Latihan - Membuat aplikasi web dasar
Sejauh ini, Anda telah menginstal MongoDB dan Node.js pada komputer virtual (VM) Ubuntu Anda. Sekarang saatnya membuat aplikasi web dasar untuk melihat cara kerjanya. Sepanjang jalan, Anda akan melihat bagaimana AngularJS dan Express cocok.
Cara yang tepat untuk belajar adalah dengan contoh. Aplikasi web yang Anda buat mengimplementasikan database buku dasar. Aplikasi web ini memungkinkan Anda mencantumkan informasi tentang buku, menambahkan buku baru, dan menghapus buku yang ada.
Catatan
Latihan ini bersifat opsional. Jika Anda ingin menyelesaikan latihan ini, Anda harus membuat langganan Azure sebelum memulai. Jika Anda tidak memiliki akun Azure atau tidak ingin membuatnya saat ini, Anda dapat membaca instruksi sehingga Anda memahami informasi yang sedang disajikan.
Aplikasi web yang Anda lihat di sini menunjukkan banyak konsep yang berlaku untuk sebagian besar aplikasi web tumpukan MEAN. Berdasarkan kebutuhan dan minat Anda, Anda dapat menjelajahi fitur yang dibutuhkan untuk membuat aplikasi tumpukan MEAN Anda sendiri.
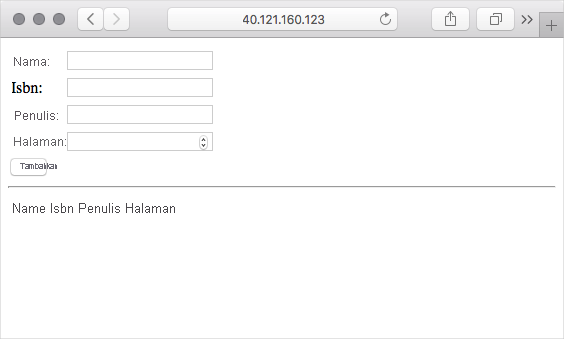
Berikut tampilan aplikasi web Buku.

Bagian berikut memperlihatkan bagaimana setiap komponen tumpukan MEAN saling melengkapi.
- MongoDB menyimpan informasi tentang buku.
- Express.js merutekan setiap permintaan HTTP ke handler yang sesuai.
- AngularJS menghubungkan antarmuka pengguna dengan logika bisnis program.
- Node.js menghosting aplikasi sisi server.
Penting
Untuk tujuan pembelajaran, di sini, Anda akan membuat aplikasi web dasar. Tujuannya adalah untuk menguji tumpukan MEAN dan memberi pemahaman tentang cara kerjanya. Aplikasi ini tidak cukup aman atau siap untuk penggunaan produksi.
Bagaimana dengan Express?
Sejauh ini, Anda menginstal MongoDB dan Node.js pada VM Anda. Bagaimana dengan Express.js, E dalam akronim MEAN?
Express.js adalah kerangka kerja server web yang dibuat untuk Node.js yang menyederhanakan proses untuk membangun aplikasi web.
Tujuan utama Express adalah untuk menangani perutean permintaan.
Perutean adalah cara aplikasi merespons permintaan ke titik akhir tertentu. Titik akhir terdiri dari jalur, atau URI, dan metode permintaan seperti GET atau POST. Misalnya, Anda dapat merespons permintaan GET ke titik akhir /book dengan menyediakan daftar semua buku dalam database. Anda mungkin menanggapi permintaan POST ke /book titik akhir dengan menambahkan entri ke database berdasarkan bidang yang dimasukkan pengguna ke dalam formulir web.
Dalam aplikasi web yang Anda buat segera, Anda menggunakan Express untuk merutekan permintaan HTTP dan mengembalikan konten web kepada pengguna Anda. Express juga dapat memudahkan aplikasi web bekerja dengan cookie HTTP dan memproses string kueri.
