Latihan - Membuat dan menguji Azure Function sederhana secara lokal dengan Visual Studio
Visual Studio menyediakan lingkungan yang sangat baik untuk membuat dan menguji Azure Function App. Anda dapat mengembangkan Azure Function secara lokal, dan memverifikasi bahwa fungsinya beroperasi dengan benar, sebelum menyebarkannya ke cloud.
Dalam skenario situs web online jam tangan mewah, ada persyaratan untuk fungsi yang menampilkan informasi mendetail tentang jam tangan saat diberi nomor model jam tangan. Data yang perlu Anda kembalikan meliputi: produsen, jenis case back (solid, transparan, atau ukiran), bezel, gaya dial, finishing case, jumlah perhiasan, dan sebagainya.
Dalam latihan ini, Anda menerapkan dan menguji versi fungsi ini secara lokal menggunakan Visual Studio.
Catatan
Sebelum memulai latihan ini, pastikan Anda telah menginstal VS 2022, bersama dengan ekstensi beban kerja Web & Cloud ASP.NET dan pengembangan web dan pengembangan Azure.
Buat Azure Function App
Buat Azure Function App menggunakan templat Azure Functions.
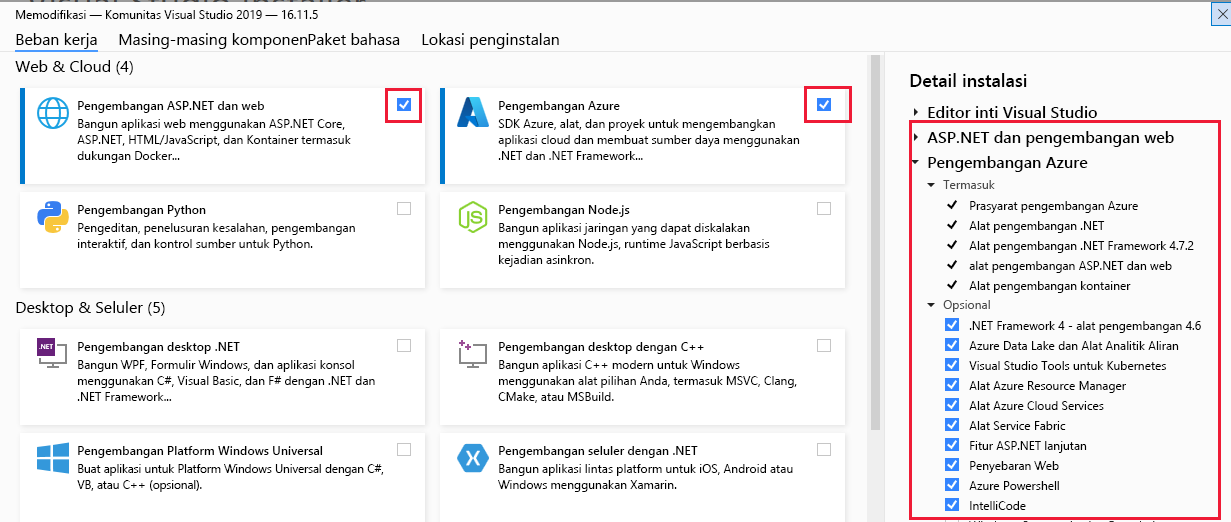
Luncurkan Penginstal Visual Studio dan pada halaman mulai Visual Studio 2022 , pilih Ubah.
Pastikan ASP.NET dan pengembangan web dan pengembangan Azure dipilih dan tersedia (jika tidak, pilih Instal sambil mengunduh) lalu pilih Tutup.

Pada halaman mulai Visual Studio 2022 , pilih Luncurkan.
