Menampilkan gambar di Xamarin.iOS
Artikel ini mencakup termasuk aset gambar dalam aplikasi Xamarin.iOS dan menampilkan gambar tersebut baik dengan menggunakan kode C# atau dengan menetapkannya ke kontrol di iOS Designer.
Menambahkan dan mengatur gambar di aplikasi Xamarin.iOS
Saat menambahkan gambar untuk digunakan di aplikasi Xamarin.iOS, pengembang akan menggunakan Katalog Aset untuk mendukung setiap perangkat dan resolusi iOS yang diperlukan oleh aplikasi.
Ditambahkan di iOS 7, Kumpulan Gambar Katalog Aset berisi semua versi atau representasi gambar yang diperlukan untuk mendukung berbagai perangkat dan faktor skala untuk aplikasi. Alih-alih mengandalkan nama file aset gambar, Set Gambar menggunakan file Json untuk menentukan gambar mana yang termasuk dalam perangkat dan/atau resolusi mana. Ini adalah cara yang disukai untuk mengelola dan mendukung gambar di iOS (dari iOS 9 atau yang lebih tinggi).
Menambahkan gambar ke kumpulan gambar katalog aset
Seperti yang dinyatakan di atas, Kumpulan Gambar Katalog Aset berisi semua versi atau representasi gambar yang diperlukan untuk mendukung berbagai perangkat dan faktor skala untuk aplikasi. Alih-alih mengandalkan nama file aset gambar, Set Gambar menggunakan file Json untuk menentukan gambar mana yang termasuk dalam perangkat dan/atau resolusi mana.
Untuk membuat kumpulan gambar baru dan menambahkan gambar ke dalamnya, lakukan hal berikut:
Di Penjelajah Solusi, klik
Assets.xcassetsdua kali file untuk membukanya untuk pengeditan:
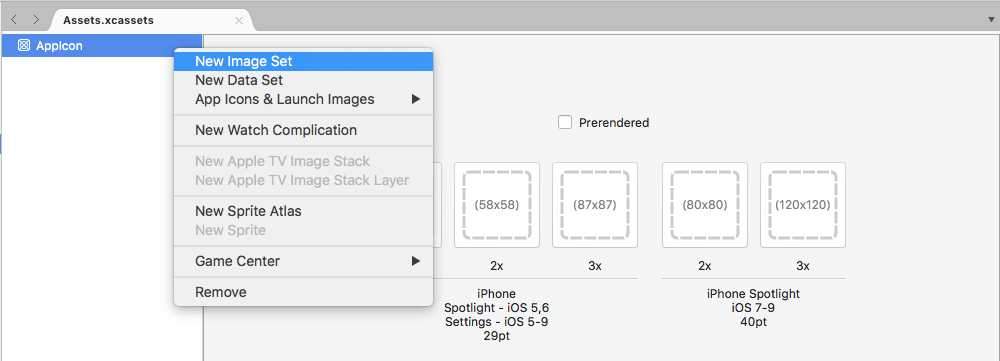
Klik kanan pada Daftar Aset dan pilih Set Gambar Baru:

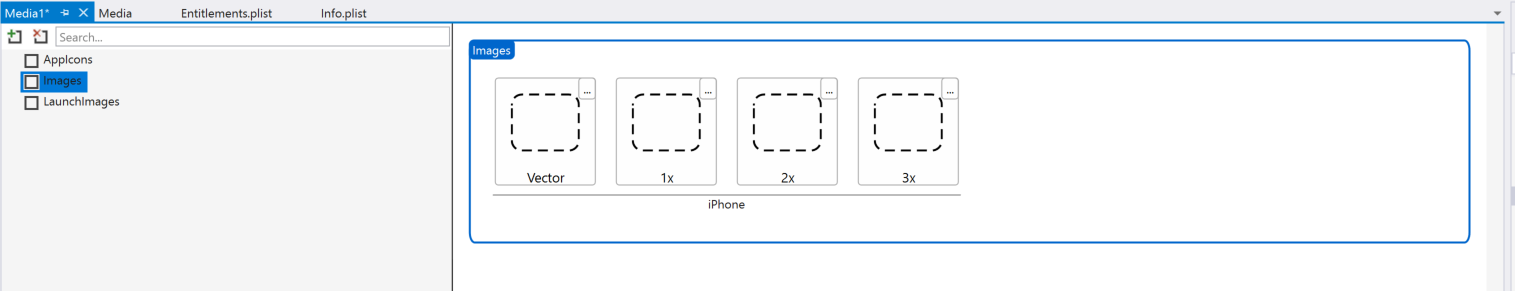
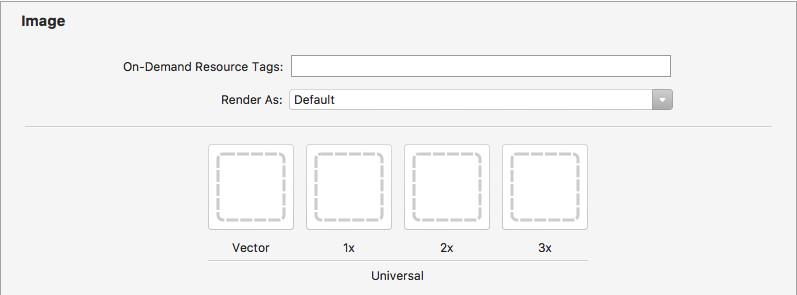
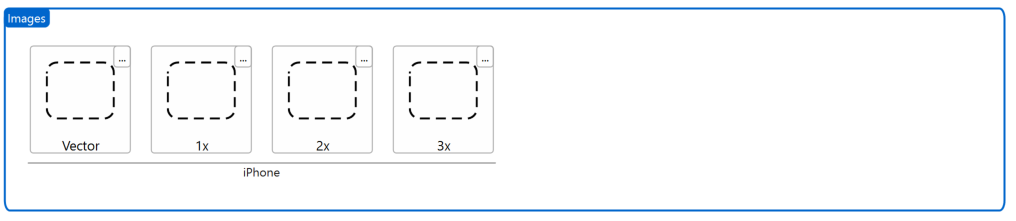
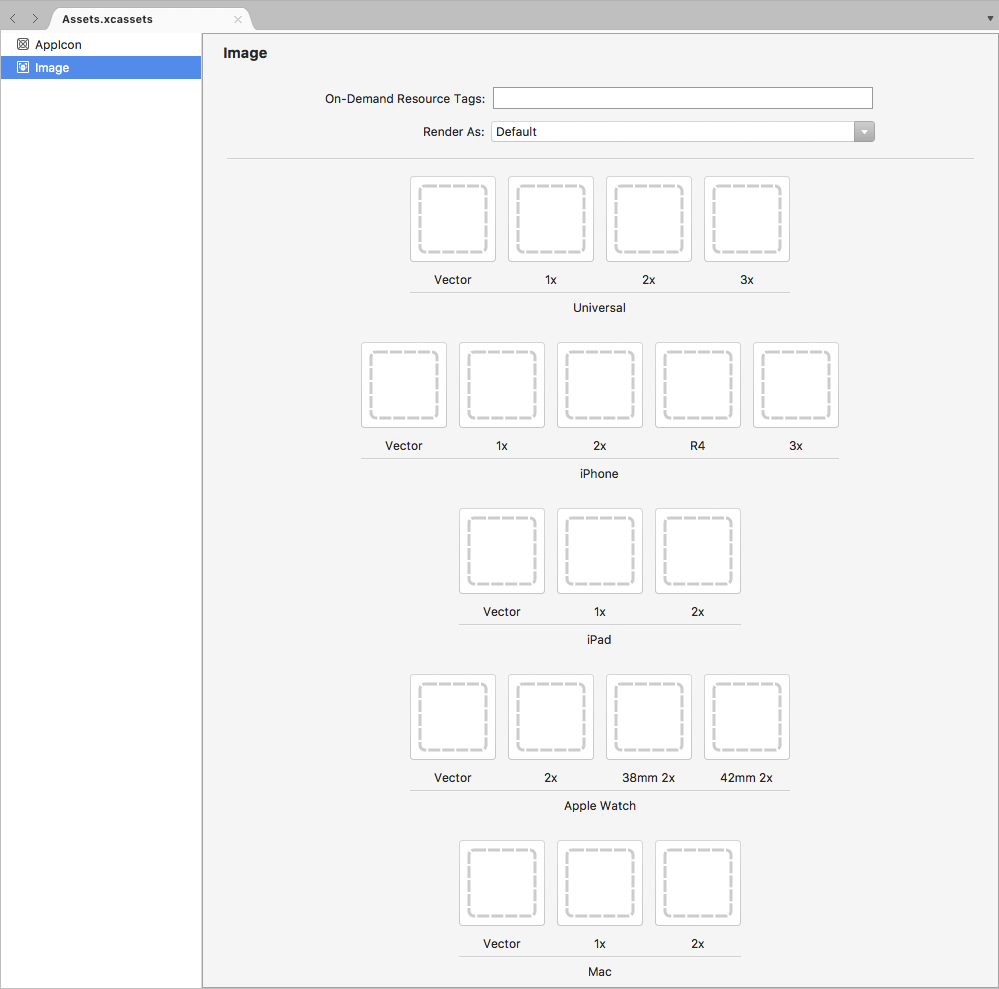