Express adalah paket Node.js baru. Anda dapat menggunakan utilitas npm, yang dilengkapi dengan Node.js, untuk menginstal dan mengelola Node.js. Nanti di unit ini, Anda membuat file bernama package.json untuk menentukan Express dan dependensi lainnya, lalu menjalankan npm install perintah untuk menginstal dependensi ini.
Bagaimana dengan AngularJS?
Seperti Express, AngularJS, A dalam akronim MEAN, belum diinstal.
AngularJS membuat aplikasi web lebih mudah ditulis dan diuji karena memungkinkan Anda untuk memisahkan tampilan halaman web Anda dengan lebih baik—kode HTML Anda—dari bagaimana halaman web Anda berperilaku. Jika Anda terbiasa dengan pola model–view–controller (MVC) atau konsep pengikatan data, AngularJS harus akrab bagi Anda.
AngularJS adalah kerangka kerja JavaScript front-end , yang berarti hanya perlu tersedia pada klien yang mengakses aplikasi. Dengan kata lain, AngularJS berjalan di browser web pengguna Anda, bukan di server web Anda. Selain itu, karena AngularJS adalah JavaScript, Anda dapat menggunakannya untuk dengan mudah mengambil data dari server web untuk ditampilkan di halaman.
Anda tidak benar-benar menginstal AngularJS. Sebagai gantinya, Anda dapat menambahkan referensi ke file JavaScript di halaman HTML Anda, sama seperti yang Anda lakukan dengan pustaka JavaScript lainnya. Ada beberapa cara untuk menyertakan AngularJS di halaman web Anda. Di sini, Anda memuat AngularJS dari jaringan pengiriman konten (CDN). CDN adalah cara untuk mendistribusikan gambar, video, dan konten lainnya secara geografis untuk meningkatkan kecepatan pengunduhan.
Jangan tambahkan kode ini, tetapi berikut adalah contoh yang memuat AngularJS dari CDN. Anda biasanya menambahkan kode ini ke bagian <head> halaman HTML Anda.
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script>
Catatan
Jangan bingung antara AngularJS dengan Angular. Sementara banyak konsep yang mirip di antara keduanya, AngularJS adalah pendahulu Angular. AngularJS masih umum digunakan untuk membuat aplikasi web. Sementara AngularJS didasarkan pada JavaScript, Angular didasarkan pada TypeScript, bahasa pemrograman yang membuatnya lebih mudah untuk menulis program JavaScript.
Bagaimana cara membuat aplikasi?
Di sini, Anda menggunakan proses dasar. Anda menulis kode aplikasi dari Cloud Shell lalu menggunakan protokol salinan aman (SCP) untuk menyalin file ke VM Anda. Kemudian, Anda memulai aplikasi Node.js dan melihat hasilnya di browser Anda.
Dalam praktiknya, Anda biasanya akan menulis dan menguji aplikasi web Anda di lingkungan yang lebih lokal, seperti dari laptop Anda atau dari komputer virtual yang Anda jalankan secara lokal. Anda mungkin menyimpan kode Anda dalam sistem kontrol versi seperti Git. Kemudian, gunakan sistem integrasi berkelanjutan dan pengiriman berkelanjutan (CI/CD) seperti Azure DevOps, untuk menguji perubahan Anda dan mengunggahnya ke VM Anda. Kami mengarahkan Anda ke lebih banyak sumber daya di akhir modul ini.
Membuat aplikasi web Buku
Di sini, Anda membuat semua file kode, skrip, dan HTML yang membentuk aplikasi web Anda. Untuk memperbesar, kami menyoroti bagian-bagian penting dari setiap file tetapi tidak masuk ke detail lengkap.
Jika Anda masih terhubung ke VM melalui SSH, jalankan exit untuk keluar dari sesi SSH dan kembali ke Cloud Shell.
exit
Anda kini kembali pada sesi Cloud Shell.
