemen UI pada halaman web yang akan dilayangkan kursor | |
| Gerakkan mouse untuk mengarahkan kursor | No | Nilai Boolean | False | Tentukan apakah akan secara fisik menggerakkan kursor tetikus ke atas elemen untuk mengarahkan kursor ke elemen UI. Hover fisik diperlukan untuk kasus-kasus di mana hover yang diemulasikan tidak melakukan tindakan yang disengaja pada elemen. Karena opsi ini mengharuskan jendela browser difokuskan, maka secara otomatis akan ditampilkan di latar depan. |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal mengarahkan kursor ke elemen | Menunjukkan masalah saat kursor diarahkan ke elemen yang ditentukan |
Tutup browser web
Tutup jendela browser web.
Parameter input
| Argumen | Opsional | Menerima | Nilai Default | Description |
|---|---|---|---|---|
| Instans browser web | No | Contoh peramban web | Masukkan atau pilih variabel yang berisi instans browser web yang akan ditutup |
Variabel yang dibuat
Tindakan ini tidak menghasilkan variabel apa pun.
Pengecualian
| Pengecualian | Description |
|---|---|
| Gagal menutup browser web | Menunjukkan masalah saat menutup browser web |