Bilah Pencarian di Xamarin.iOS
UISearchBar digunakan untuk mencari melalui daftar nilai.
Ini berisi tiga komponen utama:
- Bidang yang digunakan untuk memasukkan teks. Pengguna dapat menggunakan ini untuk memasukkan istilah pencarian mereka.
- Tombol hapus, untuk menghapus teks apa pun dari bidang pencarian.
- Tombol Batal, untuk keluar dari fungsi pencarian.

Menerapkan Bilah Pencarian
Untuk mengimplementasikan bilah pencarian, mulailah dengan membuat instans yang baru:
searchBar = new UISearchBar();
Dan kemudian menempatkannya. Contoh di bawah ini memperlihatkan cara menempatkannya di bilah navigasi atau di HeaderView Tabel:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
Mengatur properti pada bilah Pencarian:
searchBar = new UISearchBar(){
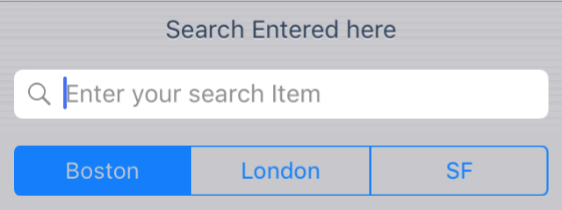
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

Naikkan SearchButtonClicked peristiwa saat tombol pencarian ditekan. Ini akan memanggil logika pencarian Anda:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Untuk informasi tentang mengelola presentasi bilah pencarian dan hasil pencarian, lihat resep Pengontrol Pencarian.
Menggunakan Bilah Pencarian di Perancang
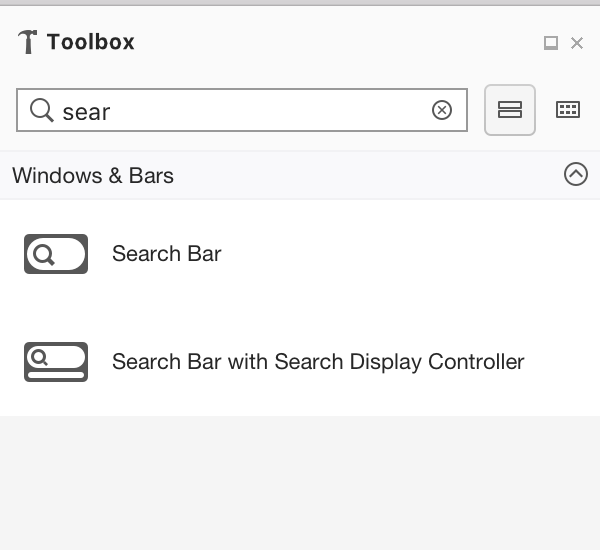
Perancang menawarkan dua opsi untuk menerapkan Bilah Pencarian di perancang
- Bilah Pencarian
- Bilah Pencarian dengan Pengontrol Tampilan Pencarian (Tidak Digunakan Lagi)

