Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Visual Studio Kode adalah editor kode sumber yang ringan dan kuat untuk Windows, macOS, dan Linux. Ini mendukung JavaScript, TypeScript, dan Node.js serta memiliki ekosistem ekstensi yang kaya untuk bahasa lain seperti C++, C#, Java, Python, PHP, dan Go, dan runtime seperti .NET dan Unity. Pelajari Kode lebih lanjut Visual Studio di Memulai VS Code.
Visual Studio Code memungkinkan Anda memperluas kemampuan melalui ekstensi. Ekstensi Visual Studio Code dapat menambahkan lebih banyak fitur ke pengalaman secara keseluruhan. Dengan rilis fitur ini, Anda sekarang dapat menggunakan ekstensi Visual Studio Code untuk bekerja dengan Power Pages.
Ekstensi Visual Studio Code untuk Power Pages
Power Platform Tools menambahkan kemampuan untuk mengkonfigurasi situs web menggunakan Visual Studio Code, dan menggunakan IntelliSense bahasa Liquid built-in yang mengaktifkan bantuan dengan penyelesaian kode, asistensi, dan petunjuk saat menyesuaikan antarmuka situs web menggunakan Visual Studio Code. Menggunakan ekstensi Visual Studio Code, Anda juga dapat mengkonfigurasi portal melalui dukungan portal untuk Microsoft Power Platform CLI.
Catatan
- Anda perlu memastikan bahwa node.js diunduh dan diinstal di workstation yang sama dengan Code agar fitur berfungsi Visual Studio Power Pages .
- Pastikan hanya Power Platform Tools yang diinstal dan bukan Power Platform Tools dan Power Platform Tools [PRATINJAU]. Untuk informasi rinci, lihat masalah umum.

Prasyarat
Sebelum menggunakan ekstensi Visual Studio Code untuk Power Pages, Anda harus:
Mengunduh, menginstal, dan mengkonfigurasikan Visual Studio Code. Informasi lebih lanjut: Mengunduh Visual Studio Code
Konfigurasikan lingkungan dan sistem untuk dukungan CI/CD Power Pages menggunakan CLI. Informasi lebih lanjut: Microsoft Power Platform CLI (pratinjau)
Instal ekstensi Visual Studio Code
Setelah menginstal Visual Studio Code, Anda harus menginstal ekstensi plug-in Power Platform tools untuk Visual Studio Code.
Untuk menginstal ekstensi Visual Studio Code:
Buka Visual Studio Code.
Pilih ekstensi dari panel kiri.

Pilih ikon Pengaturan dari kanan atas pada panel ekstensi.
Cari dan pilih Power Platform Tools.

Pilih Instal.
Verifikasikan ekstensi berhasil diinstal dari pesan status.
Tip
Ekstensi Power Platform Tools diaktifkan secara otomatis menggunakan perintah Microsoft Power Platform CLI dari dalam Visual Studio Code melalui Terminal Terintegrasi Visual Studio.
Power Pages Tindakan
Power Pages Tindakan menyederhanakan manajemen situs dan mengurangi ketergantungan pada Microsoft Power Platform perintah CLI. Power Pages Tindakan tersedia di panel berjudul Power Pages Tindakan di bilah samping Penjelajah Kode Visual Studio .
Dalam panel ini, situs dikategorikan sebagai berikut:
- Situs Aktif: Situs yang saat ini tersedia dan aktif di lingkungan yang dipilih.
- Situs Tidak Aktif: Situs yang ada di lingkungan tetapi saat ini tidak aktif.
- Situs Lain: Situs yang diunduh secara lokal tetapi belum dikaitkan dengan lingkungan yang dipilih.
Lingkungan yang berubah
Untuk beralih lingkungan:
Pilih tombol Ubah Lingkungan dalam Power Pages panel Tindakan.

