CompositionNineGridBrush Kelas
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Melukis SpriteVisual
public ref class CompositionNineGridBrush sealed : CompositionBrush/// [Windows.Foundation.Metadata.ContractVersion(Windows.Foundation.UniversalApiContract, 196608)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class CompositionNineGridBrush final : CompositionBrush[Windows.Foundation.Metadata.ContractVersion(typeof(Windows.Foundation.UniversalApiContract), 196608)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class CompositionNineGridBrush : CompositionBrushPublic NotInheritable Class CompositionNineGridBrush
Inherits CompositionBrush- Warisan
- Atribut
Persyaratan Windows
| Rangkaian perangkat |
Windows 10 Anniversary Edition (diperkenalkan dalam 10.0.14393.0)
|
| API contract |
Windows.Foundation.UniversalApiContract (diperkenalkan dalam v3.0)
|
Contoh
Terapkan Nine-Grid Stretching ke aset tombol (KomposisiSurfaceBrushSource)
private SpriteVisual CreateNineGridVisualFromImageSurface(ICompositionSurface imgSurface)
{
CompositionSurfaceBrush sourceBrush = _compositor.CreateSurfaceBrush(imgSurface);
// imgSurface is 50x50 pixels; nine-grid insets, as measured in the asset, are:
// left = 1, top = 5, right = 10, bottom = 20 (in pixels)
// create NineGridBrush to paint onto SpriteVisual
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
// set SurfaceBrush as Source to NineGridBrush
ninegridBrush.Source = sourceBrush;
// set Nine-Grid Insets
ninegridBrush.SetInsets(1, 5, 10, 20);
// set appropriate Stretch on SurfaceBrush for Center of Nine-Grid
sourceBrush.Stretch = CompositionStretch.Fill;
// create SpriteVisual and paint w/ NineGridBrush
SpriteVisual visual = _compositor.CreateSpriteVisual();
visual.Size = new Vector2(100, 75);
visual.Brush = ninegridBrush;
return visual;
}
Membuat batas warna solid (
private SpriteVisual CreateBorderVisual(SpriteVisual childContent, float borderThickness, Color borderColor)
{
SpriteVisual borderVisual = _compositor.CreateSpriteVisual();
borderVisual.Size = childContent.Size + new Vector2(2 * borderThickness);
// create NineGridBrush w/ ColorBrush Source
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = _compositor.CreateColorBrush(borderColor);
ninegridBrush.SetInsets(borderThickness);
// opt out of drawing Center of Nine-Grid
ninegridBrush.IsCenterHollow = true;
// paint SpriteVisual w/ NineGridBrush
borderVisual.Brush = ninegridBrush;
// set child visual appropriately; manage size/scale changed events separately
childContent.Offset = new Vector3(borderThickness, borderThickness, 0);
borderVisual.Children.InsertAtTop(childContent);
return borderVisual;
}
Menggunakan
private void CounterScaleInsets(SpriteVisual ninegridVisual)
{
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// use expressions to counter a scale transformation on visual so as to maintain a constant inset thickness
ExpressionAnimation counterScaleXAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.X");
counterScaleXAnimation.SetReferenceParameter("visual", ninegridVisual);
ExpressionAnimation counterScaleYAnimation = _compositor.CreateExpressionAnimation("1/visual.Scale.Y");
