Merek portal web
Berlaku untuk: SQL Server 2016 (13.x) Reporting Services dan Server Laporan Power BI yang lebih baru
Pelajari cara mengkustomisasi portal web SQL Server Reporting Services (SSRS) atau Power BI Report Server Agar sesuai dengan merek bisnis Anda. Dengan menggunakan paket merek yang diunggah, Anda dapat mengubah warna, logo, dan elemen gaya lainnya di portal web Anda. Paket merek terdiri dari tiga item yang Anda paketkan sebagai file zip. Bagian berikut menjelaskan item dalam paket merek dan memberikan contoh konten.
Prasyarat
- SQL Server Reporting Services (SSRS) atau Power BI Report Server diinstal dan dikonfigurasi.
- Akses ke Portal Web Reporting Services.
- Koneksi ke database server laporan.
Membuat paket merek
Untuk membuat paket merek, Anda dapat menggunakan buat file dari awal atau unduh sampel dari situs GitHub.
Jika Anda mulai dari awal, mulailah dengan membuat setiap file dan menamai file dalam paket merek Anda sebagai berikut:
metadata.xmlcolors.jsonlogo.png(file opsional)
File zip dapat diberi nama apa pun yang Anda suka.
Jika Anda memilih untuk menggunakan paket branding sampel, unduh file zip dan ekstrak file sehingga Anda dapat mengeditnya sesuai dengan kebutuhan Anda.
Tentukan metadata merek (metadata.xml)
File metadata.xml menentukan nama paket merek, dan mereferensikan colors.json file dan logo.png .
Untuk mengubah nama paket merek Anda, ubah atribut nama elemen SystemResourcePackage.
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
</SystemResourcePackage>
Anda dapat menyertakan logo dalam paket merek Anda. Item ini terkandung dalam elemen Isi .
Contoh berikut tidak menyertakan file logo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
</Contents>
</SystemResourcePackage>
Contoh berikut mencakup file logo:
<?xml version="1.0" encoding="utf-8"?>
<SystemResourcePackage xmlns="http://schemas.microsoft.com/sqlserver/reporting/2016/01/systemresourcepackagemetadata"
type="UniversalBrand"
version="2.0.2"
name="Multicolored example brand"
>
<Contents>
<Item key="colors" path="colors.json" />
<Item key="logo" path="logo.png" />
</Contents>
</SystemResourcePackage>
Tentukan skema warna (colors.json)
File colors.json menentukan skema warna untuk paket merek Anda. Saat Anda mengunggah paket merek, server mengekstrak pasangan nama/nilai dari file ini dan menggabungkannya dengan lembar gaya LESS utama, brand.less. Ini memproses lembar gaya, dan melayani file CSS yang dihasilkan kepada klien. Semua warna dalam lembar gaya mengikuti representasi heksadesimal enam karakter warna.
Berikut adalah contoh colors.json file:
{
"name": "Multicolored example brand",
"version": "1.0",
"interface": {
"primary": "#009900",
"primaryContrast": "#ffffff",
"secondary": "#042200",
"neutralPrimary": "#d8edff",
"neutralSecondary": "#e9d8eb",
"danger": "#ff0000",
"success": "#00ff00",
"warning": "#ff8800"
},
"theme": {
"dataPoints": ["#0072c6", "#f68c1f", "#269657"],
"good": "#85ba00",
"bad": "#e90000",
"neutral": "#edb327"
}
}
Cara kerja variabel LESS
Lembar gaya LESS berisi blok yang mereferensikan variabel LESS yang telah ditentukan sebelumnya. Contoh berikut menunjukkan bagaimana lembar gaya menggunakan variabel LESS:
/* primary buttons */
.btn-primary {
color:@primaryButtonColor;
background-color:@primaryButtonBg;
}
Meskipun sintaks ini menyerupan CSS, nilai warna yang diawali dengan @ simbol unik untuk LESS. File colors.json mengatur variabel ini.
Misalnya, colors.json file mungkin menyertakan nilai berikut:
"primary":"#009900",
"primaryContrast":"#ffffff"
Saat diproses, variabel LESS memetakan ke nilai yang sesuai dalam colors.json file. CSS yang dihasilkan terlihat seperti contoh berikut:
.btn-primary {
color: #ffffff;
background-color: #009900;
}
Semua tombol utama kemudian merender hijau gelap dengan teks putih.
Objek di colors.json
File ini colors.json mencakup dua objek utama:
- Antarmuka: Properti khusus untuk portal web.
- Tema: Properti khusus untuk laporan seluler yang Anda buat.
Objek interface dipecah menjadi properti berikut:
| Bagian | Deskripsi |
|---|---|
| Primer | Warna tombol dan hover. |
| Sekunder | Bilah judul, bilah pencarian, menu sebelah kiri (jika ditampilkan), dan warna teks untuk item tersebut. |
| Primer Netral | Latar belakang area rumah dan laporan. |
| Sekunder Netral | Latar belakang opsi kotak teks dan folder, dan menu pengaturan. |
| Tersier Netral | Latar belakang pengaturan situs. |
| Pesan Bahaya/Peringatan/Keberhasilan | Warna untuk pesan tersebut. |
| KPI | Mengontrol warna untuk yang baik (1), netral (0), netral (-1), dan tidak ada. |
Objek theme dipecah menjadi properti berikut:
| Bagian | Deskripsi |
|---|---|
| Titik Data | Warna untuk titik data dalam bagan dan visualisasi. |
| Baik/Buruk/Netral | Warna yang menunjukkan status. |
| Latar belakang | Warna latar belakang keseluruhan. |
| Latar Depan | Warna latar depan secara keseluruhan. |
| Basis Peta | Warna dasar untuk peta. |
| Latar Belakang Panel/Latar Depan/Aksen | Warna untuk panel. |
| Aksen Tabel | Warna aksen untuk tabel. |
Pertama kali Anda tersambung ke server dengan Penerbit Laporan Seluler yang memiliki paket merek yang disebarkan, penerbit menambahkan tema ke daftar tema yang tersedia.

