Catatan
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba masuk atau mengubah direktori.
Akses ke halaman ini memerlukan otorisasi. Anda dapat mencoba mengubah direktori.
Berlaku untuk: Aplikasi Kanvas Berbasis model
aplikasi
Memindahkan fokus input ke kontrol tertentu.
Description
Fungsi ini SetFocus memberikan kontrol fokus input. Penekanan tombol oleh pengguna kemudian diterima oleh kontrol tersebut, memungkinkan mereka untuk mengetik ke kontrol input teks atau menggunakan tombol Enter untuk memilih tombol. Pengguna juga dapat menggunakan tombol Tab, sentuhan, mouse, atau gerakan lain untuk memindahkan fokus input sendiri. Perilaku tombol tab diatur oleh properti TabIndex.
SetFocus Gunakan fungsi untuk mengatur fokus ketika (masing-masing dengan contoh di bawah):
- kontrol input yang baru terekspos atau diaktifkan, untuk memandu pengguna terkait langkah berikutnya dan untuk entri data yang lebih cepat.
- formulir divalidasi, untuk memfokuskan dan menampilkan kontrol input yang bermasalah untuk penyelesaian cepat.
- layar ditampilkan, untuk memfokuskan kontrol input pertama dengan properti OnVisible untuk Layar.
Kontrol dengan fokus dapat berbeda secara visual berdasarkan properti FocusedBorderColor dan FocusedBorderThickness.
Batasan
SetFocus hanya dapat digunakan dengan:
Anda tidak dapat mengatur fokus ke kontrol yang berada dalam kontrol Galeri , kontrol Edit formulir , atau Komponen. SetFocus dapat digunakan dengan kontrol di layar yang dapat digulir.
Anda tidak dapat mengatur fokus ke kontrol yang ada dalam kontrol Wadah.
Anda hanya dapat mengatur fokus ke kontrol pada layar yang sama dengan rumus yang SetFocus berisi panggilan.
Mencoba menetapkan fokus ke kontrol yang memiliki properti DisplayMode yang diatur ke Nonaktif tidak berpengaruh. Fokus akan tetap berada di tempat sebelumnya.