Membuat file
Dari Cloud Shell, jalankan perintah ini untuk membuat folder dan file untuk aplikasi web Anda:
cd ~ mkdir Books touch Books/server.js touch Books/package.json mkdir Books/app touch Books/app/model.js touch Books/app/routes.js mkdir Books/public touch Books/public/script.js touch Books/public/index.htmlAplikasi web mencakup folder dan file berikut:
-
Booksadalah direktori akar proyek.-
server.jsmenentukan titik entri ke aplikasi web. Ini memuat paket Node.js yang diperlukan, menentukan port yang akan didengarkan, dan mulai mendengarkan lalu lintas HTTP masuk. -
package.jsonmenyediakan informasi tentang aplikasi Anda, termasuk nama, deskripsi, dan paket Node.js-nya yang perlu dijalankan aplikasi.
-
-
Books/appberisi kode yang berjalan pada server.-
model.jsmenentukan koneksi database dan skema. Anggap ini sebagai model data untuk aplikasi Anda. -
routes.jsmenangani perutean permintaan. Misalnya, ini menentukan permintaan GET ke titik akhir/bookdengan menyediakan daftar semua buku dalam database.
-
-
Books/publicberisi file yang dilayani langsung ke browser klien.-
index.htmlberisi halaman indeks. Ini berisi formulir web yang memungkinkan pengguna untuk mengirimkan informasi tentang buku. Ini juga menampilkan semua buku dalam database dan memungkinkan Anda menghapus entri dari database. -
script.jsberisi kode JavaScript yang berjalan di browser pengguna Anda. Ini dapat mengirim permintaan ke server untuk daftar buku, menambahkan buku ke database, dan menghapus buku dari database.
-
-
Jalankan perintah
codeuntuk membuka file melalui editor Cloud Shell.code Books
Membuat model data
Dari editor, buka
app/model.jsdan tambahkan kode berikut:var mongoose = require('mongoose'); var dbHost = 'mongodb://localhost:27017/Books'; mongoose.connect(dbHost, { useNewUrlParser: true } ); mongoose.connection; mongoose.set('debug', true); var bookSchema = mongoose.Schema( { name: String, isbn: {type: String, index: true}, author: String, pages: Number }); var Book = mongoose.model('Book', bookSchema); module.exports = Book;Penting
Setiap kali Anda menempelkan atau mengubah kode menjadi file di editor, pastikan Anda menyimpan setelahnya menggunakan menu "..." atau tombol akselerator(Ctrl+S di Windows dan Linux, Command+S di MacOS).
Kode ini menggunakan Mongoose untuk memudahkan proses transfer data keluar masuk MongoDB. Mongoose adalah sistem berbasis skema untuk data pemodelan. Kode menentukan dokumen database yang disebut "Buku" dengan skema yang disediakan. Skema menentukan empat bidang yang menggambarkan satu buku:
- Nama buku, atau judul
- Nomor Buku Standar Internasional (ISBN) yang secara unik mengidentifikasi buku
- Penulis
- Jumlah halaman yang terkandung
Selanjutnya, Anda membuat handler HTTP yang memetakan permintaan GET, POST, dan DELETE ke operasi database.
Membuat rute Express.js yang menangani permintaan HTTP
Dari editor, buka
app/routes.jsdan tambahkan kode berikut:var path = require('path'); var Book = require('./model'); var routes = function(app) { app.get('/book', function(req, res) { Book.find({}, function(err, result) { if ( err ) throw err; res.json(result); }); }); app.post('/book', function(req, res) { var book = new Book( { name:req.body.name, isbn:req.body.isbn, author:req.body.author, pages:req.body.pages }); book.save(function(err, result) { if ( err ) throw err; res.json( { message:"Successfully added book", book:result }); }); }); app.delete("/book/:isbn", function(req, res) { Book.findOneAndRemove(req.query, function(err, result) { if ( err ) throw err; res.json( { message: "Successfully deleted the book", book: result }); }); }); app.get('*', function(req, res) { res.sendFile(path.join(__dirname + '/public', 'index.html')); }); }; module.exports = routes;Kode ini membuat empat rute untuk aplikasi. Berikut ringkasan singkatnya.