Pilih set gambar baru dan editor akan ditampilkan:

Dari sini, seret gambar untuk setiap perangkat dan resolusi yang berbeda yang diperlukan.
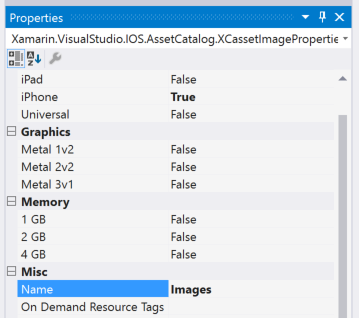
Klik dua kali Nama set gambar baru di Daftar Aset untuk mengeditnya:

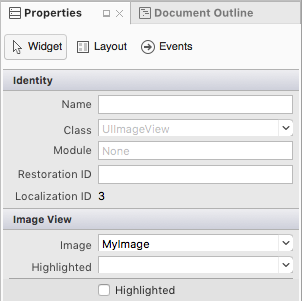
Saat menggunakan Image Set di iOS Designer, cukup pilih nama set dari daftar dropdown di Editor Properti:

Saat menggunakan Image Set dalam kode, referensikan berdasarkan nama dengan memanggil FromBundle metode UIImage kelas. Misalnya:
MonkeyImage.Image = UIImage.FromBundle ("PurpleMonkey");
Penting
Jika gambar yang ditetapkan ke Set Gambar tidak muncul dengan benar, pastikan bahwa nama file yang benar sedang digunakan dengan FromBundle metode (Set Gambar dan bukan nama Katalog Aset induk). Untuk gambar PNG, .png ekstensi dapat dihilangkan. Untuk format gambar lainnya, ekstensi diperlukan (misalnya. PurpleMonkey.jpg).
Menggunakan gambar vektor dalam katalog aset
Pada iOS 8, kelas Vektor khusus telah ditambahkan ke Image Sets yang memungkinkan pengembang untuk menyertakan gambar vektor berformat PDF dalam kaset sebagai gantinya termasuk file bitmap individual pada resolusi yang berbeda. Dengan menggunakan metode ini, berikan satu file vektor untuk @1x resolusi (diformat sebagai file PDF vektor) dan @2x versi dan @3x file akan dihasilkan pada waktu kompilasi dan disertakan dalam bundel aplikasi.
Misalnya, jika pengembang menyertakan MonkeyIcon.pdf file sebagai vektor Katalog Aset dengan resolusi 150px x 150px, aset bitmap berikut akan disertakan dalam bundel aplikasi akhir saat dikompilasi:
MonkeyIcon@1x.png- Resolusi 150px x 150px.MonkeyIcon@2x.png- Resolusi 300px x 300px.MonkeyIcon@3x.png- Resolusi 450px x 450px.