Di Apple iOS, keyboard lunak hanya akan ditampilkan secara otomatis jika SetFocus dimulai oleh tindakan pengguna langsung. Misalnya, memanggil dari properti OnSelect milik suatu tombol akan menampilkan keyboard layar sedangkan memanggil dari OnVisible milik suatu layar tidak.
Anda hanya bisa menggunakan SetFocus dalam rumus perilaku.
Sintaks
SetFocus( Kontrol )
- Kontrol – Diperlukan. Kontrol untuk memberikan fokus input.
Contoh
Fokus pada kontrol input yang baru terekspos atau diaktifkan
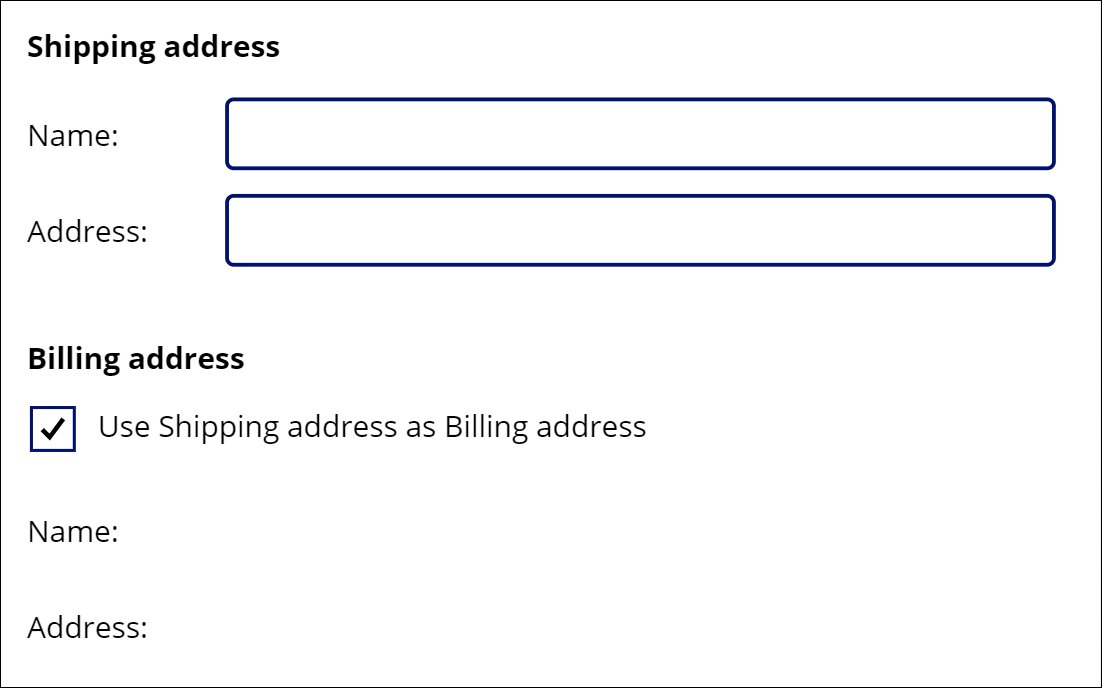
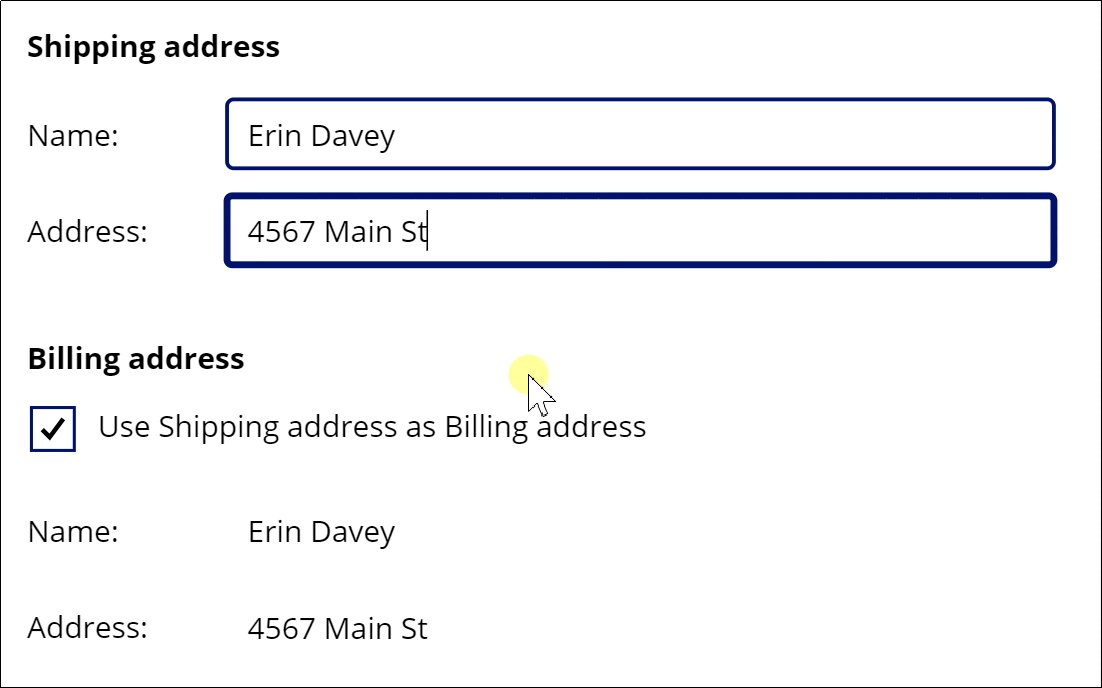
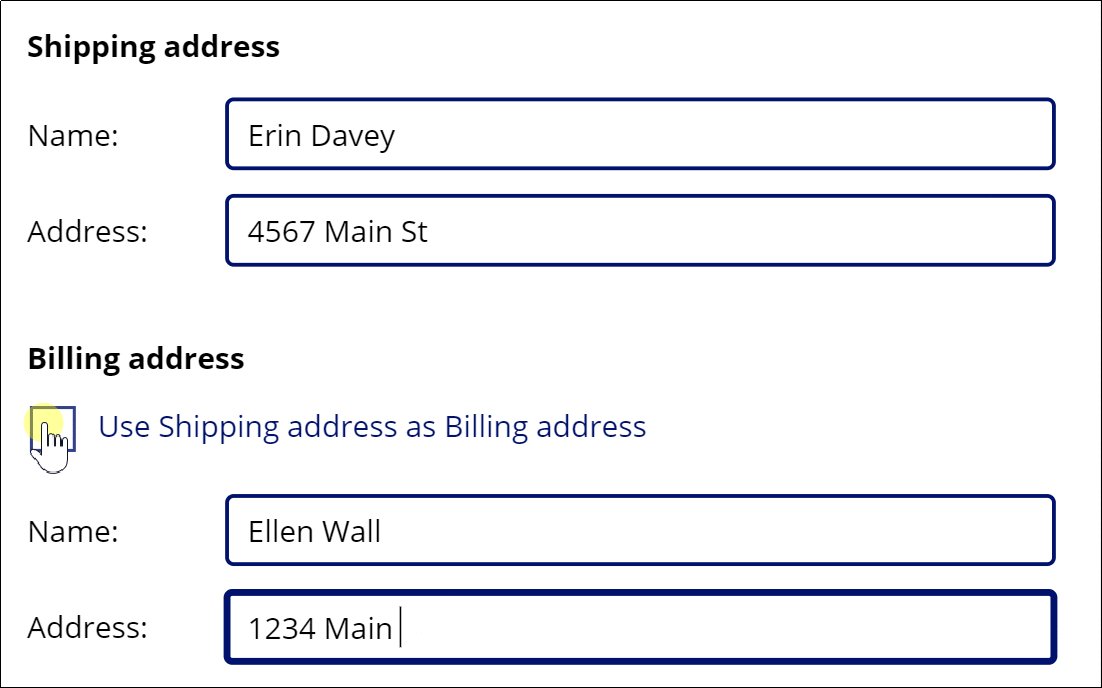
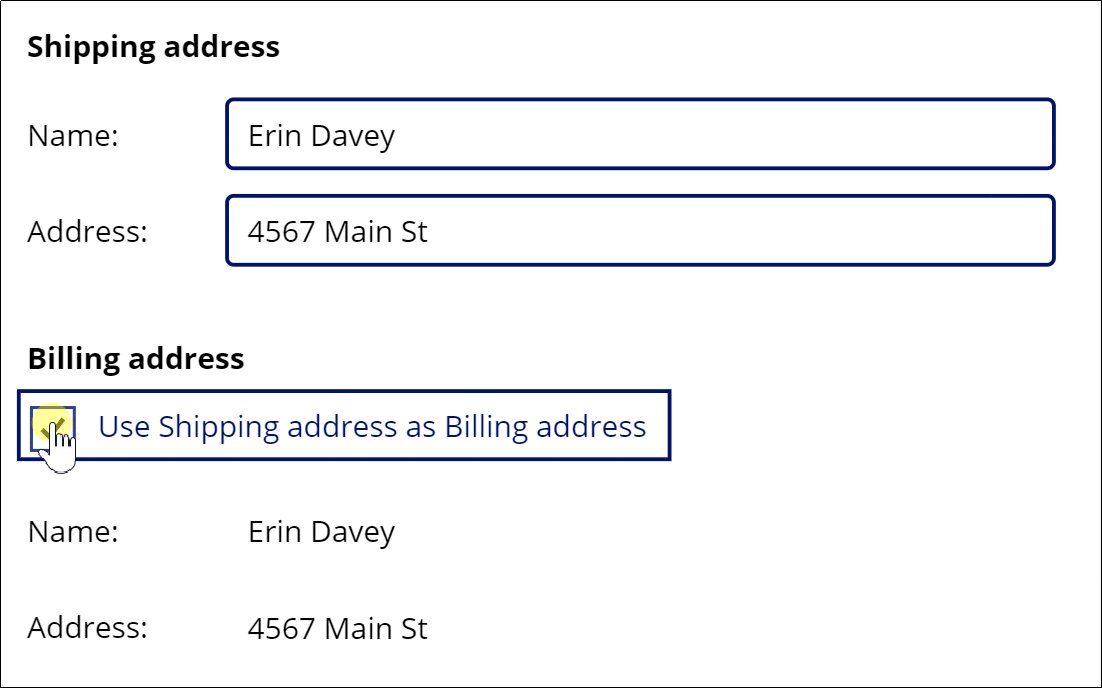
Banyak keranjang belanja memungkinkan pelanggan menggunakan alamat pengiriman sebagai alamat penagihan, mengurangi kebutuhan untuk memasukkan informasi yang sama dua kali. Jika alamat penagihan yang berbeda diinginkan, kotak input teks alamat penagihan diaktifkan, dan akan sangat membantu untuk memandu pelanggan ke kontrol yang baru diaktifkan ini untuk entri data yang lebih cepat.

