Templat profil pengguna di Azure API Management
Azure API Management menyediakan kemampuan untuk mengustomisasi konten halaman portal pengembang menggunakan sekumpulan templat yang dapat mengonfigurasi kontennya. Menggunakan sintaks DotLiquid dan editor pilihan Anda, seperti DotLiquid for Designers, dan serangkaian sumber daya String yang di lokalkan, sumber daya Glyph, dan kontrol Halaman, Anda memiliki fleksibilitas besar untuk mengonfigurasi konten halaman sesuai keinginan Anda menggunakan templat ini.
Templat di bagian ini memungkinkan Anda menyesuaikan konten halaman profil pengguna di portal pengembang.
Catatan
Sampel templat default disertakan dalam dokumentasi berikut, tetapi dapat berubah karena peningkatan berkelanjutan. Anda dapat melihat templat default langsung di portal pengembang dengan menavigasi ke templat individual yang diinginkan. Untuk informasi selengkapnya tentang bekerja dengan templat, lihat Cara mengustomisasi portal pengembang API Management menggunakan templat.
Catatan
Konten dokumentasi berikut berisi tentang portal pengembang yang tidak digunakan lagi. Anda dapat terus menggunakannya seperti biasa, hingga waktu pensiunnya pada bulan Oktober 2023, saat portal tersebut akan dihapus dari semua layanan API Management. Portal yang tidak digunakan lagi hanya akan menerima pembaruan keamanan yang penting. Lihat artikel berikut ini untuk detail selengkapnya:
Ketersediaan
Penting
Fitur ini tersedia di tingkat Premium, Standar, Dasar, dan Pengembang API Management.
Untuk ketersediaan fitur di tingkat v2 (pratinjau), lihat gambaran umum tingkat v2.
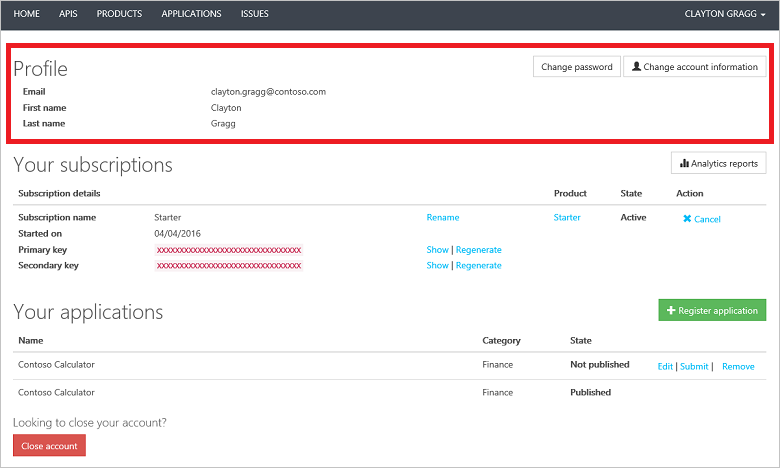
Profil
Templat profil memungkinkan Anda menyesuaikan bagian profil pengguna dari halaman profil pengguna di portal pengembang.
 Halaman
Halaman
Templat default
<div class="pull-right">
{% if canChangePassword == true %}
<a class="btn btn-default" id="ChangePassword" role="button" href="{{changePasswordUrl}}">{% localized "UserProfile|ButtonLabelChangePassword" %}</a>
{% endif %}
<a id="changeAccountInfo" href="{{changeNameOrEmailUrl}}" class="btn btn-default">
<span class="glyphicon glyphicon-user"></span>
<span>{% localized "UserProfile|ButtonLabelChangeAccountInfo" %}</span>
</a>
</div>
<h2>{% localized "SubscriptionStrings|PageTitleDeveloperProfile" %}</h2>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3">
<label for="Email">{% localized "UserProfile|TextboxLabelEmail" %}</label>
</div>
<div class="col-sm-9" id="Email">{{email}}</div>
</div>
{% if isSystemUser != true %}
<div class="row">
<div class="col-sm-3">
<label for="FirstName">{% localized "UserProfile|TextboxLabelEmailFirstName" %}</label>
</div>
<div class="col-sm-9" id="FirstName">{{FirstName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="LastName">{% localized "UserProfile|TextboxLabelEmailLastName" %}</label>
</div>
<div class="col-sm-9" id="LastName">{{LastName}}</div>
</div>
{% else %}
<div class="row">
<div class="col-sm-3">
<label for="CompanyName">{% localized "UserProfile|TextboxLabelOrganizationName" %}</label>
</div>
<div class="col-sm-9" id="CompanyName">{{CompanyName}}</div>
</div>
<div class="row">
<div class="col-sm-3">
<label for="AddresserEmail">{% localized "UserProfile|TextboxLabelNotificationsSenderEmail" %}</label>
</div>
<div class="col-sm-9" id="AddresserEmail">{{AddresserEmail}}</div>
</div>
{% endif %}
</div>
Kontrol
Templat ini mungkin tidak menggunakan kontrol halaman apa pun.
