Bekerja dengan Storyboards di Xamarin.Mac
Papan cerita mendefinisikan semua UI untuk aplikasi tertentu yang dipecah menjadi gambaran umum fungsional pengontrol tampilannya. Dalam Penyusun Antarmuka Xcode, masing-masing pengontrol ini hidup di Adegannya sendiri.
Papan cerita adalah file sumber daya (dengan ekstensi .storyboard) yang disertakan dalam bundel aplikasi Xamarin.Mac saat dikompilasi dan dikirim. Untuk menentukan Storyboard awal untuk aplikasi Anda, edit Info.plist file dan pilih Antarmuka Utama dari kotak dropdown:
Memuat dari Kode
Mungkin ada kalanya Anda perlu memuat Storyboard tertentu dari kode dan membuat Pengontrol Tampilan secara manual. Anda dapat menggunakan kode berikut untuk melakukan tindakan ini:
// Get new window
var storyboard = NSStoryboard.FromName ("Main", null);
var controller = storyboard.InstantiateControllerWithIdentifier ("MainWindow") as NSWindowController;
// Display
controller.ShowWindow(this);
Memuat FromName file Storyboard dengan nama yang diberikan yang telah disertakan dalam bundel aplikasi. membuat InstantiateControllerWithIdentifier instans Pengontrol Tampilan dengan Identitas yang diberikan. Anda mengatur Identitas di Penyusun Antarmuka Xcode saat merancang UI:
Secara opsional, Anda dapat menggunakan InstantiateInitialController metode untuk memuat Pengontrol Tampilan yang telah ditetapkan Pengontrol Awal di Penyusun Antarmuka:
Ini ditandai oleh Titik Masuk Storyboard dan panah terbuka berakhir di atas.
Lihat Pengontrol
Lihat Pengontrol menentukan hubungan antara Tampilan informasi tertentu dalam app Mac dan model data yang menyediakan informasi tersebut. Setiap adegan tingkat atas di Storyboard mewakili satu Pengontrol Tampilan dalam kode aplikasi Xamarin.Mac.
Siklus Hidup Pengontrol Tampilan
Beberapa metode baru telah ditambahkan ke NSViewController kelas untuk mendukung Storyboard di macOS. Yang terpenting adalah metode berikut yang digunakan untuk merespons siklus hidup Tampilan yang dikontrol oleh Pengontrol Tampilan yang diberikan:
ViewDidLoad- Metode ini dipanggil ketika tampilan dimuat dari file Storyboard.ViewWillAppear- Metode ini dipanggil tepat sebelum tampilan ditampilkan di layar.ViewDidAppear- Metode ini dipanggil langsung setelah tampilan ditampilkan di layar.ViewWillDisappear- Metode ini dipanggil tepat sebelum tampilan dihapus dari layar.ViewDidDisappear- Metode ini dipanggil langsung setelah tampilan dihapus dari layar.UpdateViewConstraints- Metode ini dipanggil ketika batasan yang menentukan posisi dan ukuran tata letak otomatis tampilan perlu diperbarui.ViewWillLayout- Metode ini dipanggil tepat sebelum subview tampilan ini ditata di layar.ViewDidLayout- Metode ini dipanggil langsung setelah subview tampilan ditata di layar.
Rantai Responder
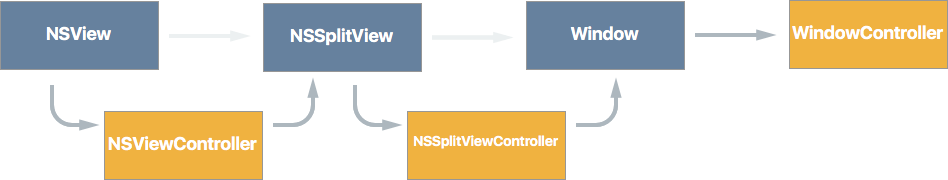
Selain itu, NSViewControllers sekarang menjadi bagian dari Rantai Responder Jendela:
Dan dengan demikian mereka dikabeli untuk menerima dan merespons peristiwa seperti pilihan item menu Potong, Salin, dan Tempel. Kawat Pengontrol Tampilan otomatis ini hanya terjadi pada aplikasi yang berjalan di macOS Sierra (10.12) dan yang lebih besar.
Penahanan
Di Papan Cerita, Lihat Pengontrol (seperti Pengontrol Tampilan Terpisah dan Pengontrol Tampilan Tab) sekarang dapat mengimplementasikan Penahanan, sehingga dapat "berisi" sub Pengontrol Tampilan lainnya:
Pengontrol Tampilan Anak berisi metode dan properti untuk mengikatnya kembali ke Pengontrol Tampilan Induk mereka dan untuk bekerja dengan menampilkan dan menghapus Tampilan dari layar.
