Latihan - Menambahkan sumber data ke aplikasi kanvas dan mendesain halaman fungsional
Di Power Apps, Anda dapat menyambungkan data dengan aplikasi yang sudah ada atau ke aplikasi yang Anda bangun dari awal. Aplikasi Anda bisa tersambung ke SharePoint, Microsoft Dataverse, Salesforce, OneDrive, atau sumber data lainnya.
Kita akan menggunakan SharePoint sebagai sumber data utama untuk aplikasi ini. Anda bisa menyambungkan ke situs SharePoint untuk membuat aplikasi secara otomatis dari daftar kustom, membuat koneksi sebelum menambahkan data ke aplikasi yang sudah ada, atau membuat aplikasi dari awal.
Membuat situs SharePoint
Masuk ke portal SharePoint dengan info masuk organisasi Microsoft Anda.
Pilih + Buat situs pada halaman mulai SharePoint untuk membuat situs SharePoint .
Pada halaman mulai SharePoint, Anda akan menemukan informasi berikut ini:
Pilih tipe situs; pilihannya adalah situs Komunikasi atau situs Tim . Pilih situs Komunikasi.
Masukkan nama yang sesuai untuk situs; misalnya, Easy Sales.
Tambahkan deskripsi Situs jika diperlukan (opsional).
Pilih Bahasa pilihan Anda dari menu dropdown.
Pilih Selesai untuk membuat situs SharePoint untuk memuat data Anda.
Situs SharePoint modern dibuat dan siap digunakan dalam hitung detik. Sekarang Anda bisa membuat daftar, pustaka dokumen, halaman, dan sebagainya di situs yang baru dibuat.
Nota
Jika Anda memilih situs Tim, grup Microsoft 365 juga dibuat.
Membuat daftar SharePoint
Daftar SharePoint mengumpulkan data dengan beberapa struktur, mirip dengan tabel, lembar bentang, atau database sederhana. Ini dapat mencakup berbagai jenis informasi, seperti angka, teks, lampiran, dan bahkan gambar.
Untuk aplikasi Easy Sales kami, kami akan membuat daftar yang berisi detail semua kategori produk: Sofas, Chairs, Tables, dan Carpets.
Di situs SharePoint yang baru dibuat dengan nama Easy Sales, pilih menu dropdown + New lalu pilih daftar untuk membuat daftar SharePoint Anda.
Di jendela Buat Daftar, pilih daftar Kosong untuk membuat daftar SharePoint dari awal.
Konfigurasikan panel Buat sebagai berikut:
Menambahkan data ke daftar SharePoint Anda
Setelah daftar dibuat, saatnya untuk menambahkan data. Di sini, "data" berarti detail produk tertentu. Detail produk mencakup informasi berikut: Nama, Gambar, Harga, Dimensi, Berat, Warna, PrimaryMaterial, Area, Tinggi, dan model/gambar 3D produk yang akan dilihat dalam realitas campuran.
Dalam daftar penjualan Easy yang dibuat, pilih + Tambahkan kolom untuk menambahkan kolom jenis tertentu. Daftar di bawah ini memperlihatkan kolom yang perlu dibuat, dengan nama dan jenisnya dalam format ini: Nama Kolom - Tipe kolom.
- Nama: Baris teks tunggal
- ImageLink: Baris teks tunggal
- Harga: Satu baris teks
- Dimensi: Baris teks tunggal
- Berat: Satu baris teks
- Warna: Satu baris teks
- PrimaryMaterial : Satu baris teks
- Tinggi: Angka
- Kedalaman: Angka
- Lebar: Angka
- Harga/cm2: Angka
- ProductCategory: Baris teks tunggal
- FileType: Baris teks tunggal
Pilih jenis kolom dari menu drop-down; misalnya, pilih Baris tunggal teks.
Masukkan detail kolom di tab Buat kolom dan pilih Simpan.
Ulangi prosedur yang sama untuk sisa kolom dalam daftar sebelumnya.
Nota
Setelah Anda membuat daftar SharePoint, kolom Judul default dibuat yang bisa Anda ubah namanya menjadi Nama.