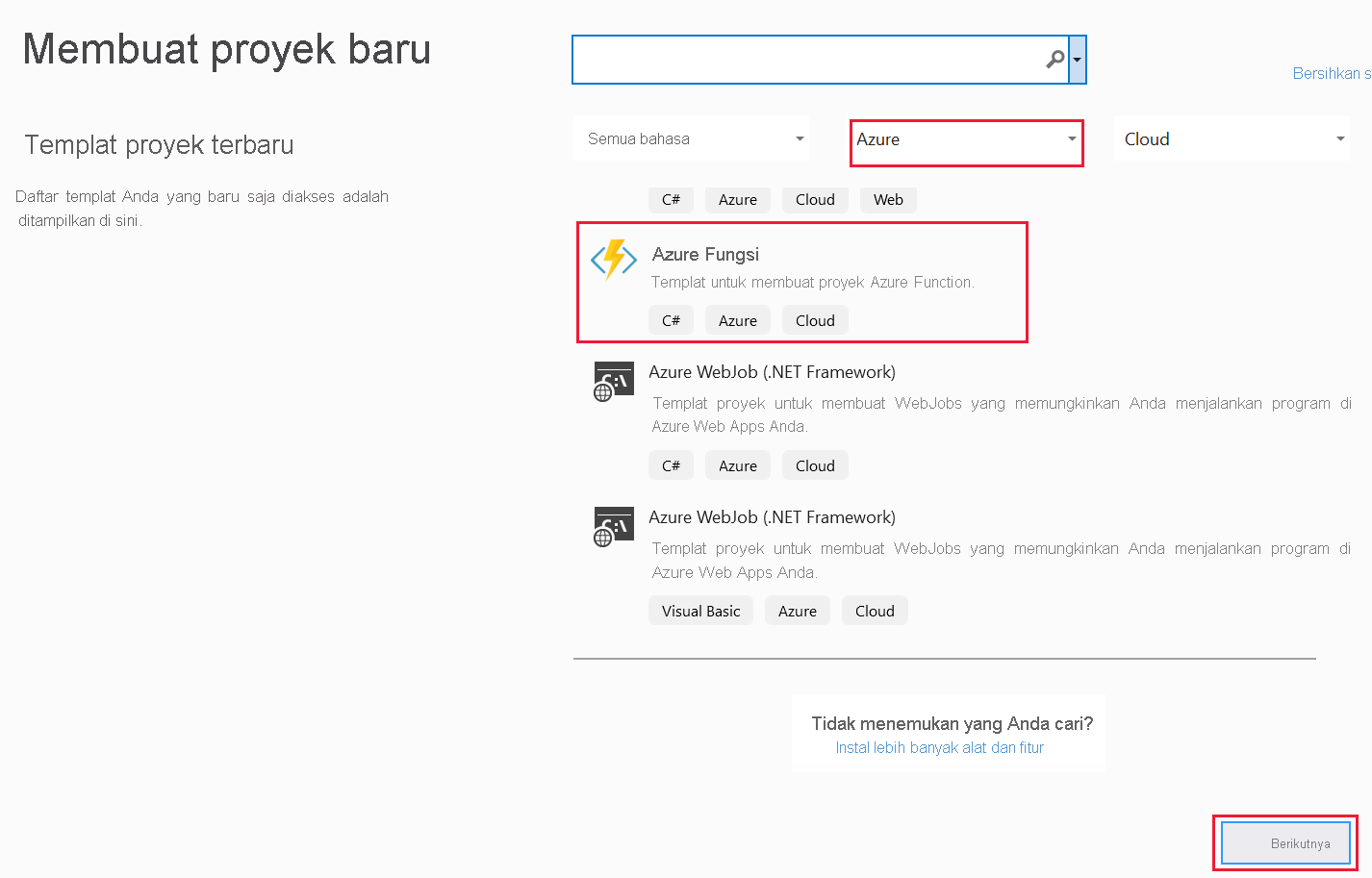
Di menu Mulai, pilih Buat proyek baru. Halaman Buat proyek baru muncul.
Cari atau gulir ke templat Azure Functions, lalu pilih Berikutnya.

