Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Artikel ini membahas teknik tentang bagaimana pengembang dapat mencapai performa tinggi saat merender visual kustom mereka.
Tidak ada yang ingin visual membutuhkan waktu lama untuk dirender. Mendapatkan visual untuk dirender secepat mungkin sangat penting saat menulis kode.
Catatan
Sembari kami terus memperbaiki dan meningkatkan platform, API versi baru terus dirilis. Untuk memaksimalkan sekumpulan platform dan fitur visual Power BI, sebaiknya Anda terus memperbarui versi terbaru. Untuk mengetahui versi mana yang Anda gunakan, periksa apiVersion di file pbiviz.json .
Berikut beberapa rekomendasi untuk mencapai performa optimal untuk visual kustom Anda.
Kurangi ukuran plugin
Ukuran plugin visual kustom yang lebih kecil menghasilkan:
- Waktu pengunduhan yang lebih cepat
- Penginstalan yang lebih cepat setiap kali visual dijalankan
Sumber daya pihak ketiga ini dapat membantu Anda mengurangi ukuran plugin Anda, dengan menemukan cara bagi Anda untuk menghapus kode yang tidak digunakan atau pemecahan pohon dan pemisahan kode.
Memeriksa waktu render visual
Ukur waktu render visual Anda dalam berbagai situasi untuk melihat bagian mana, jika ada, dari skrip yang membutuhkan pengoptimalan.
Penganalisis performa Power BI Desktop

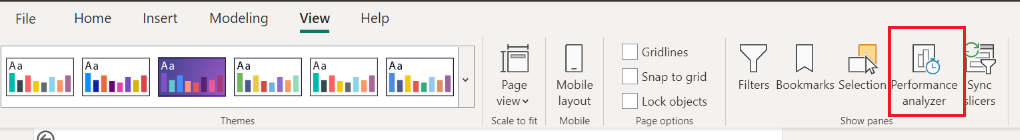
Gunakan penganalisis performa Power BI Desktop (Tampilan> Penganalisis Kinerja) untuk memeriksa bagaimana render visual Anda dalam kasus berikut:
- Render pertama visual
- Ribuan titik data
- Satu titik/ukuran data (untuk menentukan overhead render visual)
- Filter
- Membelah
- Mengubah ukuran (mungkin tidak berfungsi di penganalisis performa)
Jika memungkinkan, bandingkan pengukuran ini dengan visual inti serupa untuk melihat apakah ada bagian yang dapat dioptimalkan.
Menggunakan User Timing API
Gunakan USER Timing API untuk mengukur performa JavaScript aplikasi Anda. API ini juga dapat membantu Anda memutuskan bagian mana dari skrip yang memerlukan pengoptimalan.
Untuk informasi selengkapnya, lihat Menggunakan USER Timing API.
Cara lain untuk menguji visual kustom Anda
Instrumentasi kode - Gunakan alat konsol berikut untuk mengumpulkan data tentang performa visual kustom Anda (perhatikan bahwa alat ini ditautkan ke alat pihak ketiga eksternal):
Alat pengembang web berikut ini juga dapat membantu mengukur performa visual Anda, tetapi perlu diingat bahwa mereka memprofilkan Power BI juga:
Setelah Anda menentukan bagian mana dari visual Anda yang membutuhkan pengoptimalan, lihat tips ini.
Memperbarui pesan
Saat Anda memperbarui visual:
- Jangan merender seluruh visual jika hanya beberapa elemen yang telah berubah. Render hanya elemen yang diperlukan.
- Simpan tampilan data yang diteruskan saat pembaruan. Render hanya titik data yang berbeda dari tampilan data sebelumnya. Jika mereka belum berubah, tidak perlu merendernya.
- Pengubahan ukuran sering dilakukan secara otomatis oleh browser dan tidak memerlukan pembaruan ke visual.
