Latihan - Mengintegrasikan aplikasi web Next.js Anda dengan Microsoft Azure AD
Latihan ini membawa Anda melalui proses konfigurasi aplikasi sederhana berbasis Next.js yang terintegrasi dengan ID Microsoft Entra.
Dalam latihan ini, Anda akan:
- Mendaftarkan aplikasi Microsoft Entra.
- Terapkan aplikasi berbasis Next.js terintegrasi Microsoft Entra sederhana.
- Validasi integrasi Microsoft Entra dari aplikasi berbasis Next.js.
Prasyarat
Untuk melakukan latihan ini, Anda memerlukan:
- Langganan Azure.
- Akun Microsoft atau akun Microsoft Entra dengan peran Administrator Global di penyewa Microsoft Entra yang terkait dengan langganan Azure dan dengan peran Pemilik atau Kontributor dalam langganan Azure.
- Untuk menyelesaikan latihan pertama dan kedua modul ini.
- Komputer tempat Anda menginstal atau dapat menginstal Node.js dan Git.
Catatan
Untuk informasi tentang menginstal Node.js, lihat Unduhan Node.js. Untuk informasi tentang Git, lihat Unduhan Git. Instal keduanya sebelum Anda memulai latihan ini.
Mendaftarkan aplikasi dengan ID Microsoft Entra
Untuk menerapkan contoh aplikasi berbasis Next.js yang menggunakan autentikasi Microsoft Entra untuk mengakses database Azure Database for PostgreSQL, Anda harus terlebih dahulu membuat objek aplikasi Microsoft Entra dan prinsip keamanan yang sesuai. Ini akan memungkinkan aplikasi berbasis Next.js meniru pengguna Microsoft Entra saat mengakses objek database.
Jika perlu, buka browser web, navigasikan ke portal Microsoft Azure, dan masuk untuk mengakses langganan Azure yang akan Anda gunakan dalam modul ini.
Gunakan kotak teks Cari sumber daya, layanan, dan dokumen untuk mencari ID Microsoft Entra, dan dalam daftar hasil, pilih ID Microsoft Entra.
Pada bilah ID Microsoft Entra, di menu vertikal, di bagian Kelola, pilih Pendaftaran aplikasi.
Pada panel Pendaftaran aplikasi, pilih + Pendaftaran baru.
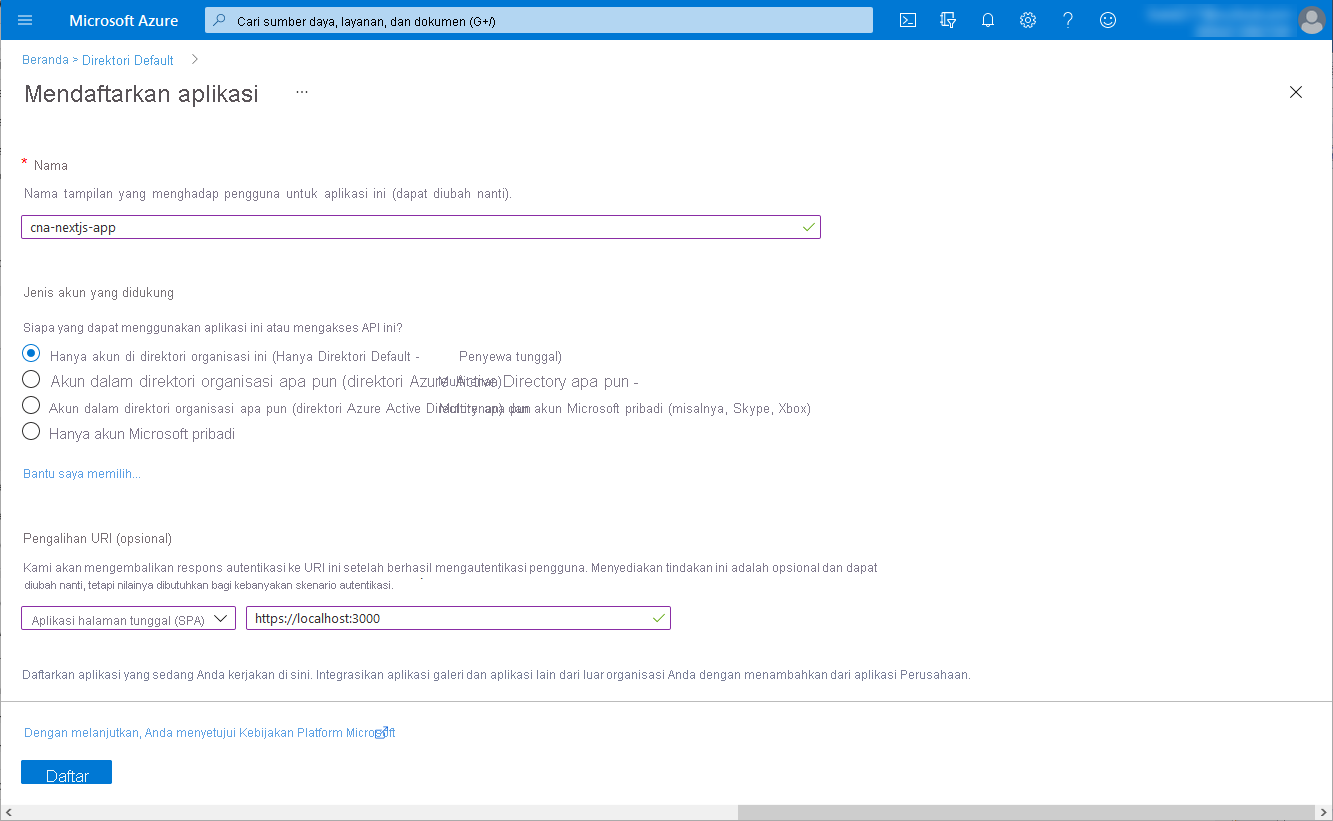
Pada panel Daftarkan aplikasi, di kotak teks Nama, masukkan cna-nextjs-app.
Di bagian Jenis akun yang didukung, pastikan bahwa opsi Akun hanya dalam direktori organisasi ini (Hanya Direktori Default - Penyewa tunggal) dipilih. Di bagian Alihkan URI (opsional), atur entri Aplikasi halaman tunggal (SPA) ke http://localhost:3000, lalu pilih Daftar.