Semua Pengontrol Tampilan Kontainer yang terpasang di macOS memiliki tata letak tertentu yang disarankan Apple yang Anda ikuti jika membuat Pengontrol Tampilan Kontainer kustom Anda sendiri:
Pengontrol Tampilan Koleksi berisi array Item Tampilan Koleksi, yang masing-masing berisi satu atau beberapa Pengontrol Tampilan yang berisi Tampilan mereka sendiri.
Segues
Segues menyediakan hubungan antara semua Adegan yang menentukan UI aplikasi Anda. Jika Anda terbiasa bekerja di Storyboard di iOS, Anda tahu bahwa Segues untuk iOS biasanya menentukan transisi antara tampilan layar penuh. Ini berbeda dari macOS, ketika Segues biasanya mendefinisikan "Containment", di mana satu Adegan adalah anak dari Adegan induk.
Di macOS, sebagian besar aplikasi cenderung mengelompokkan tampilannya bersama-sama dalam jendela yang sama menggunakan elemen UI seperti Tampilan Terpisah dan Tab. Tidak seperti iOS, di mana tampilan perlu ditransisikan di dan di luar layar, karena ruang tampilan fisik yang terbatas.
Presentasi Segues
Mengingat kecenderungan macOS terhadap penahanan, ada situasi di mana Presentation Segues digunakan, seperti Windows Modal, Tampilan Lembar, dan Popover. macOS Menyediakan jenis segue bawaan berikut:
- Tampilkan - Menampilkan target Segue sebagai jendela non-modal. Misalnya, gunakan jenis Segue ini untuk menyajikan instans lain dari Jendela Dokumen di aplikasi Anda.
- Modal - Menyajikan target Segue sebagai jendela modal. Misalnya, gunakan jenis Segue ini untuk menyajikan Jendela Preferensi untuk aplikasi Anda.
- Lembar - Menyajikan target Segue sebagai Lembar yang dilampirkan ke jendela induk. Misalnya, gunakan jenis segue ini untuk menyajikan Temukan dan Ganti Lembar.
- Popover - Menyajikan target Segue seperti di jendela popover. Misalnya, gunakan jenis Segue ini untuk menyajikan opsi saat elemen UI diklik oleh pengguna.
- Kustom - Menyajikan target Segue menggunakan Jenis Segue kustom yang ditentukan oleh pengembang. Lihat bagian Membuat Segues Kustom di bawah ini untuk detail selengkapnya.
Saat menggunakan Presentation Segues, Anda dapat mengambil alih PrepareForSegue metode Pengontrol Tampilan induk untuk presentasi untuk menginisialisasi dan variabel dan menyediakan data apa pun ke Pengontrol Tampilan yang disajikan.
Segues yang Dipicu
Segues yang Dipicu memungkinkan Anda menentukan Segues bernama (melalui properti Pengidentifikasi mereka di Interface Builder) dan membuatnya dipicu oleh peristiwa seperti pengguna mengklik tombol atau dengan memanggil PerformSegue metode dalam kode:
// Display the Scene defined by the given Segue ID
PerformSegue("MyNamedSegue", this);
ID Segue didefinisikan di dalam Penyusun Antarmuka Xcode saat Anda menjabarkan UI aplikasi:
Dalam Pengontrol Tampilan yang bertindak sebagai sumber Segue, Anda harus mengambil alih PrepareForSegue metode dan melakukan inisialisasi apa pun yang diperlukan sebelum Segue dijalankan dan Pengontrol Tampilan yang ditentukan ditampilkan:
public override void PrepareForSegue (NSStoryboardSegue segue, NSObject sender)
{
base.PrepareForSegue (segue, sender);
// Take action based on Segue ID
switch (segue.Identifier) {
case "MyNamedSegue":
// Prepare for the segue to happen
...
break;
}
}
Secara opsional, Anda dapat mengambil alih ShouldPerformSegue metode dan mengontrol apakah Segue benar-benar dijalankan melalui kode C#atau tidak. Untuk Pengontrol Tampilan yang disajikan secara manual, panggil metodenya DismissController untuk menghapusnya dari tampilan saat tidak lagi diperlukan.
Membuat Segue Kustom
Mungkin ada kalanya aplikasi Anda memerlukan jenis Segue yang tidak disediakan oleh Segues build-in yang ditentukan di macOS. Jika demikian, Anda dapat membuat Segue Kustom yang dapat ditetapkan di Penyusun Antarmuka Xcode saat menata UI aplikasi Anda.
