Latihan - Mengonsumsi layanan REST dengan HttpClient
Sebagai bagian dari aplikasi yang digunakan teknisi pada kunjungan situs pelanggan, Anda perlu menambahkan fitur yang memungkinkan teknisi mencari detail komponen listrik. Informasi ini akan disimpan dalam database dan diakses melalui layanan web REST. Anda juga diminta untuk menyediakan antarmuka yang memungkinkan administrator membuat, menghapus, dan memodifikasi detail bagian yang disimpan dalam database menggunakan layanan web REST yang sama.
Dalam latihan ini, Anda akan menyebarkan layanan web REST ke Azure, lalu memverifikasi bahwa Anda dapat mengaksesnya menggunakan browser web. Kemudian, Anda akan menambahkan fungsionalitas ke aplikasi yang ada yang menggunakan layanan web REST untuk mengambil, menambahkan, menghapus, dan memperbarui detail komponen listrik.
Anda akan melakukan latihan ini menggunakan kotak pasir Azure.
Tip
Anda dapat menggunakan tombol Salinuntuk menyalin perintah ke clipboard. Untuk menempel, klik kanan pada baris baru di terminal Cloud Shell dan pilih Tempel, atau gunakan pintasan papan ketik Shift+Insert (⌘+V di macOS).
Terapkan layanan web REST Komponen
Di jendela Cloud Shell, jalankan perintah berikut untuk mengkloning repo yang berisi kode untuk latihan ini, termasuk layanan web REST Komponen:
git clone https://github.com/microsoftdocs/mslearn-dotnetmaui-consume-rest-servicesPindah ke folder Consume-REST-services :
cd mslearn-dotnetmaui-consume-rest-services/srcJalankan perintah berikut untuk menyebarkan layanan web Bagian menggunakan kotak pasir Azure Cloud Shell. Perintah ini membuat layanan tersedia melalui URL unik. Catat URL ini ketika ditampilkan. Anda akan mengonfigurasi aplikasi untuk menyambungkan ke layanan web menggunakan URL ini.
bash initenvironment.sh
Memeriksa kode untuk layanan web
Catatan
Anda akan melakukan sisa latihan ini di komputer pengembangan lokal Anda.
Di komputer Anda, buka jendela prompt perintah dan kloning repositori untuk latihan ini. Kode berada di repositori net-maui-learn-consume-rest-services.
git clone https://github.com/microsoftdocs/mslearn-dotnetmaui-consume-rest-servicesCatatan
Yang terbaik adalah mengkloning atau mengunduh konten latihan ke jalur folder pendek, seperti C:\dev, untuk menghindari file yang dihasilkan build melebihi panjang jalur maksimum.
Buka folder src\webservice\PartsServer di klon repositori Anda, dan buka solusi PartsServer.sln menggunakan Visual Studio atau folder di Visual Studio Code. Solusi ini berisi salinan kode untuk layanan web yang Anda sebarkan ke Azure dalam prosedur sebelumnya.
Di jendela Penjelajah Solusi, perluas folder Model. Folder ini berisi dua file:
Part.cs. Kelas Komponen mewakili bagian yang disediakan oleh layanan web REST. Bidang tersebut mencakup ID komponen, nama komponen, jenis komponen, tanggal ketersediaan (saat bagian pertama kali disertakan), dan daftar pemasok. Properti Href mengembalikan URI relatif dari komponen tersebut; klien REST dapat menggunakan URI ini untuk mereferensikan komponen tertentu ini dalam layanan web REST. Properti Pemasok mengembalikan daftar pemasok komponen sebagai string.
PartsFactory.cs. Kelas PartsFactory menginisialisasi daftar bagian yang disediakan oleh layanan, menggunakan sekumpulan kecil nilai yang dikodekan secara permanen. Di dunia nyata, data ini akan diambil dari database.
Di jendela Penjelajah Solusi, perluas folder Pengontrol. Folder ini berisi file berikut ini:
PartsController.cs. Kelas PartsController menerapkan API web untuk layanan. Kelas ini menyertakan metode yang memungkinkan aplikasi klien mengambil daftar semua komponen (Get), menemukan detail komponen tertentu yang diberi ID komponen (versi Get yang kelebihan beban), memperbarui detail komponen (Put), menambahkan komponen baru ke daftar (Posting), dan menghapus komponen dari daftar (Delete).
