Latihan - Memulai Latihan
Dalam latihan ini, Anda membuat instans Azure Static Web App, termasuk GitHub Action yang secara otomatis membangun dan menerbitkan situs web Anda.
Modul ini menggunakan sumber daya yang disediakan untuk Anda melalui kotak pasir, yang menyediakan akses gratis sementara ke langganan Azure, bersama dengan sumber daya yang Anda butuhkan untuk menyelesaikan latihan. Pastikan untuk mengaktifkan kotak pasir di bagian atas halaman ini. Saat Anda mengerjakan latihan dalam modul ini, setiap unit bergantung pada konten yang Anda buat dalam latihan sebelumnya. Untuk alasan ini, pilih kerangka kerja JavaScript dan gunakan untuk semua latihan berikutnya.
Membuat repositori
Untuk memulai, buat repositori dengan menggunakan templat GitHub. Serangkaian templat repositori tersedia, yang berisi aplikasi dasar yang diimplementasikan dalam berbagai kerangka kerja front-end.
Buka halaman buat dari templat di GitHub.
Jika diminta untuk Pemilik, pilih salah satu akun GitHub Anda.
Untuk Nama repositori, masukkan my-static-web-app-and-api.
Pilih Buat repositori.
Saat Anda membuat proyek dari templat, GitHub membangun repositori Anda di latar belakang.
Jalankan aplikasi Anda secara lokal
Sekarang Anda memiliki repositori GitHub bernama my-static-web-app-and-api di akun GitHub Anda. Selanjutnya, Anda mengkloning repositori GitHub dan menjalankan kode secara lokal di komputer Anda.
Buka jendela terminal di komputer Anda.
Jika Anda menggunakan Windows, Anda dapat memasukkan
cmddi kotak pencarian baki sistem.Untuk mengkloning repositori ke komputer Anda, tempelkan kode berikut ke jendela prompt perintah.
Pastikan untuk mengganti
<YOUR_GITHUB_USERNAME>dengan nama pengguna GitHub Anda.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-api.gitNota
Jika Anda mengalami masalah saat menyalin ke terminal prompt perintah, klik kanan ikon di bilah judul, dan di tab Properti , pastikan Gunakan Ctrl+Shift+C/V saat Salin/Tempel dicentang.
Ubah ke direktori untuk kode sumber yang Anda kloning.
cd my-static-web-app-and-apiBuka direktori untuk kerangka kerja front end pilihan Anda.
cd angular-appcd react-appcd svelte-appcd vue-appInstal dependensi aplikasi.
npm installPastikan versi terbaru dari setiap dependensi diinstal dengan perintah berikut.
npm audit fixJalankan aplikasi klien ujung depan.
npm startnpm startnpm run devnpm run serve
Telusuri ke aplikasi Anda
Ketika bundel aplikasi dihasilkan dan dikompilasi, tab browser secara otomatis terbuka untuk menampilkan aplikasi Anda yang berjalan secara lokal.
Host lokal untuk Angular adalah http://localhost:4200.

Host lokal untuk react adalah http://localhost:3000.

Host lokal svelte adalah http://localhost:5000.

Penghosting lokal untuk Vue adalah http://localhost:8080.

Aplikasi Anda harus mengatakan Memuat data ... karena belum ada data atau API. Anda menambahkan API untuk aplikasi web Anda nanti dalam pelajaran ini.
Di terminal, tekan Ctrl+C untuk menghentikan pekerjaan batch Anda.
Selamat! Anda membuat aplikasi dan melihatnya berjalan secara lokal di browser Anda. Selanjutnya Anda dapat menerbitkan aplikasi Anda ke Azure Static Web Apps.
Membuat aplikasi web statis
Anda membuat repositori GitHub Anda sendiri. Sekarang Anda dapat membuat aplikasi web statis Anda sendiri menggunakan ekstensi Azure Static Web Apps untuk Visual Studio Code.
Menginstal ekstensi Azure Static Web Apps untuk Visual Studio Code
Buka Visual Studio Code.
Dari menu atas, pilih Tampilkan Ekstensi>, dan masukkan Azure Static Web Apps di kotak pencarian.
Saat tab ekstensi dimuat di Visual Studio Code, pilih Instal.
Buka folder aplikasi
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan File : Buka Folder....
Pilih folder my-static-web-app-and-api.
Pilih Buka untuk membuka folder di Visual Studio Code.
Masuk ke Azure di Visual Studio Code
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Buka Azure: Masuk dan ikuti petunjuk untuk mengautentikasi.
Penting
Pastikan untuk masuk ke Azure menggunakan akun yang sama dengan yang Anda gunakan untuk mengaktifkan kotak pasir di browser. Menggunakan akun yang sama membuat Langganan Concierge tersedia, yang memberi Anda akses ke sumber daya Azure gratis selama tutorial ini.
Pilih langganan Anda
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan Azure: Pilih Langganan, dan hapus semua pilihan kecuali langganan Concierge.