Berikut ini harus dipertimbangkan saat menggunakan gambar vektor PDF di Katalog Aset:
- Ini bukan dukungan vektor penuh karena PDF akan dirasterisasi ke bitmap pada waktu kompilasi dan bitmap yang dikirim dalam aplikasi akhir.
- Ukuran gambar tidak dapat disesuaikan setelah diatur dalam Katalog Aset. Jika pengembang mencoba mengubah ukuran gambar (baik dalam kode atau dengan menggunakan Tata Letak Otomatis dan Kelas Ukuran) gambar akan terdistorsi seperti bitmap lainnya.
- Katalog Aset hanya kompatibel dengan iOS 7 dan yang lebih besar, jika aplikasi perlu mendukung iOS 6 atau yang lebih rendah, aplikasi tidak dapat menggunakan Katalog Aset.
Bekerja dengan gambar templat
Berdasarkan desain aplikasi iOS, mungkin ada kalanya pengembang perlu menyesuaikan ikon atau gambar di dalam Antarmuka Pengguna agar sesuai dengan perubahan skema warna (misalnya, berdasarkan preferensi pengguna).
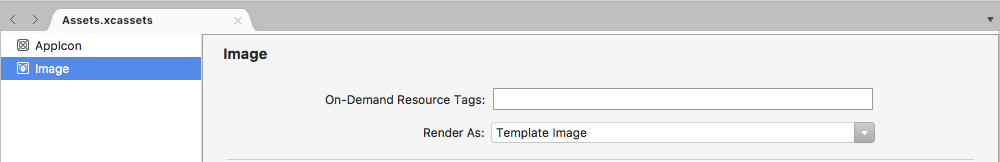
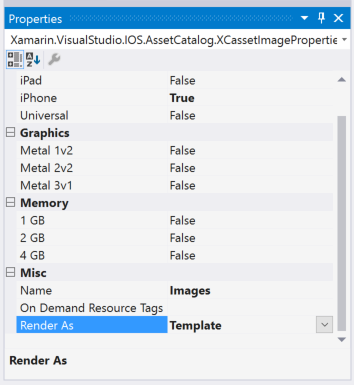
Untuk mencapai efek ini dengan mudah, alihkan Mode Render Aset Gambar ke Gambar Templat:
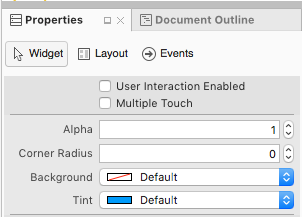
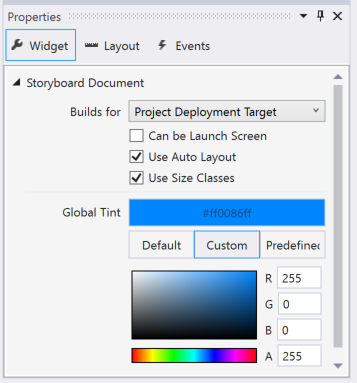
Dari Perancang iOS, tetapkan Aset Gambar ke kontrol UI, lalu atur Warna untuk mewarnai gambar:
Secara opsional, Aset Gambar dan Warna dapat diatur langsung dalam kode:
MyIcon.Image = UIImage.FromBundle ("MessageIcon");
MyIcon.TintColor = UIColor.Red;
Untuk menggunakan Gambar Templat sepenuhnya dari kode, lakukan hal berikut:
if (MyIcon.Image != null) {
var mutableImage = MyIcon.Image.ImageWithRenderingMode (UIImageRenderingMode.AlwaysTemplate);
MyIcon.Image = mutableImage;
MyIcon.TintColor = UIColor.Red;
}
RenderMode Karena properti baca saja, gunakan ImageWithRenderingMode metode untuk membuat instans baru gambar dengan pengaturan Mode Render yang UIImage diinginkan.
Ada tiga kemungkinan pengaturan untuk UIImage.RenderMode melalui UIImageRenderingMode enum:
AlwaysOriginal- Memaksa gambar untuk dirender sebagai file gambar sumber asli tanpa perubahan apa pun.AlwaysTemplate- Memaksa gambar untuk dirender sebagai Gambar Templat dengan mewarnai piksel dengan warna yang ditentukanTint.Automatic- Merender gambar sebagai Templat atau Asli berdasarkan lingkungan tempat gambar digunakan. Misalnya, jika gambar digunakan dalamUIToolBar, ,UINavigationBarUITabBaratauUISegmentControlakan diperlakukan sebagai Templat.
Menambahkan koleksi aset baru
Saat bekerja dengan gambar di Katalog Aset mungkin ada kalanya koleksi baru akan diperlukan, alih-alih menambahkan semua gambar aplikasi ke Assets.xcassets koleksi. Misalnya, saat merancang Sumber Daya Sesuai Permintaan.
Untuk menambahkan Katalog Aset baru ke proyek:
Klik kanan pada Nama Proyek di Penjelajah Solusi dan pilih Tambahkan>File Baru...