Ada banyak rumus dalam yang berperan di sini, tapi yang memindahkan fokus pada properti OnUncheck milik kontrol Kotak centang:
SetFocus( BillingName )
tombol Tab juga dapat digunakan untuk memindahkan fokus secara cepat dari satu bidang ke bidang lainnya. Untuk mengilustrasikan dengan lebih baik, tombol Tab tidak digunakan dalam animasi.
Untuk membuat contoh ini:
- Buat aplikasi baru.
- Tambahkan kontrol Label dengan teks "Alamat pengiriman", "Nama:", "Alamat:", "Alamat penagihan", "Nama:", dan "Alamat:" dan posisikan seperti yang ditunjukkan dalam animasi.
- Tambahkan kontrol Input Teks dan ubah namanya menjadi ShippingName.
- Tambahkan kontrol Input Teks dan ubah namanya menjadi ShippingAddress.
- Tambahkan kontrol Kotak centang dan ubah namanya menjadi SyncAddresses.
- Atur properti Teks dari kontrol ini ke formula
"Use Shipping address as Billing address". - Tambahkan kontrol Input Teks dan ubah namanya menjadi BillingName.
- Atur properti Default pada kontrol ini ke formula
ShippingName. - Atur properti DisplayMode pada kontrol ini ke formula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Ini akan secara otomatis mengaktifkan atau menonaktifkan kontrol ini berdasarkan status kontrol kotak centang. - Tambahkan kontrol Input Teks dan ubah namanya menjadi BillingAddress.
- Atur properti Default pada kontrol ini ke formula
ShippingAddress. - Atur properti DisplayMode pada kontrol ini ke formula
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit ). Ini akan secara otomatis mengaktifkan atau menonaktifkan kontrol ini berdasarkan status kontrol kotak centang. - Atur properti Default dari kotak centang ke formula
true. Ini akan mengatur Alamat penagihan secara default untuk menggunakan nilai yang sama seperti Alamat pengiriman. - Atur properti OnCheck dari kotak centang ke formula
Reset( BillingName ); Reset( BillingAddress ). Jika pengguna memilih untuk mensinkronisasi alamat Pengiriman dan Penagihan, hal ini akan menghapus input pengguna di bidang Alamat penagihan yang memungkinkan properti Default pada masing-masing untuk menarik nilai dari bidang Alamat pengiriman yang sesuai. - Atur properti OnUncheck dari kotak centang ke formula
SetFocus( BillingName ). Jika pengguna memilih untuk memiliki alamat penagihan yang berbeda, hal ini akan memindahkan fokus ke kontrol pertama di Alamat penagihan. Kontrol akan sudah diaktifkan karena properti DisplayMode.
Fokus pada masalah validasi
Catatan
Meskipun contoh ini tampaknya merupakan kontrol formulir Edit , sayangnya SetFocus belum didukung oleh kontrol tersebut. Sebagai gantinya, contoh ini menggunakan layar yang dapat digulir untuk meng-host kontrol input.