Pilih lingkungan yang Anda inginkan dari daftar yang ditampilkan.
Saat Anda memilih lingkungan, daftar situs diperbarui secara otomatis.
Tindakan untuk situs
Berbagai jenis situs menyediakan tindakan khusus konteks yang dapat Anda akses dengan mengklik kanan.
Tindakan Situs Aktif
Klik kanan pada Situs Aktif untuk mengakses tindakan berikut:
- Pratinjau: Menghapus cache dan membuka situs dalam VS Code untuk pratinjau segera.
- Upload: Mengupload perubahan lokal kembali ke lingkungan Anda.
- Unduh: Mendownload konten situs ke folder lokal untuk pengeditan offline.
- Detail Situs: Menampilkan informasi terperinci tentang situs.
- Ngungkapkan di Explorer: Menavigasi ke direktori lokal yang berisi kode situs.
- Buka di Power Pages Studio: Membuka situs di Power Pages studio.
Tindakan Situs Tidak Aktif
Situs Tidak Aktif menyediakan tindakan berikut:
- Buka Manajemen Situs: Membuka situs dalam Power Pages aplikasi manajemen.
- Detail Situs: Memberikan informasi terperinci tentang situs yang dipilih seperti ID situs web, URL situs web, versi model data, dan lainnya.
Tindakan Situs Lain
Situs yang disimpan secara lokal tetapi belum berada di lingkungan Anda menawarkan tindakan berikut:
- Unggah Situs: Mengunggah situs lokal ke lingkungan Anda yang terhubung. Setelah mengunggah, situs muncul di daftar Situs Tidak Aktif, di mana Anda dapat mengaktifkannya dari Power Pages rumah.
- Ngungkapkan di Explorer: Menavigasi ke direktori lokal yang berisi kode situs.
Ikon File
Ekstensi Visual Studio Code untuk Power Pages secara otomatis mengidentifikasi dan menampilkan ikon untuk file dan folder di dalam konten situs web yang diunduh.
![]()
Visual Studio Code menggunakan tema ikon file default yang tidak menampilkan ikon khusus Power Pages. Untuk melihat ikon file khusus untuk situs web Anda, Anda harus memperbarui Visual Studio instance Kode untuk menggunakan Power Pages tema ikon file tertentu.
Untuk mengaktifkan tema ikon file khusus portal:
Buka Visual Studio Code.
Buka File>preferensi>tema>tema ikon file
Pilih tema untuk ikon portal PowerApps.

Pratinjau situs
Tindakan pratinjau menggunakan Microsoft Edge ekstensi DevTools untuk Visual Studio Kode untuk menyediakan pratinjau situs dalam editor. Fitur ini menjalankan Microsoft Edge DevTools dan browser tertanam Microsoft Edge dengan emulasi perangkat tepat di dalam VS Code, memberi Anda hampir semua kemampuan debugging dan inspeksi yang sama yang ditemukan di DevTools lengkap Microsoft Edge .
Pratinjau selalu menampilkan perubahan yang Anda upload ke situs, jadi pastikan Anda mendorong pengeditan lokal sebelum membukanya. Setiap kali Anda meluncurkan pratinjau, cache situs akan dihapus secara otomatis untuk memastikan bahwa Anda melihat pembaruan terbaru.
Untuk membuka pratinjau, klik kanan situs aktif Anda di bawah Power Pages Tindakan, lalu pilih Pratinjau. Tindakan ini membuka browser yang disematkan Microsoft Edge yang mengarah ke situs pilihan Anda.

Panel pratinjau terbuka di sisi kanan.

Otomatis melengkapi
Kemampuan autocomplete dalam ekstensi Visual Studio Code menunjukkan konteks saat ini sedang diedit dan elemen melengkapi otomatis yang relevan melalui IntelliSense.

Tag Liquid
Ketika menyesuaikan konten yang diunduh menggunakan Visual Studio Code, Anda sekarang dapat menggunakan IntelliSense untuk tag liquid Power Pages.
Mulailah mengetik untuk melihat daftar tag Liquid. Pilih tag untuk memformatnya dengan benar dan lanjutkan dengan input Anda.

Anda Objek Liquid
Anda dapat melihat penyelesaian kode objek Liquid dengan memasukkan {{ }}. Dengan kursor yang diletakkan di antara tanda kurung, pilih <CTRL + space> untuk menampilkan daftar objek Liquid yang dapat Anda pilih. Jika objek memiliki lebih banyak properti, Anda dapat memasukkan . dan kemudian pilih <CTRL + space> lagi untuk melihat properti spesifik dari objek Liquid.

Tag template
Anda dapat melihat saran template web Power Pages dengan kursor pada pernyataan {include ' '} dan memilih <CTRL> - space. Daftar templat web yang ada muncul untuk Anda pilih.

