Penggeser, Sakelar, dan Kontrol Tersegmentasi di Xamarin.iOS
Penggeser
Kontrol slider memungkinkan pemilihan sederhana nilai numerik dalam rentang. Kontrol default ke nilai antara 0 dan 1 tetapi batas ini dapat disesuaikan.
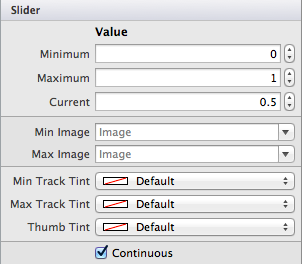
Cuplikan layar berikut menunjukkan properti yang dapat diedit di Perancang:
Anda dapat mengatur nilai-nilai ini dalam kode seperti yang ditunjukkan di bawah ini, termasuk pengabelan handler untuk menampilkan nilai yang saat ini dipilih dalam UILabel kontrol:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
Anda juga dapat mengkustomisasi tampilan visual slider dengan mengatur
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
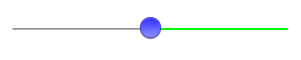
Slider yang dikustomisasi terlihat seperti ini:
Penting
Saat ini ada bug yang menyebabkan ThumbTint tidak dirender pada run time seperti yang diharapkan. Anda dapat menambahkan baris kode berikut sebelum kode di atas sebagai solusinya. [Sumber]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
Anda dapat menggunakan gambar apa pun, karena akan ditimpa, tetapi pastikan gambar tersebut ditempatkan di direktori Sumber Daya dan dipanggil dalam kode Anda.
Sakelar
iOS menggunakan UISwitch sebagai input boolean yang mungkin diwakili oleh tombol radio pada platform lain. Pengguna dapat memanipulasi kontrol dengan memindahkan jempol di antara posisi Aktif/Nonaktif.
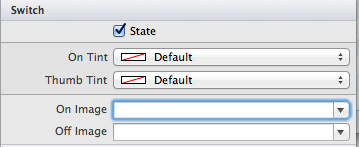
Tampilan sakelar dapat disesuaikan di Pad Properti perancang, yang akan memungkinkan Anda mengontrol status default, warna warna Hidup/Mati, dan Gambar Hidup/Mati. Ini diilustrasikan dalam gambar di bawah ini:
Properti sakelar juga dapat diatur dalam kode, misalnya kode di bawah ini akan menampilkan sakelar dengan nilai Ondefault :
switch1.On = true;
Kontrol Tersegmentasi
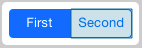
Kontrol Tersegmentasi adalah cara terorganisir untuk memungkinkan pengguna berinteraksi dengan sejumlah kecil opsi. Ini ditata secara horizontal dan setiap segmen berfungsi sebagai tombol terpisah. Saat menggunakan Perancang, Kontrol Tersegmentasi dapat ditemukan di bawah Kontrol Kotak Alat>, dan akan terlihat seperti gambar berikut:
Fitur unik Perancang memungkinkan setiap segmen dipilih satu per satu pada permukaan desain, seperti yang diilustrasikan di bawah ini:
Ini memungkinkan Pad Properti digunakan untuk mengontrol properti setiap segmen dengan lebih tepat. Anda dapat melihat properti yang dapat diedit pada cuplikan layar di bawah ini:
Perlu dicatat bahwa Gaya Kontrol Tersegmentasi telah tidak digunakan lagi di iOS7, dan oleh karena itu, menyesuaikan opsi untuk ini dalam aplikasi iOS7 tidak akan berpengaruh.