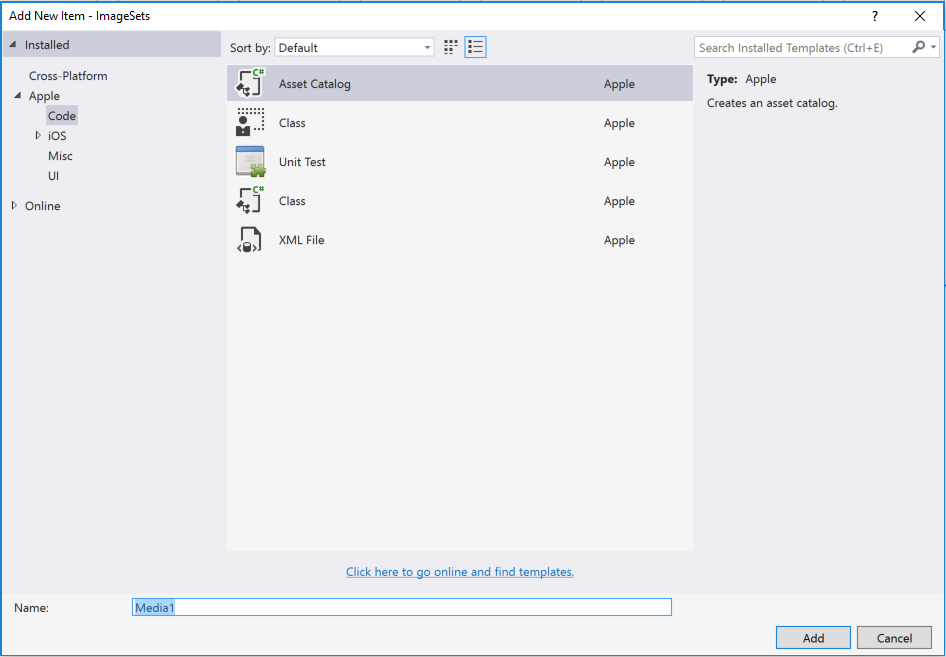
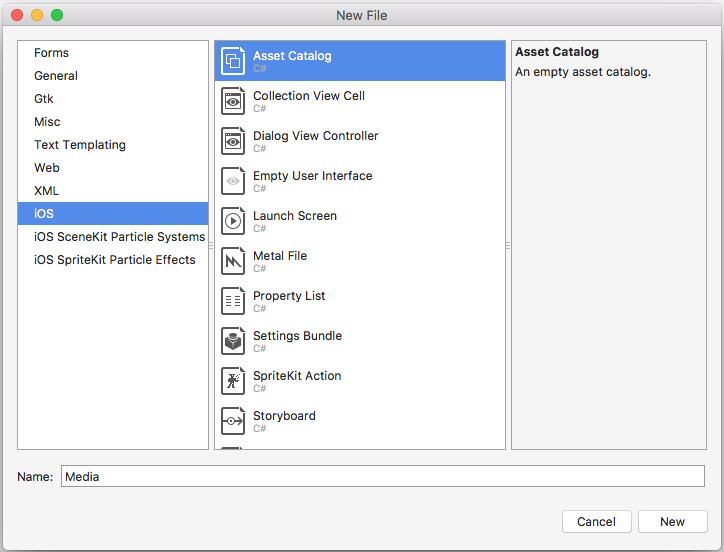
Pilih Katalog Aset iOS>, masukkan Nama untuk koleksi dan klik tombol Baru:

Dari sini, koleksi dapat dikerjakan dengan cara yang sama seperti koleksi default Assets.xcassets yang secara otomatis disertakan dalam proyek.
Menggunakan gambar dengan kontrol
Selain menggunakan gambar untuk mendukung aplikasi, iOS juga menggunakan gambar dengan jenis kontrol aplikasi seperti bilah tab, toolbar, bilah navigasi, tabel, dan tombol. Cara sederhana untuk membuat gambar muncul pada kontrol adalah dengan UIImage menetapkan instans ke properti kontrol Image .
FromBundle