Setelah kita menambahkan kolom, kita harus menambahkan data aktual di bawah kolom ini. Mulai tambahkan data ke kolom dengan mengunduh folder kustom yang menyertakan semua detail produk untuk keempat daftar. Untuk mengakses data, pilih tautan berikut, pilih tombol tindakan file lainnya (...) di pojok kanan atas halaman, dan pilih Unduh.
Pilih + Baru untuk menambahkan item lalu isi detail yang diperlukan seperti yang disediakan dalam file Excel yang diunduh. Pilih Simpan untuk menyimpan detail yang dimasukkan.
Nota
Tampilan kisi memungkinkan Anda menambahkan informasi secara bebas ke baris atau kolom yang berbeda.
Mulai tambahkan data Anda di kolom masing-masing, seperti yang ditunjukkan pada gambar:
Nota
Jika Anda ingin menyertakan gambar Anda sendiri, Anda dapat menambahkan tautan gambar gambar publik yang tersedia di Internet di bawah kolom ImageLink. Anda bisa mendapatkan tautan gambar dengan mengklik kanan dan memilih opsi Salin alamat gambar.
Nota
Anda tidak akan memerlukan nilai-nilai tinggi, kedalaman, dan lebar untuk daftar kategori Karpet . Kategori produk ini akan mengambil nilai luas yang diukur selama Pengukuran dalam sesi MR dan memberikan harga karpet berdasarkan luas yang dihitung. Namun, kami telah menambahkan kolom Price/cm2 untuk membantu proses penghitungan.
Membuat koneksi
Sekarang setelah semua data kami yang diperlukan untuk aplikasi disimpan dalam daftar SharePoint, kita akan membuat koneksi di Power Apps. Setelah koneksi dibuat, Anda dapat dengan mudah mengakses data SharePoint melalui aplikasi.
Untuk mulai membuat koneksi, masuk ke Power Apps dan pilih koneksi di bilah navigasi kiri. Lalu pilih + Koneksi baru di dekat sudut kiri atas.
Pilih SharePoint. Kami memilih SharePoint karena kami telah menyimpan data yang diperlukan dalam daftar SharePoint.
Untuk menyambungkan ke SharePoint Online, pilih Sambungkan langsung (layanan cloud), lalu pilih Buat, lalu, jika diminta, berikan kredensial.
Koneksi dibuat, dan Anda dapat membuat aplikasi dari awal.
Nota
Bahkan jika koneksi dibuat, Anda masih bisa menambahkan, mengedit, dan menghapus data yang disimpan dalam daftar SharePoint Anda. Semua perubahan tercermin dalam aplikasi melalui koneksi.
Mari kita mulai membangun aplikasi Easy Sales berdasarkan data SharePoint, lalu menambahkan data dari sumber lain, jika diinginkan. Dengan mengikuti prosedur ini, Anda akan dapat merancang beberapa halaman utama aplikasi. Misalnya, Anda akan belajar merancang layar percikan, halaman produk, dan halaman daftar produk. Kami juga akan mengakses data yang disimpan dalam daftar SharePoint melalui kontrol galeri Power Apps.
Buka aplikasi kosong
Buka beranda Power Apps, lalu pilih Buat di menu sebelah kiri. Pilih aplikasi Kosong, lalu pilih Buat di bawah aplikasi kanvas kosong .
Tentukan nama untuk aplikasi Anda; misalnya, Easy-Sales. Pilih Phone, lalu pilih Buat.
Power Apps Studio membuat aplikasi kosong untuk ponsel.
Nota
Meskipun Anda dapat merancang aplikasi dari awal untuk berbagai perangkat, topik ini berfokus pada merancang aplikasi untuk ponsel.
Jika kotak dialog Selamat Datang di Power Apps Studio terbuka, pilih Lewati.
Hubungkan ke data
Untuk menyertakan data di Power App, Anda harus menyambungkan ke data melalui konektor di aplikasi Anda. Karena kami telah menyimpan semua data dalam daftar SharePoint, kami akan memilih SharePoint sebagai salah satu konektor.
Di sebelah kiri Power Apps Studio, pilih opsi Data.
Setelah membuka panel Data, pilih tombol Tambahkan data untuk menghubungkan ke data.