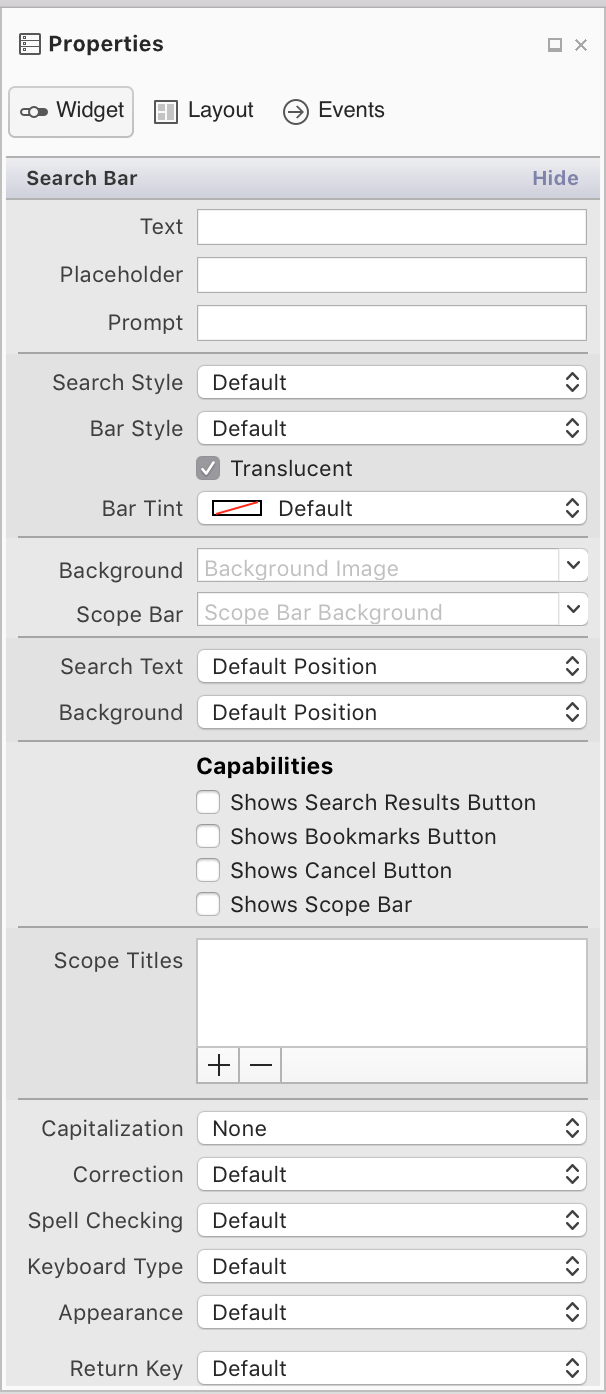
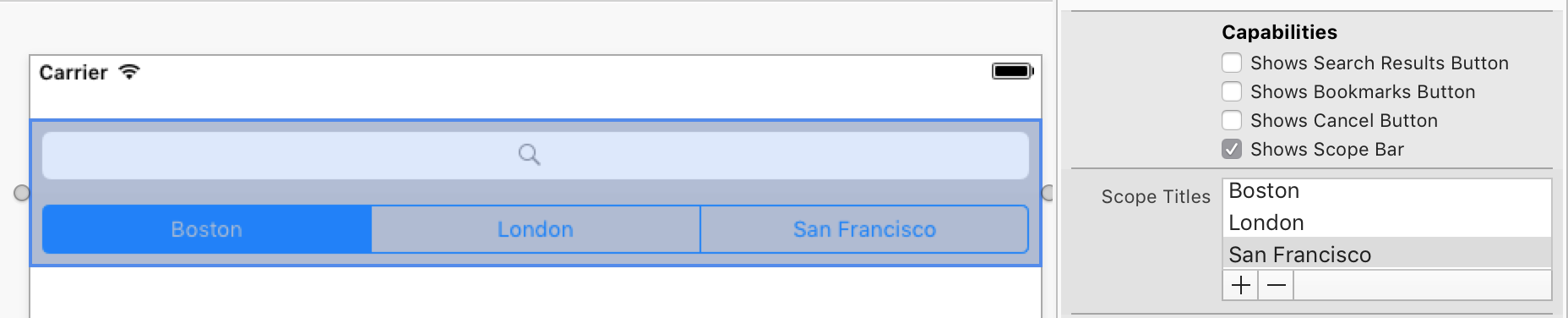
Gunakan Panel Properti untuk mengatur properti pada bilah pencarian

Properti ini dijelaskan di bawah ini:
Teks, Tempat Penampung, Prompt – Properti ini digunakan untuk menyarankan dan menginstruksikan bagaimana pengguna harus menggunakan bilah pencarian. Misalnya, jika aplikasi Anda menampilkan daftar penyimpanan, Anda dapat menggunakan properti perintah untuk memberi tahu bahwa pengguna dapat "Masukkan kota, nama cerita, atau Kode Pos"
Gaya Pencarian – Anda dapat mengatur bilah pencarian menjadi Menonjol atau Minimal. Menggunakan yang menonjol akan membuat warna yang lain di layar, kecuali untuk bilah pencarian, menyebabkan fokus digambar ke bilah pencarian. Bilah pencarian gaya minimal akan berbaur dengan lingkungan sekitarnya.
Kemampuan – Mengaktifkan properti ini hanya menampilkan elemen UI. Fungsionalitas harus diimplementasikan untuk ini dengan menaikkan peristiwa yang benar seperti yang dirinci dalam dokumen SEARCH Bar API
- Menampilkan tombol Hasil Pencarian / Marka Buku – Menampilkan ikon Hasil Pencarian atau Marka Buku di bilah pencarian
- Menampilkan tombol Batal - Memungkinkan pengguna keluar dari fungsi pencarian. Disarankan agar ini dipilih.
- Menampilkan Bilah Cakupan - Ini memungkinkan pengguna untuk membatasi cakupan pencarian mereka. Misalnya, saat mencari di aplikasi musik, pengguna dapat memilih apakah mereka ingin mencari Apple Music atau Perpustakaan mereka untuk lagu atau artis tertentu. Untuk menampilkan berbagai opsi, tambahkan array judul ke properti ScopeBarTitles .

Perilaku teks - Opsi ini digunakan untuk mengatasi bagaimana input pengguna diformat saat mereka mengetik. Kapitalisasi akan mengatur awal setiap kata atau kalimat, atau setiap karakter sebagai huruf besar. Koreksi dan Pemeriksaan Ejaan dengan meminta pengguna dengan ejaan kata yang disarankan saat mereka mengetik.
Keyboard – Mengontrol gaya keyboard yang ditampilkan untuk input, dan oleh karena itu tombol apa yang tersedia di keyboard. Ini termasuk Number Pad, Telepon Pad, Email, URL bersama dengan opsi lainnya.
Penampilan – Mengontrol gaya tampilan keyboard dan akan bertema gelap atau terang.
Kembalikan Kunci – Ubah label pada kunci Return untuk mencerminkan tindakan apa yang akan diambil dengan lebih baik. Nilai yang didukung termasuk Go, Join, Next, Route, Done, dan Search.
Aman – Mengidentifikasi apakah input ditutupi (seperti untuk input Kata Sandi).