Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Artikel ini menjelaskan cara membuat Power Pages dan menggunakan alur cloud Power Automate untuk mengaktifkan aplikasi msn cuaca, yang menampilkan rincian musim panas pada halaman tersebut.
Prasyarat
Untuk menyelesaikan langkah-langkah ini, Anda memerlukan lingkungan Power Automate dan Power Pages. Jika Anda tidak memiliki izin, Anda dapat mendaftar gratis uji coba Power Pages dan Power Automate.
Langkah 1: Membuat alur cloud
Buat alur menggunakan pemicu Power Pages dan menggunakan tindakan cuaca MSN untuk mengambil data cuaca.
Masuk ke Power Pages.
Pilih situs + Edit
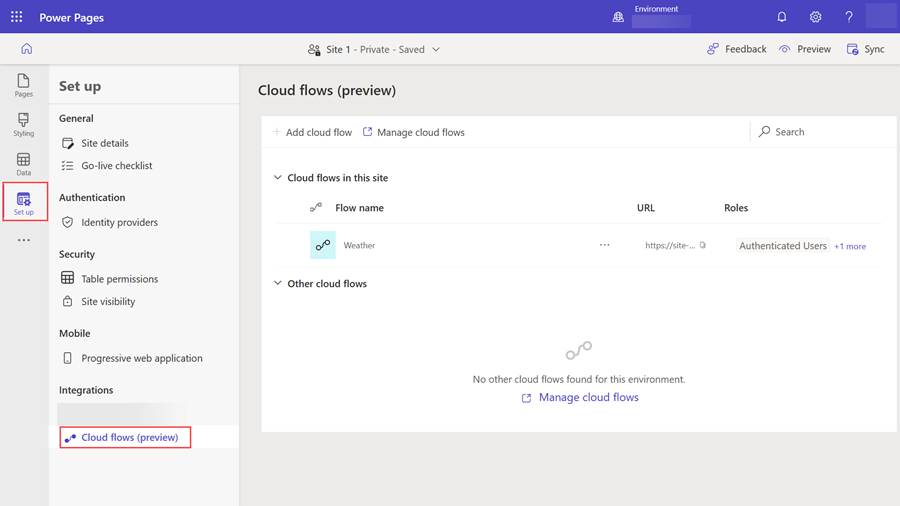
Arahkan ke Ruang kerja Siapkan , lalu pilihAlur cloud di bawah Integrasi aplikasi.
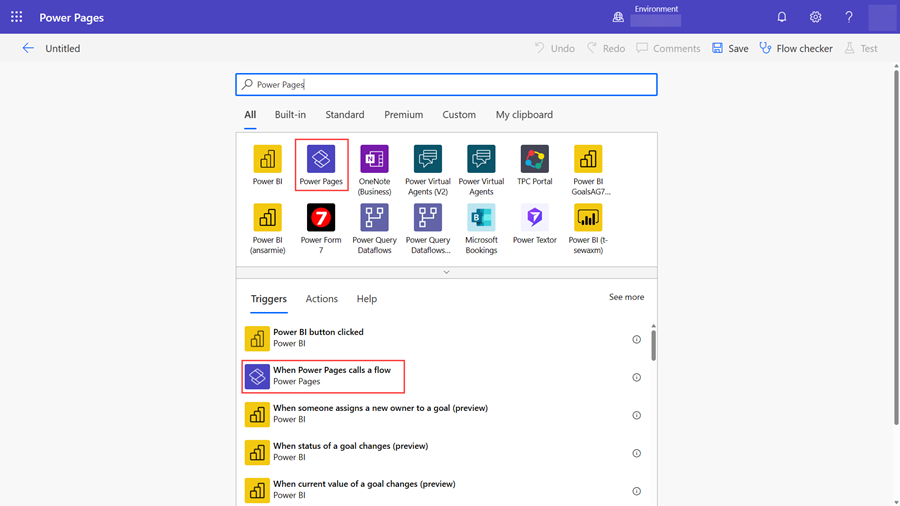
Pilih + Buat alur baru
Cari Power Pages.
- Pilih Pemicu Bila Power Pages memanggil alur.

Pilih + Tambahkan input.
Pilih Teks.
Tambahkan nama sebagai Lokasi.
Pilih + langkah baru.
Cari Cuaca MSN.
Pilih tindakan Dapatkan kondisi udara saat ini.
Fokuskan kursor pada Teks input lokasi Pilih parameter Lokasi di dalam Bila Power Pages memanggil alur dari konten dinamis.

Catatan
Anda dapat menyimpan unit Imperial atau mengubah menjadi metrik.
Pilih + langkah baru.
Cari Power Pages.
Pilih tindakan Kembalikan nilai ke Power Pages.
Pilih + tambahkan output.
Pilih Teks.
Masukkan Tekanan sebagai judul.
Dalam Dapatkan kondisi saat ini, pilih konten dinamis Tekanan.
Ulangi untuk membuat langkah output berikut menggunakan jenis teks:
- Kelembapan
- Suhu
- Indeks UV
- Kecepatan Angin
- Lokasi
- Jarak Visibilitas
- Lintang
- Bujur
- Satuan suhu
- Unit Tekanan
- Unit kecepatan
- Satuan Jarak
- Kondisi
Pilih Simpan
Namai alur Dapatkan cuaca saat ini.
Langkah 2: Tambah alur ke situs
Setelah menyimpan alur, Anda harus menambahkannya ke situs dan menetapkan peran web yang sesuai.
Masuk ke Power Pages.
Membuat situs dengan salah satu tata letak pemula.
Pilih situs , dan kemudian pilih edit.
Telusuri ke ruang kerja konfigurasi.
Di bawah Integrasi aplikasi, pilih Alur cloud.
Pilih + tambahkan Alur cloud.
Cari Dapatkan cuaca saat ini.
Pilih + Tambah peran dalam Peran.
Pilih peran Pengguna Anonim.
Pilih Tambahkan.
Salin URL.