Di jendela Pilih sumber data, perluas bagian Konektor dan pilih opsi SharePoint.
Pada latihan sebelumnya, kita sudah membuat koneksi. Pilih koneksi yang dibuat untuk menambahkan data ke aplikasi Anda. Pilih situs SharePoint yang dibuat dengan nama Easy Sales.
Setelah memilih situs Easy Sales SharePoint, semua daftar yang dibuat di situs tersebut ditampilkan. Selanjutnya, pilih daftar SharePoint yang dibuat berkaitan dengan aplikasi dan klik Sambungkan.
Semua data yang diperlukan terhubung dan siap digunakan dalam aplikasi. Anda sekarang dapat mulai membangun aplikasi.
Membuat layar pembuka
Pilih opsi tampilan pohon di sebelah kiri Power Apps Studio. Anda harus sudah memiliki layar kosong di Power Apps Studio; jika tidak, pada tab Beranda, pilih panah bawah di samping Layar baru yang membuka daftar jenis layar. Kemudian, pilih Kosong untuk membuat layar kosong.
Ganti nama layar menjadi layar Splash dengan memilih ikon tiga titik (...) yang ada di samping nama layar dan pilih opsi Ganti Nama.
Pilih layar yang baru dibuat untuk mengubah propertinya di tab Properti di sisi kanan layar.
Pilih menu drop-down di samping properti gambar Latar Belakang untuk menambahkan gambar ke layar. Pilih + Tambahkan file gambar untuk memilih file logo yang diunduh.
Atur posisi gambar ke Paskan agar seluruh gambar pas dengan ukuran yang ditentukan. Opsi Fit menskalakan gambar secara proporsional dan tidak memotong gambar.
Pada tab Sisipkan, perluas menu dropdown Input dan pilih Timer. Kemudian, seret tombol di layar dan letakkan di mana pun Anda inginkan.
Untuk mengedit beberapa properti timer, Anda bisa menggunakan menu dropdown Properti di sudut kiri atas atau menggunakan panel Properti. Atur properti berikut:
Kami ingin layar percikan terlihat hanya selama dua detik lalu transisi ke halaman Beranda. Buat layar Kosong seperti yang kami lakukan di langkah sebelumnya dan ganti namanya menjadi Halaman Beranda. Kemudian, pilih tombol timer yang ditambahkan ke layar Splash dan konfigurasikan properti OnTimerEnd. Ganti palsu dengan konten berikut:
Navigate('Home Page',ScreenTransition.Fade)Simpan aplikasi Anda dengan menavigasi ke File >Simpan. Selanjutnya, pilih opsi The cloud dan pilih Simpan.
Membuat halaman beranda
Pilih halaman beranda dibuat sebelumnya. Untuk menyisipkan empat tombol, navigasikan ke tab Sisipkan dan pilih opsi tombol untuk menambahkan tombol ke layar. Sesuaikan ukuran dan posisi tombol ini sesuai kebutuhan. Ganti namanya menjadi Sofas_button, Chairs_button, Tables_button, dan Carpets_button, masing-masing.
Ubah teks tampilan tombol untuk menunjukkan kategori produk seperti Sofa, Kursi, Tabel, dan Karpet.
Kami akan menggunakan tombol ini untuk menavigasi ke daftar produk di bawah berbagai kategori. Untuk melakukannya, kita perlu memfilter produk dari daftar SharePoint berdasarkan Kategori Produk. Buat dua layar Kosong baru dan beri nama Produk dan Karpet.
Pilih tombol Sofas_button yang baru dibuat dan konfigurasikan properti OnSelect. Setelah memilih tombol, itu harus mengarah ke halaman daftar produk yang dibuat di langkah sebelumnya. Ganti palsu dengan kode berikut:
Navigate(Products,ScreenTransition.Cover, {ID:1});Nota
ID adalah variabel konteks dengan beberapa nilai yang ditetapkan. Nilai ini diteruskan ke halaman tujuan yang disebutkan dalam fungsi Navigasi. Nilai yang diberikan pada variabel menyaring produk berdasarkan Kategori Produk.