LoginController.cs. Kelas LoginController menerapkan bentuk autentikasi sederhana untuk layanan web. Aplikasi harus mengirim permintaan HTTP GET ke pengontrol ini, yang mengembalikan token otorisasi. Token otorisasi ini digunakan untuk mengautentikasi permintaan yang dikirim ke PartsController.
BaseController.cs. Kelas BaseController berisi logika yang digunakan untuk mengautentikasi permintaan. Kelas PartsController mewarisi kelas ini. Jika klien mencoba memanggil metode di kelas PartsController tanpa memberikan token autentikasi yang valid, metode mengembalikan respons HTTP 401 (tidak sah).
Memeriksa kode untuk aplikasi klien .NET MAUI
Modul ini menggunakan .NET 8.0 SDK. Pastikan Anda telah menginstal .NET 8.0 dengan menjalankan perintah berikut di terminal perintah pilihan Anda:
dotnet --list-sdks
Output yang mirip dengan contoh berikut muncul:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Pastikan bahwa versi yang dimulai dengan 8 terdaftar. Jika tidak ada yang tercantum atau perintah tidak ditemukan, instal .NET 8.0 SDK terbaru.
Tutup solusi PartsServer, dan buka solusi PartsClient di folder src\client\PartsClient di repositori kloning. Solusi ini berisi sebagian implementasi aplikasi klien .NET MAUI yang menggunakan layanan web PartsServer .
Di jendela Penjelajah Solusi, perluas folder Data. Folder ini berisi kode untuk dua kelas:
PartsManager.cs. Kelas PartsManager menyediakan metode yang digunakan aplikasi klien untuk berinteraksi dengan layanan web REST. Kelas ini belum lengkap; Anda akan menambahkan kode yang diperlukan selama latihan ini. Setelah selesai, metode GetClient tersambung ke layanan web REST. Metode GetAll mengembalikan daftar komponen dari layanan web REST. Metode Add menambahkan komponen baru ke daftar komponen yang dikelola oleh layanan web REST. Metode Pembaruan memodifikasi detail bagian yang disimpan oleh layanan web REST, dan metode Hapus menghapus bagian.
Part.cs. Kelas Komponen membuat model komponen yang disimpan dalam database. Kelas ini mengekspos properti yang dapat digunakan aplikasi untuk mengakses bidang PartID, PartName, PartAvailableDate, PartType, dan PartSuppliers. Kelas ini juga menyediakan metode utilitas bernama SupplierString yang dapat digunakan aplikasi untuk mengambil string yang diformat yang berisi nama pemasok.
Di jendela Penjelajah Solusi, perluas folder Halaman. Folder ini berisi markup dan kode untuk dua halaman:
PartsPage.xaml. Halaman ini menggunakan tata letak CollectionView dengan DataTemplate untuk menampilkan detail komponen yang tersedia sebagai daftar. DataTemplate menggunakan pengikatan data untuk menghubungkan data yang ditampilkan ke bagian yang diambil dari layanan web. Anda dapat memilih baris di CollectionView untuk mengedit bagian di AddPartPage, atau Anda dapat memilih tombol Tambahkan Bagian Baru untuk menambahkan bagian baru.
AddPartPage.xaml. Halaman ini memungkinkan pengguna untuk memasukkan dan menyimpan detail untuk bagian baru. Pengguna dapat menentukan nama bagian, jenis bagian, dan pemasok awal. ID bagian dan tanggal komponen yang tersedia dihasilkan secara otomatis.
Di jendela Penjelajah Solusi, perluas folder ViewModels. Folder ini berisi dua kelas: AddPartViewModel.cs dan PartsViewModel.cs. Ini adalah model tampilan untuk halaman masing-masing dan berisi properti dan logika yang diperlukan halaman untuk menampilkan dan memanipulasi data.
Masuk ke layanan
Layanan REST mengharuskan Anda masuk terlebih dahulu untuk mendapatkan token otorisasi. Tidak ada autentikasi pengguna. Anda memanggil titik akhir tertentu terlebih dahulu untuk mendapatkan token otorisasi, lalu Anda mengirim token kembali ke server pada setiap permintaan berikutnya di header HTTP.
Buka file PartsManager.cs dalam folder Data.
