Tutorial: Menyematkan laporan Power BI dalam aplikasi untuk pelanggan Anda
Dalam tutorial ini, Anda mempelajari cara menyematkan laporan Power BI dalam aplikasi .NET 5.0, sebagai bagian dari solusi embed-for-your-customers (juga dikenal sebagai data milik aplikasi). Dalam solusi embed-for-your-customers, pengguna aplikasi Anda tidak perlu masuk ke Power BI atau memiliki lisensi Power BI.
Dalam tutorial ini, Anda mempelajari cara menyematkan:
- Laporan Power BI.
- Di aplikasi embed-for-your-customers.
- Dengan menggunakan perwakilan layanan.
- Dengan menggunakan .NET 5.0.
Microsoft.Identity.WebDengan pustaka (pustaka ini juga didukung di .NET Core).
Catatan
Solusi lengkap yang digunakan dalam tutorial ini tersedia dari repositori GitHub DOTNET5-AppOwnsData-Tutorial .
Prasyarat
Lisensi Power BI Pro atau Premium Per Pengguna (PPU)
Ruang kerja Power BI dengan laporan
Aplikasi Microsoft Entra
Aplikasi pengontrol tampilan model .NET Core 5 (MVC)
.NET Core 5 SDK atau yang lebih baru
Lingkungan pengembangan terintegrasi (IDE). Kami merekomendasikan salah satu IDEs berikut:
Sumber
Dalam tutorial ini, Anda menggunakan:
Power BI REST Reports API, untuk menyematkan URL dan mengambil token yang disematkan.
API Klien analitik power BI yang disematkan, untuk menyematkan laporan.
Metode
Untuk menyematkan konten Power BI dalam solusi embed-for-your-customers, ikuti langkah-langkah berikut:
Konfigurasikan aplikasi Microsoft Entra dan perwakilan layanan Anda.
Langkah 1 - Mengonfigurasi aplikasi Microsoft Entra dan perwakilan layanan Anda
Dalam tutorial ini, Anda menggunakan perwakilan layanan untuk mengautentikasi aplikasi web Anda terhadap ID Microsoft Entra. Anda juga memerlukan aplikasi Microsoft Entra, yang memungkinkan untuk menghasilkan token Microsoft Entra. Dengan menggunakan token Microsoft Entra, aplikasi web Anda dapat memanggil REST API Power BI dan menyematkan item Power BI, seperti laporan, dasbor, dan petak peta.
Ikuti instruksi perwakilan layanan untuk membuat aplikasi Microsoft Entra dan mengaktifkan perwakilan layanan aplikasi untuk bekerja dengan konten Power BI Anda.
Langkah 2 - Dapatkan nilai parameter penyematan
Untuk menyematkan laporan, Anda memerlukan nilai berikut:
ID domain dan penyewa
Jika Anda tidak mengetahui domain atau ID penyewa Anda, lihat Menemukan ID penyewa Microsoft Entra dan nama domain utama.
Catatan
Untuk menyematkan konten untuk pengguna pada penyewa (pengguna tamu) yang berbeda, Anda perlu menyesuaikan authorityUri parameter.
ID klien
Untuk mendapatkan GUID ID klien (juga dikenal sebagai ID aplikasi), ikuti langkah-langkah berikut:
Masuk ke Microsoft Azure.
Cari Pendaftaran aplikasi dan pilih tautan Pendaftaran aplikasi.
Pilih aplikasi Microsoft Entra yang Anda gunakan untuk menyematkan konten Power BI Anda.
Dari bagian Gambaran Umum, salin GUID ID Aplikasi (klien).
Rahasia Klien
Untuk mendapatkan rahasia klien, ikuti langkah-langkah berikut:
Masuk ke Microsoft Azure.
Cari Pendaftaran aplikasi dan pilih tautan Pendaftaran aplikasi.
Pilih aplikasi Microsoft Entra yang Anda gunakan untuk menyematkan konten Power BI Anda.
Di bagian Kelola, pilih Sertifikat & rahasia.
Di bawah Rahasia klien, pilih Rahasia klien baru.
