Xamarin.Forms Label
Tampilkan teks di Xamarin.Forms
Tampilan Label digunakan untuk menampilkan teks, baik tunggal maupun multibaris. Label dapat memiliki dekorasi teks, teks berwarna, dan menggunakan font kustom (keluarga, ukuran, dan opsi).
Dekorasi teks
Menggarisbawahi dan mencoret dekorasi teks dapat diterapkan ke Label instans dengan mengatur Label.TextDecorations properti ke satu atau beberapa TextDecorations anggota enumerasi:
NoneUnderlineStrikethrough
Contoh XAML berikut menunjukkan pengaturan Label.TextDecorations properti:
<Label Text="This is underlined text." TextDecorations="Underline" />
<Label Text="This is text with strikethrough." TextDecorations="Strikethrough" />
<Label Text="This is underlined text with strikethrough." TextDecorations="Underline, Strikethrough" />
Kode C# yang setara adalah:
var underlineLabel = new Label { Text = "This is underlined text.", TextDecorations = TextDecorations.Underline };
var strikethroughLabel = new Label { Text = "This is text with strikethrough.", TextDecorations = TextDecorations.Strikethrough };
var bothLabel = new Label { Text = "This is underlined text with strikethrough.", TextDecorations = TextDecorations.Underline | TextDecorations.Strikethrough };
Cuplikan layar berikut menunjukkan TextDecorations anggota enumerasi yang diterapkan ke Label instans:

Catatan
Dekorasi teks juga dapat diterapkan ke Span instans. Untuk informasi selengkapnya tentang kelas, Span lihat Teks Terformat.
Ubah teks
Dapat Label mengubah casing teksnya, disimpan di Text properti, dengan mengatur TextTransform properti ke nilai TextTransform enumerasi. Enumerasi ini memiliki empat nilai:
Nonemenunjukkan bahwa teks tidak akan diubah.Defaultmenunjukkan bahwa perilaku default untuk platform akan digunakan. Ini adalah nilaiTextTransformdefault properti.Lowercasemenunjukkan bahwa teks akan diubah menjadi huruf kecil.Uppercasemenunjukkan bahwa teks akan diubah menjadi huruf besar.
Contoh berikut menunjukkan mengubah teks menjadi huruf besar:
<Label Text="This text will be displayed in uppercase."
TextTransform="Uppercase" />
Kode C# yang setara adalah:
Label label = new Label
{
Text = "This text will be displayed in uppercase.",
TextTransform = TextTransform.Uppercase
};
Penspasian karakter
Penspasian karakter dapat diterapkan ke Label instans dengan mengatur Label.CharacterSpacing properti ke double nilai:
<Label Text="Character spaced text"
CharacterSpacing="10" />
Kode C# yang setara adalah:
Label label = new Label { Text = "Character spaced text", CharacterSpacing = 10 };
Hasilnya adalah bahwa karakter dalam teks yang ditampilkan oleh Label unit independen perangkat yang diberi spasi CharacterSpacing terpisah.
Baris baru
Ada dua teknik utama untuk memaksa teks ke Label baris baru, dari XAML:
- Gunakan karakter umpan baris unicode, yaitu " ".
- Tentukan teks Anda menggunakan sintaks elemen properti.
Kode berikut menunjukkan contoh kedua teknik:
<!-- Unicode line feed character -->
<Label Text="First line Second line" />
<!-- Property element syntax -->
<Label>
<Label.Text>
First line
Second line
</Label.Text>
</Label>
Di C#, teks dapat dipaksa ke baris baru dengan karakter "\n":
Label label = new Label { Text = "First line\nSecond line" };
Warna
Label dapat diatur untuk menggunakan warna teks kustom melalui properti yang dapat diikat TextColor .
Perawatan khusus diperlukan untuk memastikan bahwa warna akan dapat digunakan di setiap platform. Karena setiap platform memiliki default yang berbeda untuk warna teks dan latar belakang, Anda harus berhati-hati untuk memilih default yang berfungsi pada masing-masing platform.
Contoh XAML berikut mengatur warna teks dari Label:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo">
<StackLayout Padding="5,10">
<Label TextColor="#77d065" FontSize = "20" Text="This is a green label." />
</StackLayout>
</ContentPage>
Kode C# yang setara adalah:
public partial class LabelPage : ContentPage
{
public LabelPage ()
{
InitializeComponent ();
var layout = new StackLayout { Padding = new Thickness(5,10) };
var label = new Label { Text="This is a green label.", TextColor = Color.FromHex("#77d065"), FontSize = 20 };
layout.Children.Add(label);
this.Content = layout;
}
}
Cuplikan layar berikut menunjukkan hasil pengaturan TextColor properti:

Untuk informasi selengkapnya tentang warna, lihat Warna.