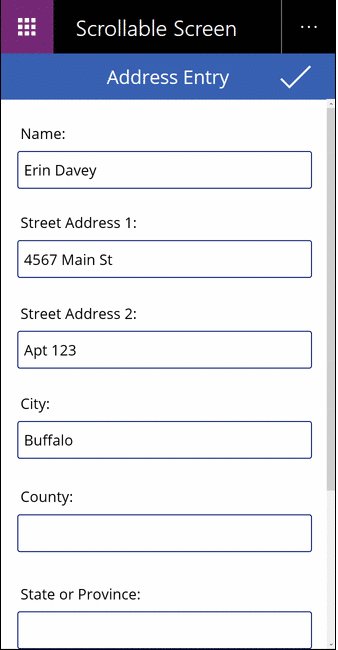
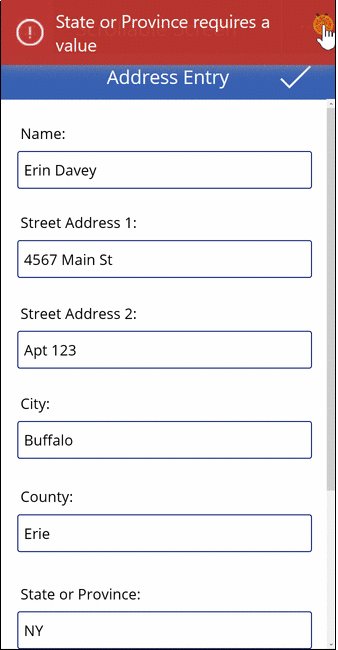
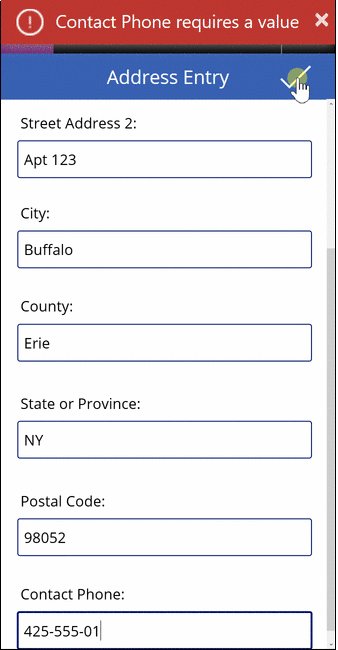
Saat memvalidasi formulir, dapat bermanfaat untuk tidak hanya menampilkan pesan jika ada masalah, namun juga mengalihkan pengguna ke bidang yang bermasalah. Hal ini dapat sangat membantu jika bidang yang dimaksud digulir keluar dari layar dan tidak terlihat.

Dalam animasi ini, tombol validasi berulang kali ditekan hingga semua bidang telah diisi dengan benar. Perhatikan bahwa penunjuk mouse tidak bergerak turun dari atas layar. SetFocus Sebaliknya, fungsi telah memindahkan fokus input ke kontrol yang memerlukan perhatian dengan rumus ini:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Untuk membuat contoh ini:
- Buat aplikasi ponsel baru yang kosong.
- Dari menu Sisipkan, pilih Layar baru, lalu pilih Dapat digulir.
- Di bagian tengah layar, tambahkan kontrol Input teks dan beri nama Name, Street1, Street2, City, County, StateProvince, PostalCode, dan Phone. Tambahkan kontrol Label di atas masing-masing untuk mengidentifikasi bidang. Anda mungkin harus mengubah ukuran bagian jika tidak cukup panjang agar sesuai dengan semua kontrol.
- Tambahkan kontrol Ikon tanda centang di bagian atas layar, di atas bagian yang dapat digulir.
- Atur properti OnSelect pada kontrol ikon ke rumus
If( IsBlank( ...yang diberikan di atas.
Fokus saat menampilkan layar
Catatan
Meskipun contoh ini tampaknya merupakan kontrol formulir Edit , sayangnya SetFocus belum didukung oleh kontrol tersebut. Sebagai gantinya, contoh ini menggunakan layar yang dapat digulir untuk meng-host kontrol input.
