Xamarin.Forms Bentuk: Poliline
Kelas Polyline berasal dari Shape kelas , dan dapat digunakan untuk menggambar serangkaian garis lurus yang terhubung. Poliline mirip dengan poligon, kecuali titik terakhir dalam poliline tidak terhubung ke titik pertama. Untuk informasi tentang properti yang Polyline diwarisi kelas dari Shape kelas, lihat Xamarin.Forms Bentuk.
Polyline menentukan properti berikut:
Points, dari jenisPointCollection, yang merupakan kumpulanPointstruktur yang menggambarkan titik puncak poliline.FillRule, dari jenisFillRule, yang menentukan bagaimana area persimpangan dalam poliline digabungkan. Nilai default properti ini adalahFillRule.EvenOdd.
Properti ini didukung oleh BindableProperty objek, yang berarti bahwa properti ini dapat menjadi target pengikatan data, dan ditata.
PointsCollection Jenisnya adalah ObservableCollectionPoint objek. Struktur Point mendefinisikan X dan Y properti, dari jenis double, yang mewakili pasangan koordinat x dan y dalam ruang 2D. Oleh karena itu, Points properti harus diatur ke daftar pasangan koordinat x dan koordinat y yang menjelaskan titik puncak poliline, dibatasi oleh satu koma dan/atau satu atau beberapa spasi. Misalnya, "40,10 70,80" dan "40 10, 70 80" keduanya valid.
Untuk informasi selengkapnya tentang FillRule enumerasi, lihat Xamarin.Forms Bentuk: Mengisi aturan.
Membuat Polyline
Untuk menggambar poliline, buat Polyline objek dan atur propertinya Points ke simpul bentuk. Untuk memberikan garis besar pada poliline, atur propertinya Stroke ke Brushobjek -turunan. Properti StrokeThickness menentukan ketebalan kerangka poliline. Untuk informasi selengkapnya tentang Brush objek, lihat Xamarin.Forms Sikat.
Penting
Jika Anda mengatur Fill properti dari objek ke PolylineBrush-turunan, ruang interior poliline dicat, bahkan jika titik awal dan titik akhir tidak bersinggungan.
Contoh XAML berikut menunjukkan cara menggambar poliline:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
Dalam contoh ini, poliline merah digambar:

Contoh XAML berikut menunjukkan cara menggambar poliline putus-putus:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
Dalam contoh ini, poliline di-dash:

Untuk informasi selengkapnya tentang menggambar poliline putus-putus, lihat Menggambar bentuk putus-putus.
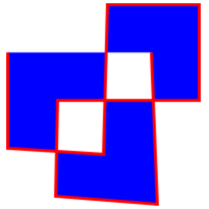
Contoh XAML berikut menunjukkan poliline yang menggunakan aturan pengisian default:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
Dalam contoh ini, perilaku pengisian poliline ditentukan menggunakan aturan pengisian EvenOdd .

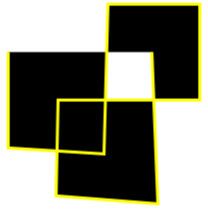
Contoh XAML berikut menunjukkan poliline yang menggunakan aturan pengisian Nonzero :
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

Dalam contoh ini, perilaku pengisian poliline ditentukan menggunakan aturan pengisian Nonzero .