Font
Untuk informasi selengkapnya tentang menentukan font pada Label, lihat Font.
Pemotongan dan pembungkusan
Label dapat diatur untuk menangani teks yang tidak pas pada satu baris dengan salah satu dari beberapa cara, yang diekspos oleh LineBreakMode properti . LineBreakMode adalah enumerasi dengan nilai berikut:
- HeadTruncation – memotong kepala teks, memperlihatkan akhir.
- CharacterWrap – membungkus teks ke baris baru pada batas karakter.
- MiddleTruncation – menampilkan awal dan akhir teks, dengan penggantian tengah oleh elipsis.
- NoWrap – tidak membungkus teks, hanya menampilkan teks sebanyak yang dapat pas pada satu baris.
- TailTruncation – memperlihatkan awal teks, memotong akhir.
- WordWrap – membungkus teks pada batas kata.
Menampilkan jumlah baris tertentu
Jumlah baris yang ditampilkan oleh Label dapat ditentukan dengan mengatur Label.MaxLines properti ke int nilai:
- Ketika
MaxLinesadalah -1, yang merupakan nilai defaultnya,Labelmenghormati nilaiLineBreakModeproperti untuk memperlihatkan hanya satu baris, mungkin terpotong, atau semua baris dengan semua teks. - Ketika
MaxLinesadalah 0,Labeltidak ditampilkan. - Ketika
MaxLinesadalah 1, hasilnya identik dengan mengaturLineBreakModeproperti keNoWrap, ,HeadTruncationMiddleTruncation, atauTailTruncation. Namun,Labelakan menghormati nilaiLineBreakModeproperti sehubungan dengan penempatan elipsis, jika berlaku. - Ketika
MaxLineslebih besar dari 1,Labelakan ditampilkan hingga jumlah baris yang ditentukan, sambil menghormati nilaiLineBreakModeproperti sehubungan dengan penempatan elipsis, jika berlaku. Namun, mengaturMaxLinesproperti ke nilai yang lebih besar dari 1 tidak berpengaruh jikaLineBreakModeproperti diatur keNoWrap.
Contoh XAML berikut menunjukkan pengaturan MaxLines properti pada Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
MaxLines="2" />
Kode C# yang setara adalah:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
MaxLines = 2
};
Cuplikan layar berikut menunjukkan hasil pengaturan MaxLines properti ke 2, ketika teks cukup panjang untuk menempati lebih dari 2 baris:

Tampilkan HTML
Kelas Label memiliki TextType properti, yang menentukan apakah Label instans harus menampilkan teks biasa, atau teks HTML. Properti ini harus diatur ke salah satu anggota TextType enumerasi:
Textmenunjukkan bahwaLabelakan menampilkan teks biasa, dan merupakan nilai default propertiLabel.TextType.Htmlmenunjukkan bahwaLabelakan menampilkan teks HTML.
Oleh karena itu, Label instans dapat menampilkan HTML dengan mengatur Label.TextType properti ke Html, dan Label.Text properti ke string HTML:
Label label = new Label
{
Text = "This is <strong style=\"color:red\">HTML</strong> text.",
TextType = TextType.Html
};
Dalam contoh di atas, karakter kutipan ganda dalam HTML harus diloloskan \ menggunakan simbol .
Di XAML, string HTML dapat menjadi tidak dapat dibaca karena juga melarikan < diri dari simbol dan > :
<Label Text="This is <strong style="color:red">HTML</strong> text."
TextType="Html" />
Atau, untuk keterbacaan yang lebih besar, HTML dapat di-inlin di bagian CDATA :
<Label TextType="Html">
<![CDATA[
This is <strong style="color:red">HTML</strong> text.
]]>
</Label>
Dalam contoh ini, Label.Text properti diatur ke string HTML yang di-inlin di bagian CDATA . Ini berfungsi karena Text properti adalah ContentProperty untuk Label kelas .
Cuplikan layar berikut menunjukkan HTML yang Label ditampilkan:

Penting
Menampilkan HTML dalam Label terbatas pada tag HTML yang didukung oleh platform yang mendasar.