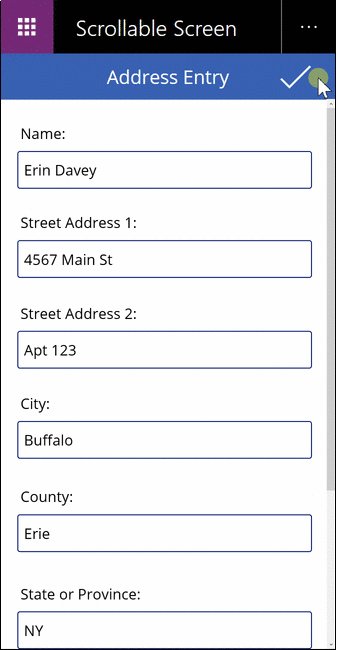
Mirip dengan mengekspos kontrol input, saat menampilkan layar entri data, akan sangat membantu untuk memfokuskan kontrol input pertama untuk entri data yang lebih cepat.

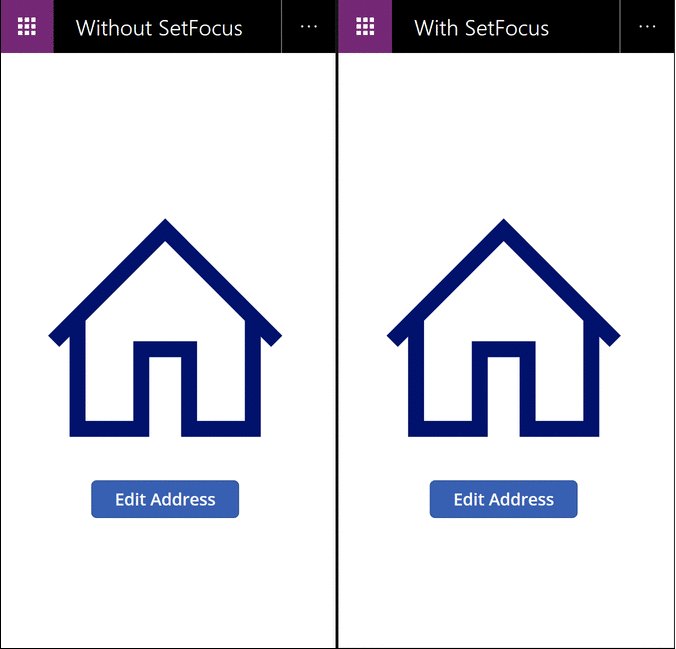
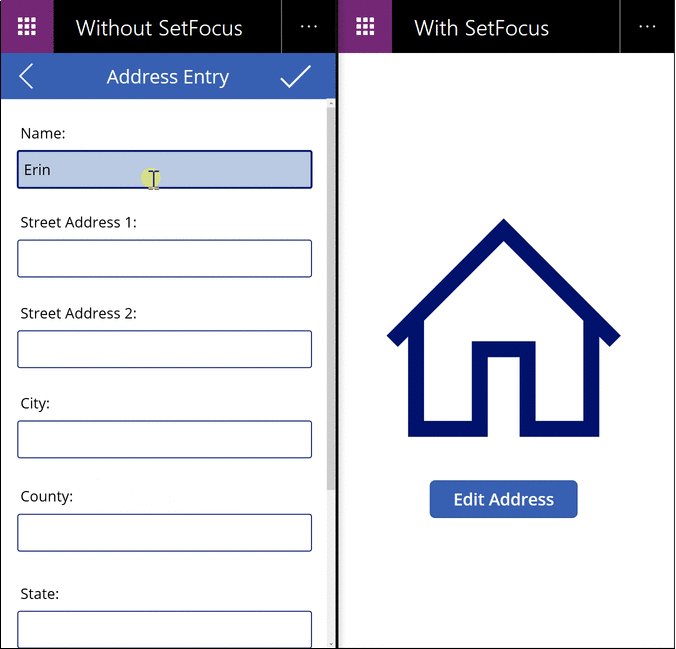
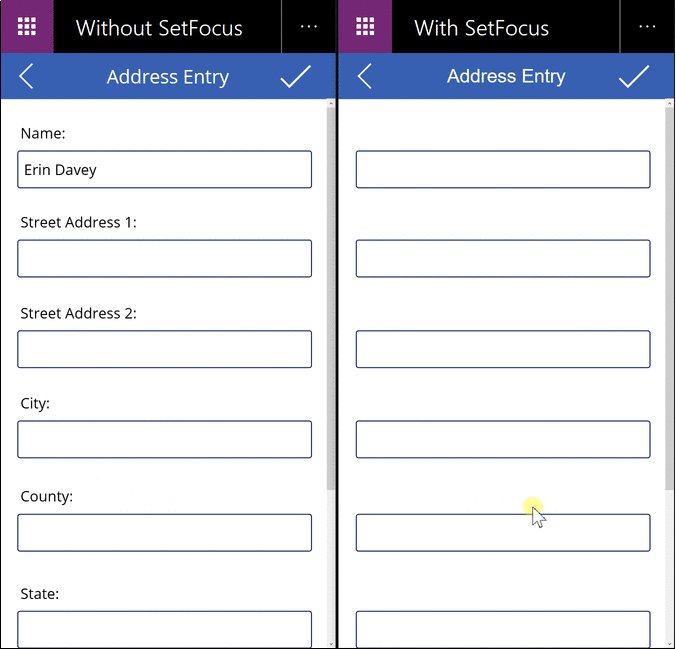
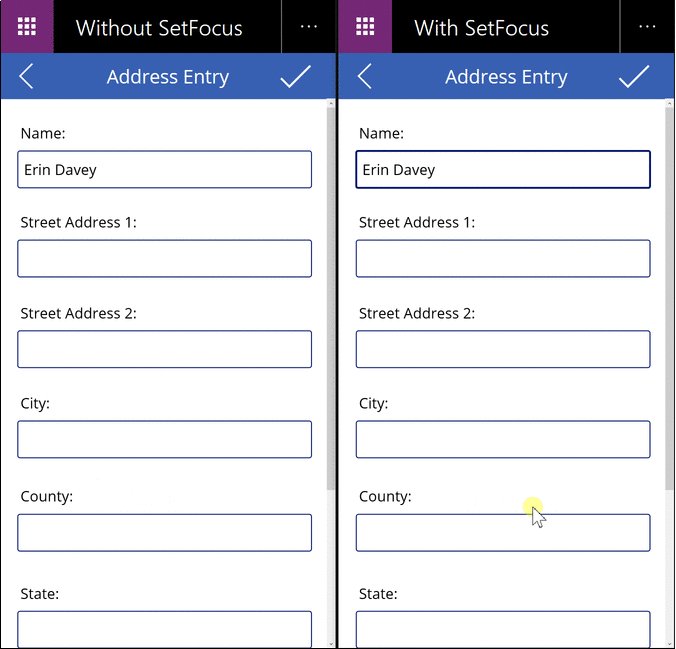
Dalam animasi ini, layar entri data di sebelah kiri tidak menggunakan SetFocus. Setelah ditampilkan, tidak ada kontrol input yang memiliki fokus, sehingga memerlukan pengguna untuk mengetuk, menyentuh, menggerakkan mouse, atau menggunakan cara lain untuk memfokuskan bidang Nama sebelum nilai dapat diketik ke dalamnya.
Di sebelah kanan kita memiliki aplikasi yang sama persis dengan properti OnVisible dari layar entri data yang diatur ke rumus ini:
SetFocus( Name )
Ini akan menetapkan fokus ke bidang Nama secara otomatis. Pengguna dapat mulai mengetik dan mengetuk di antara bidang segera tanpa perlu tindakan sebelumnya.
Untuk membuat contoh ini:
- Buat aplikasi "Fokus pada masalah validasi" di atas.
- Pada layar ini, atur properti OnVisible ke formula
SetFocus( Name ). - Tambahkan layar kedua.
- Tambahkan kontrol Tombol.
- Atur properti OnSelect dari kontrol ini ke rumus
Navigate( Screen1 ). - Pratinjau aplikasi dari layar ini. Tekan tombol. Rumus OnVisible akan dievaluasi dan bidang Nama akan secara otomatis berada dalam fokus.