Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Dalam tutorial ini, Anda akan mempelajari cara menambahkan halaman ke situs Power Pages. Anda dapat menggunakan halaman ini untuk menampilkan konten statis ke situs audiens seperti teks atau gambar, atau menggunakannya untuk memungkinkan pengunjung situs berinteraksi dengan informasi dari Dataverse menggunakan daftar dan formulir.
Dalam tutorial ini, Anda akan mempelajari cara:
- Tambahkan halaman baru ke situs
- Menambah dan memodifikasi konten pada halaman
- Memindahkan halaman dalam peta situs
Prasyarat
- Mendapatkan langganan atau uji coba Power Pages. Dapatkan Power Pages uji coba di sini.
- Situs Power Pages dibuat. Buat Power Pages situs.
Buat halaman menggunakan tata letak kosong
Pada langkah-langkah ini, Anda akan membuat halaman menggunakan tata letak kosong. Saat mempelajari lebih lanjut tentang Power Pages, Anda dapat menggunakan tata letak lain atau bahkan membuat tata letak kustom Anda sendiri.
Video ini memberikan ikhtisar langkah-langkah untuk membuat halaman dengan tata letak kosong.
Tuju Power Pages.
Pilih Edit di situs yang ingin Anda tambahkan halamannya. Jika Anda tidak memiliki situs, buat situs sebelum melanjutkan.
Pilih Halaman , lalu pilih + Halaman di pojok kiri atas.
Pilih Cara lain untuk menambahkan halaman.
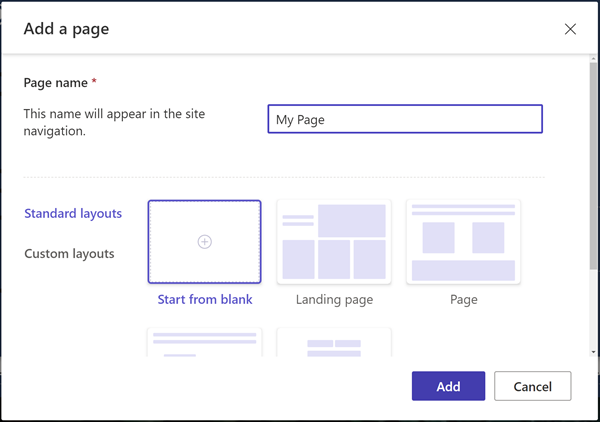
Berikan nama halaman Anda, lalu pilih tata letak halaman mulai dari kosong.

Pilih Tambahkan.
Setelah beberapa saat, Anda harus melihat halaman kosong dengan pilihan komponen untuk ditambahkan ke bagian tersebut.
Desain halaman dan tambahkan konten
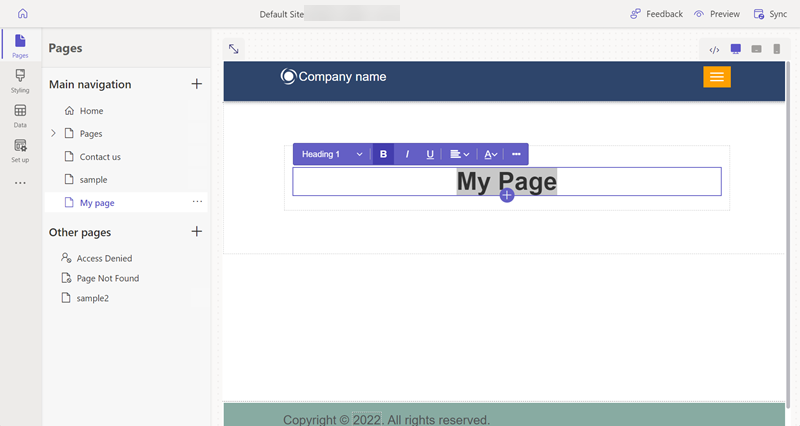
Pilih ikon Teks.
Masukkan nama untuk halaman Anda (contoh: Halaman Saya).
- Mengubah gaya ke Heading 1
- Pilih ikon B untuk membuat teks menjadi tebal.
- Sesuaikan perataan sehingga teks muncul di tengah