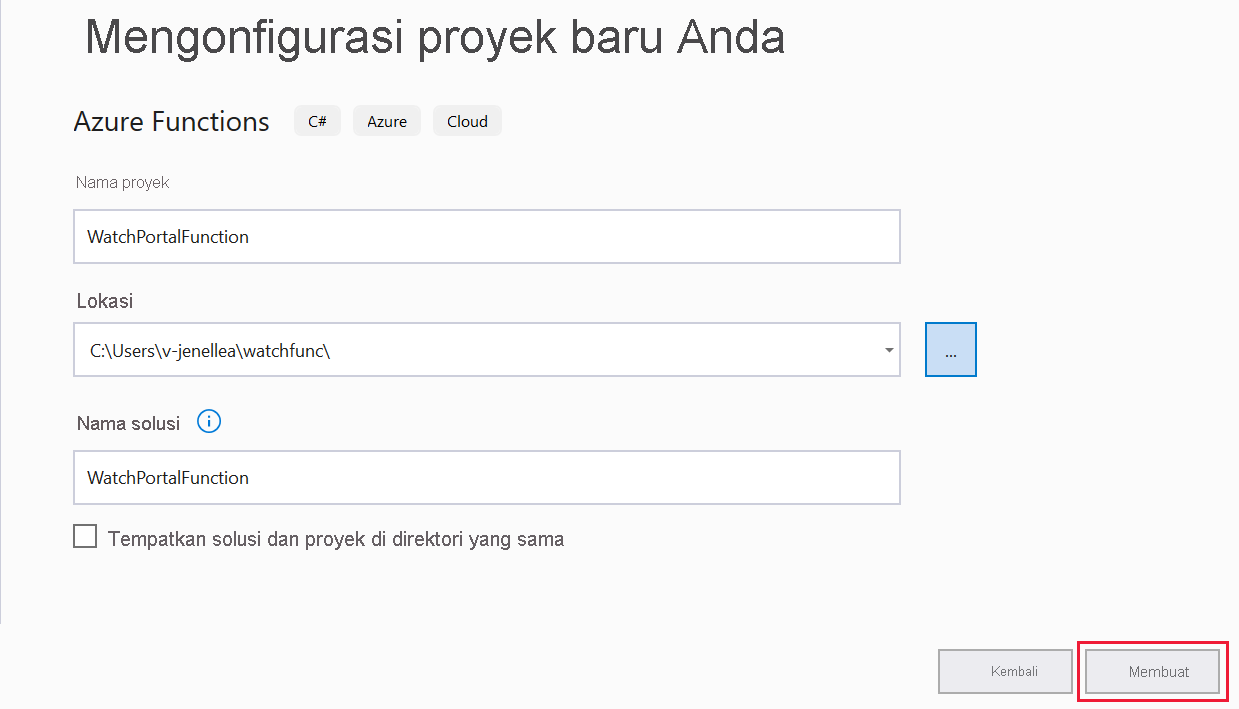
Halaman Konfigurasikan proyek baru Anda muncul. Masukkan nilai berikut.
Bidang Nilai Nama proyek WatchPortalFunction Location Pilih lokasi untuk menyimpan proyek Anda dengan menelusuri folder atau membuat folder di komputer lokal Anda. Nama solusi Terima WatchPortalFunction (default). Tempatkan solusi dan proyek di direktori yang sama Tidak dicentang (TIDAK dipilih). Pengaturan ini memastikan struktur folder yang benar untuk modul ini. 
Pilih Selanjutnya.
Halaman Informasi tambahan muncul.
Pilih nilai berikut.
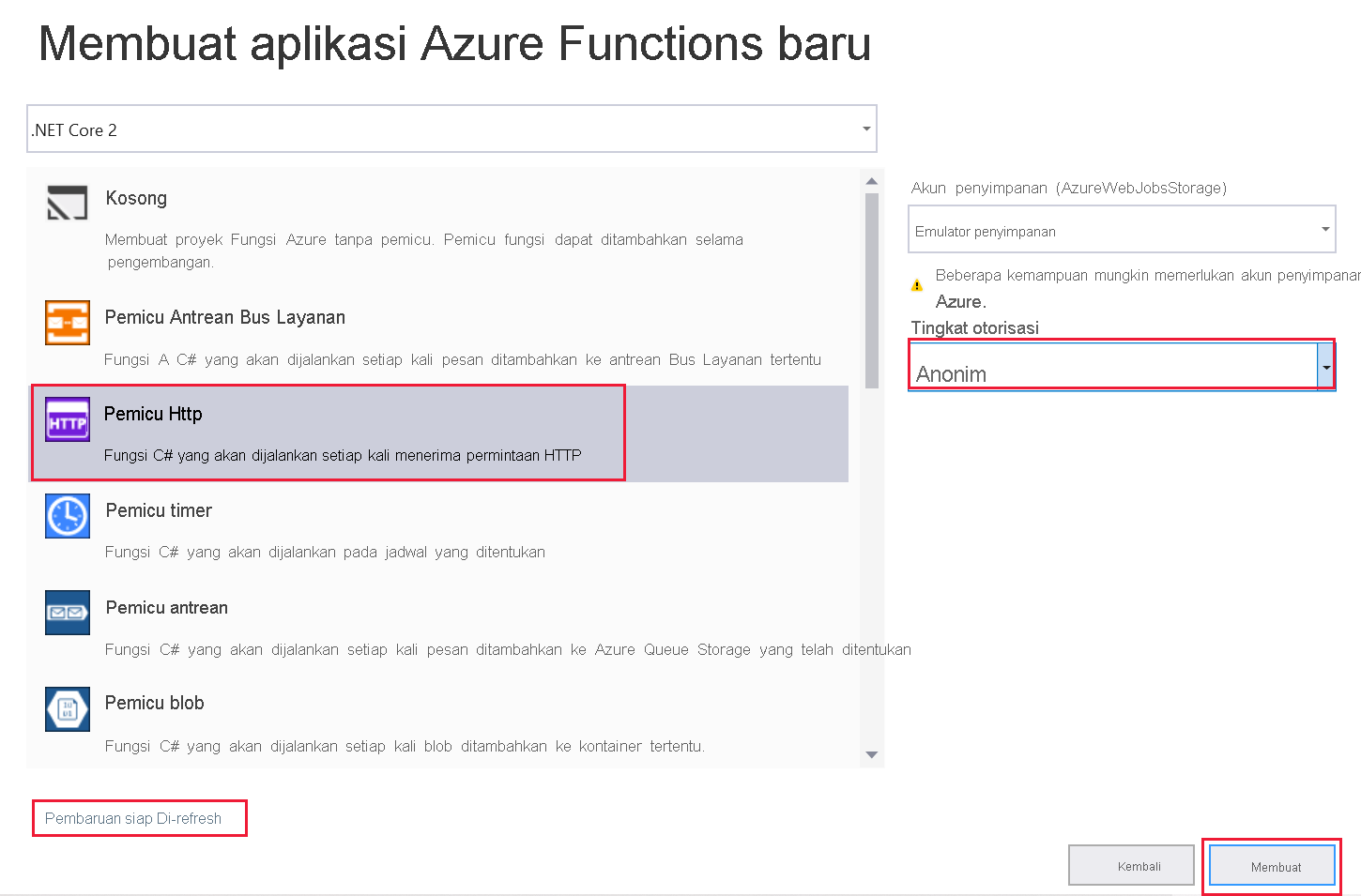
Bidang Nilai Versi Dotnet *.NET 6.0 (Dukungan Jangka Panjang) Pemicu fungsi Pemicu http Gunakan Azurite untuk akun penyimpanan runtime bahasa umum (AzureWebJobsStorage) Dicentang Aktifkan Docker Tidak Dicentang Tingkat otorisasi Anonim Jika pemberitahuan Visual Studio menunjukkan bahwa pembaruan sudah siap, pilih Refresh.
Pilih Buat.

Visual Studio membuat proyek
WatchPortalFunctiondan menampilkan file kode sumber Aplikasi FungsiFunction1.csdi jendela penyunting kode. File berisi kode untuk kelas bernamaFunction1.Seperti yang ditunjukkan dalam contoh kode berikut,
