Fitur Desain Bahan Desainer Xamarin.Android
Topik ini menjelaskan fitur Perancang yang memudahkan pengembang untuk membuat tata letak yang sesuai dengan Desain Material. Bagian ini memperkenalkan dan menjelaskan cara menggunakan Material Grid, Palet Warna Bahan, Skala Tipografis, dan Editor Tema.
Evolve 2016: Semua Orang Dapat Membuat Aplikasi Cantik dengan Desain Material
Gambaran Umum
Xamarin.Android Designer menyertakan fitur yang memudahkan Anda membuat tata letak yang sesuai dengan Material-Design. Jika Anda tidak terbiasa dengan Desain Bahan, lihat pengantar Desain Bahan.
Dalam panduan ini, kita akan melihat fitur Perancang berikut:
Material Grid - Overlay pada Permukaan Desain yang menunjukkan kisi, penspasian, dan garis kunci untuk membantu Anda menempatkan widget tata letak sesuai dengan panduan Desain Bahan.
Editor Tema – Editor sumber daya warna kecil yang memungkinkan Anda mengatur informasi warna untuk subset tema. Misalnya, Anda dapat mempratinjau dan memodifikasi warna Material seperti
colorPrimary, ,colorPrimaryDarkdancolorAccent.
Kita akan melihat masing-masing fitur ini dan memberikan contoh cara menggunakannya.
Kisi Desain Bahan
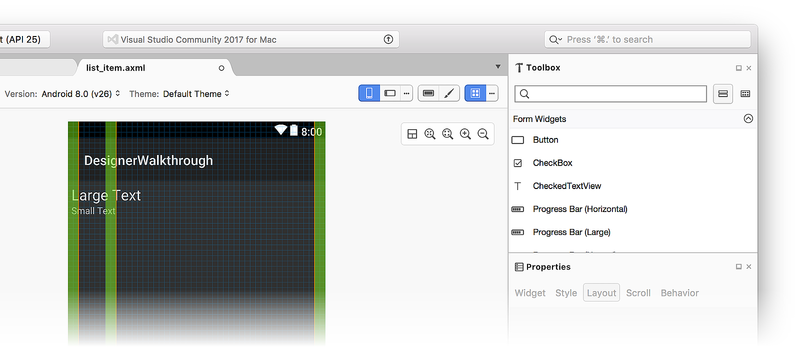
Menu Kisi Desain Material tersedia dari toolbar di bagian atas Perancang:
Saat Anda mengklik ikon Material Design Grid, Perancang menampilkan overlay pada Permukaan Desain yang menyertakan elemen berikut:
Garis kunci (garis oranye)
Penspasian (area hijau)
Kisi (garis biru)
Elemen-elemen ini dapat dilihat pada cuplikan layar sebelumnya. Masing-masing item overlay ini dapat dikonfigurasi. Saat Anda mengklik elipsis di samping menu Material Design Grid, popover dialog terbuka yang memungkinkan Anda menonaktifkan/mengaktifkan kisi, mengonfigurasi penempatan garis kunci, dan mengatur spasi. Perhatikan bahwa semua nilai dinyatakan dalam dp (piksel independen kepadatan):
Untuk menambahkan garis kunci baru, masukkan nilai offset baru di kotak Offset, pilih lokasi (kiri, atas, kanan, atau bawah) dan klik ikon + untuk menambahkan garis kunci baru. Demikian pula, untuk menambahkan penspasian baru, masukkan ukuran dan offset (dalam dp) ke dalam kotak Ukuran dan Offset , masing-masing. Pilih lokasi (kiri, atas, kanan, atau bawah) dan klik ikon + untuk menambahkan penspasian baru.
Saat Anda mengubah nilai konfigurasi ini, nilai tersebut disimpan dalam file XML tata letak dan digunakan kembali saat Anda membuka tata letak lagi.
Editor Tema
Editor Tema memungkinkan Anda menyesuaikan informasi warna untuk subset atribut tema. Untuk membuka Editor Tema, klik ikon kuas cat pada toolbar:
Meskipun Editor Tema dapat diakses dari toolbar untuk semua versi Android target dan tingkat API, hanya subset kemampuan yang dijelaskan di bawah ini yang tersedia jika tingkat API target lebih awal dari API 21 (Android 5.0 Lollipop).
Panel sebelah kiri Editor Tema menampilkan daftar warna yang membentuk tema yang saat ini dipilih (dalam contoh ini, kita menggunakan Default Theme):
Saat Anda memilih warna di sebelah kiri, panel kanan menyediakan tab berikut untuk membantu Anda mengedit warna tersebut:
Warisi – Menampilkan diagram pewarisan gaya untuk warna yang dipilih dan mencantumkan warna yang diselesaikan dan kode warna yang ditetapkan ke warna tema tersebut.
Pemilih Warna – Memungkinkan Anda mengubah warna yang dipilih menjadi nilai arbitrer apa pun.
Palet Bahan - Memungkinkan Anda mengubah warna yang dipilih menjadi nilai yang sesuai dengan Desain Bahan.
Sumber Daya – Memungkinkan Anda mengubah warna yang dipilih ke salah satu sumber daya warna lain yang ada dalam tema.
Mari kita lihat masing-masing tab ini secara rinci.