Panggilan FromBundle metode adalah panggilan sinkron (pemblokiran) yang memiliki sejumlah fitur pemuatan gambar dan manajemen bawaan, seperti dukungan penembolokan dan penanganan otomatis file gambar untuk berbagai resolusi.
Contoh berikut menunjukkan cara mengatur gambar UITabBarItem pada UITabBar:
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Dengan asumsi bahwa MyImage adalah nama Aset Gambar yang ditambahkan ke Katalog Aset di atas. Saat bekerja citra Katalog Aset, cukup tentukan nama Image Set dalam FromBundle metode untuk gambar berformat PNG :
TabBarItem.Image = UIImage.FromBundle ("MyImage");
Untuk format gambar lainnya, sertakan ekstensi dengan nama. Contohnya:
TabBarItem.Image = UIImage.FromBundle ("MyImage.jpg");
Untuk informasi selengkapnya tentang ikon dan gambar, lihat dokumentasi Apple tentang Ikon Kustom dan Panduan Pembuatan Gambar.
Menampilkan gambar di papan cerita
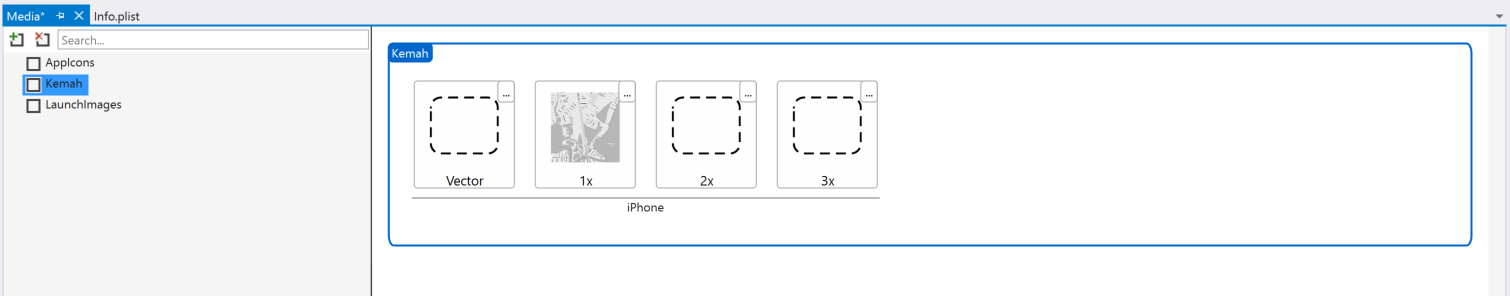
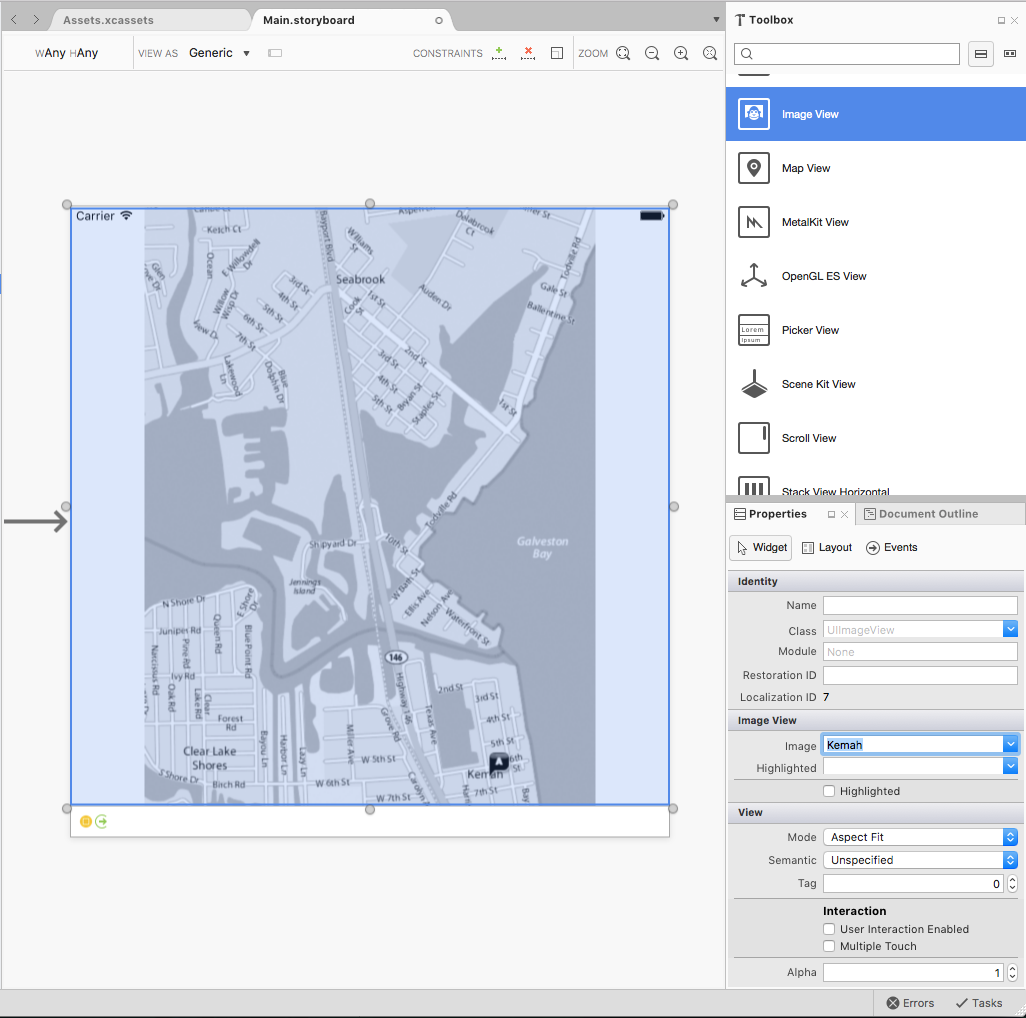
Setelah gambar ditambahkan ke Proyek Xamarin.iOS menggunakan Katalog Aset, gambar dapat dengan mudah ditampilkan di Storyboard menggunakan UIImageView di Perancang iOS. Misalnya, jika Aset Gambar berikut telah ditambahkan:

Lakukan hal berikut untuk menampilkannya di Storyboard:
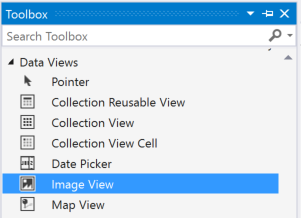