Anda kemudian dapat menggunakan tema tersebut untuk setiap laporan seluler yang Anda buat, bahkan jika tema tersebut bukan untuk server yang sama dengan tema yang Anda sebarkan.
Menggunakan logo (logo.png)
Jika Anda menyertakan logo dengan paket merek Anda, logo tersebut muncul di portal web sebagai pengganti nama yang awalnya Anda tetapkan untuk portal web.
Pastikan logo dalam format file PNG. Skala dimensi file setelah diunggah ke server. Logo diskalakan menjadi sekitar 290 x 60 piksel.
Menerapkan paket merek ke portal web
Akses portal web.
Pilih ikon gigi di kanan atas, lalu pilih Pengaturan Situs.

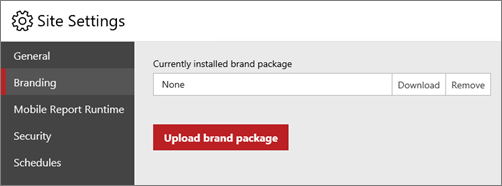
Pilih Branding.

Paket merek yang saat ini diinstal menampilkan nama paket yang diunggah, atau menampilkan Tidak Ada.
Pilih Unggah paket merek. Paket merek diunggah ke server laporan dan portal web segera merender branding yang diperbarui.
Mengunduh atau menghapus paket merek
Jika Anda melihat paket merek yang tercantum dalam kotak Paket merek yang saat ini diinstal, Anda dapat memilih untuk mengunduh atau menghapus paket. Anda mungkin ingin mengunduh paket jika Anda ingin melakukan penyesuaian pada paket yang ada dan menerapkan perubahan tersebut. Jika Anda menghapus paket, portal web akan segera diatur ulang ke merek default. Pilih Unduh atau Hapus tergantung pada tindakan yang ingin Anda ambil.
Ada pertanyaan lagi? Coba tanyakan forum Reporting Services.