Menerapkan perubahan
Saat Anda menginstal dependensi aplikasi, beberapa file dalam proyek Anda diperbarui dalam prosesnya. Untuk melanjutkan, Anda perlu menerapkan perubahan tersebut ke repositori.
Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan lalu pilih Git Commit All.
Masukkan penerapan awal ke bagian atas file.
Simpan dan tutup file commit git.
Jangan khawatir tentang menyinkronkan perubahan Anda dengan server pada saat ini. Pembaruan disalin ke GitHub saat Anda menerbitkan aplikasi web statis.
Membuat aplikasi web statis
Sesi terautentikasi Azure dan GitHub saat ini diperlukan untuk membuat aplikasi web statis. Jika Anda belum masuk ke kedua penyedia, ekstensi akan meminta Anda untuk masuk selama proses pembuatan.
- Pilih F1 untuk membuka palet perintah Visual Studio Code.
Masukkan dan pilih Azure Static Web Apps: Buat Aplikasi Web Statis....
Masukkan nilai berikut untuk sisa perintah palet perintah.
Cepat Nilai Abonemen Pilih Langganan Concierge Nama Masukkan my-static-web-app-and-api Wilayah Pilih wilayah yang paling dekat dengan Anda Prasetelan Pilih Sudut Lokasi kode aplikasi Masukkan angular-app Lokasi output Masukkan dist/angular-app
Masukkan dan pilih Azure Static Web Apps: Buat Aplikasi Web Statis....
Masukkan nilai berikut untuk sisa perintah palet perintah.
Cepat Nilai Abonemen Pilih Langganan Concierge Nama Masukkan my-static-web-app-and-api Wilayah Pilih wilayah yang paling dekat dengan Anda Prasetelan Pilih React Lokasi kode aplikasi Masukkan react-app Lokasi output Masukkan dist
Masukkan dan pilih Azure Static Web Apps: Buat Aplikasi Web Statis....
Masukkan nilai berikut untuk sisa perintah palet perintah.
Cepat Nilai Abonemen Pilih Langganan Concierge Nama Masukkan my-static-web-app-and-api Wilayah Pilih wilayah yang paling dekat dengan Anda Prasetelan Pilih Svelte Lokasi kode aplikasi Masukkan svelte-app Lokasi output Masukkan publik
Masukkan dan pilih Azure Static Web Apps: Buat Aplikasi Web Statis....
Masukkan nilai berikut untuk sisa perintah palet perintah.
Cepat Nilai Abonemen Pilih Langganan Concierge Nama Masukkan my-static-web-app-and-api Wilayah Pilih wilayah yang paling dekat dengan Anda Prasetelan Pilih Vue Lokasi kode aplikasi Masukkan vue-app Lokasi output Masukkan dist
Nota
Repositori ini berbeda dari proyek lain yang mungkin biasa Anda gunakan. Proyek ini berisi empat aplikasi berbeda dalam empat folder yang berbeda. Setiap folder berisi aplikasi yang dibuat dalam kerangka kerja JavaScript yang berbeda. Biasanya, Anda hanya akan memiliki satu aplikasi di akar repositori Anda dan dengan demikian / default untuk lokasi jalur aplikasi. Struktur ini adalah contoh yang bagus tentang bagaimana Azure Static Web Apps memungkinkan Anda mengonfigurasi lokasi di tempat pertama - Anda memiliki kontrol penuh atas cara aplikasi dibuat.
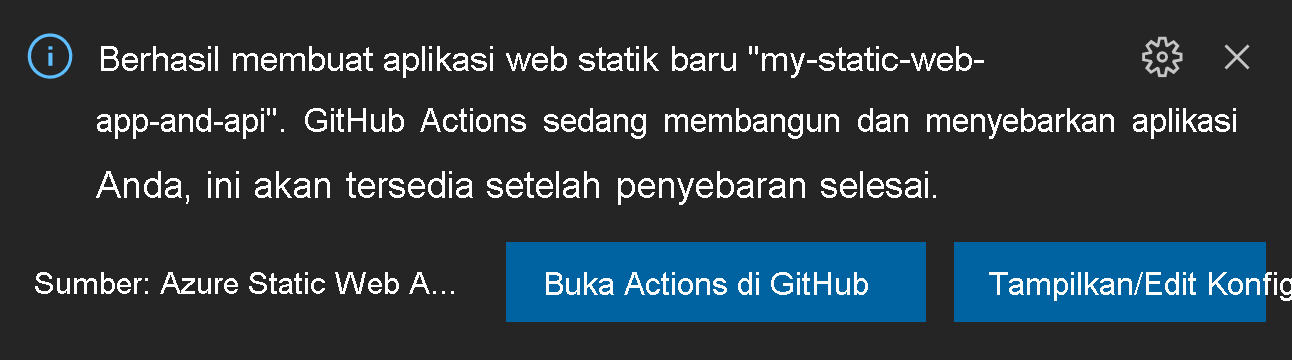
Setelah aplikasi dibuat, pemberitahuan konfirmasi ditampilkan di Visual Studio Code.