Tambahkan bidang statis BaseAddress dan Url seperti yang ditentukan dalam cuplikan kode berikut ini ke kelas PartsManager. Ganti teks URL GOES HERE dengan URL layanan web REST yang Anda catat sebelumnya:
public class PartsManager { static readonly string BaseAddress = "URL GOES HERE"; static readonly string Url = $"{BaseAddress}/api/"; ... }Tambahkan bidang berikut ke kelas, setelah bidang Url. Bidang ini akan menahan token otorisasi yang dikembalikan saat pengguna masuk:
private static string authorizationKey;Temukan metode GetClient. Metode ini saat ini memberikan pengecualian NotImplementedException. Ganti kode yang sudah ada dalam metode ini dengan kode berikut. Kode ini membuat objek HttpClient , lalu mengirim permintaan ke titik akhir masuk layanan web REST. Layanan harus merespons dengan pesan yang berisi token otorisasi. Deserialisasi token ini, dan tambahkan sebagai tajuk permintaan Otorisasi default untuk permintaan berikutnya yang dikirim menggunakan objek HttpClient:
private static async Task<HttpClient> GetClient() { if (client != null) return client; client = new HttpClient(); if (string.IsNullOrEmpty(authorizationKey)) { authorizationKey = await client.GetStringAsync($"{Url}login"); authorizationKey = JsonSerializer.Deserialize<string>(authorizationKey); } client.DefaultRequestHeaders.Add("Authorization", authorizationKey); client.DefaultRequestHeaders.Add("Accept", "application/json"); return client; }
Melakukan operasi GET untuk mengambil informasi untuk komponen
Dalam file PartsManager.cs, temukan metode GetAll. Ini adalah metode asinkron yang mengembalikan daftar komponen yang dapat dihitung. Metode ini belum diterapkan.
Dalam metode ini, hapus kode yang memunculkan pengecualian NotImplementedException.
Periksa apakah perangkat memiliki konektivitas internet menggunakan kelas
Connectivity. Jika internet tidak ada, kembalikan kosongList<Part>.if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new List<Part>();Hubungi metode GetClient untuk mengambil objek HttpClient untuk dikerjakan. Ingatlah bahwa GetClient asinkron, jadi gunakan operator await untuk mengambil objek yang dikembalikan oleh metode ini.
Hubungi metode GetStringAsync objek HttpClient dan sediakan URL dasar untuk mengambil array komponen dari layanan web REST. Data dikembalikan secara asinkron sebagai string JSON.
Deserialisasi string JSON yang dikembalikan oleh metode ini ke dalam daftar objek Bagian menggunakan metode JsonSerializer.Deserialize . Kembalikan daftar ini ke pemanggil.
Metode lengkapnya akan terlihat seperti ini:
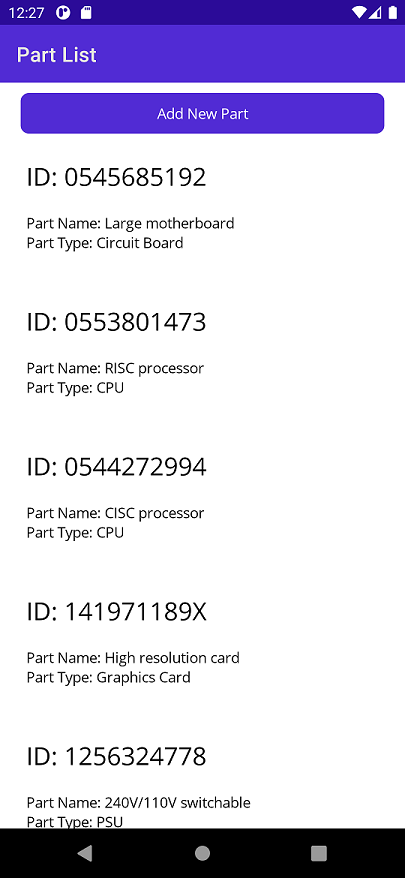
public static async Task<IEnumerable<Part>> GetAll() { if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new List<Part>(); var client = await GetClient(); string result = await client.GetStringAsync($"{Url}parts"); return JsonSerializer.Deserialize<List<Part>>(result, new JsonSerializerOptions { PropertyNameCaseInsensitive = true, }); }Buat dan jalankan aplikasi. Ketika aplikasi dimulai, halaman Daftar Komponen akan muncul dan daftar bagian yang diambil oleh metode GetAll akan muncul. Gambar berikut ini memperlihatkan aplikasi yang berjalan di Android:

Setelah selesai menelusuri data, tutup aplikasi dan kembali ke Visual Studio atau Visual Studio Code.