Function1kelas berisi kode boilerplate dari templat pemicu HTTP. MetodeRunini dianotasikan dengan[FunctionName ("Function1")]atribut. Pada unit sebelumnya, kami mengetahui bahwa parameter boilerplate untuk metodeRunadalah objekHttpRequestyang berisi detail permintaan yang memicu fungsi, dan entri log jejak untuk merekam informasi jejak.C#namespace WatchPortalFunction { public static class Function1 { [FunctionName("Function1")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); string name = req.Query["name"]; string requestBody = await new StreamReader(req.Body).ReadToEndAsync(); dynamic data = JsonConvert.DeserializeObject(requestBody); name = name ?? data?.name; return name != null ? (ActionResult)new OkObjectResult($"Hello, {name}") : new BadRequestObjectResult("Please pass a name on the query string or in the request body"); } } }
Membuat WatchInfo Azure Function
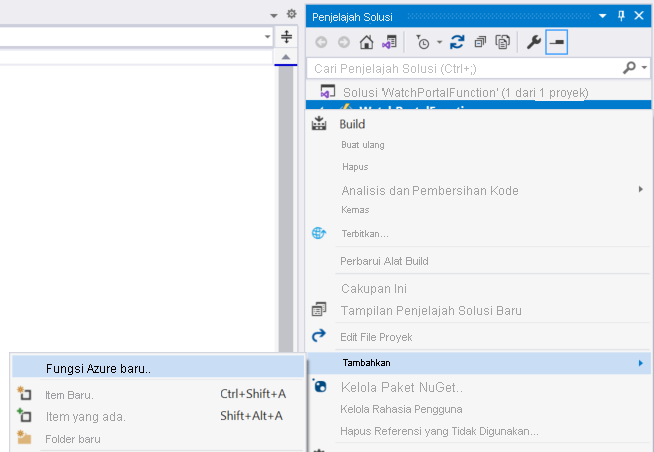
Di menu Tampilan, pilih Penjelajah Solusi. Di jendela Penjelajah Solusi, klik kanan proyek Azure Functions WatchPortalFunction, dan di menu konteks pilih Tambahkan>Azure Function Baru.