Teks yang diformat
Label mengekspos FormattedText properti yang memungkinkan presentasi teks dengan beberapa font dan warna dalam tampilan yang sama.
Properti FormattedText berjenis FormattedString, yang terdiri dari satu atau beberapa Span instans, diatur melalui Spans properti . Properti berikut ini Span dapat digunakan untuk mengatur tampilan visual:
BackgroundColor– warna latar belakang rentang.CharacterSpacing, dari jenisdouble, adalah penspasianSpanantara karakter teks.Font– font untuk teks dalam rentang.FontAttributes– atribut font untuk teks dalam rentang.FontFamily– keluarga font tempat font untuk teks dalam rentang berada.FontSize– ukuran font untuk teks dalam rentang.ForegroundColor– warna untuk teks dalam rentang. Properti ini usang dan telah digantikanTextColoroleh properti .LineHeight- pengali untuk diterapkan ke tinggi baris default rentang. Untuk informasi selengkapnya, lihat Tinggi Garis.Style– gaya yang akan diterapkan pada rentang.Text– teks rentang.TextColor– warna untuk teks dalam rentang.TextDecorations- dekorasi untuk diterapkan ke teks dalam rentang. Untuk informasi selengkapnya, lihat Dekorasi Teks.
Properti BackgroundColor, Text, dan Text yang dapat diikat memiliki mode pengikatan default dari OneWay. Untuk informasi selengkapnya tentang mode pengikatan ini, lihat Mode Pengikatan Default dalam panduan Mode Pengikatan.
Selain itu, GestureRecognizers properti dapat digunakan untuk menentukan kumpulan pengenal gerakan yang akan merespons gerakan pada Span.
Catatan
Tidak dimungkinkan untuk menampilkan HTML dalam Span.
Contoh XAML berikut menunjukkan FormattedText properti yang terdiri dari tiga Span instans:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TextSample.LabelPage"
Title="Label Demo - XAML">
<StackLayout Padding="5,10">
...
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Red Bold, " TextColor="Red" FontAttributes="Bold" />
<Span Text="default, " Style="{DynamicResource BodyStyle}">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}" />
</Span.GestureRecognizers>
</Span>
<Span Text="italic small." FontAttributes="Italic" FontSize="Small" />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Kode C# yang setara adalah:
public class LabelPageCode : ContentPage
{
public LabelPageCode ()
{
var layout = new StackLayout{ Padding = new Thickness (5, 10) };
...
var formattedString = new FormattedString ();
formattedString.Spans.Add (new Span{ Text = "Red bold, ", ForegroundColor = Color.Red, FontAttributes = FontAttributes.Bold });
var span = new Span { Text = "default, " };
span.GestureRecognizers.Add(new TapGestureRecognizer { Command = new Command(async () => await DisplayAlert("Tapped", "This is a tapped Span.", "OK")) });
formattedString.Spans.Add(span);
formattedString.Spans.Add (new Span { Text = "italic small.", FontAttributes = FontAttributes.Italic, FontSize = Device.GetNamedSize(NamedSize.Small, typeof(Label)) });
layout.Children.Add (new Label { FormattedText = formattedString });
this.Content = layout;
}
}
Penting
Properti Text dari Span dapat diatur melalui pengikatan data. Untuk informasi selengkapnya, lihat Pengikatan Data.
Perhatikan bahwa juga Span dapat menanggapi gerakan apa pun yang ditambahkan ke koleksi rentang GestureRecognizers . Misalnya, TapGestureRecognizer telah ditambahkan ke yang kedua Span dalam contoh kode di atas. Oleh karena itu, ketika ini Span diketuk TapGestureRecognizer , akan merespons dengan menjalankan yang ICommand ditentukan oleh Command properti . Untuk informasi selengkapnya tentang pengenal gerakan, lihat Xamarin.Forms Gerakan.
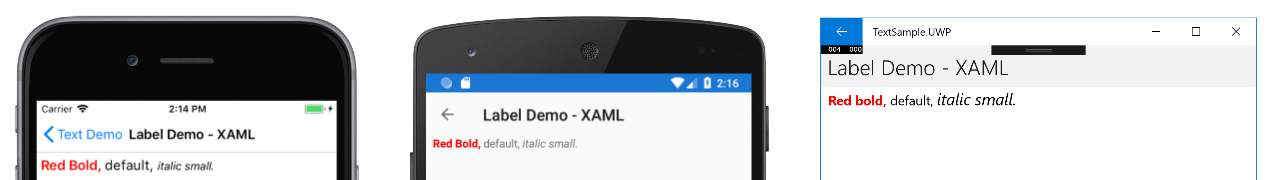
Cuplikan layar berikut menunjukkan hasil pengaturan FormattedString properti ke tiga Span instans:

Tinggi garis
Tinggi vertikal dan LabelSpan dapat disesuaikan dengan mengatur Label.LineHeight properti atau Span.LineHeight ke double nilai. Di iOS dan Android, nilai-nilai ini adalah pengali dari tinggi baris asli, dan pada Platform Windows Universal (UWP) Label.LineHeight nilai properti adalah pengali ukuran font label.