Melakukan operasi POST untuk menambahkan bagian baru ke database
Di kelas PartsManager, temukan metode Tambahkan. Metode ini memiliki parameter untuk nama komponen, pemasok, dan jenis komponen. Metode ini asinkron. Tujuan metode ini adalah untuk menyisipkan bagian baru ke dalam database dan mengembalikan objek Bagian yang mewakili item yang baru dibuat.
Hapus kode yang sudah ada dalam metode.
Periksa apakah perangkat memiliki konektivitas internet menggunakan kelas
Connectivity. Jika internet tidak ada, kembalikan kosongPart.if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return new Part();Membuat objek Komponen baru. Isi bidang dengan data yang dikirimkan:
- Atur bidang PARTID ke string kosong. ID ini akan dihasilkan oleh layanan web REST.
- Buat Daftar baru untuk menampung nama pemasok.
- Atur bidang PartAvailableDate ke DateTime.Now.
- Dapatkan klien HTTP dari metode GetClient.
var part = new Part() { PartName = partName, Suppliers = new List<string>(new[] { supplier }), PartID = string.Empty, PartType = partType, PartAvailableDate = DateTime.Now.Date };Hubungi metode GetClient untuk mengambil objek HttpClient untuk dikerjakan.
Membuat objek
HttpRequestMessage. Objek ini digunakan untuk membuat model permintaan yang dikirim ke layanan web. Mulai dengan parameter yang mengindikasikan kata kerja HTTP mana yang akan digunakan dan URL layanan web untuk berkomunikasi.var msg = new HttpRequestMessage(HttpMethod.Post, $"{Url}parts");Anda perlu mengirim payload ke layanan web dengan informasi Komponen untuk dibuat. Payload ini akan diserialisasikan ke JSON. Payload JSON akan ditambahkan ke properti
HttpRequestMessage.Contentdan diserialisasikan dengan metodeJsonContent.Create.msg.Content = JsonContent.Create<Part>(part);Sekarang kirim pesan ke layanan web dengan fungsi
HttpClient.SendAsync. Fungsi tersebut akan mengembalikan objekHttpResponseMessageyang berisi informasi tentang operasi di server. Seperti kode respons HTTP dan informasi yang dikembalikan dari server.var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Perhatikan bahwa sebelumnya menggunakan
response.EnsureSuccessStatusCodemetode . Metode tersebut akan menghasilkan kesalahan jika sesuatu selain kode status HTTP 2xx dikembalikan.Jika layanan web mengembalikan informasi, seperti objek yang diserialisasikan di JSON, Anda dapat membacanya dari
HttpResponseMessage. Kemudian, Anda dapat mendeserialisasi JSON menggunakanJsonSerializer.Deserialize.var returnedJson = await response.Content.ReadAsStringAsync(); var insertedPart = JsonSerializer.Deserialize<Part>(returnedJson, new JsonSerializerOptions { PropertyNameCaseInsensitive = true, });Terakhir, kembalikan Komponen baru yang disisipkan.
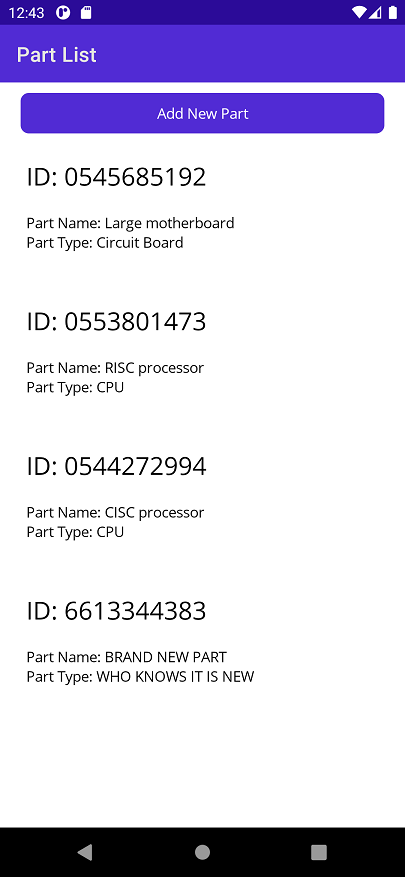
return insertedPart;Buat dan jalankan aplikasi. Pilih tombol Tambahkan Komponen Baru dan masukkan nama, jenis, dan pemasok untuk membuat komponen baru. Pilih Simpan. Metode Tambahkan di kelas PartsManager akan dipanggil, yang membuat bagian baru di layanan web. Jika operasi berhasil, halaman daftar komponen akan muncul kembali dengan komponen baru di bagian bawah daftar.