Model data
Catatan
Templat Profil, Aplikasi, dan Langganan berbagi model data yang sama dan menerima data templat yang sama.
| Properti | Jenis | Deskripsi |
|---|---|---|
firstName |
string | Nama depan pengguna saat ini. |
lastName |
string | Nama belakang pengguna saat ini. |
companyName |
string | Nama perusahaan pengguna saat ini. |
addresserEmail |
string | Alamat email pengguna saat ini. |
developersUsageStatisticsLink |
string | URL Relatif untuk melihat analitik untuk pengguna saat ini. |
subscriptions |
Kumpulan entitas Langganan. | Langganan untuk pengguna saat ini. |
applications |
Kumpulan entitas Aplikasi. | Aplikasi pengguna saat ini. |
changePasswordUrl |
string | URL relatif untuk mengubah kata sandi pengguna saat ini. |
changeNameOrEmailUrl |
string | URL relatif untuk mengubah nama dan email untuk pengguna saat ini. |
canChangePassword |
boolean | Apakah pengguna saat ini dapat mengubah kata sandinya. |
isSystemUser |
boolean | Apakah pengguna saat ini adalah anggota salah satu grup bawaan. |
Data templat sampel
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
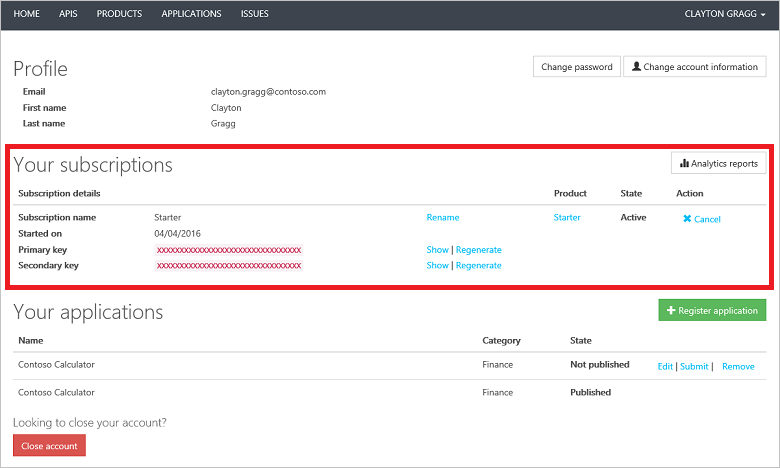
Langganan
Templat Langganan memungkinkan Anda menyesuaikan bagian langganan dari halaman profil pengguna di portal pengembang.
 Halaman
Halaman
Templat default
<div class="ap-account-subscriptions">
<a href="{{developersUsageStatisticsLink}}" id="UsageStatistics" class="btn btn-default pull-right">
<span class="glyphicon glyphicon-stats"></span>
<span>{% localized "SubscriptionListStrings|WebDevelopersUsageStatisticsLink" %}</span>
</a>
<h2>{% localized "SubscriptionListStrings|WebDevelopersYourSubscriptions" %}</h2>
<table class="table">
<thead>
<tr>
<th>Subscription details</th>
<th>Product</th>
<th>{% localized "SubscriptionListStrings|WebDevelopersSubscriptionTableStateHeader" %}</th>
<th>Action</th>
</tr>
</thead>
<tbody>
{% if subscriptions.size == 0 %}
<tr>
<td class="text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for subscription in subscriptions %}
<tr id="{{subscription.id}}" {% if subscription.hasExpired %} class="expired" {% endif %}>
<td>
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelName" %}</label>
<div class="col-lg-6">
{{ subscription.displayName }}
</div>
<div class="col-lg-2">
<a class="btn-link" href="/Subscriptions/{{subscription.id}}/Rename">Rename</a>
</div>
<div class="clearfix"></div>
</div>
{% if subscription.isAwaitingApproval %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelRequestedDate" %}</label>
<div class="col-lg-6">
{{ subscription.createdDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% else %}
{% if subscription.isRejected == false %}
{% if subscription.startDate %}
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|SubscriptionPropertyLabelStartedDate" %}</label>
<div class="col-lg-6">
{{ subscription.startDate | date:"MM/dd/yyyy" }}
</div>
</div>
{% endif %}
<!-- ko with: Developers.Account.Root.account.key('{{subscription.primaryKey}}', '{{subscription.id}}', true) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersPrimaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="primary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<!-- ko if: !requestInProgress() -->