Menyimpan cache simpul DOM
Jika simpul atau daftar simpul diambil dari DOM, pertimbangkan apakah Anda dapat menggunakannya kembali dalam komputasi berikutnya (kadang-kadang bahkan pengulangan perulangan berikutnya). Selama Anda tidak perlu menambahkan atau menghapus lebih banyak simpul di area yang relevan, penembolokan dapat meningkatkan efisiensi aplikasi secara keseluruhan.
Untuk memastikan bahwa kode Anda cepat dan tidak memperlambat browser, pertahankan akses DOM tetap minimal.
Contohnya:
Alih-alih:
public update(options: VisualUpdateOptions) {
let axis = $(".axis");
}
Coba:
public constructor(options: VisualConstructorOptions) {
this.$root = $(options.element);
this.xAxis = this.$root.find(".xAxis");
}
public update(options: VisualUpdateOptions) {
let axis = this.axis;
}
Hindari manipulasi DOM
Batasi manipulasi DOM sebanyak mungkin.
Sisipkan operasi seperti prepend(), append(), dan after() memakan waktu dan hanya boleh digunakan jika perlu.
Contohnya:
Alih-alih:
for (let i=0; i<1000; i++) {
$('#list').append('<li>'+i+'</li>');
}
Coba:
Buat contoh di atas lebih cepat dengan menggunakan html() dan membuat daftar terlebih dahulu:
let list = '';
for (let i=0; i<1000; i++) {
list += '<li>'+i+'</li>';
}
$('#list').html(list);
Pertimbangkan kembali JQuery
Batasi kerangka kerja JS dan gunakan JS asli jika memungkinkan untuk meningkatkan bandwidth yang tersedia dan menurunkan overhead pemrosesan Anda. Tindakan ini mungkin juga mengurangi masalah kompatibilitas dengan browser yang lebih lama.
Untuk informasi selengkapnya, lihat youmightnotneedjquery.com untuk contoh alternatif fungsi seperti show, hide, addClass JQuery, dan banyak lagi.
Animasi
Opsi animasi
Untuk penggunaan animasi berulang kali, pertimbangkan untuk menggunakan Canvas atau WebGL, bukan SVG. Tidak seperti SVG, dengan opsi ini, performa ditentukan berdasarkan ukuran, bukan konten.
Baca selengkapnya tentang perbedaan dalam SVG vs Canvas: Cara Memilih.
Tips performa kanvas
Lihat situs pihak ketiga berikut untuk tips meningkatkan performa kanvas.
Misalnya, pelajari cara menghindari perubahan status kanvas yang tidak perlu dengan merender berdasarkan warna alih-alih posisi.
Fungsi animasi
Gunakan requestAnimationFrame untuk memperbarui animasi di layar Anda, sehingga fungsi animasi Anda dipanggil sebelum browser memanggil repaint lain.
Perulangan animasi
Apakah perulangan animasi menggambar ulang elemen yang tidak berubah?
Jika demikian, menggambar elemen yang tidak berubah dari bingkai ke bingkai hanya akan menghabiskan waktu.
Solusi: Perbarui bingkai secara selektif.
Saat Anda menganimasikan visualisasi statis, sebaiknya gabungkan semua kode gambar ke dalam satu fungsi pembaruan dan gunakan secara berulang dengan data baru untuk setiap pengulangan perulangan animasi.
Sebagai gantinya, pertimbangkan untuk menggunakan metode konstruktor visual untuk menggambar semuanya statis. Kemudian, fungsi pembaruan hanya perlu menggambar elemen visualisasi yang berubah.
Tip
Perulangan animasi yang tidak efisien sering ditemukan dalam sumbu dan legenda.
Masalah umum
- Perhitungan ukuran teks: Ketika ada banyak titik data, jangan buang waktu menghitung ukuran teks untuk setiap titik. Hitung beberapa poin lalu perkirakan.
- Jika beberapa elemen visual tidak terlihat di tampilan, tidak perlu merendernya.
Konten terkait
Panduan optimasi untuk Power BI
Pertanyaan lebih lanjut?Tanyakan kepada Komunitas Power BI.