Menentukan persyaratan antarmuka pengguna
Persyaratan UI berkaitan dengan bagaimana laporan dikonsumsi dan dengan tampilan dan perilaku laporan. Aspek yang perlu dipertimbangkan termasuk faktor bentuk, metode input, gaya dan tema, serta aksesibilitas.
Faktor bentuk
Dalam konteks desain laporan, faktor formulir menjelaskan ukuran perangkat keras yang digunakan untuk membuka laporan, dan untuk orientasi halaman (potret atau lanskap).
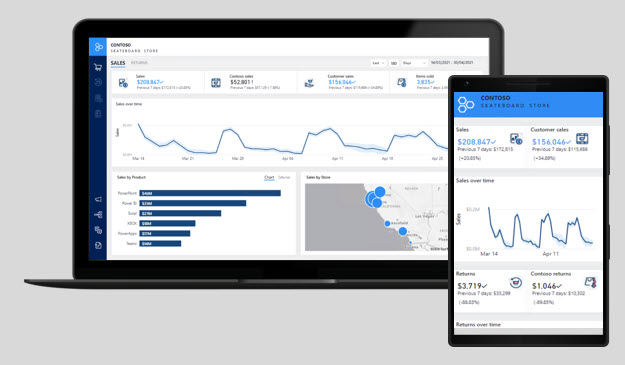
Umumnya, komputer saat ini disertai dengan monitor berukuran besar dan, kadang-kadang, beberapa monitor. Ukuran layar monitor besar sangat ideal untuk melihat laporan di browser web, terutama ketika menyertakan beberapa visual atau visual kompleks dengan menggunakan orientasi lanskap.
Perangkat seluler, yang biasanya digunakan ketika konsumen laporan jauh dari meja mereka, memiliki faktor bentuk yang lebih kecil. Ponsel dan tablet menampilkan konten dalam orientasi potret secara default. Faktor bentuk yang lebih kecil menuntut pendekatan desain yang berbeda dibandingkan dengan laporan yang dirancang untuk faktor bentuk yang lebih besar. Oleh karena itu, ketika Anda merancang untuk faktor bentuk yang lebih kecil, upayakan visual yang lebih sedikit dan kurang kompleks. Selain itu, visual harus besar untuk membantu memudahkan tampilan dan interaktivitas.
Perangkat seluler mencakup teknologi realitas tertambah atau campuran, memungkinkan perangkat yang dipasang di kepala untuk menampilkan laporan yang ditumpukan atas realitas di sekitarnya.
Terkadang, desain laporan yang ditujukan untuk faktor bentuk besar dapat direfaktorkan untuk membuat tampilan seluler. Tampilan seluler mungkin berisi subset visual dari laporan berukuran penuh.
Metode input
Saat menentukan persyaratan UI, pertimbangkan juga metode input yang didukung oleh perangkat atau aplikasi.
Meskipun komputer memiliki keyboard dan perangkat penunjuk (mouse), perangkat seluler mengandalkan gerakan umum, seperti ketuk, ketuk dua kali, seret, cubit, sebarkan, atau tekan. Melaporkan konsumen yang menggunakan perangkat seluler juga dapat menggunakan keyboard di layar, kontrol suara, atau pembaca kode batang dan kode QR. Perangkat realitas tertambung atau campuran sangat bergantung pada gerakan tangan atau gerakan tubuh.
Mengetahui bagaimana konsumen laporan Anda kemungkinan berinteraksi dengan laporan akan memengaruhi desain laporan Anda. Pertimbangkan jumlah visual yang ditampilkan bersama-sama di halaman, kompleksitas visual, penspasian antar visual, dan penggunaan elemen desain interaktif seperti tipsalat, pemotong, tombol, atau filter.
Ketika laporan disematkan dalam aplikasi, input dapat diterima secara terprogram dari aplikasi. Misalnya, ketika pengguna aplikasi membuka halaman untuk melihat riwayat untuk pelanggan tertentu, filter secara otomatis meneruskan ke laporan yang disematkan untuk memfilter dan menampilkan riwayat penjualan untuk pelanggan tersebut.
Gaya dan tema
Persyaratan UI juga harus mempertimbangkan gaya dan tema. Berusahalah untuk merancang laporan dengan penampilan yang konsisten dan khas yang ditentukan oleh tema yang disengaja.
Tema laporan harus mengekspresikan merek organisasi Anda atau bertujuan untuk melengkapinya. Minimal, tema harus menyertakan elemen berikut:
Simbol merek atau logo.
Palet warna yang selaras dengan, atau melengkapi, branding organisasi. Warna juga harus cukup berbeda sehingga, ketika diterapkan ke visual, warna tersebut memberikan kontras yang sesuai saat muncul berdampingan.
Pengaturan teks, termasuk pilihan font, ukuran, dan warna.
Untuk mengelola perubahan gaya dan tema secara efektif dan efisien, desain laporan yang menggunakan gambar dan tema yang disimpan di repositori pusat. Pendekatan ini meningkatkan manajemen perubahan: Perubahan yang diterapkan pada repositori dapat secara otomatis bertingkat hingga laporan.
Aksesibilitas
Persyaratan UI juga harus memperhitungkan aksesibilitas. Laporan perlu berkomunikasi dengan audiens terluas yang mungkin. Jadi Anda harus mempertimbangkan bagaimana konsumen laporan dengan visi tidak rendah atau disabilitas fisik lainnya dapat sepenuhnya mengalami laporan.
Meskipun Anda mungkin tidak menyadari pengguna laporan dengan masalah aksesibilitas hari ini, ada baiknya untuk merancang aksesibilitas dari awal. Persyaratan aksesibilitas dapat memengaruhi desain laporan Anda dalam hal faktor bentuk, metode input, serta gaya dan tema.
Untuk mendukung orang dengan penglihatan rendah atau tanpa visi, pertimbangkan untuk menggunakan:
font yang jelas dan berukuran besar,
visual berspasi baik dan besar,
warna yang cukup kontras,
dan navigasi laporan intuitif yang dapat dipahami oleh keyboard dan pembaca layar.
Beberapa disabilitas fisik dapat menghambat atau mencegah konsumen laporan berinteraksi sepenuhnya dengan laporan dengan cara yang Anda inginkan. Jika memungkinkan, pastikan Anda menawarkan jalur alternatif yang harus diikuti konsumen untuk mencapai hasil desain interaktif. Misalnya, menambahkan teks alt ke visual untuk dukungan pembaca layar, dan mengatur urutan tab untuk navigasi keyboard.