Catatan
URL unik ini digunakan untuk tersambung ke alur cloud terkait. Anda dapat menggunakan URL ini nanti untuk memanggil alur cuaca saat ini.
Langkah 3: Membuat halaman untuk data Cuaca MSN
Setelah membuat alur dan melampirkannya ke situs Power Pages, Anda sekarang data memanggilnya dari aktivitas kontrol menggunakan JavaScript.
Pilih Ruang Kerja halaman.
Pilih + halaman.
Namai Halaman "Laporan prakiraan hari ini".
Pilih Edit Kode untuk membuka Visual Studio Code.
Tempelkan kode ini:
<style> div.weatherdetail { border: 1px solid #F3F2F1; border-radius: 12px; box-shadow: 0px 1.2px 3.6px rgba(0, 0, 0, 0.1), 0px 6.4px 14.4px rgba(0, 0, 0, 0.13); padding: 24px; } .weather label { font-family: 'Nunito'; font-style: normal; font-weight: 600; font-size: 18px; color: #323130; } .weather button { font-family: 'Segoe UI'; padding: 8px 16px; font-size: 16px; background-color: #6219D9; color: white; border: none; border-radius: 4px; cursor: pointer; outline: none; } div.weather { display: flex; flex-direction: column; align-items: flex-start; padding: 100px; gap: 36px; width: 840px; } span.temperature { font-family: Segoe UI; font-size: 96px; font-style: normal; font-weight: 600; color: #6219d9; } span.weatherinfov1 { font-family: Segoe UI; font-size: 28px; font-style: normal; font-weight: 400; color: #201f1e; } span.weatherinfov2 { font-family: Segoe UI; font-size: 24px; font-style: normal; font-weight: 600; color: #a19f9d; } </style> <div class="row sectionBlockLayout text-left" style="display: flex; flex-wrap: wrap; margin: 0px; min-height: auto; padding: 8px;"> <div class="container" style="display: flex; flex-wrap: wrap;"> <div class="col-md-12 columnBlockLayout weather" style="flex-grow: 1; display: flex; flex-direction: column; min-width: 310px; word-break: break-word; padding: 0 180px; margin: 60px 0px;"> <h1>What's the weather?</h1> <form id="cityForm"> <label for="locationInput">Enter a location to find out</label> <br> <input type="text" style="width: 840px; border: 1px solid #D2D0CE;" id="locationInput" required /> <p> <p> <button type="submit">Submit</button> </p> </form> <div id="weatherdetail" class="weatherdetail" style="display: none;width: 840px"> <div> <div> <span class="temperature" id="temperature"> </span> <span class="weatherinfov1" id="temperature_units"></span> </div> <div> <span class="weatherinfov1" style="font-size: 36px;" id="location"> </span> <br> <span class="weatherinfov1" style="font-size: 24px;" id="cordinates"></span> <p> </div> </div> <div style="display: flex;"> <div style="flex: 1;"> <span class="weatherinfov2">Wind: </span> <span class="weatherinfov1" id="windspeed"></span> <span class="weatherinfov1" id="speed_units"> </span> </div> <div style="flex: 1;"> <span class="weatherinfov2">Visibility: </span> <span class="weatherinfov1" id="visibility"></span> <span class="weatherinfov1" id="distance_units"></span> </div> </div> <div style="display: flex;"> <div style="flex: 1;"> <span class="weatherinfov2">UV Index: </span> <span class="weatherinfov1" id="uv"></span> </div> <div style="flex: 1;"> <span class="weatherinfov2">Conditions: </span> <span class="weatherinfov1" id="condition"></span> </div> </div> </div> </div> </div> </div> <script> document.getElementById("cityForm").addEventListener("submit", function (event) { event.preventDefault(); // Prevent form submission var weatherDiv = document.getElementById("weatherdetail"); weatherDiv.style.display = "none"; var location = document.getElementById("locationInput").value; var _url = "<Cloud flow URL>"; var data = {}; data["Location"] = location; var payload = {}; payload.eventData = JSON.stringify(data); shell .ajaxSafePost({ type: "POST", url: _url, data: payload }) .done(function (response) { const result = JSON.parse(response); document.getElementById("temperature").innerHTML = result["temperature"]; document.getElementById("windspeed").innerHTML = result["wind_speed"]; document.getElementById("visibility").innerHTML = result["visibility_distance"]; document.getElementById("uv").innerHTML = result["uv_index"]; document.getElementById("location").innerHTML = result["location"]; document.getElementById("condition").innerHTML = result["conditions"]; document.getElementById("temperature_units").innerHTML = result["temperature_units"]; document.getElementById("speed_units").innerHTML = result["speed_units"]; document.getElementById("distance_units").innerHTML = result["distance_units"]; document.getElementById("cordinates").innerHTML = parseFloat(result["latitude"]).toFixed(2) + ', ' + parseFloat(result["longitude"]).toFixed(2); weatherDiv.style.display = "block"; }) .fail(function () { alert("failed"); }); }); </script>Ganti URL dengan url yang Anda salin pada langkah sebelumnya.
Simpan kode dengan memilih CTRL + S.
Pilih sinkronisasi di Studio desain.
Langkah 4: Uji integrasi aliran
Untuk fungsi integrasi alur:
Pilih Pratinjau untuk membuka situs.
Masukkan kode pos atau kota di kotak teks Lokasi.
Pilih tombol Kirim.