Tab warisan
Seperti yang terlihat dalam contoh berikut, tab Warisi mencantumkan pewarisan gaya untuk warna Latar Belakang Tema Default:
Dalam contoh ini, Tema Default mewarisi dari gaya yang menggunakan @color/background_material_light tetapi menimpanya dengan color/material_grey_50, yang memiliki nilai kode warna .#fffafafa
Untuk informasi selengkapnya tentang pewarisan gaya, lihat Gaya dan Tema.
Pemilih Warna
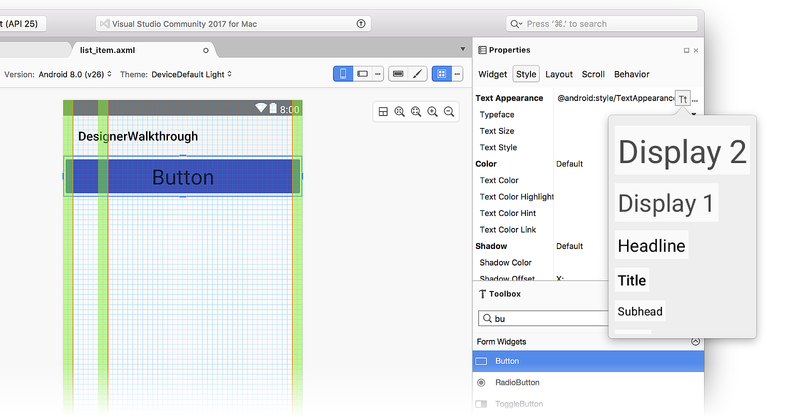
Cuplikan layar berikut mengilustrasikan Pemilih Warna:
Dalam contoh ini, warna Latar Belakang dapat diubah ke nilai apa pun melalui berbagai cara:
- Mengklik warna secara langsung.
- Memasukkan nilai hue, saturation, dan brightness.
- Memasukkan nilai RGB (merah, hijau, biru) dalam desimal.
- Mengatur alfa (opasitas) untuk warna yang dipilih.
- Memasukkan kode warna heksadesimal secara langsung.
Warna yang Anda pilih di Pemilih Warna tidak dibatasi untuk panduan Desain Bahan atau set sumber daya warna yang tersedia.
Sumber
Tab Sumber Daya menawarkan daftar sumber daya warna yang sudah ada dalam tema:
Menggunakan tab Sumber Daya membatasi pilihan Anda ke daftar warna ini. Perlu diingat bahwa jika Anda memilih sumber daya warna yang sudah ditetapkan ke bagian lain dari tema, dua elemen UI yang berdekatan dapat "berjalan bersama" (karena memiliki warna yang sama) dan menjadi sulit bagi pengguna untuk membedakan.
Palet Bahan
Tab Palet Bahan membuka Palet Warna Desain Bahan. Memilih nilai warna dari palet ini membatasi pilihan warna Anda sehingga konsisten dengan panduan Desain Bahan:
Bagian atas palet warna menampilkan warna Desain Bahan utama sementara bagian bawah palet menampilkan berbagai warna untuk warna primer yang dipilih. Misalnya, saat Anda memilih Indigo, kumpulan rona Indigo ditampilkan di bagian bawah dialog.
Saat Anda memilih rona, warna properti diubah ke warna yang dipilih. Dalam contoh berikut, tombol Background Tint diubah menjadi Indigo 500:

Background Tint diatur ke kode warna untuk Indigo 500 (#ff3f51b5), dan Perancang memperbarui warna latar belakang untuk mencerminkan perubahan ini:
Untuk informasi selengkapnya tentang palet warna Desain Bahan, lihat Panduan Palet Warna Desain Bahan.
Membuat tema baru
Dalam contoh berikut, kita akan menggunakan Palet Bahan untuk membuat tema kustom baru. Pertama, kita akan mengubah warna Latar Belakang menjadi Biru 900:

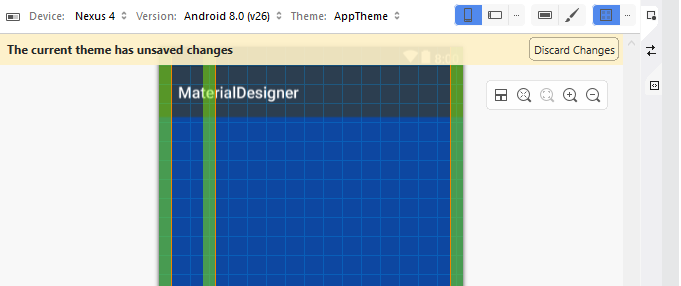
Saat sumber daya warna diubah, pesan muncul dengan pesan, Tema saat ini memiliki perubahan yang belum disimpan:
Warna Latar Belakang di Perancang telah berubah ke pilihan warna baru, tetapi perubahan ini belum disimpan. Pada titik ini, Anda dapat melakukan salah satu hal berikut:
Klik Buang Perubahan untuk membuang pilihan warna baru (atau pilihan) dan kembalikan tema ke status aslinya.
Tekan CTRL+S untuk menyimpan perubahan Anda ke tema saat ini.
Dalam contoh berikut, CTRL+S ditekan sehingga perubahan disimpan ke AppTheme:
Ringkasan
Topik ini menjelaskan fitur Desain Bahan yang tersedia di Xamarin.Android Designer. Ini menjelaskan cara mengaktifkan dan mengonfigurasi Material Design Grid, dan menjelaskan cara menggunakan Editor Tema untuk membuat tema kustom baru yang sesuai dengan panduan Desain Bahan. Untuk informasi selengkapnya tentang dukungan Xamarin.Android untuk Desain Material, lihat Tema Material.