Membuat, menghapus, dan mengganti nama objek situs web
Dari dalam Visual Studio Code, Anda dapat membuat, menghapus, dan mengganti nama komponen situs web berikut:
- Halaman web
- Template halaman
- Templat web
- Cuplikan Konten
- Aset baru (file Web)
Operasi buat
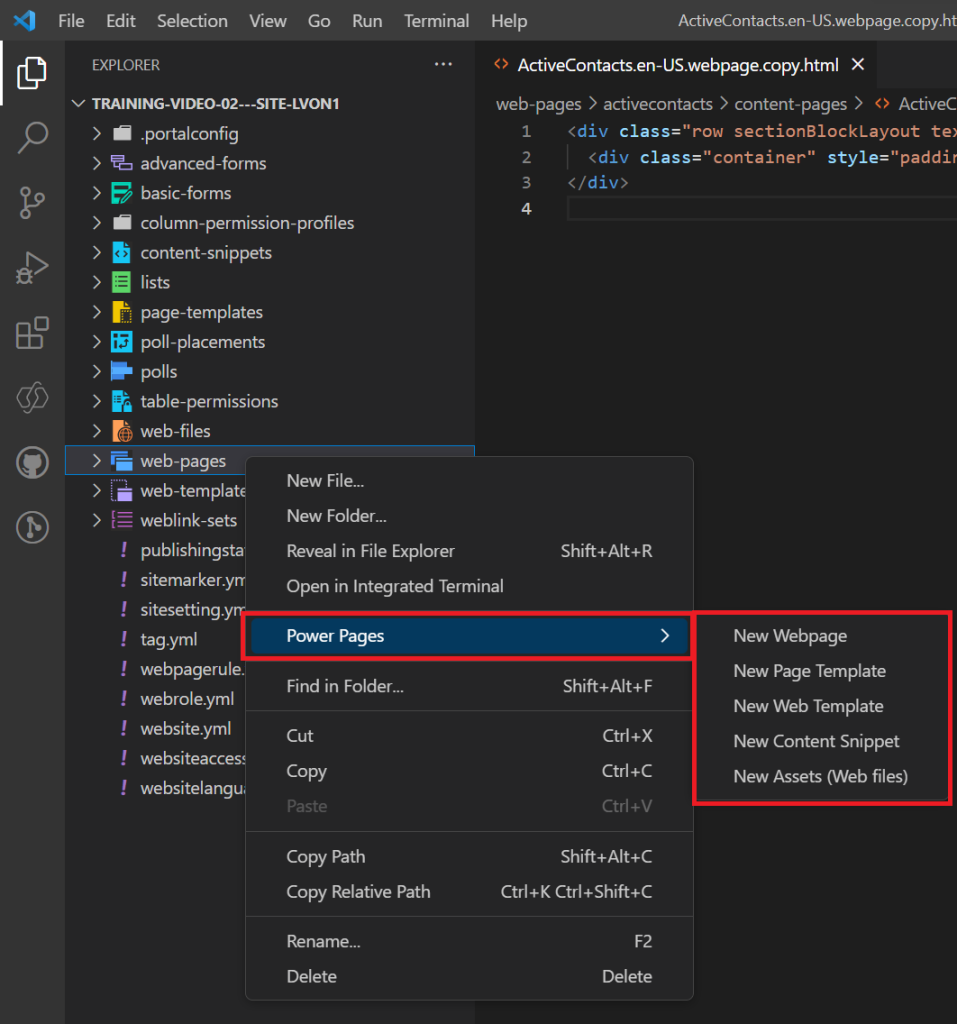
Anda dapat menggunakan opsi menu konteks untuk membuat komponen situs web baru. Klik kanan salah satu objek yang didukung, pilih Power Pages, dan pilih jenis objek situs web yang ingin Anda buat.
Selain itu, Anda dapat menggunakan palet perintah Visual Studio Code dengan memilih Ctrl + Shift + P.

Anda perlu menentukan lebih banyak parameter untuk membuat objek.
| Objek | Parameter |
|---|---|
| Halaman web | Nama, template halaman, halaman induk |
| Template halaman | Nama, Template web |
| Templat web | Nama |
| Cuplikan Konten | Nama, dan jika cuplikan adalah HTML atau teks. |
| Aset baru (file Web) | Nama, halaman induk, dan pilih file untuk diunggah. |
Operasi Ubah nama dan hapus
Dari navigasi file, Anda dapat menggunakan menu konteks untuk mengganti nama atau menghapus komponen Power Pages.
Catatan
Objek yang dihapus dapat dikembalikan dari keranjang sampah desktop.
Pembatasan
Pembatasan berikut saat ini berlaku pada Power Platform Tools untuk portal:
- Fitur pelengkapan otomatis hanya mendukung fungsionalitas terbatas.
Informasi terkait
Power Pages dukungan untuk Microsoft Power Platform CLI (pratinjau)