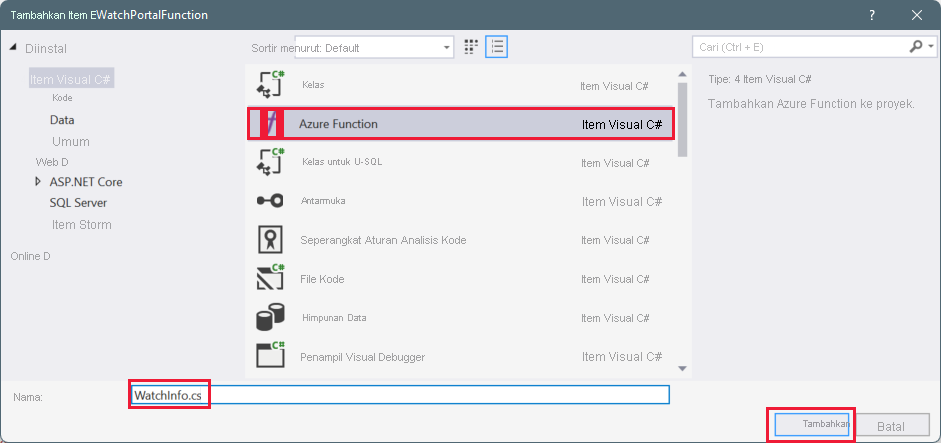
Di jendela Tambahkan Item Baru - WatchPortalFungsi, pilih Azure Function. Dalam bidang Nama, masukkan WatchInfo.cs, lalu pilih Tambahkan.

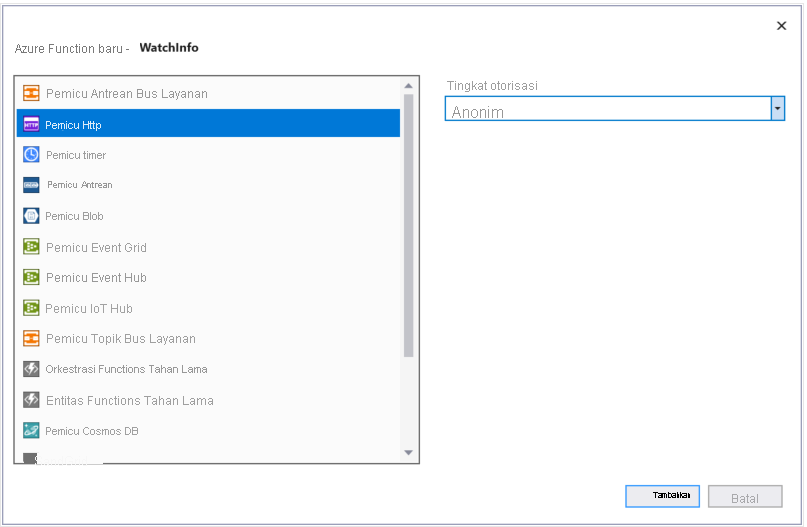
Di jendela Azure Function Baru - WatchInfo, pilih Pemicu http. Pada daftar drop-down Tingkat otorisasi, pilih Anonim, lalu pilih Tambahkan.