<div class="nowrap">
<a href="#" class="btn-link" id="togglePrimary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel"></a>
|
<a href="#" class="btn-link" id="regeneratePrimary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel"></a>
</div>
<!-- /ko -->
<!-- ko if: requestInProgress() -->
<div class="progress progress-striped active">
<div class="progress-bar" role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100" style="width: 100%">
<span class="sr-only"></span>
</div>
</div>
<!-- /ko -->
</div>
<div class="clearfix"></div>
</div>
<!-- /ko -->
<!-- ko with: Developers.Account.Root.account.key('{{subscription.secondaryKey}}', '{{subscription.id}}', false) -->
<div class="row">
<label class="col-lg-3">{% localized "SubscriptionListStrings|WebDevelopersSecondaryKey" %}</label>
<div class="col-lg-6">
<code data-bind="text: $data.displayKey()" id="secondary_{{subscription.id}}"></code>
</div>
<div class="col-lg-2">
<div class="nowrap">
<a href="#" class="btn-link" id="toggleSecondary_{{subscription.id}}" data-bind="click: toggleKeyDisplay, text: toggleKeyLabel">{% localized "SubscriptionListStrings|ButtonLabelShowKey" %}</a>
|
<a href="#" class="btn-link" id="regenerateSecondary_{{subscription.id}}" data-bind="click: regenerateKey, text: regenerateKeyLabel">{% localized "SubscriptionListStrings|WebDevelopersRegenerateLink" %}</a>
</div>
</div>
<div class="clearfix"> </div>
</div>
<!-- /ko -->
{% endif %}
{% endif %}
</td>
<td>
<a href="{{subscription.productDetailsUrl}}">{{subscription.productTitle}}</a>
</td>
<td>
<strong>
{{subscription.state}}
</strong>
</td>
<td>
<div class="nowrap">
{% if subscription.canBeCancelled %}
<subscription-cancel params="{ subscriptionId: '{{subscription.id}}', cancelUrl: '{{subscription.cancelUrl}}' }"></subscription-cancel>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Kontrol
Templat ini dapat menggunakan kontrol halaman berikut.
Model data
Catatan
Templat Profil, Aplikasi, dan Langganan berbagi model data yang sama dan menerima data templat yang sama.
| Properti | Jenis | Deskripsi |
|---|---|---|
firstName |
string | Nama depan pengguna saat ini. |
lastName |
string | Nama belakang pengguna saat ini. |
companyName |
string | Nama perusahaan pengguna saat ini. |
addresserEmail |
string | Alamat email pengguna saat ini. |
developersUsageStatisticsLink |
string | URL Relatif untuk melihat analitik untuk pengguna saat ini. |
subscriptions |
Kumpulan entitas Langganan. | Langganan untuk pengguna saat ini. |
applications |
Kumpulan entitas Aplikasi. | Aplikasi pengguna saat ini. |
changePasswordUrl |
string | URL relatif untuk mengubah kata sandi pengguna saat ini. |
changeNameOrEmailUrl |
string | URL relatif untuk mengubah nama dan email untuk pengguna saat ini. |
canChangePassword |
boolean | Apakah pengguna saat ini dapat mengubah kata sandinya. |
isSystemUser |
boolean | Apakah pengguna saat ini adalah anggota salah satu grup bawaan. |
Data templat sampel
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
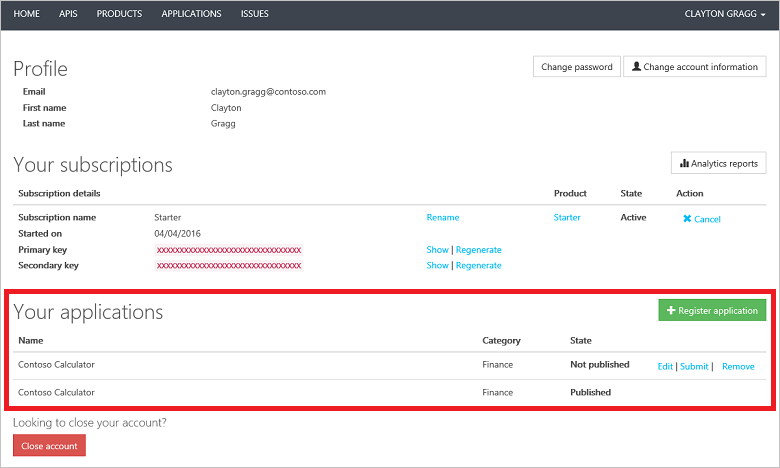
Aplikasi
Templat Aplikasi memungkinkan Anda menyesuaikan bagian langganan halaman profil pengguna di portal pengembang.