counterScaleYAnimation.SetReferenceParameter("visual", ninegridVisual);
// start ExpressionAnimation on Nine-Grid InsetScales
ninegridBrush.StartAnimation("LeftInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("RightInsetScale", counterScaleXAnimation);
ninegridBrush.StartAnimation("TopInsetScale", counterScaleYAnimation);
ninegridBrush.StartAnimation("BottomInsetScale", counterScaleYAnimation);
}
Terapkan efek pada konten Nine-Grid Stretched (KomposisiNineGridBrush sebagai input ke KomposisiEffectBrush)
private void DesaturateNineGridVisual(SpriteVisual ninegridVisual)
{
// get the NineGridBrush that the SpriteVisual is painted with
CompositionNineGridBrush ninegridBrush = (CompositionNineGridBrush)ninegridVisual.Brush;
// get or define IGraphicsEffect
var saturationEffect = new SaturationEffect
{
Saturation = 0f,
Source = new CompositionEffectSourceParameter("source"),
};
// create EffectBrush from EffectFactory
CompositionEffectFactory saturationFactory = _compositor.CreateEffectFactory(saturationEffect);
CompositionEffectBrush saturationBrush = saturationFactory.CreateBrush();
// input NineGridBrush to EffectBrush
saturationBrush.SetSourceParameter("source", ninegridBrush);
// paint SpriteVisual with EffectBrush (w/ NineGridBrush as source parameter)
ninegridVisual.Brush = saturationBrush;
}
Terapkan Nine-Grid Stretching ke masker opasitas (KomposisiNineGridBrush sebagai input ke CompositionMaskBrush)
private SpriteVisual CreateMaskedRoundedRectVisual(ICompositionSurface myRoundedRectMaskSurface)
{
// ColorBrush to be set as MaskBrush.Source
CompositionColorBrush colorBrush = _compositor.CreateColorBrush(Colors.Blue);
// SurfaceBrush w/ opacity mask surface
CompositionSurfaceBrush roundedRectBrush = _compositor.CreateSurfaceBrush(myRoundedRectMaskSurface);
roundedRectBrush.Stretch = CompositionStretch.Fill; // stretch for center of nine-grid
// NineGridBrush w/ insets on opacity mask surface
CompositionNineGridBrush ninegridBrush = _compositor.CreateNineGridBrush();
ninegridBrush.Source = roundedRectBrush;
ninegridBrush.SetInsets(_cornerRadius); // the radius, in pixels, of the corner as specified on my opacity mask surface
// Create MaskBrush
CompositionMaskBrush maskBrush = _compositor.CreateMaskBrush();
maskBrush.Source = colorBrush;
maskBrush.Mask = ninegridBrush;
// Paint SpriteVisual with MaskBrush
SpriteVisual sprite = _compositor.CreateSpriteVisual();
sprite.Size = new Vector2(300, 200);
sprite.Brush = maskBrush;
return sprite;
}
Keterangan
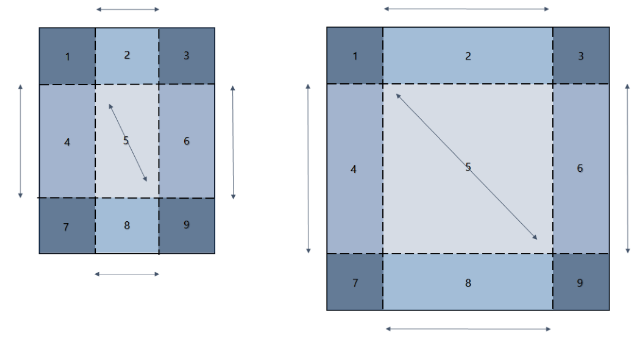
Nine-Grid peregangan mengacu pada pemartisian konten visual (konten kuas sumber yang akan dicat keSpriteVisual

Ketika SpriteVisual
Properti Sumber
- KomposisiSurfaceBrush: terapkan Nine-Grid Stretching ke permukaan gambar bertekskus.
- KomposisiColorBrush : buat batas warna solid.
Catatan tentang KomposisiSurfaceBrush Source
Inset ditentukan sebagai nilai piksel yang diukur dalam ruang koordinat
Inset_Surface*InsetScale=Inset_SpriteVisual
KomposisiSurfaceBrush.properti Stretch menentukan bagaimana konten pusat Nine-Grid direntangkan.

