Merespons perubahan tema sistem dalam Xamarin.Forms aplikasi
Perangkat biasanya menyertakan tema terang dan gelap, yang masing-masing mengacu pada serangkaian preferensi penampilan yang luas yang dapat diatur pada tingkat sistem operasi. Aplikasi harus menghormati tema sistem ini, dan segera merespons ketika tema sistem berubah.
Tema sistem dapat berubah karena berbagai alasan, tergantung pada konfigurasi perangkat. Ini termasuk tema sistem yang diubah secara eksplisit oleh pengguna, berubah karena waktu hari itu, dan berubah karena faktor lingkungan seperti cahaya rendah.
Xamarin.Forms aplikasi dapat menanggapi perubahan tema sistem dengan menggunakan sumber daya dengan AppThemeBinding ekstensi markup, dan SetAppThemeColor metode ekstensi dan SetOnAppTheme<T> .
Persyaratan berikut harus dipenuhi untuk Xamarin.Forms merespons perubahan tema sistem:
- Xamarin.Forms 4.6.0.967 atau lebih tinggi.
- iOS 13 atau lebih tinggi.
- Android 10 (API 29) atau yang lebih tinggi.
- UWP build 14393 atau lebih besar.
- macOS 10.14 atau lebih tinggi.
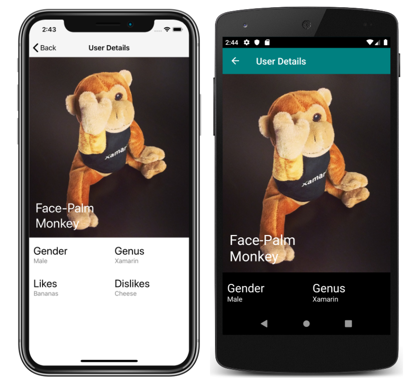
Cuplikan layar berikut menunjukkan halaman bertema, untuk tema sistem terang dan gelap di iOS dan Android:
Menentukan dan menggunakan sumber daya tema
Sumber daya untuk tema terang dan gelap dapat dikonsumsi dengan AppThemeBinding ekstensi markup, dan SetAppThemeColor metode ekstensi dan SetOnAppTheme<T> . Dengan pendekatan ini, sumber daya secara otomatis diterapkan berdasarkan nilai tema sistem saat ini. Selain itu, objek yang menggunakan sumber daya ini secara otomatis diperbarui jika tema sistem berubah saat aplikasi berjalan.
Ekstensi markup AppThemeBinding
Ekstensi AppThemeBinding markup memungkinkan Anda menggunakan sumber daya, seperti gambar atau warna, berdasarkan tema sistem saat ini:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
Dalam contoh ini, warna teks pertama Label diatur ke hijau ketika perangkat menggunakan tema terangnya, dan diatur ke merah saat perangkat menggunakan tema gelapnya. Demikian pula, Image menampilkan file gambar yang berbeda berdasarkan tema sistem saat ini.
Selain itu, sumber daya yang ResourceDictionary ditentukan dalam dapat digunakan dengan StaticResource ekstensi markup:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
Dalam contoh ini, warna Grid latar belakang dan Button gaya berubah berdasarkan apakah perangkat menggunakan tema terang atau tema gelapnya.
Untuk informasi selengkapnya tentang AppThemeBinding ekstensi markup, lihat Ekstensi markup AppThemeBinding.
Metode ekstensi
Xamarin.Forms termasuk SetAppThemeColor dan SetOnAppTheme<T> metode ekstensi yang memungkinkan VisualElement objek untuk merespons perubahan tema sistem.
Metode ini SetAppThemeColor memungkinkan Color objek ditentukan yang akan ditetapkan pada properti target berdasarkan tema sistem saat ini:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
Dalam contoh ini, warna Label teks diatur ke hijau ketika perangkat menggunakan tema terangnya, dan diatur ke merah saat perangkat menggunakan tema gelapnya.
Metode ini SetOnAppTheme<T> memungkinkan objek jenis T ditentukan yang akan ditetapkan pada properti target berdasarkan tema sistem saat ini:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
Dalam contoh ini, Image ditampilkan lightlogo.png ketika perangkat menggunakan tema terangnya, dan darklogo.png ketika perangkat menggunakan tema gelapnya.
Mendeteksi tema sistem saat ini
Tema sistem saat ini dapat dideteksi dengan mendapatkan nilai Application.RequestedTheme properti:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
Properti RequestedTheme mengembalikan OSAppTheme anggota enumerasi. Enumerasi OSAppTheme menentukan anggota berikut:
Unspecified, yang menunjukkan bahwa perangkat menggunakan tema yang tidak ditentukan.Light, yang menunjukkan bahwa perangkat menggunakan tema terangnya.Dark, yang menunjukkan bahwa perangkat menggunakan tema gelapnya.
Mengatur tema pengguna saat ini
Tema yang digunakan oleh aplikasi dapat diatur dengan Application.UserAppTheme properti , yang berjenis OSAppTheme, terlepas dari tema sistem mana yang saat ini beroperasi:
Application.Current.UserAppTheme = OSAppTheme.Dark;
Dalam contoh ini, aplikasi diatur untuk menggunakan tema yang ditentukan untuk mode gelap sistem, terlepas dari tema sistem mana yang saat ini beroperasi.
Catatan
Atur UserAppTheme properti ke OSAppTheme.Unspecified default ke tema sistem operasional.
Bereaksi terhadap perubahan tema
Tema sistem pada perangkat dapat berubah karena berbagai alasan, tergantung pada bagaimana perangkat dikonfigurasi. Xamarin.Forms aplikasi dapat diberi tahu saat tema sistem berubah dengan menangani Application.RequestedThemeChanged peristiwa:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
Objek AppThemeChangedEventArgs , yang menyertai RequestedThemeChanged peristiwa, memiliki satu properti bernama RequestedTheme, dari jenis OSAppTheme. Properti ini dapat diperiksa untuk mendeteksi tema sistem yang diminta.
Penting
Untuk menanggapi perubahan tema di Android, Anda harus menyertakan ConfigChanges.UiMode bendera di Activity atribut kelas Anda MainActivity .