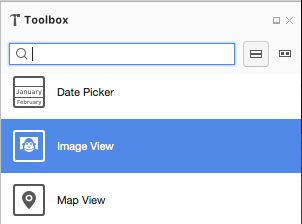
Main.storyboardKlik dua kali file di Penjelajah Solusi untuk membukanya untuk pengeditan di iOS Designer.Pilih Tampilan Gambar dari Kotak Alat:

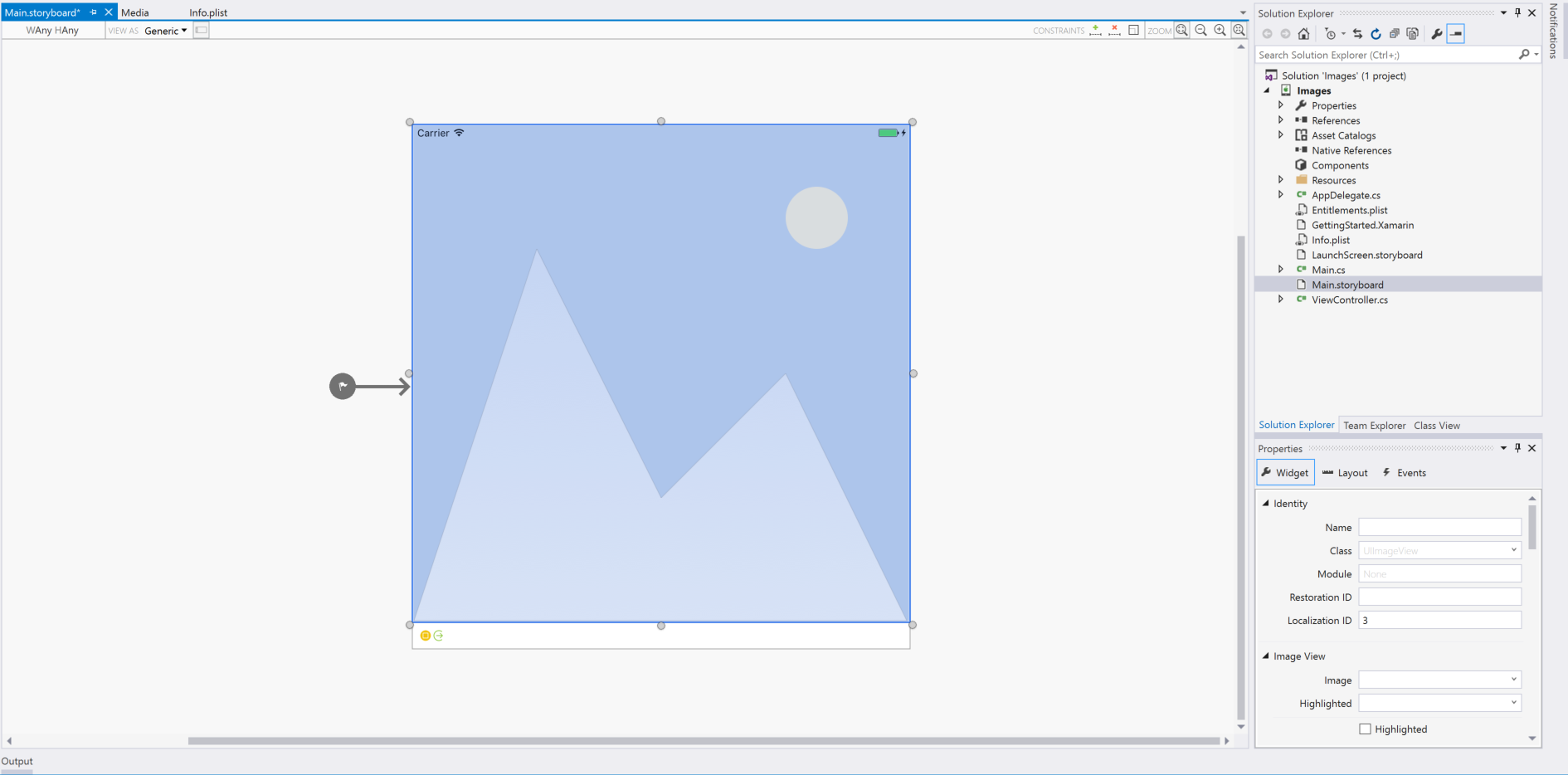
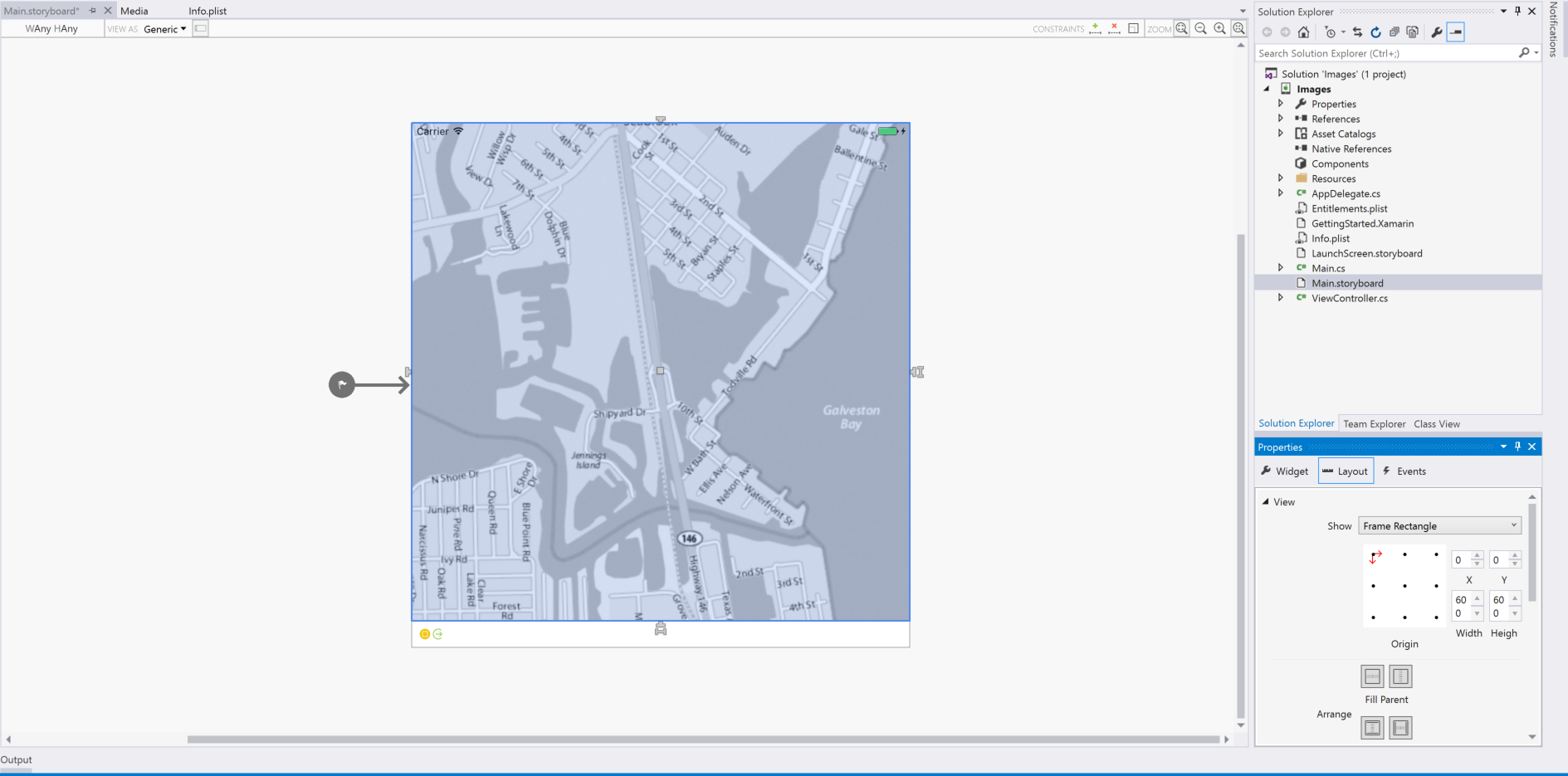
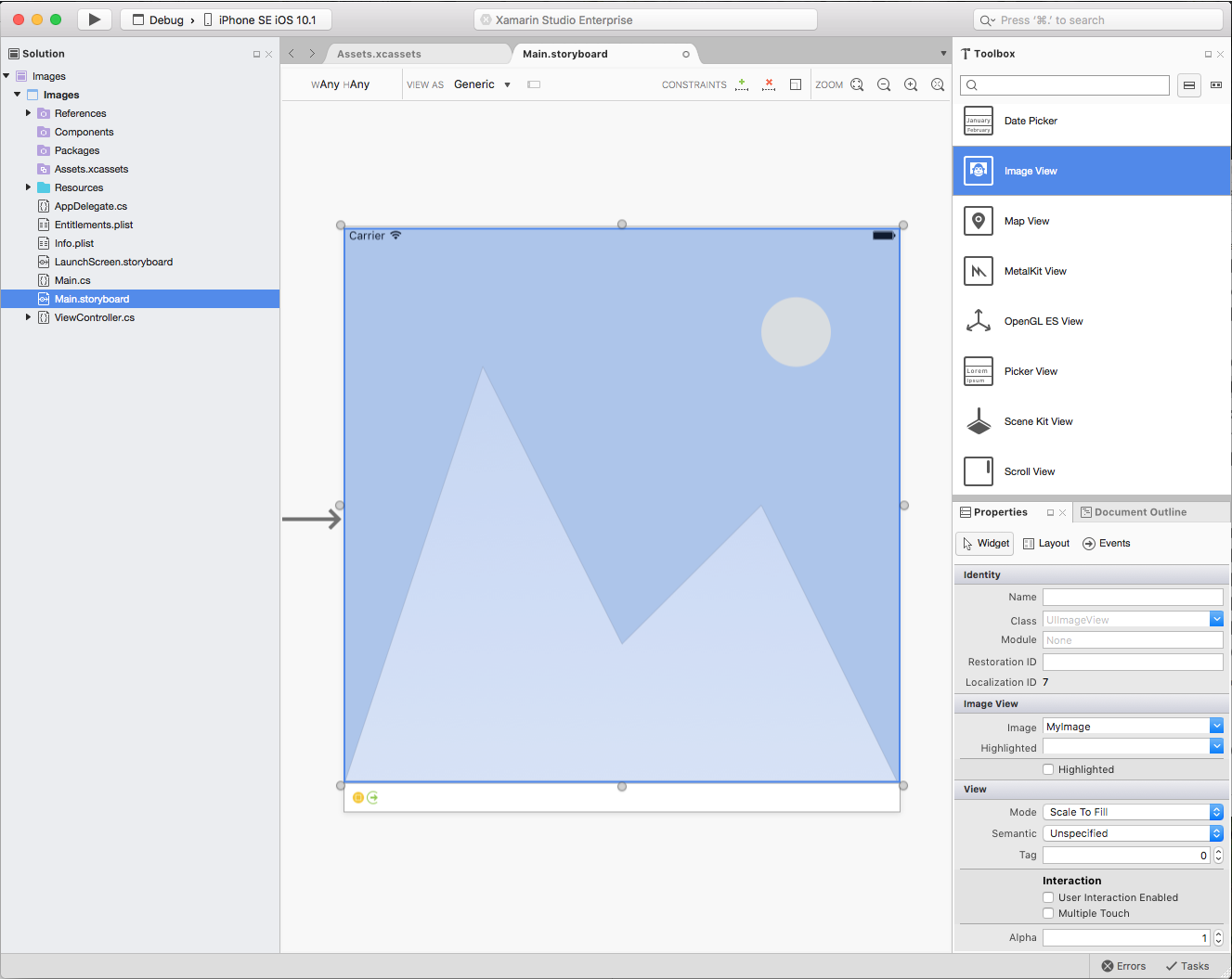
Seret Tampilan Gambar ke permukaan desain dan posisi dan ukuran sesuai kebutuhan:

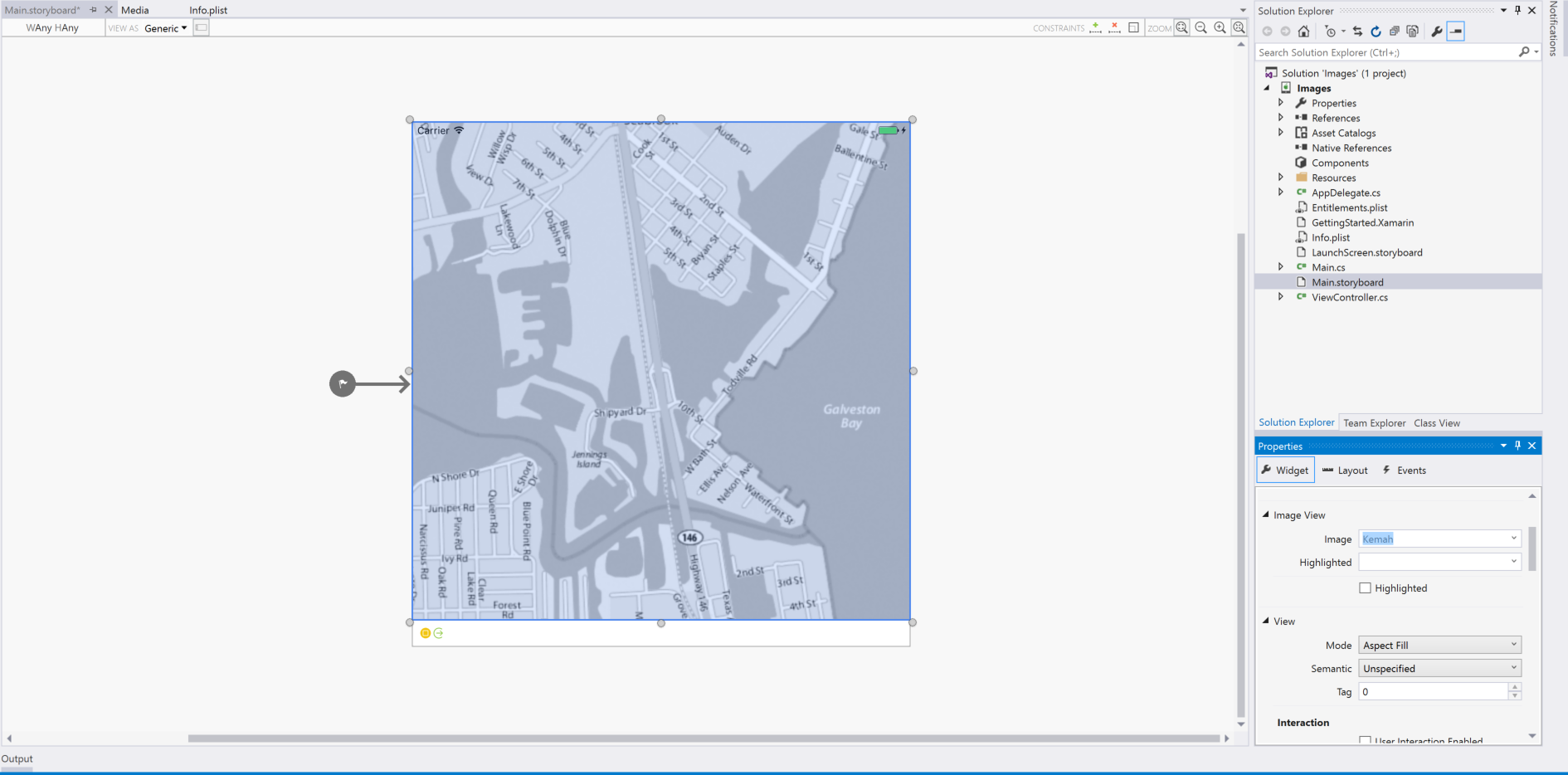
Di bagian Widget dari Penjelajah Properti pilih aset Gambar yang diinginkan untuk ditampilkan:

Di bagian Tampilan , gunakan Mode untuk mengontrol bagaimana gambar akan diubah ukurannya saat Tampilan Gambar diubah ukurannya.