Kata kerja HTTP Titik akhir Deskripsi DAPATKAN /bookMengambil semua buku dari database. PENGUMUMAN /bookMembuat objek Bookberdasarkan bidang yang disediakan pengguna pada formulir web dan menulis objek itu ke database.MENGHAPUS /book/:isbnMenghapus buku yang diidentifikasi berdasarkan ISBN dari database. DAPATKAN *Menampilkan halaman indeks saat tidak ada rute lain yang cocok. Express.js dapat menyajikan respons HTTP langsung dalam kode penanganan rute, atau dapat menyajikan konten statis dari file. Kode ini menunjukkan keduanya. Tiga rute pertama menampilkan data JSON untuk permintaan API buku. Rute keempat (kasus default) menampilkan konten file indeks,
index.html.
Membuat aplikasi JavaScript sisi klien
Dari editor, buka
public/script.jsdan tambahkan kode ini:var app = angular.module('myApp', []); app.controller('myCtrl', function($scope, $http) { var getData = function() { return $http( { method: 'GET', url: '/book' }).then(function successCallback(response) { $scope.books = response.data; }, function errorCallback(response) { console.log('Error: ' + response); }); }; getData(); $scope.del_book = function(book) { $http( { method: 'DELETE', url: '/book/:isbn', params: {'isbn': book.isbn} }).then(function successCallback(response) { console.log(response); return getData(); }, function errorCallback(response) { console.log('Error: ' + response); }); }; $scope.add_book = function() { var body = '{ "name": "' + $scope.Name + '", "isbn": "' + $scope.Isbn + '", "author": "' + $scope.Author + '", "pages": "' + $scope.Pages + '" }'; $http({ method: 'POST', url: '/book', data: body }).then(function successCallback(response) { console.log(response); return getData(); }, function errorCallback(response) { console.log('Error: ' + response); }); }; });Perhatikan bagaimana kode ini mendefinisikan modul bernama
myAppdan pengontrol bernamamyCtrl. Kami tidak akan membahas detail selengkapnya tentang cara kerja modul dan pengontrol di sini, tetapi Anda akan menggunakan nama-nama ini pada langkah berikutnya untuk mengikat antarmuka pengguna (kode HTML) dengan logika bisnis aplikasi.Sebelumnya, Anda membuat empat rute yang menangani berbagai operasi GET, POST, dan DELETE di server. Kode ini menyerupai operasi yang sama, tetapi dari sisi klien (browser web pengguna).
Fungsi
getData, misalnya, mengirim permintaan GET ke titik akhir/book. Ingat bahwa server menangani permintaan ini dengan mengambil informasi tentang semua buku dari database dan mengembalikan informasi tersebut sebagai data JSON dalam respons. Perhatikan bagaimana data JSON dalam respons ditetapkan ke$scope.booksvariabel . Anda mempelajari bagaimana kode ini memengaruhi apa yang dilihat pengguna di halaman web di langkah berikutnya.Kode ini memanggil fungsi
getDatasaat halaman dimuat. Anda dapat memeriksa fungsidel_bookdanadd_bookuntuk memahami cara kerjanya. Anda tidak memerlukan kode sisi klien untuk mencocokkan handler default server, karena handler default mengembalikan halaman indeks dan bukan data JSON.
