Mendesain laporan untuk navigasi
Banyak tindakan tombol yang berbeda tersedia untuk membantu Anda mengonfigurasi pengalaman navigasi laporan. Meskipun tombol memungkinkan navigasi, tata letak laporan dan tombol sangat penting untuk memastikan bahwa konsumen laporan dapat menavigasi secara efisien dalam laporan.
Tip
Untuk memastikan integrasi yang mulus ke dalam desain laporan Anda, komponen UX ini harus dipertimbangkan di awal proses desain. Tombol dan tindakan retrofitting ke desain laporan dapat menyebabkan pengalaman yang tidak intuitif dan terputus-putus untuk konsumen laporan.
Tombol harus ditempatkan di lokasi yang relevan dan konsisten. Sebuah tombol hanya berharga jika mudah ditemukan. Untuk mempromosikan kemudahan penemuan, pastikan tombol ditempatkan di lokasi yang relevan dan konsisten di halaman laporan.
Dalam contoh berikut, tombol yang terletak di sepanjang sisi kiri halaman laporan memungkinkan konsumen laporan menavigasi antar halaman. Yang paling penting, mereka ditempatkan di lokasi yang sama dan dalam urutan yang sama di semua halaman laporan. Tombol yang mewakili halaman saat ini diformat dengan cara untuk menyoroti ikon.
Saat tombol hanya berdampak pada satu bagian laporan, Anda dapat menempatkannya di dalam bagian tersebut sehingga jelas untuk melaporkan konsumen bahwa tindakan hanya berlaku untuk bagian tersebut.
Dalam gambar berikut, dua tombol terletak di sudut kanan atas bagian yang memungkinkan konsumen laporan beralih di antara jenis visual.
Demikian pula, jika tindakan tombol menelusuri halaman, letakkan sedekat mungkin dengan visual yang mengaktifkannya.
Dalam gambar berikut, tombol Telusuri hingga detail terletak di atas visual yang mengaktifkannya.
Pada halaman penelusuran, pastikan bahwa tombol kembali akan menyediakan cara sederhana bagi konsumen laporan untuk kembali ke tempat mereka menelusuri. Konvensi yang ditetapkan adalah menggunakan ikon panah penunjuk kiri untuk tombol.
Catatan
Power BI secara otomatis menambahkan tombol kembali, yang terletak di sudut kiri atas halaman. Ikon tombol adalah panah penunjuk kiri.
Tombol harus interaktif dengan jelas. Jika tombol tampaknya tidak interaktif, konsumen laporan mungkin tidak menyadarinya. Untuk membantu dalam penemuannya, Anda dapat menerapkan dua opsi pemformatan: pemformatan saat mengarahkan kursor dan tipsalat deskriptif.
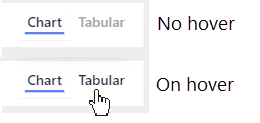
Pemformatan di hover
Anda dapat mengonfigurasi tombol untuk mengubah statusnya saat hover tersedia. Saat konsumen laporan mengarahkan kursor ke tombol, ikon kursor berubah menjadi jari yang menunjuk, yang menunjukkan bahwa tombol dapat dipilih. Dalam contoh ini, teks tombol Tabular berwarna abu-abu muda secara default, tetapi ketika kursor mengarahkan kursor ke atas, kursor menjadi hitam.

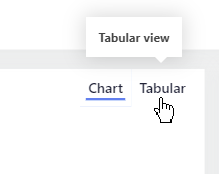
Tipsalat deskriptif
Selain pemformatan on-hover, Anda dapat mengonfigurasi tipsalat untuk mengomunikasikan dengan ringkas apa yang dilakukan tombol.

Catatan
Aktifkan dan masukkan teks tipsalat di bagian Tindakan untuk tombol .