Setelah selesai menelusuri data, tutup aplikasi dan kembali ke Visual Studio atau Visual Studio Code.
Melakukan operasi PUT untuk memperbarui detail untuk komponen dalam database
Di kelas PartsManager, temukan metode Perbarui. Ini adalah metode asinkron yang mengambil objek Komponen sebagai parameter. Metode ini tidak memiliki nilai pengembalian eksplisit. Namun, jenis yang dikembalikan adalah Tugas sehingga pengecualian dikembalikan dengan benar ke pemanggil. Mari kita terapkan fungsi PUT.
Hapus kode yang sudah ada.
Seperti sebelumnya, periksa koneksi internet.
if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return;Buat
HttpRequestMessagebaru, kali ini menentukan operasi PUT dan URL untuk memperbarui komponen.HttpRequestMessage msg = new(HttpMethod.Put, $"{Url}parts/{part.PartID}");Setel properti
ContentdariHttpRequestMessagemenggunakan fungsiJsonContent.Createdan parameter komponen yang diteruskan ke fungsi.msg.Content = JsonContent.Create<Part>(part);Dapatkan klien HTTP dari metode GetClient.
var client = await GetClient();Kirim permintaan dengan
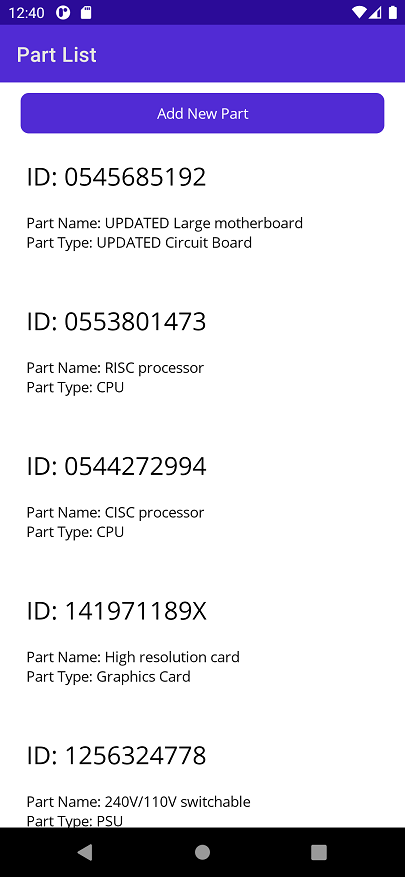
HttpClientlalu pastikan bahwa permintaan berhasil.var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Buat dan jalankan aplikasi. Pilih salah satu bagian dari daftar. Halaman AddPart akan muncul, kali ini dengan properti yang sudah diisi. Perbarui apa pun yang Anda inginkan.
Pilih Simpan. Tindakan ini akan memanggil metode Perbarui di kelas PartsManager untuk mengirim perubahan ke layanan web. Jika berhasil, halaman daftar komponen akan muncul kembali jika perubahan telah diterapkan.

Catatan
Bagian yang Anda tambahkan dalam tugas sebelumnya tidak akan muncul di halaman Daftar Komponen. Data yang digunakan aplikasi diatur ulang ke daftar bagian yang telah ditentukan sebelumnya setiap kali aplikasi berjalan. Ini untuk memberikan konsistensi untuk menguji aplikasi.
Melakukan operasi DELETE untuk menghapus detail bagian dari database
Di kelas PartsManager, temukan metode Hapus. Ini adalah metode asinkron yang mengambil string partId dan mengembalikan Task.
Hapus kode yang sudah ada.
Periksa koneksi internet.
if (Connectivity.Current.NetworkAccess != NetworkAccess.Internet) return;Membuat objek
HttpRequestMessagebaru. Hanya sekarang tentukan kata kerja DELETE HTTP dan URL untuk menghapus komponen.HttpRequestMessage msg = new(HttpMethod.Delete, $"{Url}parts/{partID}");Dapatkan klien HTTP dari metode GetClient.
var client = await GetClient();Kirim permintaan ke layanan web. Periksa keberhasilan setelah kembali.
var response = await client.SendAsync(msg); response.EnsureSuccessStatusCode();Buat dan jalankan aplikasi. Pilih bagian dari daftar lalu pilih Hapus di halaman Tambahkan Bagian . Jika berhasil, halaman Daftar Komponen akan muncul kembali dan komponen yang anda hapus tidak akan terlihat lagi.