Catatan
- Di iOS,
Label.LineHeightproperti danSpan.LineHeightmengubah tinggi baris teks yang pas pada satu baris, dan teks yang membungkus ke beberapa baris. - Di Android,
Label.LineHeightproperti danSpan.LineHeighthanya mengubah tinggi baris teks yang membungkus ke beberapa baris. - Pada UWP,
Label.LineHeightproperti mengubah tinggi baris teks yang membungkus ke beberapa baris, danSpan.LineHeightproperti tidak berpengaruh.
Contoh XAML berikut menunjukkan pengaturan LineHeight properti pada Label:
<Label Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus."
LineBreakMode="WordWrap"
LineHeight="1.8" />
Kode C# yang setara adalah:
var label =
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In facilisis nulla eu felis fringilla vulputate. Nullam porta eleifend lacinia. Donec at iaculis tellus.", LineBreakMode = LineBreakMode.WordWrap,
LineHeight = 1.8
};
Cuplikan layar berikut menunjukkan hasil pengaturan Label.LineHeight properti ke 1.8:

Contoh XAML berikut menunjukkan pengaturan LineHeight properti pada Span:
<Label LineBreakMode="WordWrap">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. "
LineHeight="1.8"/>
<Span Text="Nullam feugiat sodales elit, et maximus nibh vulputate id."
LineHeight="1.8" />
</FormattedString>
</Label.FormattedText>
</Label>
Kode C# yang setara adalah:
var formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum dolor sit amet, consectetur adipiscing elit. In a tincidunt sem. Phasellus mollis sit amet turpis in rutrum. Sed aliquam ac urna id scelerisque. ",
LineHeight = 1.8
});
formattedString.Spans.Add(new Span
{
Text = "Nullam feugiat sodales elit, et maximus nibh vulputate id.",
LineHeight = 1.8
});
var label = new Label
{
FormattedText = formattedString,
LineBreakMode = LineBreakMode.WordWrap
};
Cuplikan layar berikut menunjukkan hasil pengaturan Span.LineHeight properti ke 1.8:

Padding
Padding mewakili spasi antara elemen dan elemen turunannya, dan digunakan untuk memisahkan elemen dari kontennya sendiri. Padding dapat diterapkan ke Label instans dengan mengatur Label.Padding properti ke Thickness nilai:
<Label Padding="10">
<Label.FormattedText>
<FormattedString>
<Span Text="Lorem ipsum" />
<Span Text="dolor sit amet." />
</FormattedString>
</Label.FormattedText>
</Label>
Kode C# yang setara adalah:
FormattedString formattedString = new FormattedString();
formattedString.Spans.Add(new Span
{
Text = "Lorem ipsum"
});
formattedString.Spans.Add(new Span
{
Text = "dolor sit amet."
});
Label label = new Label
{
FormattedText = formattedString,
Padding = new Thickness(20)
};
Penting
Di iOS, ketika Label dibuat yang mengatur Padding properti, padding akan diterapkan dan nilai padding dapat diperbarui nanti. Namun, ketika Label dibuat yang tidak mengatur Padding properti, mencoba mengaturnya nanti tidak akan berpengaruh.
Di Android dan Platform Windows Universal, Padding nilai properti dapat ditentukan saat Label dibuat, atau yang lebih baru.
Untuk informasi selengkapnya tentang padding, lihat Margin dan Padding.
Hyperlink
Teks yang ditampilkan oleh Label dan Span instans dapat diubah menjadi hyperlink dengan pendekatan berikut:
- Atur
TextColorproperti danTextDecorationdariLabelatauSpan. TapGestureRecognizerTambahkan keGestureRecognizerskoleksiLabelatauSpan, yang propertinyaCommandmengikat keICommand, dan yang propertinyaCommandParameterberisi URL untuk dibuka.ICommandTentukan yang akan dijalankan olehTapGestureRecognizer.- Tulis kode yang akan dijalankan oleh
ICommand.