Di jendela pop-up Tambahkan rahasia klien, berikan deskripsi untuk rahasia aplikasi Anda, pilih kapan rahasia aplikasi akan kedaluwarsa, dan pilih Tambahkan.
Dari bagian Rahasia klien, salin string di kolom Nilai rahasia aplikasi yang baru dibuat. Nilai rahasia klien adalah ID klien Anda.
Catatan
Pastikan Anda menyalin nilai rahasia klien saat pertama kali muncul. Setelah keluar dari halaman ini, rahasia klien akan disembunyikan dan Anda tidak akan dapat mengambil nilainya.
ID Ruang Kerja
Untuk mendapatkan GUID ID ruang kerja, ikuti langkah-langkah berikut:
Masuk ke layanan Power BI.
Buka laporan yang ingin Anda sematkan.
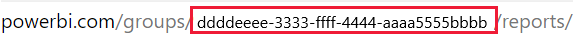
Salin GUID dari URL. GUID adalah angka antara /groups/ dan /reports/.

Catatan
Untuk mendapatkan ID ruang kerja secara terprogram, gunakan API Dapatkan Grup.
ID Laporan
Untuk mendapatkan GUID ID laporan, ikuti langkah-langkah berikut:
Masuk ke layanan Power BI.
Buka laporan yang ingin Anda sematkan.
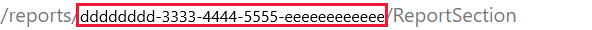
Salin GUID dari URL. GUID adalah angka antara /reports/ dan /ReportSection.

Catatan
Untuk mendapatkan ID laporan secara terprogram, gunakan API Dapatkan Laporan di Grup.
Langkah 3 - Tambahkan paket NuGet yang diperlukan
Sebelum dapat memulai, Anda perlu menambahkan Microsoft.Identity.Webpaket , dan Microsoft.PowerBI.Api NuGet ke aplikasi Anda.
Tambahkan paket NuGet yang diperlukan ke aplikasi Anda:
Di Visual Studio Code, buka terminal dan masukkan kode berikut.
Di Visual Studio, navigasikan ke Alat>NuGet Package Manager>Package Manager Console dan ketik kode berikut.
dotnet add package Microsoft.Identity.Web
dotnet add package Microsoft.Identity.Web.UI
dotnet add package Microsoft.PowerBI.Api
Langkah 4 - Aktifkan autentikasi sisi server
Aktifkan autentikasi sisi server di aplikasi Anda dengan membuat atau memodifikasi file dalam tabel berikut.
| File | Menggunakan |
|---|---|
| Startup.cs | Menginisialisasi layanan autentikasi Microsoft.Identity.Web |
| appsettings.json | Mengonfigurasi detail autentikasi |
| PowerBiServiceApi.cs | Mendapatkan token Microsoft Entra dan menyematkan metadata |
| HomeController.cs | Meneruskan penyematan data sebagai model ke tampilan |
Mengonfigurasi file startup Anda untuk mendukung Microsoft.Identity.Web
Ubah kode di Startup.cs untuk menginisialisasi layanan autentikasi yang disediakan dengan benar oleh Microsoft.Identity.Web.
Tambahkan kode berikut ke file Startup.cs aplikasi Anda.