Ulangi prosedur yang sama untuk tiga tombol lainnya. Sekali lagi, pastikan Anda memberikan nama layar yang tepat dalam fungsi Navigasi; misalnya, untuk mengonfigurasi properti OnSelect dari tombol-tombol Kursi, Tabel, dan Karpet, gunakan fungsi Navigasi sebagai berikut:
Navigate(Products,ScreenTransition.Cover, {ID:2});Navigate(Products,ScreenTransition.Cover, {ID:3});Navigate(Carpets,ScreenTransition.Cover)Petunjuk
Untuk menyimpan kemajuan Anda, pilih tab File di bagian atas dan pilih opsi Simpan. Anda juga dapat menggunakan Ctrl+S untuk menyimpan kemajuan Anda.
Nota
Sintaks default dari fungsi Navigasi adalah: Navigasi(Layar [, Transisi [, UpdateContextRecord]])
- Layar: Diperlukan. Layar yang akan ditampilkan.
- Transisi: Opsional. Transisi visual yang akan digunakan antara layar saat ini dan layar berikutnya. Nilai defaultnya adalah Tidak Ada.
- UpdateContextRecord: Opsional. Rekaman yang berisi nama setidaknya satu kolom dan nilai untuk setiap kolom. Rekaman ini memperbarui variabel konteks layar baru seolah-olah diteruskan ke fungsi UpdateContext.
Ujung
Anda dapat menguji aplikasi dengan menekan tombol F5 pada keyboard atau mengklik tombol Play di sudut kanan atas Power Apps Studio.
Menggunakan kontrol Galeri
Sekarang setelah kita menambahkan kategori produk, kita akan menampilkan daftar produk di bawah setiap kategori. Di Power Apps, kami menggunakan kontrol Gallery untuk melihat rekaman data.
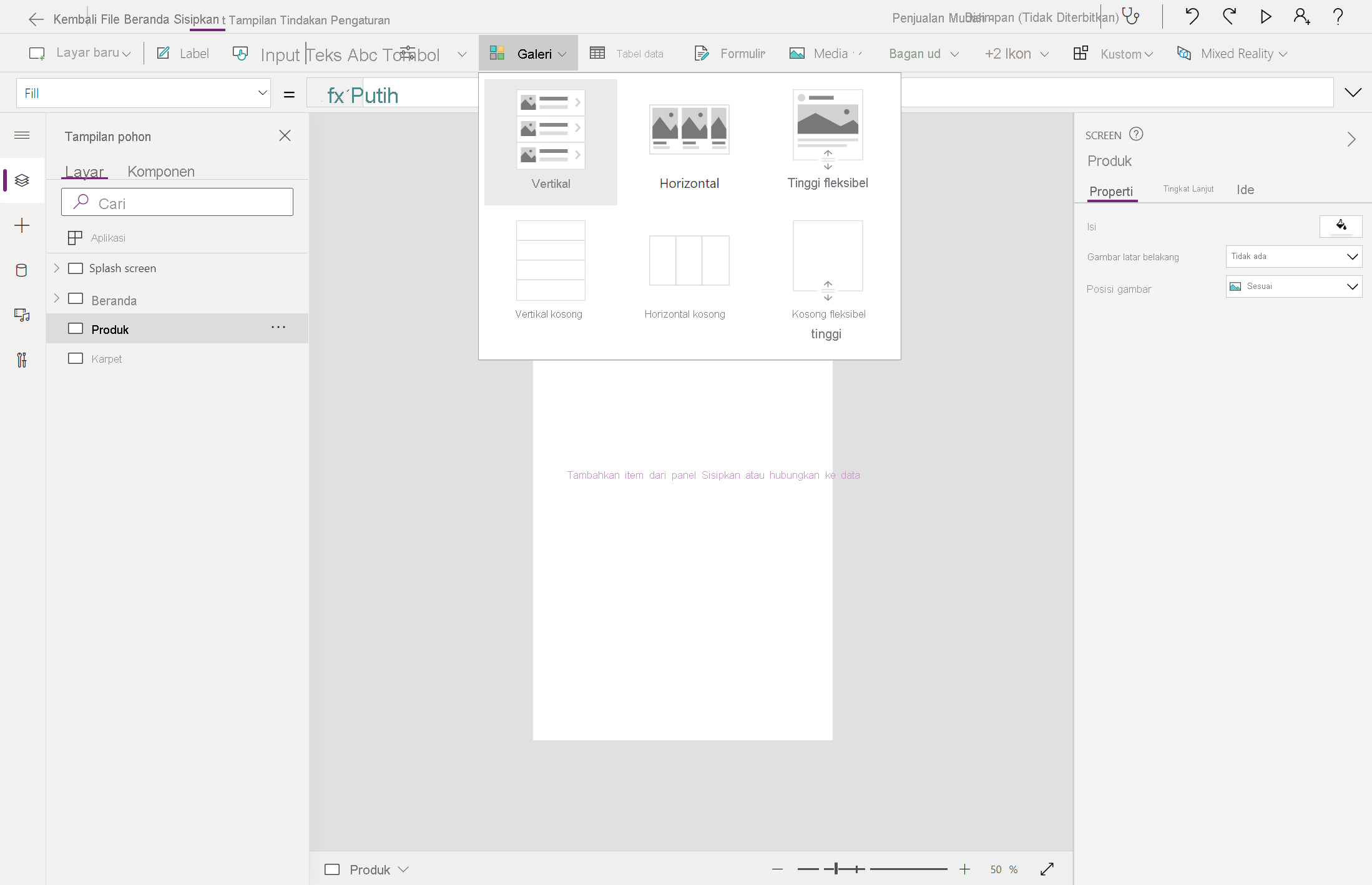
Di layar Produk, pada tab Sisipkan, pilih Galeri > Vertikal untuk menambahkan kontrol Galeri ke layar Anda.
Ganti nama menjadi Gallery_products. Pada tab Properti dari panel sebelah kiri, konfigurasikan properti Item sebagai berikut:
