Latihan - Mulai
Azure Static Web Apps menerbitkan situs web ke lingkungan produksi dengan membangun aplikasi dari repositori GitHub. Dalam latihan ini, Anda akan membangun aplikasi web menggunakan kerangka kerja ujung depan pilihan Anda dari repositori GitHub.
Membuat repositori
Modul ini memudahkan Anda untuk membuat repositori baru dengan menggunakan repositori templat GitHub. Serangkaian templat tersedia dan masing-masing berisi aplikasi starter yang dibangun dengan kerangka kerja ujung depan yang berbeda.
Menuju halaman pembuatan dari templat untuk repositori templat. Jika Anda mendapatkan kesalahan 404: Halaman Tidak Ditemukan , masuk ke GitHub dan coba lagi.
Pilih salah satu akun GitHub Anda di menu drop-down Pemilik .
Beri nama repositori Anda my-static-web-app.
Pilih tombol Buat repositori .
Jalankan aplikasi Anda
Anda baru saja membuat repositori GitHub bernama my-static-web-app di akun GitHub Anda. Selanjutnya, Anda akan mengkloning repo dan menjalankan kode secara lokal di komputer.
Buka terminal pada komputer Anda.
Mulailah dengan mengkloning repositori GitHub ke direktori yang diinginkan di komputer Anda.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appBuka folder tersebut untuk kode sumber Anda.
cd my-static-web-appSelanjutnya, buka folder framework front-end pilihan Anda, sebagai berikut.
cd angular-appcd react-appcd svelte-appcd vue-appSekarang instal dependensi aplikasi.
npm installCatatan
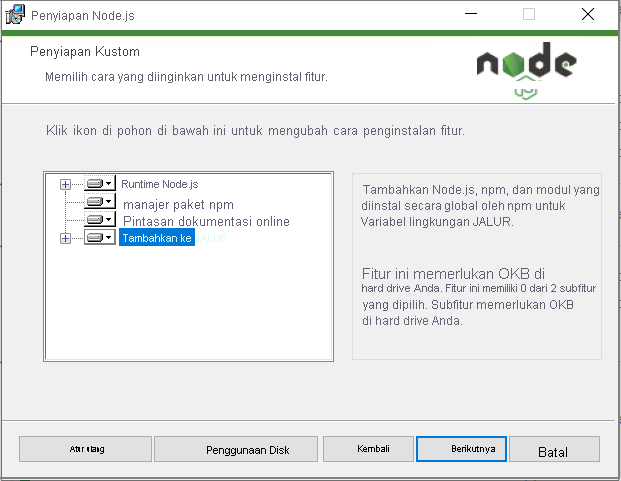
Jika Anda mendapatkan kesalahan Tidak dapat menemukan PATH, pastikan Anda telah menginstal Node.js dari https://nodejs.org. Anda mungkin perlu melakukan Penyiapan Kustom yang menyertakan penginstalan opsi Add to PATH.

Terakhir, jalankan aplikasi klien front-end.
npm startnpm startnpm run devnpm run serve
Telusuri aplikasi Anda
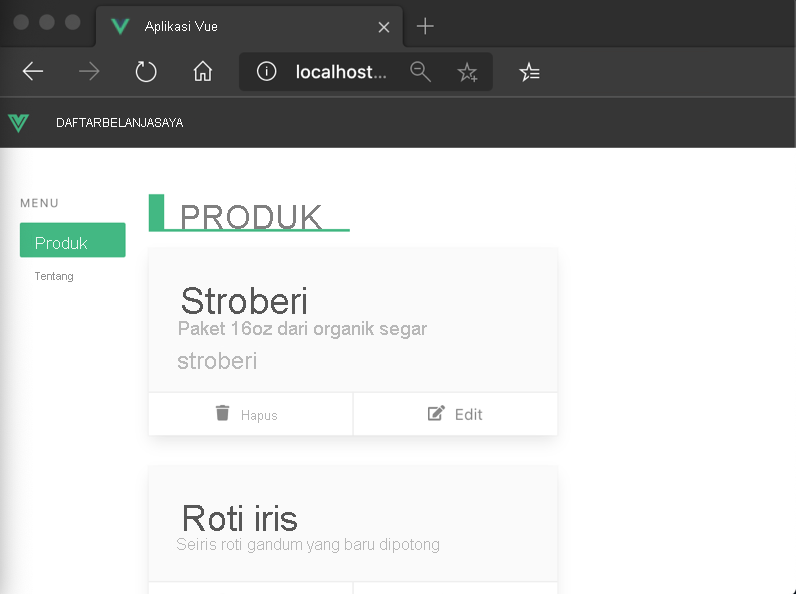
Saatnya melihat aplikasi Anda berjalan secara lokal. Setiap aplikasi front-end berjalan pada port yang berbeda.
Klik tautan untuk menelusuri aplikasi Anda.
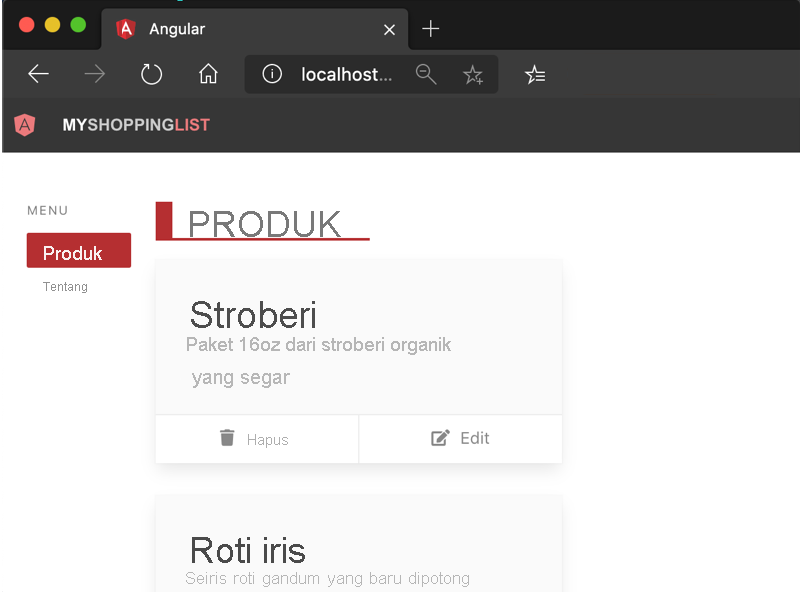
Telusuri http://localhost:4200.