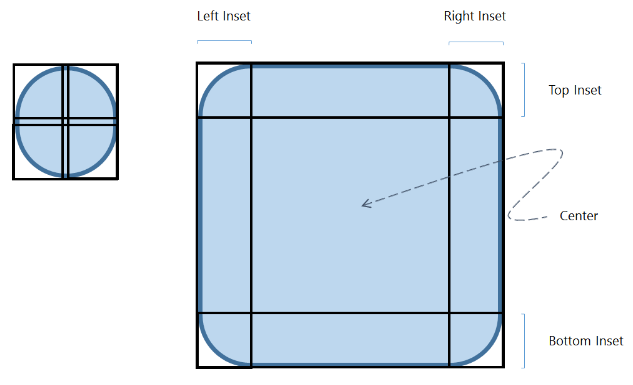
NineGridBrush Insets yang ditentukan pada aset persegi panjang bulat dengan CompositionStretch.Fill; Inset ditentukan dalam piksel (diukur dalam ruang koordinat ICompositionSurface yang berisi aset)
KomposisiNineGridBrush tidak dirancang untuk menerapkan penskalaan Nine-Grid ke KomposisiSurfaceBrush sumber yang memiliki transformasi yang diterapkan melalui salah satu properti berikut:
- KomposisiSurfaceBrush.AnchorPoint
- KomposisiSurfaceBrush.CenterPoint
- KomposisiSurfaceBrush.Offset
- KomposisiSurfaceBrush.RotationAngle
- KomposisiSurfaceBrush.RotationAngleInDegrees
- KomposisiSurfaceBrush.Scale
- KomposisiSurfaceBrush.TransformMatrix Tidak ada konten piksel yang akan digambar jika ada operasi transformasi yang diterapkan pada KomposisiSurfaceBrush sumber ke KomposisiNineGridBrush.
Menerapkan Nine-Grid Stretching ke Masker Opacity
Isi KomposisiSurfaceBrush sumber mungkin juga merupakan permukaan masker opasitas. Komposisi yang dihasilkanNineGridBrush kemudian dapat ditetapkan sebagai Masker ke CompositionMaskBrush . Ini akan memungkinkan konten ditutupi untuk diskalakan seperti yang diinginkan sementara masker opasitas tunduk pada Nine-Grid Stretching.
Demikian pula, Sumber
Menerapkan Efek ke KomposisiNineGridBrush
KomposisiNineGridBrush dapat diatur sebagai sumber ke KomposisiEffectBrush untuk menerapkan IGraphics atau Windows.UI.Composition.Effect ke konten Nine-Grid Direntangkan.
Catatan tentang Sumber CompositionColorBrush
Bersama dengan properti
Catatan tentang Ketebalan Inset dan Skala Inset
Ketebalan inset KomposisiNineGridBrush tidak berubah jika properti Ukuran
Properti skala inset menyediakan mekanisme untuk menskalakan Nine-Grid Inset dari ruang koordinat kuas (seperti ruang piksel untuk gambar) ke SpriteVisual. Misalnya, properti skala inset dapat digunakan untuk mengontrol ketebalan inset sebagai respons terhadap transformasi skala yang diwariskan dari SpriteVisual bahwa NineGridBrush dicat ke atau leluhur sewenang-wenang di pohon Visual-nya (seperti dalam kasus skala DPI, dll.). Dalam hal ini, ExpressionAnimationmenyediakan sarana untuk memperbarui nilai skala inset secara dinamis.