Catatan
Anda memiliki opsi untuk mengonfigurasi dukungan multipenyewa untuk aplikasi terdaftar Microsoft Entra Anda pada saat ini. Namun, cakupan terperinci dari pendekatan ini berada di luar lingkup modul ini.
Catatan
Setelah menyebarkan aplikasi, Anda harus mengubah nilai Redirect URI (opsional) untuk mencerminkan URL aktualnya.
Pada panel cna-nextjs-app, tinjau pengaturan yang dihasilkan dan rekam nilai ID Aplikasi (klien) dan properti ID Direktori (penyewa).

Pada panel cna-nextjs-app, di menu vertikal, di bagian Kelola, pilih Izin API.

Pada panel Izin API | cna-nextjs-app, pilih + Tambahkan izin, pada panel Izin API permintaan, pilih tab API yang digunakan organisasi saya, di kotak teks pencarian, masukkan Azure OSSRDBMS Database, lalu di daftar hasil, pilih Azure OSSRDBMS Database.

Pada bilah Minta izin API, pilih Izin yang didelegasikan, pilih kotak centang user_impersonation , lalu pilih Tambahkan izin.

Kembali ke panel cna-nextjs-app | Izin API, pilih Berikan izin admin untuk Direktori Default, dan saat diminta konfirmasi, pilih Ya.

Pada panel cna-nextjs-app | Izin API, pastikan bahwa izin telah diberikan.