Catatan
Kode dalam ConfigureServices menyelesaikan beberapa hal penting:
- Panggilan untuk
AddMicrosoftWebAppCallsWebApimengonfigurasi Microsoft Authentication Library untuk memperoleh token akses (token Microsoft Entra). - Panggilan untuk
AddInMemoryTokenCachesmengonfigurasi cache token yang digunakan Microsoft Authentication Library untuk menyimpan token akses dan menyegarkan token di belakang layar. - Panggilan untuk
services.AddScoped(typeof(PowerBiServiceApi))mengonfigurasiPowerBiServiceApikelas sebagai kelas layanan yang dapat ditambahkan ke kelas lain dengan menggunakan injeksi dependensi.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Authorization;
using Microsoft.Identity.Web;
using Microsoft.Identity.Web.UI;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc.Authorization;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using AppOwnsData.Services;
namespace AppOwnsData
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services) {
services.AddMicrosoftIdentityWebAppAuthentication(Configuration)
.EnableTokenAcquisitionToCallDownstreamApi()
.AddInMemoryTokenCaches();
services.AddScoped(typeof(PowerBiServiceApi));
services.AddControllersWithViews(options => {
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});
services.AddRazorPages()
.AddMicrosoftIdentityUI();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You might want to change this for production scenarios. See https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
}
}
Membuat file detail autentikasi
Dalam tutorial ini, file appsettings.json berisi informasi sensitif, seperti ID klien dan rahasia klien. Untuk alasan keamanan, kami tidak menyarankan Anda menyimpan informasi ini dalam file pengaturan. Saat menyematkan di aplikasi Anda, pertimbangkan alat yang lebih aman, seperti Azure Key Vault, untuk mengamankan informasi sensitif.
Di proyek Anda, buat file baru dan beri nama appsettings.json.
Tambahkan kode berikut ke appsettings.json:
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "yourtenant.onMicrosoft.com", "TenantId": "", "ClientId": "", "ClientSecret": "", "CallbackPath": "/signin-oidc", "SignedOutCallbackPath": "/signout-callback-oidc" }, "PowerBi": { "ServiceRootUrl": "https://api.powerbi.com/" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }Isi nilai parameter penyematan yang diperoleh dari Langkah 2 - Dapatkan nilai parameter penyematan.
Domain- ID domain dan penyewaTenantId- ID domain dan penyewaClientId- ID klienClientSecret- Rahasia Klien
Catatan
Dalam kode sebelumnya, PowerBi:ServiceRootUrl parameter ditambahkan sebagai nilai konfigurasi kustom untuk melacak URL dasar ke layanan Power BI. Saat Anda memprogram terhadap layanan Power BI di cloud publik Microsoft, URL-nya adalah https://api.powerbi.com/. Namun, URL akar untuk layanan Power BI berbeda di cloud lain, seperti cloud pemerintah. Oleh karena itu, nilai konfigurasi kustom disimpan sebagai nilai konfigurasi proyek, sehingga Anda dapat mengubahnya sesuai kebutuhan.
Dapatkan token akses Microsoft Entra dan panggil layanan Power BI
Untuk menyematkan konten Power BI seperti laporan dan dasbor, aplikasi Anda perlu mendapatkan token Microsoft Entra. Untuk mendapatkan token, Anda memerlukan objek konfigurasi.
Kode di bagian ini menggunakan pola injeksi dependensi .NET Core. Saat kelas Anda perlu menggunakan layanan, Anda dapat menambahkan parameter konstruktor untuk layanan tersebut. Runtime .NET Core mengurus kelulusan instans layanan pada waktu proses. Dalam hal ini, konstruktor menyuntikkan instans layanan konfigurasi .NET Core dengan menggunakan IConfiguration parameter , yang digunakan untuk mengambil PowerBi:ServiceRootUrl nilai konfigurasi dari appsettings.json. Parameter ITokenAcquisition , yang diberi nama tokenAcquisition, menyimpan referensi ke layanan autentikasi Microsoft yang disediakan oleh Microsoft.Identity.Web pustaka. Parameter ITokenAcquisition digunakan untuk memperoleh token akses dari ID Microsoft Entra.
Bidang RequiredScopes ini menyimpan array string yang berisi sekumpulan izin yang didelegasikan yang didukung oleh API layanan Power BI. Saat aplikasi Anda memanggil di seluruh jaringan untuk memperoleh token Microsoft Entra, aplikasi tersebut meneruskan serangkaian izin yang didelegasikan ini sehingga ID Microsoft Entra dapat menyertakannya dalam token akses yang dikembalikannya.
Catatan
Verifikasi bahwa aplikasi Microsoft Entra Anda dikonfigurasi dengan cakupan yang diperlukan oleh aplikasi web Anda. Untuk informasi selengkapnya, lihat Mengubah izin aplikasi Microsoft Entra Anda.
