Menggunakan Kontrol Kustom dengan Desainer iOS
Peringatan
Desainer iOS tidak digunakan lagi di Visual Studio 2019 versi 16.8 dan Visual Studio 2019 untuk Mac versi 8.8, dan dihapus di Visual Studio 2019 versi 16.9 dan Visual Studio untuk Mac versi 8.9. Cara yang disarankan untuk membangun antarmuka pengguna iOS langsung ada di Mac yang menjalankan Xcode. Untuk informasi selengkapnya, lihat Mendesain antarmuka pengguna dengan Xcode.
Persyaratan
Xamarin Designer untuk iOS tersedia di Visual Studio untuk Mac dan Visual Studio 2017 dan yang lebih baru di Windows.
Panduan ini mengasumsikan keakraban dengan konten yang tercakup dalam panduan Memulai.
Panduan
Penting
Mulai dari Xamarin.Studio 5.5, cara membuat kontrol kustom sedikit berbeda dengan versi sebelumnya. Untuk membuat kontrol kustom, antarmuka IComponent diperlukan (dengan metode implementasi terkait) atau kelas dapat dianotasi dengan [DesignTimeVisible(true)]. Metode terakhir sedang digunakan dalam contoh panduan berikut.
Buat solusi baru dari templat Aplikasi > C# Tampilan Tunggal Aplikasi > iOS>, beri nama
ScratchTicket, dan lanjutkan melalui wizard Proyek Baru:Buat file kelas kosong baru bernama
ScratchTicketView:Tambahkan kode berikut untuk
ScratchTicketViewkelas:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }FillTexture.pngTambahkan file ,FillTexture2.pngdanMonkey.png(tersedia dari GitHub) ke folder Sumber Daya.Main.storyboardKlik dua kali file untuk membukanya di perancang:Seret/letakkan Tampilan Gambar dari Kotak Alat ke tampilan di papan cerita.
Pilih Tampilan Gambar dan ubah properti Gambarnyamenjadi
Monkey.png.Karena kita menggunakan kelas ukuran, kita harus membatasi tampilan gambar ini. Klik gambar dua kali untuk memasukkannya ke dalam mode batasan. Mari kita batasi ke tengah dengan mengklik handel penyematan tengah dan ratakan secara vertikal dan horizontal:
Untuk membatasi tinggi dan lebar, klik handel penyematan ukuran (handel berbentuk 'tulang') dan pilih lebar dan tinggi masing-masing:
Perbarui bingkai berdasarkan batasan dengan mengklik tombol perbarui di toolbar:
Selanjutnya, bangun proyek sehingga Tampilan Tiket Scratch akan muncul di bawah Komponen Kustom di Kotak Alat:
Seret dan letakkan Tampilan Tiket Scratch sehingga muncul di atas gambar monyet. Sesuaikan handel seret sehingga Tampilan Tiket Scratch mencakup monyet sepenuhnya, seperti yang ditunjukkan di bawah ini:
Batasi Tampilan Tiket Scratch ke Tampilan Gambar dengan menggambar persegi panjang pembatas untuk memilih kedua tampilan. Pilih opsi untuk membatasinya ke bingkai Lebar, Tinggi, Tengah, dan Tengah dan perbarui berdasarkan batasan, seperti yang ditunjukkan di bawah ini:
Jalankan aplikasi dan "gores" gambar untuk mengungkapkan monyet.
Menambahkan Properti Design-Time
Perancang juga mencakup dukungan waktu desain untuk kontrol kustom jenis properti numerik, enumerasi, string, bool, CGSize, UIColor, dan UIImage. Untuk menunjukkan, mari kita tambahkan properti ke ScratchTicketView untuk mengatur gambar yang "tergores."