Di bawah teks, pilih ikon +, lalu pilih ikon spacer untuk menambahkan komponen spacer.
Di bawah spacer, pilih ikon +, lalu pilih ikon teks untuk menambahkan kotak teks lainnya.
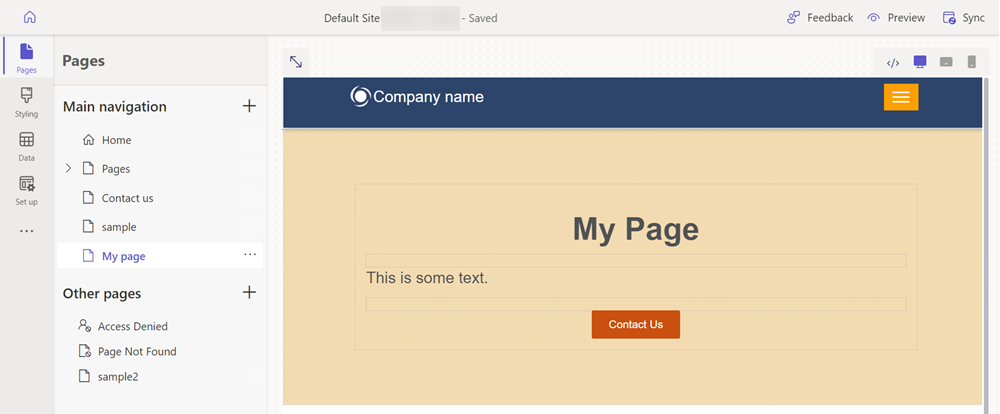
Tambahkan teks ke kotak teks. Bereksperimen dengan gaya dan warna.
Pilih ikon + di bawah teks, lalu tambahkan spacer lainnya.
Pilih komponen Tombol.
Konfigurasikan rincian berikut untuk tombol:
- Label tombol: Hubungi kami
- Pilih Tautkan ke halaman
- Pilih halaman Hubungi kami dari dropdown.
- Pilih OK
- Gunakan menu properti untuk pusat tombol
Pilih seluruh bagian, lalu pilih Latar Belakang dari menu properti, lalu ubah warna latar belakang bagian tersebut.
Bereksperimen dengan menambahkan bagian tambahan, komponen, dan warna ke halaman Anda.

Pratinjau halaman Anda
Anda dapat melihat pratinjau tampilan halaman Anda di situs kapan pun.
Pilih pratinjau dari menu utama di studio desain.
Pilih Desktop untuk halaman yang akan ditampilkan di browser, atau Anda dapat melihat halaman pada perangkat seluler dengan memindai kode QR.
Memindahkan halaman dalam peta situs
Menambahkan halaman ke navigasi Utama akan menambahkan pilihan menu. Halaman dapat dipindahkan ke berbagai spot di hierarki situs secara keseluruhan menggunakan studio desain.
Video ini akan memberikan ikhtisar langkah-langkah untuk memindahkan halaman dalam peta situs.
Pada navigasi Utama, pilih elipsis (...) dan pilih Beralih ke halaman lain.

Halaman sekarang harus muncul di bagian Halaman lain. Jika Anda sekarang mempratinjau halaman, perhatikan bahwa tidak ada item menu untuk halaman tersebut.
Pada halaman lainnya, pilih halaman kembali dan pilih Beralih ke "navigasi utama'.
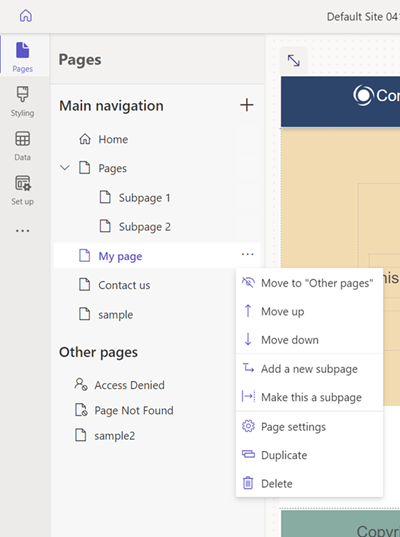
Pilih halaman dan pilih elipsis (...), pindahkan halaman ke atas dan ke bawah dalam hierarki menggunakan opsi Pindahkan ke Atas dan Pindahkan ke bawah.
Pindahkan halaman di bawah tautan Halaman. Pilih pilihan Buat subhalaman ini untuk menjadikannya subhalaman dari halaman Halaman.
Pratinjau halaman dan perhatikan bagaimana halaman Anda adalah sublink di bawah halaman dan juga bagaimana URL mencerminkan bahwa halaman ini sekarang menjadi subhalaman.

Baca juga
Langkah berikutnya
Lanjut ke artikel berikutnya untuk mempelajari cara menerapkan gaya ke situs Anda.