Di proyek aplikasi Anda, buat folder baru berjudul Layanan.
Di folder Layanan, buat file baru berjudul PowerBiServiceApi.cs.
Tambahkan kode berikut ke PowerBiServiceApi.cs.
using System; using System.Linq; using System.Threading.Tasks; using Microsoft.Extensions.Configuration; using Microsoft.Identity.Web; using Microsoft.Rest; using Microsoft.PowerBI.Api; using Microsoft.PowerBI.Api.Models; using Newtonsoft.Json; namespace AppOwnsData.Services { // A view model class to pass the data needed to embed a single report public class EmbeddedReportViewModel { public string Id; public string Name; public string EmbedUrl; public string Token; } public class PowerBiServiceApi { private ITokenAcquisition tokenAcquisition { get; } private string urlPowerBiServiceApiRoot { get; } public PowerBiServiceApi(IConfiguration configuration, ITokenAcquisition tokenAcquisition) { this.urlPowerBiServiceApiRoot = configuration["PowerBi:ServiceRootUrl"]; this.tokenAcquisition = tokenAcquisition; } public const string powerbiApiDefaultScope = "https://analysis.windows.net/powerbi/api/.default"; // A method to get the Azure AD token (also known as 'access token') public string GetAccessToken() { return this.tokenAcquisition.GetAccessTokenForAppAsync(powerbiApiDefaultScope).Result; } public PowerBIClient GetPowerBiClient() { var tokenCredentials = new TokenCredentials(GetAccessToken(), "Bearer"); return new PowerBIClient(new Uri(urlPowerBiServiceApiRoot), tokenCredentials); } public async Task<EmbeddedReportViewModel> GetReport(Guid WorkspaceId, Guid ReportId) { PowerBIClient pbiClient = GetPowerBiClient(); // Call the Power BI service API to get the embedding data. var report = await pbiClient.Reports.GetReportInGroupAsync(WorkspaceId, ReportId); // Generate a read-only embed token for the report. var datasetId = report.DatasetId; var tokenRequest = new GenerateTokenRequest(TokenAccessLevel.View, datasetId); var embedTokenResponse = await pbiClient.Reports.GenerateTokenAsync(WorkspaceId, ReportId, tokenRequest); var embedToken = embedTokenResponse.Token; // Return the report embedded data to caller. return new EmbeddedReportViewModel { Id = report.Id.ToString(), EmbedUrl = report.EmbedUrl, Name = report.Name, Token = embedToken }; } } }
Mengubah file HomeController.cs
Dalam contoh kode ini, Anda menggunakan injeksi dependensi untuk mengubah file HomeController.cs . Dengan mengikuti langkah sebelumnya, Anda mengonfigurasi PowerBiServiceApi kelas sebagai layanan dengan memanggil services.AddScoped dalam ConfigureServices metode . Dengan kode ini, Anda menambahkan PowerBiServiceApi parameter ke konstruktor, dan runtime .NET Core membuat instans PowerBiServiceApi dan meneruskannya ke konstruktor.
Dari folder Pengontrol , buka file HomeController.cs dan tambahkan kode berikut ke dalamnya:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using AppOwnsData.Models;
using AppOwnsData.Services;
namespace AppOwnsData.Controllers
{
[Authorize]
public class HomeController : Controller
{
private PowerBiServiceApi powerBiServiceApi;
public HomeController(PowerBiServiceApi powerBiServiceApi)
{
this.powerBiServiceApi = powerBiServiceApi;
}
[AllowAnonymous]
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Embed() {
// Replace these two GUIDs with the workspace ID and report ID you recorded earlier.
