UIElement.Transform3D Properti
Definisi
Penting
Beberapa informasi terkait produk prarilis yang dapat diubah secara signifikan sebelum dirilis. Microsoft tidak memberikan jaminan, tersirat maupun tersurat, sehubungan dengan informasi yang diberikan di sini.
Mendapatkan atau mengatur efek transformasi 3-D untuk diterapkan saat merender elemen ini.
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3DNilai Properti
Efek transformasi 3-D yang akan diterapkan saat merender elemen ini. Defaultnya adalah null.
Keterangan
Gunakan properti Transform3D untuk menerapkan matriks transformasi 3-D ke elemen XAML. Ini memungkinkan Anda membuat efek di mana UI dua dimensi tampaknya ada di ruang 3-D relatif terhadap pengguna. Transform3D bersifat seperti RenderTransform, tetapi memungkinkan transformasi dalam ruang tiga dimensi dan bukan hanya dua dimensi.
PerspectiveTransform3D dan CompositeTransform3D
Ada dua subkelas Transform3D yang dapat Anda gunakan untuk mengisi properti Transform3D. Anda harus selalu menggunakan subkelas ini bersama-sama untuk membuat adegan 3-D. Dalam istilah yang sangat sederhana, Anda menerapkan PerspectiveTransform3D ke elemen akar adegan Anda untuk menyediakan viewport umum untuk semua elemen di dalamnya. Kemudian Anda menerapkan CompositeTransform3D ke elemen individual dalam adegan untuk memutar, menskalakan, dan memindahkannya sehubungan dengan viewport umum.
PerspectiveTransform3D mewakili matriks transformasi perspektif 3-D, dan membuat bingkai referensi dan viewport untuk adegan 3-D. Di bawah efek perspektif, elemen yang lebih jauh dari pengguna tampaknya menyusut menuju titik lenyap umum, seolah-olah mereka benar-benar dilihat di ruang tiga dimensi. Karena efek perspektif harus berlaku untuk semua elemen dalam adegan 3-D bersama, biasanya diterapkan pada akar konten 3-D seperti elemen Halaman . Efeknya diwariskan oleh anak-anak dari elemen ini. PerspectiveTransform3D mempertahankan koordinat di bidang Z=0, di mana elemen UI berada secara default. Oleh karena itu, PerspectiveTransform3D (diwarisi dari elemen akar) memengaruhi tampilan elemen hanya jika elemen juga diubah oleh CompositeTransform3D, yang memindahkannya keluar dari bidang Z=0.
CompositeTransform3D mewakili sekelompok transformasi 3-D affine pada elemen, termasuk rotasi, skala, dan terjemahan. Kelas ini digunakan untuk memposisikan elemen dalam ruang 3-D.
Berikut adalah contoh penggunaan subkelas Transform3D untuk mencapai efek 3-D untuk UI Anda:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

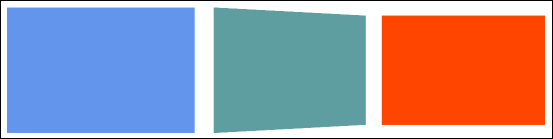
Dalam contoh ini, PerspectiveTransform3D dilampirkan ke root StackPanel dan menyediakan viewport perspektif bersama untuk anak-anak panel.
- Persegi di sebelah kiri tidak memiliki transformasi, sehingga tampak seperti biasa.
- Persegi panjang di tengah diputar -30 derajat tentang sumbu pusatnya dan diterjemahkan kembali 75 piksel, menyebabkan tepi kanannya memiliki koordinat Z -150 piksel.
- Persegi panjang di sebelah kanan diterjemahkan kembali 150 piksel.
Tepi tiga persegi panjang tampaknya berdampingan karena memiliki perspektif yang sama.
Menganimasikan CompositeTransform3D
Anda dapat menganimasikan setiap properti compositeTransform3D secara independen. Untuk informasi selengkapnya tentang animasi, lihat Animasi storyboarded dan Animasi fungsi key-frame dan permudah.
Dalam contoh ini, animasi diterapkan properti RotationY dan TranslateZ untuk membuat persegi tengah tampak jatuh ke tempatnya. Hasil akhir ketika animasi telah berhenti sama dengan contoh sebelumnya.
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D dan PlaneProjection
Sebelum Windows 10, satu-satunya cara untuk membuat efek 3-D adalah dengan mengatur properti Proyeksi. Saat menggunakan Proyeksi, transformasi 3-D tidak diwariskan ke pohon XAML. Oleh karena itu, Proyeksi hanya cocok untuk menerapkan efek di mana elemen diubah dalam koordinat lokal, tidak relatif terhadap viewport perspektif bersama. Efek yang sama ini dapat dicapai dengan mengatur PerspectiveTransform3D pada elemen lokal. Untuk alasan ini, kami sarankan Anda menggunakan Transform3D untuk semua kecuali efek 3-D yang paling sederhana, dan kapan pun Anda memerlukan perspektif bersama.
Catatan
Transform3D tidak memengaruhi urutan di mana elemen digambar. Elemen lebih jauh dari penampil di sepanjang sumbu Z mungkin masih dirender di atas elemen yang lebih dekat. Anda dapat menggunakan properti terlampir Canvas.ZIndex dan posisi elemen di pohon visual XAML untuk mengelola urutan menggambar elemen di UI Anda.
Berlaku untuk
Lihat juga
Saran dan Komentar
Segera hadir: Sepanjang tahun 2024 kami akan menghentikan penggunaan GitHub Issues sebagai mekanisme umpan balik untuk konten dan menggantinya dengan sistem umpan balik baru. Untuk mengetahui informasi selengkapnya, lihat: https://aka.ms/ContentUserFeedback.
Kirim dan lihat umpan balik untuk