Membangun UI yang dapat digunakan kembali dengan Power Apps component framework dan komponen aplikasi kanvas
Power Apps menawarkan dua pilihan untuk membuat komponen yang dapat digunakan kembali:
- Komponen aplikasi kanvas, yang merupakan cara kode rendah dalam membuat kontrol yang dapat digunakan kembali dalam Power Apps Studio.
- Power Apps component framework, yang merupakan cara pro-pengembang membangun kontrol yang dapat digunakan kembali menggunakan HTML, Typescript, dan CSS.
Komponen aplikasi kanvas kuat dan dapat digunakan untuk memenuhi sebagian besar persyaratan UI untuk aplikasi Anda. Anda harus mempertimbangkannya lebih dulu, karena biaya untuk membangun dan mempertahankannya dapat lebih rendah di kebanyakan kasus daripada Power Apps component framework.
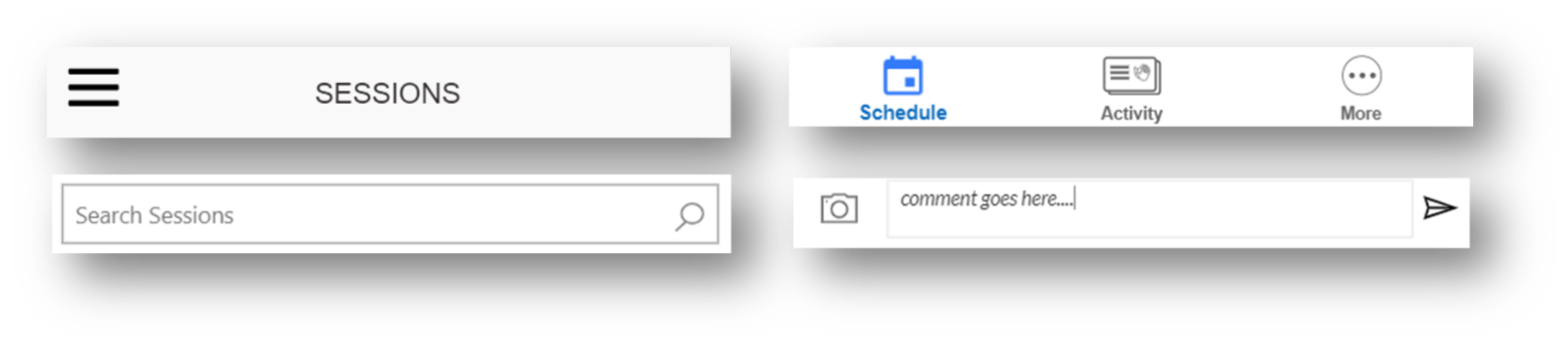
Gambar berikut menampilkan contoh komponen aplikasi kanvas.

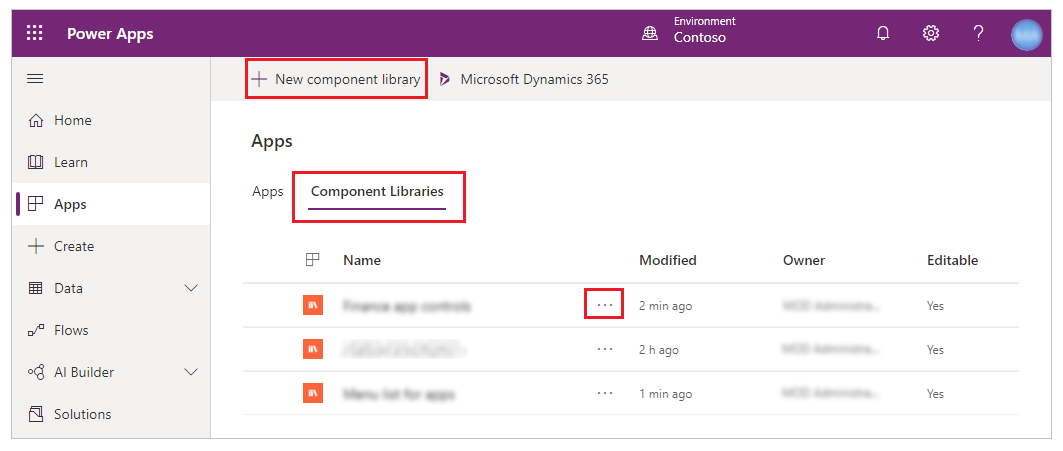
Komponen aplikasi kanvas dapat dikemas dalam pustaka komponen, yakni wadah yang memudahkan penggunaan kembali komponen di banyak aplikasi. Pustaka komponen memudahkan pencarian dan menemukan komponen, mempublikasikan perubahan, dan memberitahukan pembuat aplikasi bila pembaruan komponen tersedia.