Misalnya, untuk membuat jenis Segue baru yang menggantikan Pengontrol Tampilan saat ini di dalam Jendela (alih-alih membuka Adegan target di jendela baru), kita dapat menggunakan kode berikut:
using System;
using AppKit;
using Foundation;
namespace OnCardMac
{
[Register("ReplaceViewSeque")]
public class ReplaceViewSeque : NSStoryboardSegue
{
#region Constructors
public ReplaceViewSeque() {
}
public ReplaceViewSeque (string identifier, NSObject sourceController, NSObject destinationController) : base(identifier,sourceController,destinationController) {
}
public ReplaceViewSeque (IntPtr handle) : base(handle) {
}
public ReplaceViewSeque (NSObjectFlag x) : base(x) {
}
#endregion
#region Override Methods
public override void Perform ()
{
// Cast the source and destination controllers
var source = SourceController as NSViewController;
var destination = DestinationController as NSViewController;
// Swap the controllers
source.View.Window.ContentViewController = destination;
// Release memory
source.RemoveFromParentViewController ();
}
#endregion
}
}
Beberapa hal yang perlu diperhatikan di sini:
- Kami menggunakan
Registeratribut untuk mengekspos kelas ini ke Objective-C/macOS. - Kami mengambil alih
Performmetode untuk benar-benar melakukan tindakan Segue kustom kami. - Kami mengganti pengontrol Jendela
ContentViewControllerdengan yang ditentukan oleh target (tujuan) Segue. - Kami menghapus Pengontrol Tampilan asli untuk membebaskan memori menggunakan metode .
RemoveFromParentViewController
Untuk menggunakan jenis Segue baru ini di Interface Builder Xcode, kita perlu mengkompilasi aplikasi terlebih dahulu, lalu beralih ke Xcode dan menambahkan Segue baru di antara dua adegan. Atur Gaya ke Kustom dan Kelas Segue ke ReplaceViewSegue (nama kelas Segue kustom kami):
Pengontrol Jendela
Pengontrol Jendela berisi dan mengontrol berbagai jenis Jendela yang dapat dibuat oleh app macOS Anda. Untuk Papan Cerita, mereka memiliki fitur berikut:
- Mereka harus menyediakan Pengontrol Tampilan Konten. Ini akan menjadi Pengontrol Tampilan Konten yang sama dengan yang dimiliki Jendela anak.
- Properti
Storyboardakan berisi Storyboard tempat Pengontrol Jendela dimuat, jikanulltidak dimuat dari Storyboard. - Anda dapat memanggil
DismissControllermetode untuk menutup Jendela yang diberikan dan menghapusnya dari tampilan.
Seperti Pengontrol Tampilan, Pengontrol Jendela mengimplementasikan PerformSegue, PrepareForSegue dan ShouldPerformSegue metode dan dapat digunakan sebagai sumber operasi Segue.
Pengontrol Jendela bertanggung jawab atas fitur aplikasi macOS berikut:
- Mereka mengelola Jendela tertentu.
- Mereka mengelola Bilah Judul dan Bilah Alat Jendela (jika tersedia).
- Mereka mengelola Pengontrol Tampilan Konten untuk menampilkan isi Jendela.
Pengenal Gerakan
Gesture Recognizers untuk macOS hampir identik dengan rekan-rekan mereka di iOS dan memungkinkan pengembang untuk dengan mudah menambahkan gerakan (seperti mengklik tombol mouse) ke elemen di UI aplikasi Anda.
Namun, di mana gerakan di iOS ditentukan oleh desain aplikasi (seperti mengetuk layar dengan dua jari), sebagian besar gerakan di macOS ditentukan oleh perangkat keras.
Dengan menggunakan Gesture Recognizers, Anda dapat sangat mengurangi jumlah kode yang diperlukan untuk menambahkan interaksi kustom ke item di UI. Karena mereka dapat secara otomatis menentukan antara klik ganda dan tunggal, klik dan seret peristiwa, dll.
Alih-alih mengesampingkan MouseDown peristiwa di Pengontrol Tampilan, Anda harus menggunakan Gesture Recognizer untuk menangani peristiwa input pengguna saat bekerja dengan Storyboards.
Gesture Recognizer berikut tersedia di macOS:
NSClickGestureRecognizer- Daftarkan mouse ke bawah dan atas peristiwa.NSPanGestureRecognizer- Mendaftarkan tombol mouse ke bawah, seret dan lepaskan peristiwa.NSPressGestureRecognizer- Mendaftarkan penahanan tombol mouse ke bawah untuk sejumlah peristiwa waktu tertentu.NSMagnificationGestureRecognizer- Mendaftarkan peristiwa pembesaran dari perangkat keras trackpad.NSRotationGestureRecognizer- Mendaftarkan peristiwa rotasi dari perangkat keras trackpad.
Menggunakan Referensi Papan Cerita
Referensi Papan Cerita memungkinkan Anda untuk mengambil desain Storyboard yang besar dan kompleks dan memecahnya menjadi Papan Cerita yang lebih kecil yang direferensikan dari aslinya, sehingga menghilangkan kompleksitas dan membuat masing-masing Papan Cerita yang dihasilkan lebih mudah didesain dan dirawat.