Properti
| BottomInset |
Inset dari tepi bawah konten sumber yang menentukan ketebalan baris bawah. Default ke 0,0f. |
| BottomInsetScale |
Skalakan untuk diterapkan ke BottomInset. Default ke 1.0f. |
| Comment |
String yang akan dikaitkan dengan CompositionObject. (Diperoleh dari CompositionObject) |
| Compositor |
|
| Dispatcher |
Dispatcher untuk CompositionObject . (Diperoleh dari CompositionObject) |
| DispatcherQueue |
Mendapatkan |
| ImplicitAnimations |
Kumpulan animasi implisit yang melekat pada objek ini. (Diperoleh dari CompositionObject) |
| IsCenterHollow |
Menunjukkan apakah pusat Nine-Grid digambar. |
| LeftInset |
Inset dari tepi kiri konten sumber yang menentukan ketebalan kolom kiri. Default ke 0,0f. |
| LeftInsetScale |
Skalakan untuk diterapkan ke LeftInset. Default ke 1.0f. |
| Properties |
Kumpulan properti yang terkait dengan CompositionObject . (Diperoleh dari CompositionObject) |
| RightInset |
Inset dari tepi kanan konten sumber yang menentukan ketebalan kolom kanan. Default ke 0,0f. |
| RightInsetScale |
Skalakan untuk diterapkan ke RightInset. Default ke 1.0f. |
| Source |
Kuas yang kontennya akan Nine-Grid direntangkan. Bisa dari jenis KomposisiSurfaceBrush atau KomposisiColorBrush. |
| TopInset |
Inset dari tepi atas konten sumber yang menentukan ketebalan baris atas. Default ke 0,0f. |
| TopInsetScale |
Skalakan untuk diterapkan ke TopInset. Default ke 1.0f. |
Metode
| Close() |
Menutup CompositionObject dan merilis sumber daya sistem. (Diperoleh dari CompositionObject) |
| ConnectAnimation(String, CompositionAnimation) |
Menyambungkan dan animasi. (Diperoleh dari CompositionObject) |
| DisconnectAnimation(String) |
Memutuskan sambungan animasi. (Diperoleh dari CompositionObject) |
| Dispose() |
Melakukan tugas yang ditentukan aplikasi yang terkait dengan membebaskan, merilis, atau mengatur ulang sumber daya yang tidak dikelola. (Diperoleh dari CompositionObject) |
| PopulatePropertyInfo(String, AnimationPropertyInfo) |
Menentukan properti yang dapat dianimasikan. (Diperoleh dari CompositionObject) |
| SetInsets(Single) |
Mengatur inset KomposisiNineGridBrush menggunakan nilai yang sama untuk atas, bawah, kiri, dan kanan. Default ke 0,0f. |
| SetInsets(Single, Single, Single, Single) |
Mengatur inset KomposisiNineGridBrush menggunakan nilai yang ditentukan untuk atas, bawah, kiri, dan kanan. Default ke 0,0f. |
| SetInsetScales(Single) |
Mengatur skala (sama) yang akan diterapkan ke inset kiri, atas, kanan, dan bawah. Default ke 1.0f. |
| SetInsetScales(Single, Single, Single, Single) |
Mengatur skala yang akan diterapkan ke inset kiri, atas, kanan, dan bawah masing-masing. Default ke 1.0f. |
| StartAnimation(String, CompositionAnimation) |
Menyambungkan animasi dengan properti objek yang ditentukan dan memulai animasi. (Diperoleh dari CompositionObject) |
| StartAnimation(String, CompositionAnimation, AnimationController) |
Menyambungkan animasi dengan properti objek yang ditentukan dan memulai animasi. (Diperoleh dari CompositionObject) |
| StartAnimationGroup(ICompositionAnimationBase) |
Memulai grup animasi. Metode StartAnimationGroup pada |
| StopAnimation(String) |
Memutuskan sambungan animasi dari properti yang ditentukan dan menghentikan animasi. (Diperoleh dari CompositionObject) |
| StopAnimationGroup(ICompositionAnimationBase) |
Menghentikan grup animasi. (Diperoleh dari CompositionObject) |
| TryGetAnimationController(String) |
Mengembalikan AnimationController untuk animasi yang berjalan pada properti yang ditentukan. (Diperoleh dari CompositionObject) |
Berlaku untuk
Lihat juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk