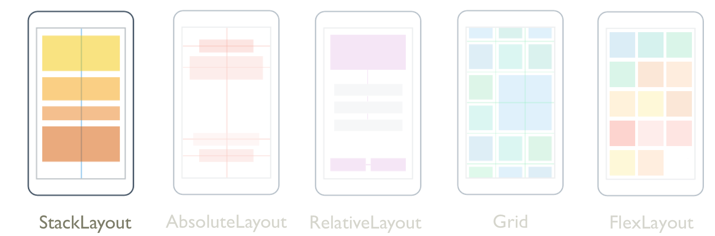
Xamarin.Forms StackLayout
Mengatur StackLayout tampilan anak dalam tumpukan satu dimensi, baik secara horizontal maupun vertikal. Secara default, berorientasi StackLayout vertikal. Selain itu, StackLayout dapat digunakan sebagai tata letak induk yang berisi tata letak anak lainnya.
Kelas StackLayout menentukan properti berikut:
Orientation, dari jenisStackOrientation, mewakili arah di mana tampilan anak diposisikan. Nilai default properti ini adalahVertical.Spacing, dari jenisdouble, menunjukkan jumlah ruang antara setiap tampilan anak. Nilai default properti ini adalah enam unit independen perangkat.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti dapat menjadi target pengikatan data dan ditata.
Kelas StackLayout berasal dari Layout<T> kelas , yang mendefinisikan Children properti jenis IList<T>. Properti Children adalah ContentProperty kelas Layout<T> , dan oleh karena itu tidak perlu diatur secara eksplisit dari XAML.
Tip
Untuk mendapatkan performa tata letak terbaik, ikuti panduan di Mengoptimalkan performa tata letak.
Orientasi vertikal
XAML berikut menunjukkan cara membuat berorientasi StackLayout vertikal yang berisi tampilan turunan yang berbeda:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage"
Title="Vertical StackLayout demo">
<StackLayout Margin="20">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
Contoh ini membuat vertikal StackLayout yang berisi Label objek dan BoxView . Secara default, ada enam unit ruang independen perangkat antara tampilan anak:
Kode C# yang setara adalah:
public class VerticalStackLayoutPageCS : ContentPage
{
public VerticalStackLayoutPageCS()
{
Title = "Vertical StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Catatan
Nilai Margin properti mewakili jarak antara elemen dan elemen yang berdekatan. Untuk informasi selengkapnya, lihat Margin dan Padding.
Orientasi horizontal
XAML berikut menunjukkan cara membuat yang berorientasi StackLayout horizontal dengan mengatur propertinya Orientation ke Horizontal:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.HorizontalStackLayoutPage"
Title="Horizontal StackLayout demo">
<StackLayout Margin="20"
Orientation="Horizontal"
HorizontalOptions="Center">
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
Contoh ini membuat objek yang berisi BoxView horizontalStackLayout, dengan enam unit ruang independen perangkat di antara tampilan anak:
Kode C# yang setara adalah:
public HorizontalStackLayoutPageCS()
{
Title = "Horizontal StackLayout demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Orientation = StackOrientation.Horizontal,
HorizontalOptions = LayoutOptions.Center,
Children =
{
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
Spasi antar tampilan anak
Penspasian antara tampilan anak dalam StackLayout dapat diubah dengan mengatur Spacing properti ke double nilai:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.StackLayoutSpacingPage"
Title="StackLayout Spacing demo">
<StackLayout Margin="20"
Spacing="0">
<Label Text="Primary colors" />
<BoxView Color="Red" />
<BoxView Color="Yellow" />
<BoxView Color="Blue" />
<Label Text="Secondary colors" />
<BoxView Color="Green" />
<BoxView Color="Orange" />
<BoxView Color="Purple" />
</StackLayout>
</ContentPage>
Contoh ini membuat vertikal StackLayout yang berisi Label dan BoxView objek yang tidak memiliki penspasian di antaranya:
Tip
Properti Spacing dapat diatur ke nilai negatif untuk membuat tampilan anak tumpang tindih.
Kode C# yang setara adalah:
public class StackLayoutSpacingPageCS : ContentPage
{
public StackLayoutSpacingPageCS()
{
Title = "StackLayout Spacing demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Spacing = 0,
Children =
{
new Label { Text = "Primary colors" },
new BoxView { Color = Color.Red },
new BoxView { Color = Color.Yellow },
new BoxView { Color = Color.Blue },
new Label { Text = "Secondary colors" },
new BoxView { Color = Color.Green },
new BoxView { Color = Color.Orange },
new BoxView { Color = Color.Purple }
}
};
}
}
Posisi dan ukuran tampilan anak
Ukuran dan posisi tampilan anak dalam tergantung StackLayout pada nilai tampilan HeightRequest dan WidthRequest properti anak, dan nilai properti dannya HorizontalOptionsVerticalOptions . Dalam tampilan vertikal StackLayout, anak diperluas untuk mengisi lebar yang tersedia saat ukurannya tidak diatur secara eksplisit. Demikian pula, dalam tampilan horizontal StackLayout, anak diperluas untuk mengisi tinggi yang tersedia saat ukurannya tidak diatur secara eksplisit.
Properti HorizontalOptions dan VerticalOptions tampilan StackLayout, dan anaknya, dapat diatur ke bidang dari LayoutOptions struktur, yang merangkum dua preferensi tata letak:
- Perataan menentukan posisi dan ukuran tampilan anak dalam tata letak induknya.
- Ekspansi menunjukkan apakah tampilan anak harus menggunakan ruang tambahan, jika tersedia.
Tip
Jangan atur HorizontalOptions properti dan VerticalOptions dari kecuali StackLayout Anda perlu. Nilai default dan LayoutOptions.FillAndExpand memungkinkan pengoptimalan LayoutOptions.Fill tata letak terbaik. Mengubah properti ini memiliki biaya dan mengonsumsi memori, bahkan saat mengaturnya kembali ke nilai default.
Penjajaran
Contoh XAML berikut menetapkan preferensi perataan pada setiap tampilan anak di StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.AlignmentPage"
Title="Alignment demo">
<StackLayout Margin="20">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</StackLayout>
</ContentPage>
Dalam contoh ini, preferensi perataan diatur pada Label objek untuk mengontrol posisinya dalam StackLayout. Bidang Start, Center, End, dan Fill digunakan untuk menentukan perataan Label objek dalam induk StackLayout:
Hanya StackLayout menghormati preferensi perataan pada tampilan anak yang berada di arah yang berlawanan dengan StackLayout orientasi. Oleh karena itu, Label tampilan anak dalam properti yang HorizontalOptions berorientasi StackLayout vertikal diatur ke salah satu bidang perataan:
Start, yang memposisikanLabeldi sisiStackLayoutkiri .Center, yang berpusatLabelStackLayoutdi .End, yang memposisikanLabeldi sisiStackLayoutkanan .Fill, yang memastikan bahwaLabelmengisi lebarStackLayout.
Kode C# yang setara adalah:
public class AlignmentPageCS : ContentPage
{
public AlignmentPageCS()
{
Title = "Alignment demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Start", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Start },
new Label { Text = "Center", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Center },
new Label { Text = "End", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.End },
new Label { Text = "Fill", BackgroundColor = Color.Gray, HorizontalOptions = LayoutOptions.Fill }
}
};
}
}
Ekspansi
Contoh XAML berikut menetapkan preferensi ekspansi pada masing-masing Label di StackLayout:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.ExpansionPage"
Title="Expansion demo">
<StackLayout Margin="20">
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Start"
BackgroundColor="Gray"
VerticalOptions="StartAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Center"
BackgroundColor="Gray"
VerticalOptions="CenterAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="End"
BackgroundColor="Gray"
VerticalOptions="EndAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
<Label Text="Fill"
BackgroundColor="Gray"
VerticalOptions="FillAndExpand" />
<BoxView BackgroundColor="Red"
HeightRequest="1" />
</StackLayout>
</ContentPage>
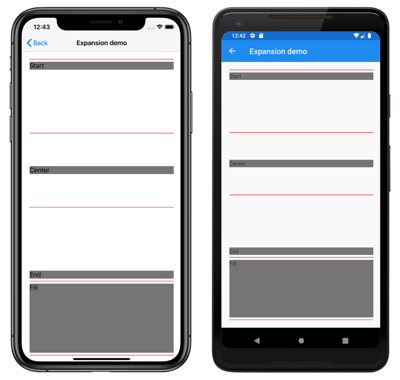
Dalam contoh ini, preferensi ekspansi diatur pada Label objek untuk mengontrol ukurannya dalam StackLayout. Bidang StartAndExpand, , EndAndExpandCenterAndExpand, dan FillAndExpand digunakan untuk menentukan preferensi perataan, dan apakah Label akan menempati lebih banyak ruang jika tersedia dalam induk StackLayout:
Hanya StackLayout dapat memperluas tampilan anak ke arah orientasinya. Oleh karena itu, berorientasi StackLayout vertikal dapat memperluas Label tampilan anak yang mengatur propertinya VerticalOptions ke salah satu bidang ekspansi. Ini berarti bahwa, untuk perataan vertikal, masing-masing Label menempati jumlah ruang yang sama dalam StackLayout. Namun, hanya final Label, yang mengatur propertinya VerticalOptions untuk FillAndExpand memiliki ukuran yang berbeda.
Tip
Saat menggunakan StackLayout, pastikan hanya satu tampilan anak yang diatur ke LayoutOptions.Expands. Properti ini memastikan bahwa anak yang ditentukan akan menempati ruang terbesar yang StackLayout dapat diberikan kepadanya, dan boros untuk melakukan perhitungan ini lebih dari sekali.
Kode C# yang setara adalah:
public ExpansionPageCS()
{
Title = "Expansion demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "StartAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.StartAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "CenterAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.CenterAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "EndAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.EndAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 },
new Label { Text = "FillAndExpand", BackgroundColor = Color.Gray, VerticalOptions = LayoutOptions.FillAndExpand },
new BoxView { BackgroundColor = Color.Red, HeightRequest = 1 }
}
};
}
Penting
Ketika semua ruang dalam StackLayout digunakan, preferensi ekspansi tidak berpengaruh.
Untuk informasi selengkapnya tentang perataan dan ekspansi, lihat Opsi Tata Letak di Xamarin.Forms.
Objek StackLayout Berlapis
StackLayout Dapat digunakan sebagai tata letak induk yang berisi objek turunan StackLayout berlapis, atau tata letak anak lainnya.
XAML berikut menunjukkan contoh objek berlapis StackLayout :
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.CombinedStackLayoutPage"
Title="Combined StackLayouts demo">
<StackLayout Margin="20">
...
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Red" />
<Label Text="Red"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Yellow" />
<Label Text="Yellow"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<StackLayout Orientation="Horizontal"
Spacing="15">
<BoxView Color="Blue" />
<Label Text="Blue"
FontSize="Large"
VerticalOptions="Center" />
</StackLayout>
</Frame>
...
</StackLayout>
</ContentPage>
Dalam contoh ini, induk StackLayout berisi objek berlapis StackLayout di dalam Frame objek. Induk StackLayout berorientasi vertikal, sementara objek anak StackLayout berorientasi horizontal:
Penting
Semakin dalam Anda menumpuk StackLayout objek dan tata letak lainnya, semakin banyak tata letak berlapis akan berdampak pada performa. Untuk informasi selengkapnya, lihat Memilih tata letak yang benar.
Kode C# yang setara adalah:
public class CombinedStackLayoutPageCS : ContentPage
{
public CombinedStackLayoutPageCS()
{
Title = "Combined StackLayouts demo";
Content = new StackLayout
{
Margin = new Thickness(20),
Children =
{
new Label { Text = "Primary colors" },
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Red },
new Label { Text = "Red", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Yellow },
new Label { Text = "Yellow", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
new Frame
{
BorderColor = Color.Black,
Padding = new Thickness(5),
Content = new StackLayout
{
Orientation = StackOrientation.Horizontal,
Spacing = 15,
Children =
{
new BoxView { Color = Color.Blue },
new Label { Text = "Blue", FontSize = Device.GetNamedSize(NamedSize.Large, typeof(Label)), VerticalOptions = LayoutOptions.Center }
}
}
},
// ...
}
};
}
}