Xamarin.Forms ContentView
Kelas Xamarin.FormsContentView adalah jenis Layout yang berisi elemen anak tunggal dan biasanya digunakan untuk membuat kontrol kustom yang dapat digunakan kembali. Kelas ContentView mewarisi dari TemplatedView. Artikel ini, dan sampel terkait, menjelaskan cara membuat kontrol kustom CardView berdasarkan ContentView kelas .
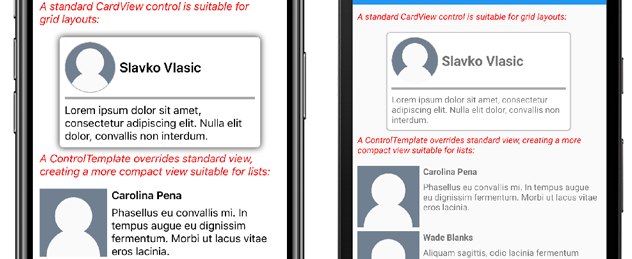
Cuplikan layar berikut menunjukkan CardView kontrol yang berasal dari ContentView kelas:
Kelas ContentView mendefinisikan satu properti:
ContentadalahViewobjek. Properti ini didukung olehBindablePropertyobjek sehingga dapat menjadi target pengikatan data.
yang ContentView juga mewarisi properti dari TemplatedView kelas:
ControlTemplateadalahControlTemplateyang dapat menentukan atau mengambil alih tampilan kontrol.
Untuk informasi selengkapnya tentang properti, ControlTemplate lihat Menyesuaikan tampilan dengan ControlTemplate.
Membuat kontrol kustom
Kelas ini ContentView menawarkan sedikit fungsionalitas dengan sendirinya tetapi dapat digunakan untuk membuat kontrol kustom. Proyek sampel menentukan CardView kontrol - elemen UI yang menampilkan gambar, judul, dan deskripsi dalam tata letak seperti kartu.
Proses untuk membuat kontrol kustom adalah dengan:
- Buat kelas baru menggunakan
ContentViewtemplat di Visual Studio 2019. - Tentukan properti atau peristiwa unik apa pun dalam file code-behind untuk kontrol kustom baru.
- Buat UI untuk kontrol kustom.
Catatan
Anda dapat membuat kontrol kustom yang tata letaknya ditentukan dalam kode alih-alih XAML. Untuk kesederhanaan, aplikasi sampel hanya mendefinisikan satu CardView kelas dengan tata letak XAML. Namun, aplikasi sampel berisi kelas CardViewCodePage yang menunjukkan proses penggunaan kontrol kustom dalam kode.
Membuat properti code-behind
CardView Kontrol kustom menentukan properti berikut:
CardTitlestring: objek yang mewakili judul yang ditunjukkan pada kartu.CardDescriptionstring: objek yang mewakili deskripsi yang ditunjukkan pada kartu.IconImageSourceImageSource: objek yang mewakili gambar yang ditampilkan pada kartu.IconBackgroundColorColor: objek yang mewakili warna latar belakang untuk gambar yang ditunjukkan pada kartu.BorderColorColor: objek yang mewakili warna batas kartu, batas gambar, dan garis pembagi.CardColorColor: objek yang mewakili warna latar belakang kartu.
Catatan
Properti BorderColor memengaruhi beberapa item untuk tujuan demonstrasi. Properti ini dapat dipecah menjadi tiga properti jika diperlukan.
Setiap properti didukung oleh BindableProperty instans. BindableProperty Dukungan memungkinkan setiap properti ditata, dan terikat, menggunakan pola MVVM.
Contoh berikut menunjukkan cara membuat backing BindableProperty:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
Properti kustom menggunakan GetValue metode dan SetValue untuk mendapatkan dan mengatur BindableProperty nilai objek:
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Untuk informasi selengkapnya tentang BindableProperty objek, lihat Properti yang Dapat Diikat.
Tentukan UI
UI kontrol kustom menggunakan ContentView sebagai elemen akar untuk CardView kontrol. Contoh berikut menunjukkan CardView XAML:
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
Elemen ContentView mengatur x:Name properti ke ini, yang dapat digunakan untuk mengakses objek yang terikat ke CardView instans. Elemen dalam tata letak mengatur pengikatan pada propertinya ke nilai yang ditentukan pada objek terikat.
Untuk informasi selengkapnya tentang pengikatan data, lihat Xamarin.Forms Pengikatan Data.
Catatan
Properti FallbackValue menyediakan nilai default jika pengikatannya adalah null. Ini juga memungkinkan Pemratinjau XAML di Visual Studio untuk merender CardView kontrol.
Membuat instans kontrol kustom
Referensi ke namespace kontrol kustom harus ditambahkan ke halaman yang membuat instans kontrol kustom. Contoh berikut menunjukkan referensi namespace yang disebut kontrol yang ContentPage ditambahkan ke instans di XAML:
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Setelah referensi ditambahkan CardView , dapat diinstansiasi di XAML, dan propertinya ditentukan:
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
Juga CardView dapat diinstansiasi dalam kode:
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Menyesuaikan tampilan dengan ControlTemplate
Kontrol kustom yang berasal dari ContentView kelas dapat menentukan tampilan menggunakan XAML, kode, atau mungkin tidak menentukan tampilan sama sekali. Terlepas dari bagaimana tampilan didefinisikan, ControlTemplate objek dapat mengambil alih tampilan dengan tata letak kustom.
Tata CardView letak mungkin menempati terlalu banyak ruang untuk beberapa kasus penggunaan. ControlTemplate Dapat mengambil alih CardView tata letak untuk memberikan tampilan yang lebih ringkas, cocok untuk daftar ringkas:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
Pengikatan data dalam ControlTemplate menggunakan TemplateBinding ekstensi markup untuk menentukan pengikatan. Properti ControlTemplate kemudian dapat diatur ke objek ControlTemplate yang ditentukan, dengan menggunakan nilainya x:Key . Contoh berikut menunjukkan properti yang ControlTemplateCardView ditetapkan pada instans:
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
Cuplikan layar berikut menunjukkan instans standar CardView dan CardView yang ControlTemplate telah ditimpa:
Untuk informasi selengkapnya tentang templat kontrol, lihat Xamarin.Forms Templat Kontrol.