Visual Studio membuat fungsi baru dan metode
Runberanotasi dengan atribut[FunctionName("WatchInfo")].Di isi fungsi
Run, hapus kode setelah barislog.LogInformation. Hasilnya akan terlihat seperti ini.C#namespace WatchPortalFunction { public static class WatchInfo { [FunctionName("WatchInfo")] public static async Task<IActionResult> Run( [HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req, ILogger log) { log.LogInformation("C# HTTP trigger function processed a request."); } } }Masukkan kode berikut di bagian isi metode
Runsetelah barislog.LogInformation.C#// Retrieve the model id from the query string string model = req.Query["model"]; // If the user specified a model id, find the details of the model of watch if (model != null) { // Use dummy data for this example dynamic watchinfo = new { Manufacturer = "abc", CaseType = "Solid", Bezel = "Titanium", Dial = "Roman", CaseFinish = "Silver", Jewels = 15 }; return (ActionResult)new OkObjectResult($"Watch Details: {watchinfo.Manufacturer}, {watchinfo.CaseType}, {watchinfo.Bezel}, {watchinfo.Dial}, {watchinfo.CaseFinish}, {watchinfo.Jewels}"); } return new BadRequestObjectResult("Please provide a watch model in the query string");Kode ini membaca parameter
modeldari string kueri dalam permintaan dan mengembalikan detail untuk model jam tangan tersebut. Dalam contoh kode ini, kami membuat data dummywatchinfoyang dikembalikan terlepas darimodelnilai . Fungsi mengembalikan respons yang berisi detail ini. Atau, jika permintaan HTTP tidak menyertakan string kueri, fungsi mengembalikan pesan kesalahan. Dalam contoh dunia nyata, Anda akan menggunakanmodelnilai untuk melakukan pencarian yang benarwatchinfountuk dikembalikan.
Menguji Azure Function secara lokal
Di bilah perintah, pilih Debug>Mulai Penelusuran Kesalahan.
Visual Studio menyusun Azure Function App dan memulai runtime Azure Functions. Jendela Output terbuka untuk menampilkan pesan saat runtime dimulai. Ketika runtime siap, daftar fungsi HTTP dan URL yang dapat Anda gunakan untuk memicu setiap fungsi ditampilkan.

Buka browser web, dan masukkan URL yang ditampilkan di jendela runtime. URL default adalah
http://localhost:7071/api/WatchInfo?model=abc, jadi itulah yang kami gunakan dalam latihan ini. Permintaan memicuWatchInfofungsi dan meneruskan modelabcsebagai parameter string kueri. Browser web harus menampilkan detail dummy yang dihasilkan oleh fungsi .
Masukkan URL
http://localhost:7071/api/WatchInfo. Permintaan ini tidak menyertakan string kueri. Pemicu menampilkan respons kesalahan dan browser web menampilkanPlease provide a watch model in the query stringpesan.Tutup browser web, tapi biarkan Azure Function App berjalan.
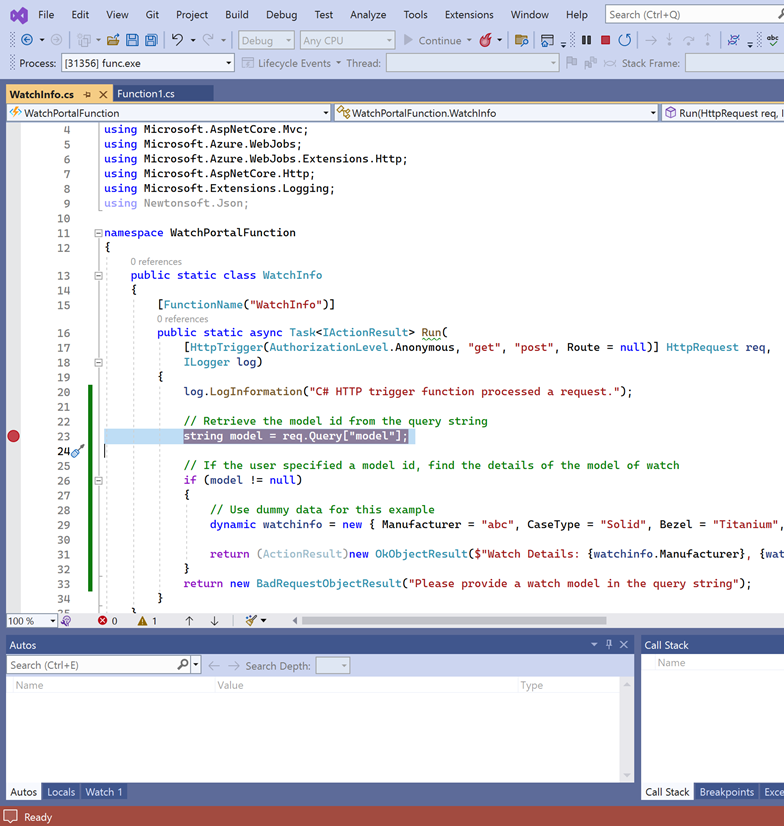
Di Visual Studio, atur breakpoint pada baris kode yang mengambil model dari string kueri.