Selain itu, Referensi Storyboard dapat menyediakan jangkar ke adegan lain dalam Storyboard yang sama atau adegan tertentu pada adegan yang berbeda.
Mereferensikan Storyboard Eksternal
Untuk menambahkan referensi ke Storyboard eksternal, lakukan hal berikut:
Di Penjelajah Solusi, klik kanan Nama Proyek dan pilih Tambahkan>File Baru...>Papan Cerita Mac>. Masukkan Nama untuk Storyboard baru dan klik tombol Baru :
Di Penjelajah Solusi, klik dua kali nama Storyboard baru untuk membukanya untuk pengeditan di Penyusun Antarmuka Xcode.
Rancang tata letak adegan Storyboard baru seperti biasa dan simpan perubahan Anda:
Beralih ke Storyboard yang akan Anda tambahkan referensinya di Penyusun Antarmuka.
Seret Referensi Papan Cerita dari Pustaka Objek ke Permukaan Desain:
Di Pemeriksa Atribut, pilih nama Storyboard yang Anda buat di atas:
Klik kontrol pada Widget UI (seperti Tombol) pada Adegan yang ada dan buat Segue baru ke Referensi Papan Cerita yang baru saja Anda buat. Dari menu popup pilih Perlihatkan untuk menyelesaikan Segue:
Simpan perubahan Anda ke Storyboard.
Kembali ke Visual Studio untuk Mac untuk menyinkronkan perubahan Anda.
Saat aplikasi dijalankan dan pengguna mengklik elemen UI tempat Anda membuat Segue, Pengontrol Jendela Awal dari Papan Cerita Eksternal yang ditentukan dalam Referensi Papan Cerita akan ditampilkan.
Mereferensikan Adegan Tertentu di Papan Cerita Eksternal
Untuk menambahkan referensi ke Scene tertentu, Storyboard eksternal (dan bukan Pengontrol Jendela Awal), lakukan hal berikut:
Di Penjelajah Solusi, klik dua kali Storyboard eksternal untuk membukanya untuk pengeditan di Penyusun Antarmuka Xcode.
Tambahkan Adegan baru dan desain tata letaknya seperti biasa:
Di Inspektur Identitas, masukkan ID Storyboard untuk Pengontrol Jendela Adegan baru:
Buka Storyboard yang akan Anda tambahkan referensinya di Interface Builder.
Seret Referensi Papan Cerita dari Pustaka Objek ke Permukaan Desain:
Di Inspektur Identitas, pilih nama Storyboard dan ID Referensi (ID Papan Cerita) adegan yang Anda buat di atas:
Klik kontrol pada Widget UI (seperti Tombol) pada Adegan yang ada dan buat Segue baru ke Referensi Papan Cerita yang baru saja Anda buat. Dari menu popup pilih Perlihatkan untuk menyelesaikan Segue:
Simpan perubahan Anda ke Storyboard.
Kembali ke Visual Studio untuk Mac untuk menyinkronkan perubahan Anda.
Saat aplikasi dijalankan dan pengguna mengklik elemen UI tempat Anda membuat Segue, Adegan dengan ID Storyboard yang diberikan dari Storyboard Eksternal yang ditentukan dalam Referensi Papan Cerita akan ditampilkan.
Mereferensikan Adegan Tertentu di Storyboard yang Sama
Untuk menambahkan referensi ke Scene tertentu dengan Storyboard yang sama, lakukan hal berikut:
Di Penjelajah Solusi, klik dua kali Papan Cerita untuk membukanya untuk pengeditan.
Tambahkan Adegan baru dan desain tata letaknya seperti biasa:
Di Inspektur Identitas, masukkan ID Storyboard untuk Pengontrol Jendela Adegan baru:
Seret Referensi Papan Cerita dari Kotak Alat ke Permukaan Desain:
Di Pemeriksa Atribut, pilih ID Referensi (ID Papan Cerita) adegan yang Anda buat di atas:
Klik kontrol pada Widget UI (seperti Tombol) pada Adegan yang ada dan buat Segue baru ke Referensi Papan Cerita yang baru saja Anda buat. Dari menu popup pilih Perlihatkan untuk menyelesaikan Segue:
Simpan perubahan Anda ke Storyboard.
Kembali ke Visual Studio untuk Mac untuk menyinkronkan perubahan Anda.
Saat aplikasi dijalankan dan pengguna mengklik elemen UI tempat Anda membuat Segue, Adegan dengan ID Papan Cerita yang diberikan di Storyboard yang sama yang ditentukan dalam Referensi Papan Cerita akan ditampilkan.