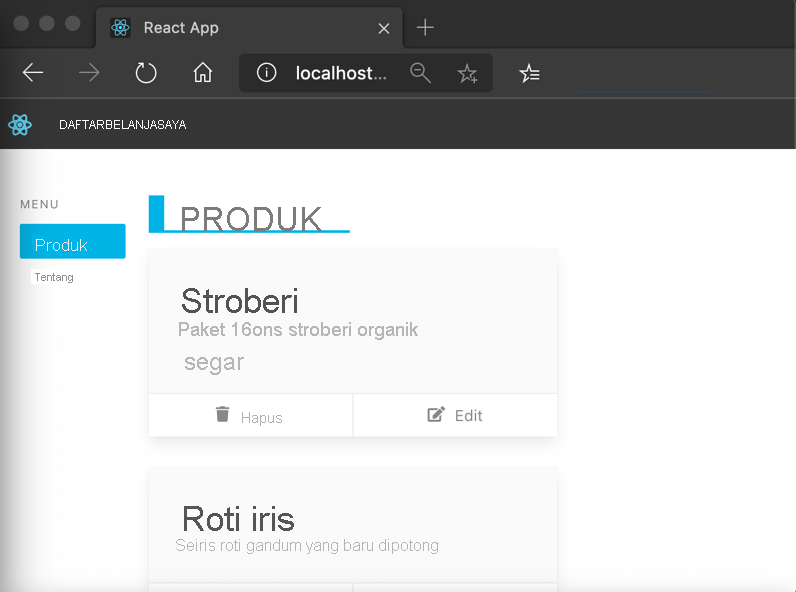
Telusuri http://localhost:3000.

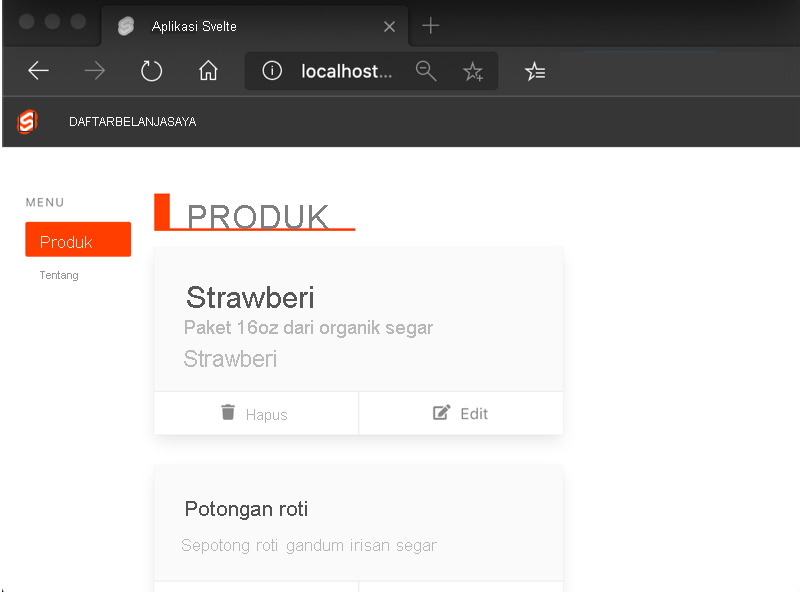
Telusuri http://localhost:5000.

Telusuri http://localhost:8080.

Catatan
Dalam latihan modul ini, Anda akan menyebarkan aplikasi tanpa API. Lihat bagian Langkah berikutnya di akhir modul ini untuk informasi tentang modul berikutnya, tempat Anda akan menyebarkan API bersama aplikasi Anda.
Sekarang, hentikan aplikasi yang berjalan dengan menekan Ctrl-C di terminal.
Langkah berikutnya
Anda telah membuat aplikasi, dan sekarang aplikasi berjalan secara lokal di browser Anda.
Selanjutnya, Anda akan menerbitkan aplikasi ke Azure Static Web Apps.