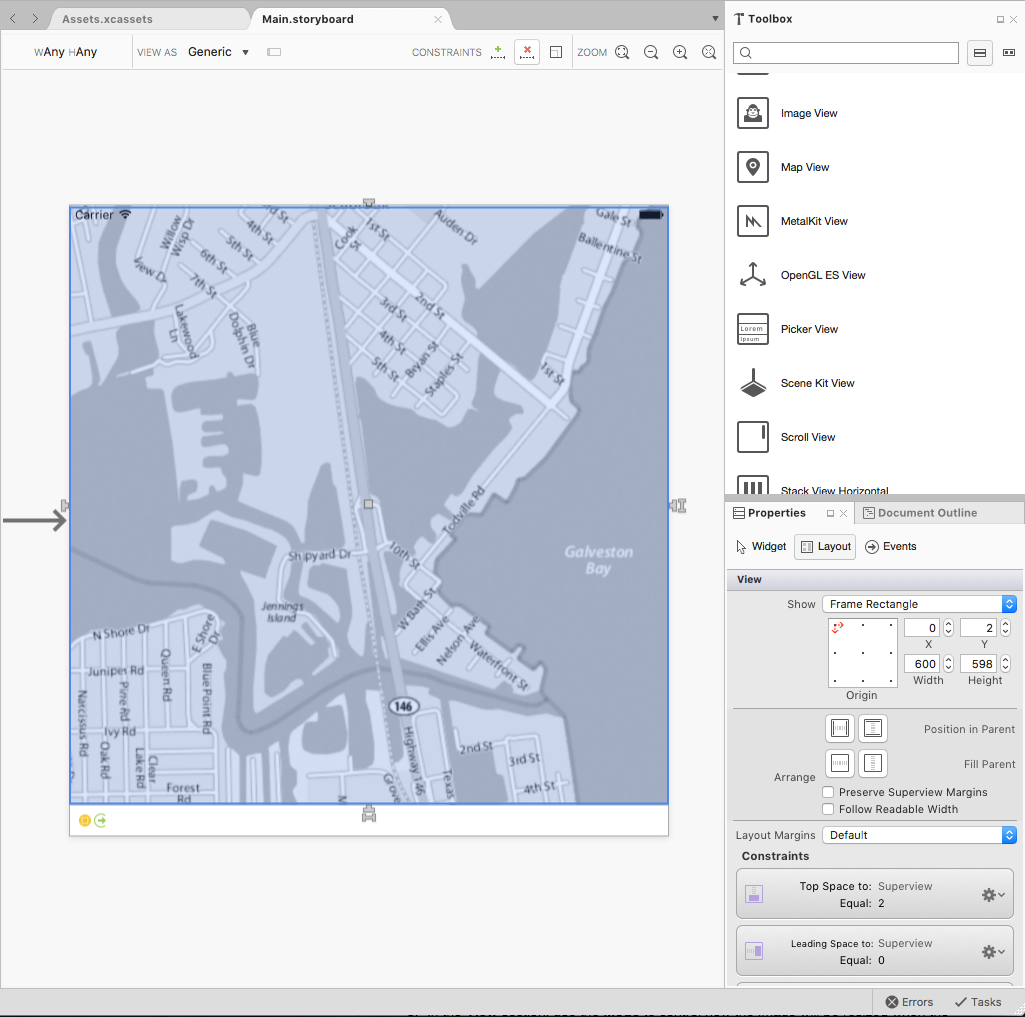
Dengan Tampilan Gambar dipilih, klik lagi untuk menambahkan Batasan:

Seret handel berbentuk "T" di setiap tepi Tampilan Gambar ke sisi layar yang sesuai untuk "menyematkan" gambar ke samping. Dengan cara ini, Tampilan Gambar akan menyusut dan tumbuh saat layar diubah ukurannya.
Simpan perubahan ke Storyboard.
Menampilkan gambar dalam kode
Sama seperti menampilkan gambar di Storyboard, setelah gambar ditambahkan ke Proyek Xamarin.iOS menggunakan Katalog Aset, gambar dapat dengan mudah ditampilkan menggunakan kode C#.
Ambil contoh berikut:
// Create an image view that will fill the
// parent image view and set the image from
// an Image Asset
var imageView = new UIImageView (View.Frame);
imageView.Image = UIImage.FromBundle ("Kemah");
// Add the Image View to the parent view
View.AddSubview (imageView);
Kode ini membuat baru UIImageView dan memberinya ukuran dan posisi awal. Kemudian memuat gambar dari Aset Gambar yang ditambahkan ke proyek dan menambahkan ke UIImageView induk UIView untuk menampilkannya.