Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Ruang kerja Gaya memungkinkan Anda mengedit beberapa fitur tema di situs, seperti font dan warna; namun, Anda dapat menerapkan tema CSS kustom Anda sendiri.
Anda dapat membuat tema sendiri dengan mendefinisikan file kustom CSS dan mengunggahnya ke situs Anda.
Dalam tutorial ini, Anda akan mempelajari cara:
- Unggah file CSS kustom
- Edit CSS di Visual Studio Code untuk Web
Prasyarat
- Mendapatkan langganan atau uji coba Power Pages. Dapatkan uji coba gratis Power Pages di sini.
- Situs Power Pages dibuat. Buat situs Power Pages.
- File tema kustom yang dibuat menggunakan editor CSS favorit Anda.
Catatan
Setiap tema kustom yang Anda buat harus kompatibel dengan Bootstrap v3.
Tambahkan CSS kustom ke situs Anda
Video berikut menunjukkan cara menerapkan kode CSS kustom ke situs Anda.
Di contoh ini, kami akan menambahkan beberapa file CSS kustom yang akan memungkinkan kita menambahkan efek bayang-bayang ke tombol di situs web kami. Anda dapat menggunakan file CSS kustom Anda sendiri atau menggunakan sampel yang diberikan.
Untuk membuat sampel, di editor CSS favorit Anda, buat file tema kustom button_shadow.css dan simpan.
.button1 { box-shadow: 0 9px 18px 0 #333333, 0 8px 24px 0 #333333; }Tuju Power Pages.
Pilih situs yang akan ditambahkan tema kustom, lalu pilih Edit.
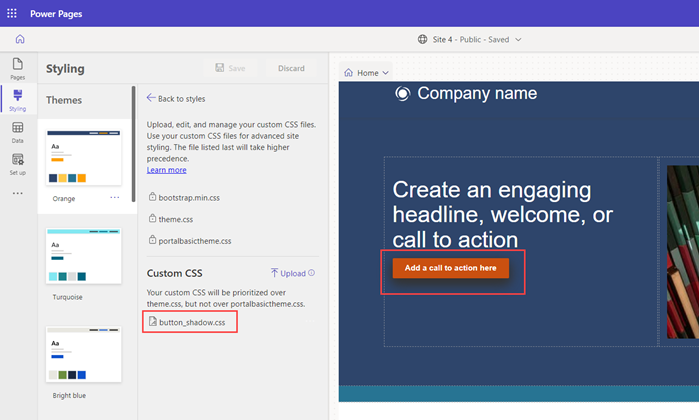
Buka ruang kerja Gaya.
Pilih tema dan pilih ... elipsis, lalu pilih Kelola CSS.

Di bagian Kustom CSS , pilih Unggah dan pilih file CSSkustom Anda. Anda hanya dapat mengunggah satu file CSS sekaligus, namun beberapa file dapat diunggah. Jika beberapa file CSS memperbarui atribut yang sama, atribut di file CSS di bagian bawah daftar akan diterapkan. Anda dapat menyesuaikan urutan file CSS kustom Anda.
Anda harus segera melihat hasil pembaruan pada kanvas halaman.

Anda dapat menonaktifkan atau memindahkan urutan file CSS kustom Anda. File yang terdaftar terakhir akan lebih didahulukan dari yang lain.

Anda dapat mengedit file CSS secara langsung dengan memilih elipsis (...) dan kemudian memilih Edit kode. Langkah ini akan membuka editor Visual Code for the Web. Pilih CTRL-S untuk menyimpan perubahan.

Pilih Sinkronisasi di studio desain untuk memperbarui CSS dan melihat perubahan.
Pilih Pratinjau untuk melihat tema kustom di situs Anda.
Catatan
Untuk benar-benar menghilangkan tema kustom, hapus rekaman file web dalam aplikasi Manajemen Portal.