If( ID = 1, Filter('Easy Sales',(ProductCategory = "Sofa")), ID = 2, Filter('Easy Sales',(ProductCategory = "Chair")), ID = 3, Filter('Easy Sales',(ProductCategory = "Table")), ID = 4, Filter('Easy Sales',(ProductCategory = "Carpet")))Kami memfilter Produk yang disimpan dalam daftar SharePoint berdasarkan Kategori Produk. Variabel konteks digunakan untuk proses pemfilteran.
Konfigurasikan Galeri >properti di panel Properti dengan memilih Edit :
Saat menetapkan bidang sebelumnya, Anda akan mengamati data yang tercermin dalam galeri Anda.
Sesuaikan ukuran Gallery_products sesuai kebutuhan. Untuk menambahkan ImageLink ke dalam heading Image1, pilih Gambar di galeri dan konfigurasikan properti Gambar pada tab Properti dengan menambahkan baris kode berikut:
ThisItem.ImageLinkSekarang, mari kita sisipkan label di bagian atas layar dengan memilih opsi Label. Kemudian, sesuaikan posisi, warna, dan tampilan teks seperti yang ditunjukkan pada gambar:
Tambahkan ikon Back di atas Label yang ditambahkan sebelumnya untuk membantu pengguna menavigasi ke Halaman Beranda jika diperlukan. Untuk menambahkan ikon Back, perluas dropdown Ikon dan pilih ikon Back.
Posisikan ikon Back dengan benar dan ubah warna tampilannya, jika diperlukan. Konfigurasikan properti OnSelect dengan menambahkan yang berikut ini:
Navigate('Home Page',ScreenTransition.Cover)Ikuti prosedur yang sama untuk halaman Karpet. Konfigurasikan properti Item galeri yang ditambahkan ke halaman Karpet dengan cara berikut:
Filter('Easy Sales',ProductCategory = "Carpet")Saran
Untuk menyimpan kemajuan Anda, pilih tab File di bagian atas dan pilih opsi Simpan. Anda juga dapat menggunakan Ctrl+S untuk menyimpan kemajuan Anda.
Setelah menerapkan langkah-langkah sebelumnya, berikut tampilan aplikasi Anda. Aplikasi ini akan mencakup layar pembuka yang sangat baik , halaman beranda , dan inventaris untuk menjelajahi produk.