Membuat antarmuka pengguna
Dari editor, buka
public/index.htmldan tambahkan kode ini:<!doctype html> <html ng-app="myApp" ng-controller="myCtrl"> <head> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.7.2/angular.min.js"></script> <script src="script.js"></script> </head> <body> <div> <table> <tr> <td>Name:</td> <td><input type="text" ng-model="Name"></td> </tr> <tr> <td>Isbn:</td> <td><input type="text" ng-model="Isbn"></td> </tr> <tr> <td>Author:</td> <td><input type="text" ng-model="Author"></td> </tr> <tr> <td>Pages:</td> <td><input type="number" ng-model="Pages"></td> </tr> </table> <button ng-click="add_book()">Add</button> </div> <hr> <div> <table> <tr> <th>Name</th> <th>Isbn</th> <th>Author</th> <th>Pages</th> </tr> <tr ng-repeat="book in books"> <td><input type="button" value="Delete" data-ng-click="del_book(book)"></td> <td>{{book.name}}</td> <td>{{book.isbn}}</td> <td>{{book.author}}</td> <td>{{book.pages}}</td> </tr> </table> </div> </body> </html>Kode ini membuat formulir HTML dasar, dengan empat bidang untuk mengirimkan data buku dan tabel yang menampilkan semua buku yang disimpan dalam database.
Meskipun kode HTML ini standar,
ng-atribut HTML mungkin tidak dikenal oleh Anda. Atribut HTML ini menghubungkan kode AngularJS ke antarmuka pengguna. Misalnya, jika Anda memilih Tambahkan, AngularJS akan menggunakan fungsiadd_book, yang mengirim data formulir ke server.Anda dapat memeriksa kode di sini untuk mengetahui bagaimana tiap-tiap atribut
ng-berkaitan dengan logika bisnis aplikasi.
Membuat server Express.js untuk menghosting aplikasi
Dari editor, buka
server.jsdan tambahkan kode ini:var express = require('express'); var bodyParser = require('body-parser'); var app = express(); app.use(express.static(__dirname + '/public')); app.use(bodyParser.json()); require('./app/routes')(app); app.set('port', 80); app.listen(app.get('port'), function() { console.log('Server up: http://localhost:' + app.get('port')); });Kode ini membuat aplikasi web itu sendiri. Ini melayani file statis dari
publicdirektori dan menggunakan rute yang Anda tentukan sebelumnya untuk menangani permintaan.
Menentukan informasi paket dan dependensi
Ingat bahwa package.json menyediakan informasi tentang aplikasi Anda, termasuk nama, deskripsi, dan paket Node.js yang diperlukan aplikasi Anda untuk dijalankan.
Dari editor, buka
package.jsondan tambahkan kode ini:{ "name": "books", "description": "Sample web app that manages book information.", "license": "MIT", "repository": { "type": "git", "url": "https://github.com/MicrosoftDocs/mslearn-build-a-web-app-with-mean-on-a-linux-vm" }, "main": "server.js", "dependencies": { "express": "~4.16", "mongoose": "~5.3", "body-parser": "~1.18" } }
Anda melihat informasi, atau metadata, tentang aplikasi termasuk nama, deskripsi, dan lisensinya.
Bidang repository menentukan tempat kode dipertahankan. Sebagai referensi, Anda nantinya dapat meninjau kode pada GitHub di URL yang ditampilkan di sini.
Bidang main menentukan titik masuk aplikasi. Kami menyediakannya di sini untuk kelengkapan. Namun, titik masuk hanya penting jika Anda berencana untuk menerbitkan aplikasi Anda sebagai paket Node.js bagi orang lain untuk diunduh dan digunakan.
Bidang dependencies penting. Ini menentukan paket Node.js yang dibutuhkan aplikasi Anda. Segera, Anda terhubung ke VM untuk kedua kalinya npm install dan menjalankan perintah untuk menginstal paket ini.