Templat default
<div class="ap-account-applications">
<a id="RegisterApplication" href="/Developer/Applications/Register" class="btn btn-success pull-right">
<span class="glyphicon glyphicon-plus"></span>
<span>{% localized "ApplicationListStrings|WebDevelopersRegisterAppLink" %}</span>
</a>
<h2>{% localized "ApplicationListStrings|WebDevelopersYourApplicationsHeader" %}</h2>
<table class="table">
<thead>
<tr>
<th class="col-md-8">{% localized "ApplicationListStrings|WebDevelopersAppTableNameHeader" %}</th>
<th class="col-md-2">{% localized "ApplicationListStrings|WebDevelopersAppTableCategoryHeader" %}</th>
<th class="col-md-2" colspan="2">{% localized "ApplicationListStrings|WebDevelopersAppTableStateHeader" %}</th>
</tr>
</thead>
<tbody>
{% if applications.size == 0 %}
<tr>
<td class="col-md-12 text-center" colspan="4">
{% localized "CommonResources|NoItemsToDisplay" %}
</td>
</tr>
{% else %}
{% for app in applications %}
<tr>
<td class="col-md-8">
{{app.title}}
</td>
<td class="col-md-2">
{{app.categoryName}}
</td>
<td class="col-md-2">
<strong>
{% case app.state %}
{% when ApplicationStateModel.Registered %}
{% localized "ApplicationListStrings|WebDevelopersAppNotSubmitted" %}
{% when ApplicationStateModel.Unpublished %}
{% localized "ApplicationListStrings|WebDevelopersAppNotPublished" %}
{% else %}
{{ app.state }}
{% endcase %}
</strong>
</td>
<td class="col-md-1">
<div class="nowrap">
{% if app.state != ApplicationStateModel.Submitted and app.state != ApplicationStateModel.Published %}
<app-actions params="{ appId: '{{app.id}}' }"></app-actions>
{% endif %}
</div>
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
</table>
</div>
Kontrol
Templat ini dapat menggunakan kontrol halaman berikut.
Model data
Catatan
Templat Profil, Aplikasi, dan Langganan berbagi model data yang sama dan menerima data templat yang sama.
| Properti | Jenis | Deskripsi |
|---|---|---|
firstName |
string | Nama depan pengguna saat ini. |
lastName |
string | Nama belakang pengguna saat ini. |
companyName |
string | Nama perusahaan pengguna saat ini. |
addresserEmail |
string | Alamat email pengguna saat ini. |
developersUsageStatisticsLink |
string | URL Relatif untuk melihat analitik untuk pengguna saat ini. |
subscriptions |
Kumpulan entitas Langganan. | Langganan untuk pengguna saat ini. |
applications |
Kumpulan entitas Aplikasi. | Aplikasi pengguna saat ini. |
changePasswordUrl |
string | URL relatif untuk mengubah kata sandi pengguna saat ini. |
changeNameOrEmailUrl |
string | URL relatif untuk mengubah nama dan email untuk pengguna saat ini. |
canChangePassword |
boolean | Apakah pengguna saat ini dapat mengubah kata sandinya. |
isSystemUser |
boolean | Apakah pengguna saat ini adalah anggota salah satu grup bawaan. |
Data templat sampel
{
"firstName": "Administrator",
"lastName": "",
"companyName": "Contoso",
"addresserEmail": "apimgmt-noreply@mail.windowsazure.com",
"email": "admin@live.com",
"developersUsageStatisticsLink": "/Developer/Analytics",
"subscriptions": [
{
"Id": "57026e30de15d80041070001",
"ProductId": "57026e30de15d80041060001",
"ProductTitle": "Starter",
"ProductDescription": "Subscribers will be able to run 5 calls/minute up to a maximum of 100 calls/week.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060001",