Saat Anda mengonfigurasi build, Visual Studio Code melaporkan status build kepada Anda.

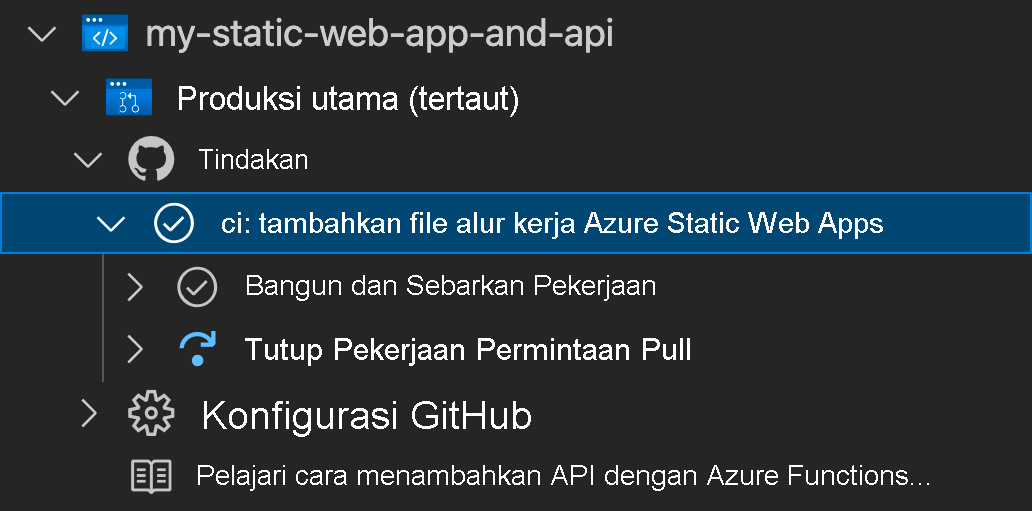
Anda dapat melihat kemajuan penyebaran menggunakan GitHub Actions dengan memperluas menu Actions.

Setelah penyebaran selesai, Anda dapat menavigasi langsung ke situs web Anda.
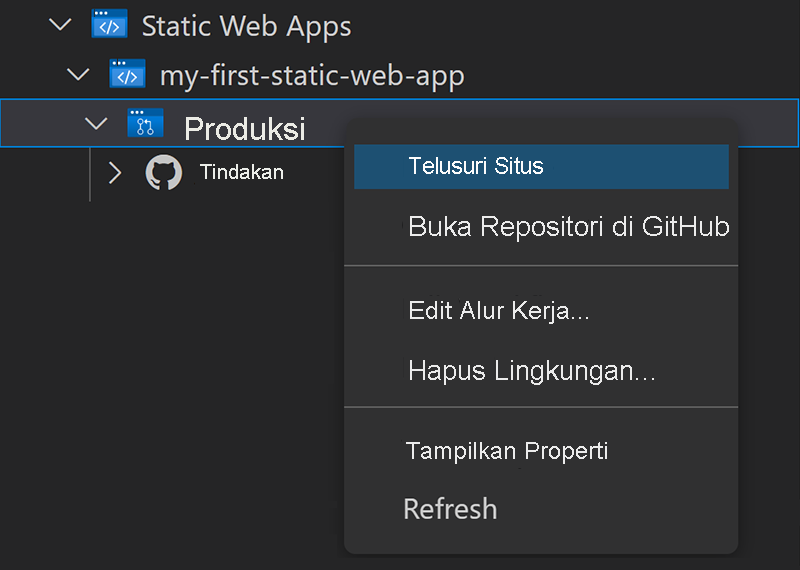
Untuk melihat situs web di browser, klik kanan proyek di ekstensi Static Web Apps, dan pilih Telusuri Situs.

Aplikasi Anda harus mengatakan Memuat data ... karena belum ada data atau API. Anda menambahkan API untuk aplikasi web Anda nanti dalam modul ini.
Selamat! Aplikasi Anda disebarkan ke Azure Static Web Apps!
Nota
Jangan khawatir jika Anda melihat halaman web yang menyatakan aplikasi belum dibangun dan disebarkan. Coba refresh browser dalam satu menit. Layanan GitHub Action berjalan secara otomatis saat Azure Static Web App dibuat. Jadi, jika Anda melihat halaman pembuka, aplikasi masih sedang dioperasikan.
Menarik perubahan dari GitHub
Tarik perubahan terbaru dari GitHub untuk menurunkan file alur kerja yang dibuat oleh layanan Azure Static Web Apps.
Buka Palet Perintah dengan menekan Ctrl+Shift+P.
Masukkan dan pilih Git: Pull.
Tekan Enter.
Langkah berikutnya
Selanjutnya Anda mempelajari cara membangun dan menjalankan API Anda menggunakan proyek Azure Functions.