Untuk skenario yang lebih lanjut, Power Apps component framework menawarkan akses ke kumpulan API kerangka kerja kaya yang memperlihatkan banyak kemampuan seperti manajemen siklus hidup komponen, data kontekstual, dan metadata. Untuk skenario yang memerlukan akses ke fitur perangkat—seperti kamera, mikrofon—pembangunan komponen kode dengan menggunakan Power Apps component framework akan menjadi satu-satunya pilihan. Komponen kode yang dibuat dengan Power Apps component framework dapat digunakan pada aplikasi kanvas, aplikasi berdasarkan model, dan portal Power Apps.
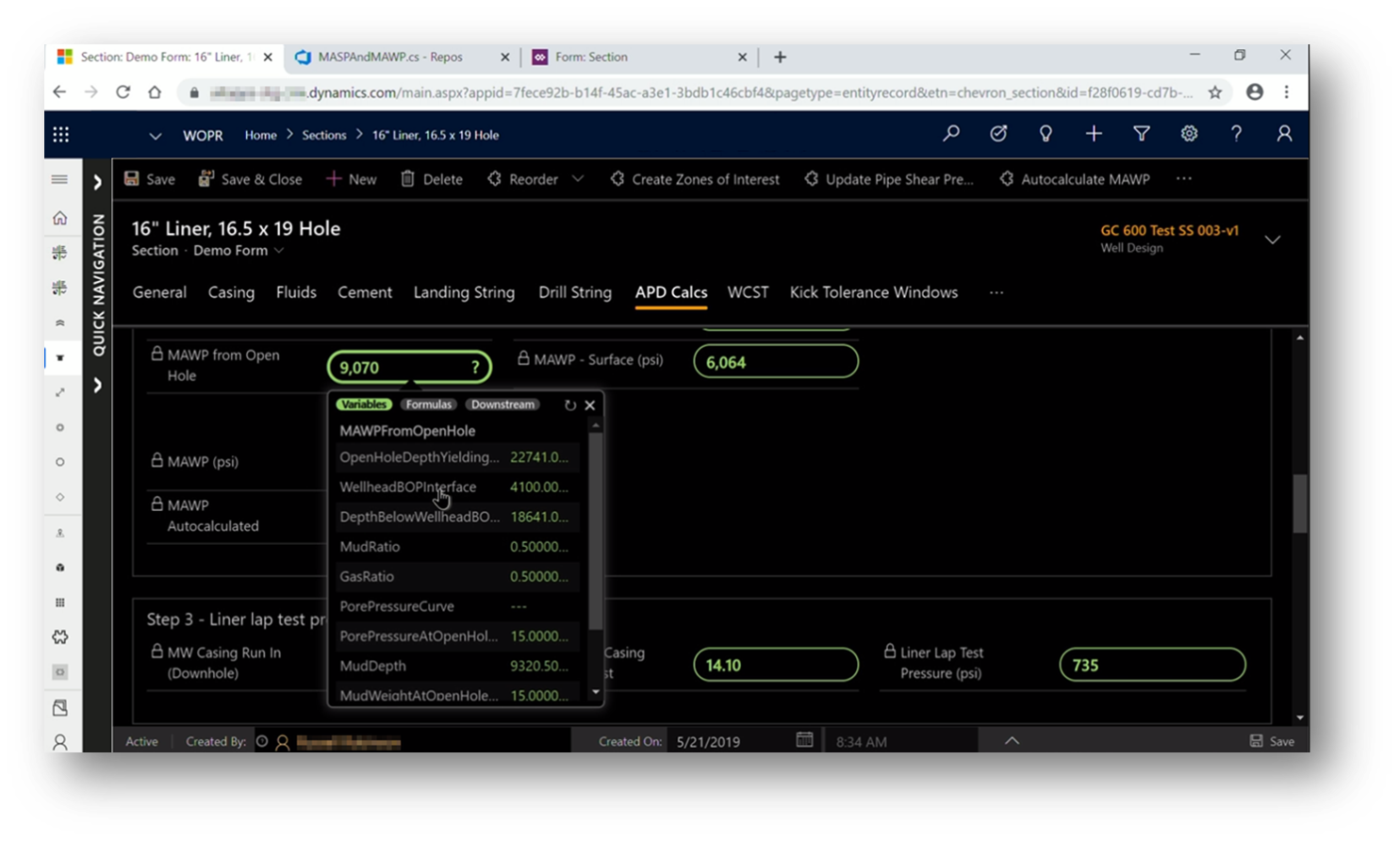
Untuk melihat penggunaan Power Apps component framework di dunia nyata, lihat video ini tentang bagaimana Chevron membangun alat perencanaan lengkap yang disempurnakan secara digital untuk membantu desain sebuah sumur yang memiliki kedalaman 35.000 kaki dalam (hampir 7 kilometer di bawah bumi): Video: Kisah Dunia Nyata: Perusahaan energi global mendukung transformasi digital dengan Microsoft Power Platform. Alat digital ini menggunakan Power Apps component framework untuk meningkatkan pengalaman aplikasi.

Komponen kode menampilkan bidang input lanjutan dengan dropdown yang berisi informasi tambahan yang membantu pengguna memahami rumus yang digunakan untuk mendapatkan nilai bidang input.