Tambahkan kode berikut ke ScratchTicketView kelas untuk properti :
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Kami mungkin juga ingin menambahkan pemeriksaan null ke Draw metode , seperti:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
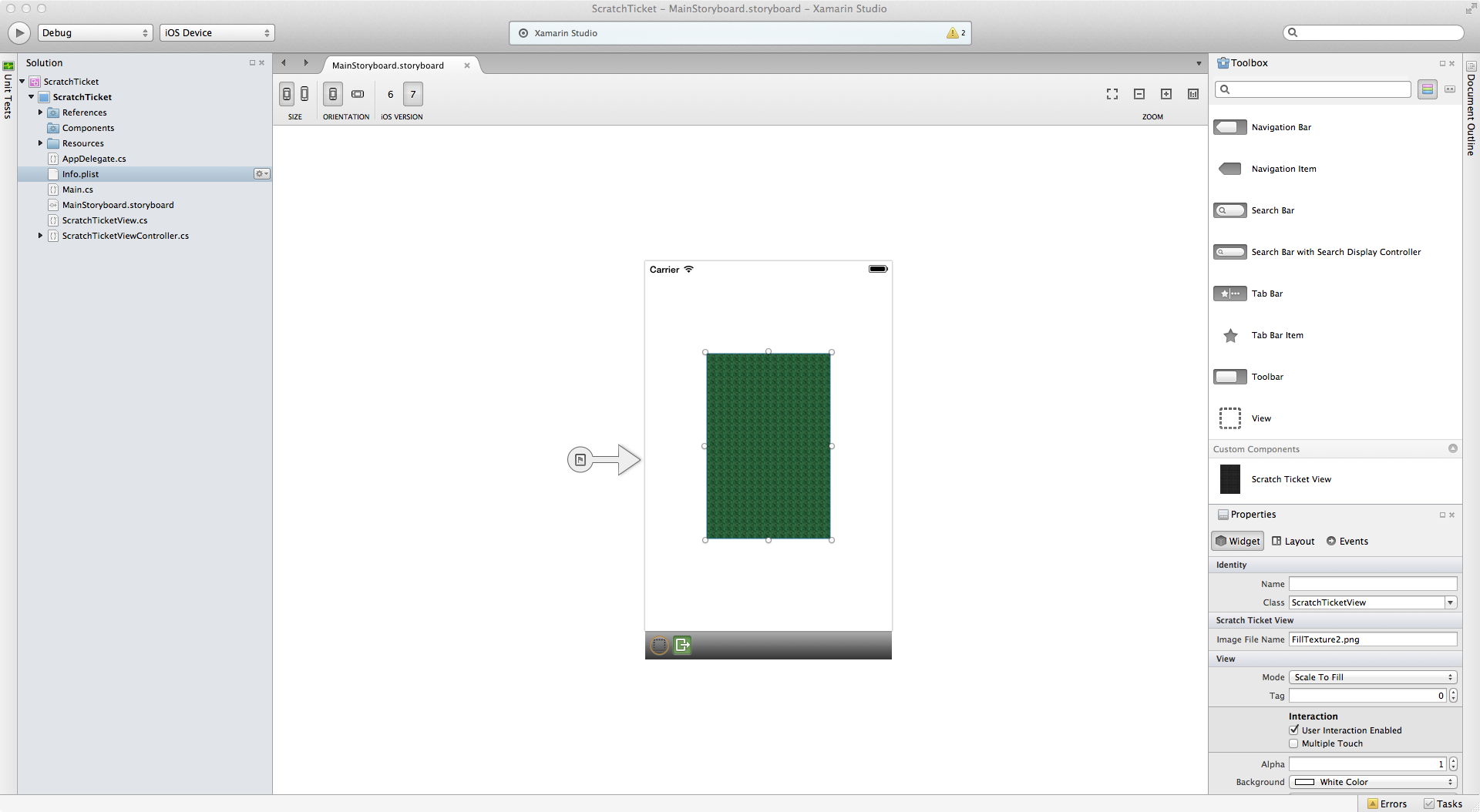
ExportAttribute Menyertakan dan dengan argumen yang BrowsableAttribute diatur untuk true menghasilkan properti yang ditampilkan di panel Properti perancang. Mengubah properti ke gambar lain yang disertakan dengan proyek, seperti FillTexture2.png, menghasilkan pembaruan kontrol pada waktu desain, seperti yang ditunjukkan di bawah ini:
Ringkasan
Dalam artikel ini kami membahas cara membuat kontrol kustom, serta menggunakannya dalam aplikasi iOS menggunakan desainer iOS. Kami melihat cara membuat dan membangun kontrol untuk membuatnya tersedia untuk aplikasi di Toolbox desainer. Selain itu, kami melihat cara menerapkan kontrol sedemikian rupa sehingga dirender dengan benar pada waktu desain dan runtime, serta cara mengekspos properti kontrol kustom di perancang.