Menerapkan aplikasi berbasis Next.js terintegrasi Microsoft Entra sederhana
Dengan aplikasi yang terdaftar di penyewa Microsoft Entra, Anda sekarang dapat melanjutkan implementasinya. Untuk menyederhanakan tugas, Anda akan mengkloning repositori GitHub yang berisi sampel kode Next.js dan menyesuaikannya untuk diintegrasikan dengan penyewa Microsoft Entra Anda.
Di komputer lokal Anda, mulai perintah Node.js.
Catatan
Pastikan untuk menjalankan ini dengan menggunakan penginstalan lokal Node.js pada komputer Anda.
Dari perintah Node.js berikut untuk mengkloning repo GitHub yang berisi kode aplikasi Next.js sampel yang akan Anda gunakan dalam latihan ini:
git clone https://github.com/MicrosoftDocs/mslearn-cloud-native-apps.gitJalankan perintah berikut untuk beralih ke direktori yang menghosting kloning repo GitHub:
cd ./mslearn-cloud-native-apps/m06u07Gunakan editor teks pilihan Anda untuk meninjau konten file ./src/App.jsx , yang mengambil token akses dari ID Microsoft Entra untuk aplikasi satu halaman:
Catatan
Kode sampel didasarkan pada Tutorial: Masukkan pengguna dan hubungi API Microsoft Graph dari React aplikasi satu halaman (SPA) menggunakan aliran kode auth.
File ./src/App.jsx memiliki konten berikut:
import React, { useState } from "react"; import { AuthenticatedTemplate, UnauthenticatedTemplate, useMsal } from "@azure/msal-react"; import { loginRequest } from "./authConfig"; import { PageLayout } from "./components/PageLayout"; import { ProfileData } from "./components/ProfileData"; import { callMsGraph } from "./graph"; import Button from "react-bootstrap/Button"; import "./styles/App.css"; var accessToken = ''; /** * Renders information about the signed-in user or a button to retrieve data about the user */ const ProfileContent = () => { const { instance, accounts } = useMsal(); const [graphData, setGraphData] = useState(null); function RequestProfileData() { // Silently acquires an access token which is then attached to a request for MS Graph data instance.acquireTokenSilent({ ...loginRequest, account: accounts[0] }).then((response) => { accessToken = response.accessToken; callMsGraph(response.accessToken).then(response => setGraphData(response)); }); } return ( <> <h5 className="card-title">Welcome {accounts[0].name}</h5> {graphData ? <ProfileData graphData={graphData} /> : <Button variant="secondary" onClick={RequestProfileData}>Request Profile Information</Button> } <p>{accessToken}</p> </> ); }; /** * If a user is authenticated the ProfileContent component above is rendered. Otherwise, a message indicating a user is not authenticated is rendered. */ const MainContent = () => { return ( <div className="App"> <AuthenticatedTemplate> <ProfileContent /> </AuthenticatedTemplate> <UnauthenticatedTemplate> <h5 className="card-title">Please sign-in to review your profile information.</h5> </UnauthenticatedTemplate> </div> ); }; export default function App() { return ( <PageLayout> <MainContent /> </PageLayout> ); }Gunakan editor teks pilihan Anda untuk meninjau konten file ./src/authConfig.js , yang menyimpan informasi yang diperlukan untuk mengidentifikasi aplikasi Microsoft Entra target yang Anda daftarkan dalam tugas sebelumnya dari latihan ini.
File ./src/authConfig.js memiliki isi berikut:
/* * Copyright (c) Microsoft Corporation. All rights reserved. * Licensed under the MIT License. */ import { LogLevel } from "@azure/msal-browser"; /** * Configuration object to be passed to MSAL instance on creation. * For a full list of MSAL.js configuration parameters, visit: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/configuration.md */ export const msalConfig = { auth: { clientId: "<client_ID>", authority: "https://login.microsoftonline.com/<tenant_ID>", redirectUri: "http://localhost:3000" }, cache: { cacheLocation: "sessionStorage", // This configures where your cache will be stored storeAuthStateInCookie: false, // Set this to "true" if you are having issues on IE11 or Edge }, system: { loggerOptions: { loggerCallback: (level, message, containsPii) => { if (containsPii) { return; } switch (level) { case LogLevel.Error: console.error(message); return; case LogLevel.Info: console.info(message); return; case LogLevel.Verbose: console.debug(message); return; case LogLevel.Warning: console.warn(message); return; } } } } }; /** * Scopes you add here will be prompted for user consent during sign-in. * By default, MSAL.js will add OIDC scopes (openid, profile, email) to any login request. * For more information about OIDC scopes, visit: * https://learn.microsoft.com/azure/active-directory/develop/v2-permissions-and-consent#openid-connect-scopes */ export const loginRequest = { scopes: ["User.Read"] }; /** * Add here the scopes to request when obtaining an access token for MS Graph API. For more information, review: * https://github.com/AzureAD/microsoft-authentication-library-for-js/blob/dev/lib/msal-browser/docs/resources-and-scopes.md */ export const graphConfig = { graphMeEndpoint: "https://graph.microsoft.com/v1.0/me" };Dalam editor teks yang menampilkan konten file ./src/authConfig.js, ganti
<client_ID>dan<tenant_ID>tempat penampung dengan nilai masing-masing, yang Anda identifikasi dalam tugas sebelumnya dari latihan ini.Di dalam editor teks yang menampilkan konten file ./src/authConfig.js, ganti entri
scopes: ["User.Read"]denganscopes: ["User.Read","https://ossrdbms-aad.database.windows.net/user_impersonation"].Simpan perubahan dan tutup file.
Memvalidasi integrasi Microsoft Entra dari aplikasi berbasis Next.js
Anda siap untuk memvalidasi integrasi Microsoft Entra aplikasi. Anda dapat menampungnya, tetapi untuk kesederhanaan, Anda akan menjalankannya secara lokal di komputer Anda terlebih dahulu, dalam Node.js lingkungan pengembangan. Ini akan memberikan cara cepat untuk memvalidasi kegunaannya dan memastikan bahwa mengkontainerkannya adalah opsi yang layak.
Dari perintah Node.js, jalankan perintah berikut untuk menginstal paket dependensi sampel aplikasi Next.js:
npm installCatatan
Tunggu hingga penginstalan selesai.
Dari perintah Node.js, jalankan perintah berikut untuk membangun aplikasi Next.js:
npm run-script buildCatatan
Tunggu hingga proses pembangunan selesai.
Dari perintah Node.js, jalankan perintah berikut untuk memulai aplikasi Next.js:
npm run-script startCatatan
Ini akan secara otomatis membuka jendela browser yang menampilkan halaman Selamat Datang di Pustaka Autentikasi Microsoft Untuk JavaScript - Mulai Cepat React.
Tutup jendela browser web yang menampilkan Selamat Datang di halaman Pustaka Autentikasi Microsoft Untuk JavaScript - Mulai Cepat React, mulai jendela browser web lain dalam mode Penyamaran/InPrivate, dan navigasi ke http://localhost:3000 URL.
Pada halaman Selamat Datang di Pustaka Autentikasi Microsoft Untuk JavaScript - React Quickstart, pilih Masuk, lalu di menu perluas, pilih Masuk menggunakan Popup.