Guid workspaceId = new Guid("11111111-1111-1111-1111-111111111111");
Guid reportId = new Guid("22222222-2222-2222-2222-222222222222");
var viewModel = await powerBiServiceApi.GetReport(workspaceId, reportId);
return View(viewModel);
}
[AllowAnonymous]
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
Langkah 5 - Membangun sisi klien aplikasi Anda
Untuk implementasi sisi klien, Anda perlu membuat atau mengubah file yang tercantum dalam tabel berikut:
| File | Menggunakan |
|---|---|
| embed.js | Berisi kode JavaScript sisi klien |
| Embed.cshtml | Berisi model objek dokumen (DOM) aplikasi Anda dan DIV untuk menyematkan laporan |
Membuat kontainer untuk laporan tersemat Anda
Dalam tutorial ini, Anda membuat file Embed.cshtml , yang memiliki div elemen yang merupakan kontainer untuk laporan tersemat Anda, dan tiga skrip.
Di folder Tampilkan/Beranda, buat file bernama Embed.cshtml.
Tambahkan kode berikut ke file Embed.cshtml .
@model AppOwnsData.Services.EmbeddedReportViewModel; <div id="embed-container" style="height:800px;"></div> @section Scripts { <!-- powerbi.min.js is the JavaScript file that loads the client-side Power BI JavaScript API library. Make sure that you're working with the latest library version. You can check the latest library available in https://cdnjs.com/libraries/powerbi-client --> <script src="https://cdn.jsdelivr.net/npm/powerbi-client@2.18.0/dist/powerbi.min.js"></script> <!-- This script creates a JavaScript object named viewModel which is accessible to the JavaScript code in embed.js. --> <script> var viewModel = { reportId: "@Model.Id", embedUrl: "@Model.EmbedUrl", token: "@Model.Token" }; </script> <!-- This script specifies the location of the embed.js file --> <script src="~/js/embed.js"></script> }
Menambahkan JavaScript sisi klien untuk menyematkan laporan Anda
Untuk menyematkan konten Power BI, Anda perlu membuat objek konfigurasi. Untuk mempelajari selengkapnya tentang membuat objek konfigurasi, lihat Menyematkan laporan.
Dalam tutorial ini, Anda membuat file JavaScript bernama embed.js dengan objek konfigurasi untuk menyematkan laporan Anda yang menggunakan variabel models.
Anda dapat menginisialisasi models dengan menggunakan panggilan ke window['powerbi-client'].models. Variabel models digunakan untuk mengatur nilai konfigurasi seperti models.Permissions.All, , models.TokenType.Aaddan models.ViewMode.View.
Fungsi powerbi.embed ini menggunakan objek konfigurasi models untuk menyematkan laporan Anda.
Di folder wwwroot/js, buat file bernama.embed.js.
Tambahkan kode berikut ke file embed.js .
$(function () { // 1 - Get DOM object for the div that's the report container. var reportContainer = document.getElementById("embed-container"); // 2 - Get the report embedding data from the view model. var reportId = window.viewModel.reportId; var embedUrl = window.viewModel.embedUrl; var token = window.viewModel.token // 3 - Embed the report by using the Power BI JavaScript API. var models = window['powerbi-client'].models; var config = { type: 'report', id: reportId, embedUrl: embedUrl, accessToken: token, permissions: models.Permissions.All, tokenType: models.TokenType.Embed, viewMode: models.ViewMode.View, settings: { panes: { filters: { expanded: false, visible: true }, pageNavigation: { visible: false } } } }; // Embed the report and display it within the div container. var report = powerbi.embed(reportContainer, config); // 4 - Add logic to resize the embed container on a window resize event. var heightBuffer = 12; var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); $(window).resize(function () { var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); }); });
Langkah 6 - Jalankan aplikasi Anda
Setelah mengikuti semua langkah sebelumnya, Anda siap untuk menjalankan aplikasi Anda. Coba jalankan aplikasi Anda, dan bereksperimenlah dengan cara laporan Power BI Anda disematkan. Anda dapat menggunakan API Klien analitik tersemat Power BI untuk meningkatkan aplikasi Anda dengan menggunakan API sisi klien.
Penting
Jika Anda menggunakan token uji coba tersemat gratis untuk pengembangan, Anda harus membeli kapasitas untuk produksi. Hingga kapasitas dibeli, banner versi uji coba Gratis terus muncul di bagian atas laporan yang disematkan.
Setelah aplikasi siap, Anda dapat memindahkan aplikasi yang disematkan ke produksi.