Paket simpul biasanya menggunakan skema penerapan versi Semantic Versioning. Nomor versi terdiri dar tiga komponen: versi utama, versi minor, dan patch. Notasi ~ tilde di sini memberi tahu npm untuk menginstal versi patch terbaru dengan versi utama dan minor yang disediakan. Versi yang Anda lihat di sini adalah yang terbaru dengan modul ini diuji. Dalam praktiknya, Anda dapat meningkatkan versi dari waktu ke waktu saat memperbarui dan menguji aplikasi untuk menggunakan fitur terbaru yang disediakan oleh setiap paket dependen.
Menyalin file ke VM
Sebelum melanjutkan, pastikan Anda memiliki alamat IP Mesin Virtual Anda. Jika Anda tidak memilikinya, jalankan perintah berikut dari Cloud Shell untuk mengambilnya:
ipaddress=$(az vm show \
--name MeanStack \
--resource-group "myResourceGroupName" \
--show-details \
--query [publicIps] \
--output tsv)
echo $ipaddress
Anda sudah selesai mengedit file. Pastikan Anda menyimpan perubahan ke setiap file, lalu tutup editor.
Untuk menutup editor, pilih elipsis di sudut kanan atas, lalu pilih Tutup Editor.
Jalankan perintah berikut
scpuntuk menyalin konten~/Booksdirektori di sesi Cloud Shell Anda ke nama direktori yang sama di VM Anda:scp -r ~/Books azureuser@$ipaddress:~/Books
Instal lebih banyak paket Node
Katakanlah selama proses pengembangan, Anda mengidentifikasi lebih banyak paket Node yang ingin Anda gunakan. Misalnya, ingat bahwa app/model.js dimulai dengan baris ini.
var mongoose = require('mongoose');
Ingat bahwa aplikasi menggunakan Mongoose untuk memudahkan transfer data masuk dan keluar dari database MongoDB.
Aplikasi ini juga memerlukan Express.js dan paket body-parser. Body-parser adalah plugin yang memungkinkan Express bekerja dengan data dari formulir web yang dikirim oleh klien.
Mari kita hubungkan ke VM Anda dan instal paket yang Anda tentukan di package.json.
Sebelum terhubung ke VM, pastikan Alamat IP VM Anda berguna. Jika Anda tidak memilikinya, jalankan perintah Cloud Shell di bagian sebelumnya untuk mengambilnya.
Buat koneksi SSH ke VM Anda, seperti yang Anda lakukan sebelumnya:
ssh azureuser@$ipaddressPindah ke
Booksdirektori di bawah direktori beranda:cd ~/BooksJalankan
npm installuntuk menginstal paket dependen:sudo apt install npm -y && npm install
Biarkan koneksi SSH Anda tetap terbuka untuk bagian berikutnya.
Uji aplikasi
Anda kini siap menguji aplikasi web Node.js Anda!
Dari
~/Booksdirektori, jalankan perintah ini untuk memulai aplikasi web:sudo nodejs server.jsPerintah ini memulai aplikasi dengan mendengarkan port 80 untuk permintaan HTTP masuk.
Dari tab browser terpisah, buka alamat IP publik VM Anda.
Anda akan melihat halaman indeks, yang menyertakan formulir web.

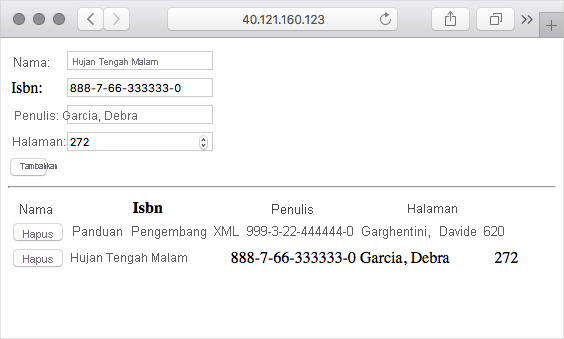
Coba tambahkan beberapa buku ke database. Setiap kali Anda menambahkan buku, halaman akan memperbarui daftar lengkap buku.

Untuk menghapus buku dari database, Anda juga dapat memilih Hapus.