Cara kerja Pembaca Imersif
Pembaca Imersif dapat diintegrasikan ke dalam aplikasi menggunakan JavaScript SDK. Untuk menggunakan Pembaca Imersif, Anda harus membuat sumber daya Pembaca Imersif dan mengonfigurasi autentikasi Microsoft Entra. Mulai cepat dan sampel tingkat lanjut untuk cara menyiapkan Pembaca Imersif dengan bahasa seperti Python, C#, Java, dan Node.js tersedia di Unit 6 - Ringkasan.
Menyematkan Pembaca Imersif
Pembaca Imersif dapat disematkan ke dalam aplikasi menggunakan pustaka klien, yang menampilkan Pembaca Imersif di atas aplikasi web Anda yang ada dalam iframe. Contoh berikut menambahkan pustaka klien ke HTML:
<script src="https://contentstorage.onenote.office.net/onenoteltir/immersivereadersdk/immersive-reader-sdk.1.0.0.js"></script>
Pustaka klien menyediakan tombol untuk meluncurkan Pembaca Imersif dengan konten di halaman web. Anda dapat menambahkan gaya kustom ke tombol, memilih konten mana yang Pembaca Imersif berinteraksi, dan menentukan bahasa dengan id tag di HTML.
Meningkatkan keterbacaan dan konsentrasi
Perintah launchAsync dimulai Pembaca Imersif dengan konten yang Anda pilih, dan memiliki options parameter yang memungkinkan Anda memilih beberapa fitur:
- Penspasian dan Ukuran Font meningkatkan kecepatan membaca dengan mengatasi "kerumunan visual".
- Kata-kata dapat dipecah menjadi suku kata untuk meningkatkan keterbacaan atau untuk membunyikan kata-kata baru.
- Bagian Ucapan dan tata bahasa dapat disorot untuk membantu pelajar memahami kata kerja, kata benda, kata ganti, dan banyak lagi.
- Warna dapat dipilih untuk berbagai bagian ucapan untuk meningkatkan pemahaman dan kemudahan membaca.
- Fokus garis hanya menunjukkan satu, tiga, atau lima baris pada satu waktu, tergantung pada kebutuhan Anda.
- Mode fokus hanya menampilkan teks, mengambil gangguan luar.
- Kamus gambar membantu membaca dan memahami melalui pemrosesan multisensory--kemampuan untuk melihat gambar dan mendengar kata secara bersamaan.
const options = {
readAloudOptions: {
autoplay: true,
voice: 'female',
speed: 1.5
},
translationOptions: {
language: 'fr-FR',
autoEnableDocumentTranslation: true
},
displayOptions: {
textSize?: 20,
increaseSpacing?: true
}
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
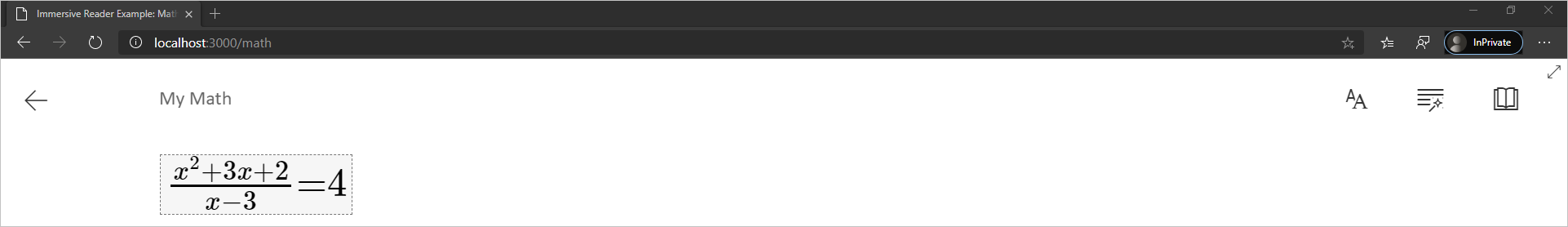
Dukungan persamaan matematika
Matematika dapat diberikan ke Pembaca Imersif dalam HTML ketika jenis MIME ditetapkan ke application/mathml+xml. Misalnya, JavaScript berikut menemukan elemen HTML yang menggunakan ID ir-content, dan menampilkannya sebagai Matematika dengan mengatur mimeType ke 'application/mathml+XML':
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);

Menggunakan di Seluler
Microsoft Lens—sebelumnya Microsoft Office Lens—adalah aplikasi Android dan iOS yang memangkas, menyempurnakan, dan membuat gambar papan tulis dan dokumen dapat dibaca. Pembaca Imersif dapat digunakan melalui Microsoft Lens, memungkinkan pengguna menerapkan fungsi seperti membaca dengan keras, penspasian teks, dan perubahan warna ke dokumen. Fungsi-fungsi ini menciptakan aksesibilitas dan ekuitas yang lebih besar untuk semua pembaca, di mana pun mereka berada.