"State": "Active",
"DisplayName": "Starter (default)",
"CreatedDate": "2016-04-04T13:37:52.847",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "b6b2870953d04420a4e02c58f2c08e74",
"SecondaryKey": "cfe28d5a1cd04d8abc93f48352076ea5",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070001/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070001/Renew"
},
{
"Id": "57026e30de15d80041070002",
"ProductId": "57026e30de15d80041060002",
"ProductTitle": "Unlimited",
"ProductDescription": "Subscribers have completely unlimited access to the API. Administrator approval is required.",
"ProductDetailsUrl": "/Products/57026e30de15d80041060002",
"State": "Active",
"DisplayName": "Unlimited (default)",
"CreatedDate": "2016-04-04T13:37:52.923",
"CanBeCancelled": true,
"IsAwaitingApproval": false,
"StartDate": null,
"ExpirationDate": null,
"NotificationDate": null,
"PrimaryKey": "8fe7843c36de4cceb4728e6cae297336",
"SecondaryKey": "96c850d217e74acf9b514ff8a5b38551",
"UserId": 1,
"CanBeRenewed": false,
"HasExpired": false,
"IsRejected": false,
"CancelUrl": "/Subscriptions/57026e30de15d80041070002/Cancel",
"RenewUrl": "/Subscriptions/57026e30de15d80041070002/Renew"
}
],
"applications": [],
"changePasswordUrl": "/account/password/change",
"changeNameOrEmailUrl": "/account/update",
"canChangePassword": false,
"isSystemUser": true
}
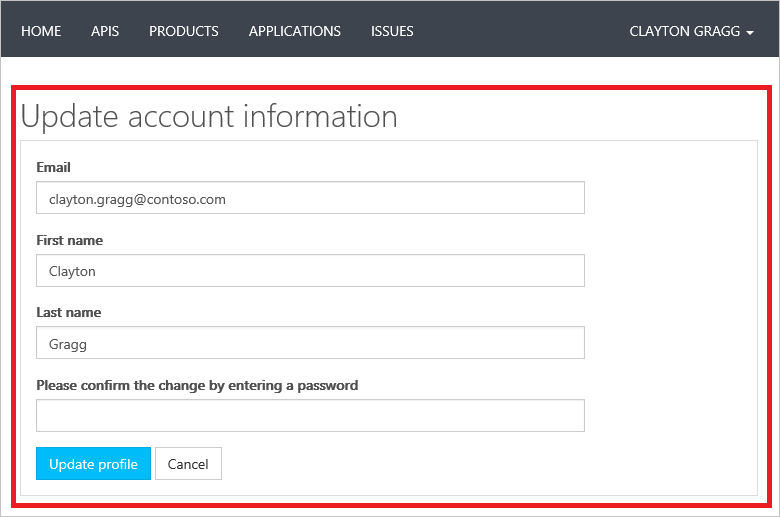
Perbarui info akun
Templat Perbarui info akun memungkinkan Anda menyesuaikan halaman Perbarui informasi akun di portal pengembang.
 Templat Portal
Templat Portal
Templat default
<div class="row">
<div class="col-sm-6 col-md-6">
<div class="form-group">
<label for="Email">{% localized "SigninResources|TextboxLabelEmail" %}</label>
<input autofocus="autofocus" class="form-control" id="Email" name="Email" type="text" value="{{email}}">
</div>
<div class="form-group">
<label for="FirstName">{% localized "SigninResources|TextboxLabelEmailFirstName" %}</label>
<input class="form-control" id="FirstName" name="FirstName" type="text" value="{{firstName}}">
</div>
<div class="form-group">
<label for="LastName">{% localized "SigninResources|TextboxLabelEmailLastName" %}</label>
<input class="form-control" id="LastName" name="LastName" type="text" value="{{lastName}}">
</div>
<div class="form-group">
<label for="Password">{% localized "SigninResources|WebAuthenticationSigninPasswordLabel" %}</label>
<input class="form-control" id="Password" name="Password" type="password">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary" id="UpdateProfile">
{% localized "UpdateProfileStrings|ButtonLabelUpdateProfile" %}
</button>
<a class="btn btn-default" href="/developer" role="button">
{% localized "CommonStrings|ButtonLabelCancel" %}
</a>
Kontrol
Templat ini mungkin tidak menggunakan kontrol halaman apa pun.
Model data
Entitas info akun pengguna.
Data templat sampel
{
"FirstName": "Administrator",
"LastName": "",
"Email": "admin@live.com",
"Password": null,
"NameIdentifier": null,
"ProviderName": null,
"IsBasicAccount": false
}
Langkah berikutnya
Untuk informasi selengkapnya tentang bekerja dengan templat, lihat Cara mengustomisasi portal pengembang API Management menggunakan templat.