Mulai ulang browser web, dan masukkan URL tanpa string kueri
http://localhost:7071/api/WatchInfo.Visual Studio menyoroti kode di titik henti tempat eksekusi dijeda.
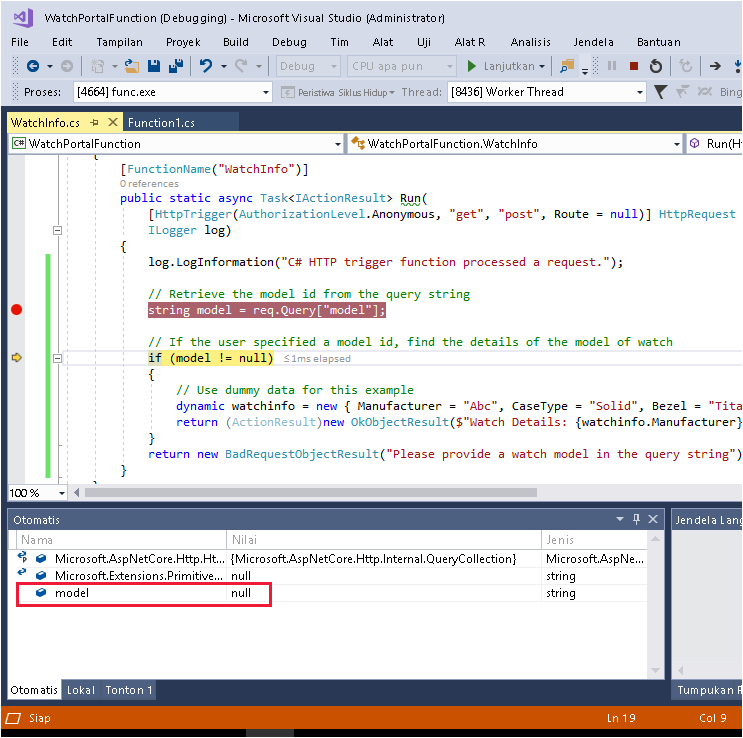
Di Visual Studio, untuk melangkahi pernyataan di breakpoint, tekan F10.
Di tab Otomatis pada jendela Debugger, verifikasi bahwa variabel
modeladalahnull. Variabel menunjukkan nilai ini karena string kueri tidak berisi parameter model.
Tekan F10 lagi, dan verifikasi bahwa kontrol melompat ke pernyataan yang mengembalikan
BadRequestObjectResultobjek.Untuk terus menjalankan metode dan kembali ke browser web, tekan F5. Pesan kesalahan yang sama akan ditampilkan.
Di browser web, masukkan URL dengan string kueri dan parameter model. Telusuri fungsi di debugger, dan verifikasi bahwa model diambil dengan benar.
modelVariabel harus diisi dengan nilai parameter, dan detail model yang dikembalikan sebagaiOkObjectResultobjek.Di bilah menu, pilih Debug>Hentikan Penelusuran Kesalahan.
Dalam latihan ini, Anda melihat bagaimana ekstensi Alat Azure Functions di Visual Studio menyederhanakan pengalaman membuat Aplikasi Fungsi Azure, dengan memungkinkan Anda menggunakan alat yang sudah dikenal untuk membangun dan men-debug kode Anda.