Ketika diminta untuk masuk, otentikasi dengan menggunakan adatumuser1 userPrincipalName dan kata sandinya Pa55w.rd1234.
Catatan
Anda membuat akun pengguna ini dalam latihan pertama modul ini.
Pada halaman Selamat Datang di Pustaka Autentikasi Microsoft Untuk JavaScript - React Quickstart, pilih Minta Informasi Profil.

Catatan
Verifikasi bahwa output menyertakan Email, Id, dan token akses akun pengguna Adatumuser1 Microsoft Entra.

Buka tab browser lain di jendela browser web yang sama dan navigasi ke aplikasi web yang Anda sebarkan di latihan sebelumnya.
Catatan
URL harus memiliki format berikut:
https://<webapp_name>.azurewebsites.net/authCatatan
Verifikasi bahwa halaman web yang dihasilkan menampilkan data inventaris untuk penyewa pertama.
Catatan
Jika upaya awal gagal, coba lagi.
Tutup jendela browser web dalam mode Samaran/InPrivate.
Catatan
Sekarang, Anda akan mengulangi urutan langkah yang sama dengan contosouser1 dan memverifikasi bahwa Anda juga dapat mengakses data inventaris dan menampilkan kumpulan rekaman yang sesuai dengan penyewa kedua.
Mulai jendela browser web lain dalam mode Samaran/InPrivate, dan navigasi ke URL http://localhost:3000.
Pada halaman Selamat Datang di Pustaka Autentikasi Microsoft Untuk JavaScript - React Quickstart, pilih Masuk, lalu di menu perluas, pilih Masuk menggunakan Popup.
Ketika diminta untuk masuk, otentikasi dengan menggunakan contosouser1 userPrincipalName dan kata sandinya Pa55w.rd1234.
Catatan
Anda membuat akun pengguna ini dalam latihan pertama modul ini.
Catatan
Jika diminta, terima permintaan akses dan ubah kata sandi akun contosouser1.
Pada halaman Selamat Datang di Pustaka Autentikasi Microsoft Untuk JavaScript - React Quickstart, pilih Minta Informasi Profil.
Catatan
Verifikasi bahwa output menyertakan Email, Id, dan token akses akun pengguna Microsoft Entra contosouser1 .
Buka tab browser lain di jendela browser web yang sama dan navigasi ke aplikasi web yang Anda sebarkan di latihan sebelumnya.
Catatan
Verifikasi bahwa halaman web yang dihasilkan menampilkan data inventaris untuk penyewa kedua.
Hasil
Selamat! Anda telah menyelesaikan latihan ketiga modul ini. Dalam latihan ini, Anda menerapkan aplikasi yang terintegrasi AD sederhana berbasis Next.js dan memverifikasi kegunaannya.
Membersihkan sumber daya
Untuk menghindari biaya yang tidak perlu dari menggunakan sumber daya Azure, Anda harus menghapus grup sumber daya postgresql-db-RG dan cna-aadexpress-RG yang Anda buat dalam latihan sebelumnya modul ini. Untuk melakukannya, di portal Microsoft Azure, navigasikan ke panel masing-masing grup sumber daya ini, dan pilih entri Hapus grup sumber daya di toolbar. Dalam kotak teks KETIK NAMA GRUP SUMBER DAYA, masukkan nama grup sumber daya, lalu pilih Hapus.