Contoh kode berikut menunjukkan Label konten yang diatur dari beberapa Span instans:
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<Span Text="here"
TextColor="Blue"
TextDecorations="Underline">
<Span.GestureRecognizers>
<TapGestureRecognizer Command="{Binding TapCommand}"
CommandParameter="https://learn.microsoft.com/xamarin/" />
</Span.GestureRecognizers>
</Span>
<Span Text=" to view Xamarin documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
Dalam contoh ini, instans pertama dan ketiga Span terdiri dari teks, sementara instans kedua Span mewakili hyperlink yang dapat dipetakan. Warna teksnya diatur ke biru, dan memiliki dekorasi teks garis bawah. Ini membuat tampilan hyperlink, seperti yang diperlihatkan dalam cuplikan layar berikut:
Saat hyperlink diketuk, TapGestureRecognizer akan merespons dengan menjalankan yang ICommand ditentukan oleh propertinya Command . Selain itu, URL yang ditentukan oleh CommandParameter properti akan diteruskan ke ICommand sebagai parameter.
Kode belakang untuk halaman XAML berisi TapCommand implementasi:
public partial class MainPage : ContentPage
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
public ICommand TapCommand => new Command<string>(async (url) => await Launcher.OpenAsync(url));
public MainPage()
{
InitializeComponent();
BindingContext = this;
}
}
menjalankan TapCommandLauncher.OpenAsync metode , meneruskan TapGestureRecognizer.CommandParameter nilai properti sebagai parameter . Metode Launcher.OpenAsync ini disediakan oleh Xamarin.Essentials, dan membuka URL di browser web. Oleh karena itu, efek keseluruhannya adalah ketika hyperlink diketuk di halaman, browser web muncul dan URL yang terkait dengan hyperlink dinavigasi.
Membuat kelas hyperlink yang dapat digunakan kembali
Pendekatan sebelumnya untuk membuat hyperlink memerlukan penulisan kode berulang setiap kali Anda memerlukan hyperlink di aplikasi Anda. Namun, kelas Label dan Span dapat disubkelas untuk membuat HyperlinkLabel kelas dan HyperlinkSpan , dengan pengenal gerakan dan kode pemformatan teks ditambahkan di sana.
Contoh kode berikut menunjukkan HyperlinkSpan kelas:
public class HyperlinkSpan : Span
{
public static readonly BindableProperty UrlProperty =
BindableProperty.Create(nameof(Url), typeof(string), typeof(HyperlinkSpan), null);
public string Url
{
get { return (string)GetValue(UrlProperty); }
set { SetValue(UrlProperty, value); }
}
public HyperlinkSpan()
{
TextDecorations = TextDecorations.Underline;
TextColor = Color.Blue;
GestureRecognizers.Add(new TapGestureRecognizer
{
// Launcher.OpenAsync is provided by Xamarin.Essentials.
Command = new Command(async () => await Launcher.OpenAsync(Url))
});
}
}
Kelas HyperlinkSpan menentukan Url properti, dan terkait BindableProperty, dan konstruktor mengatur tampilan hyperlink dan TapGestureRecognizer yang akan merespons saat hyperlink diketuk. HyperlinkSpan Ketika diketuk, TapGestureRecognizer akan merespons dengan menjalankan Launcher.OpenAsync metode untuk membuka URL, yang ditentukan oleh Url properti, di browser web.
Kelas HyperlinkSpan dapat dikonsumsi dengan menambahkan instans kelas ke XAML:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:HyperlinkDemo"
x:Class="HyperlinkDemo.MainPage">
<StackLayout>
...
<Label>
<Label.FormattedText>
<FormattedString>
<Span Text="Alternatively, click " />
<local:HyperlinkSpan Text="here"
Url="https://learn.microsoft.com/appcenter/" />
<Span Text=" to view AppCenter documentation." />
</FormattedString>
</Label.FormattedText>
</Label>
</StackLayout>
</ContentPage>
Label gaya
Bagian sebelumnya mencakup pengaturan Label dan Span properti berdasarkan per instans. Namun, kumpulan properti dapat dikelompokkan ke dalam satu gaya yang diterapkan secara konsisten ke satu atau banyak tampilan. Ini dapat meningkatkan keterbacaan kode dan membuat perubahan desain lebih mudah diterapkan. Untuk informasi selengkapnya, lihat Gaya.
